Lifecycle Hooks in Angular
 Chandan kumar
Chandan kumarTable of contents

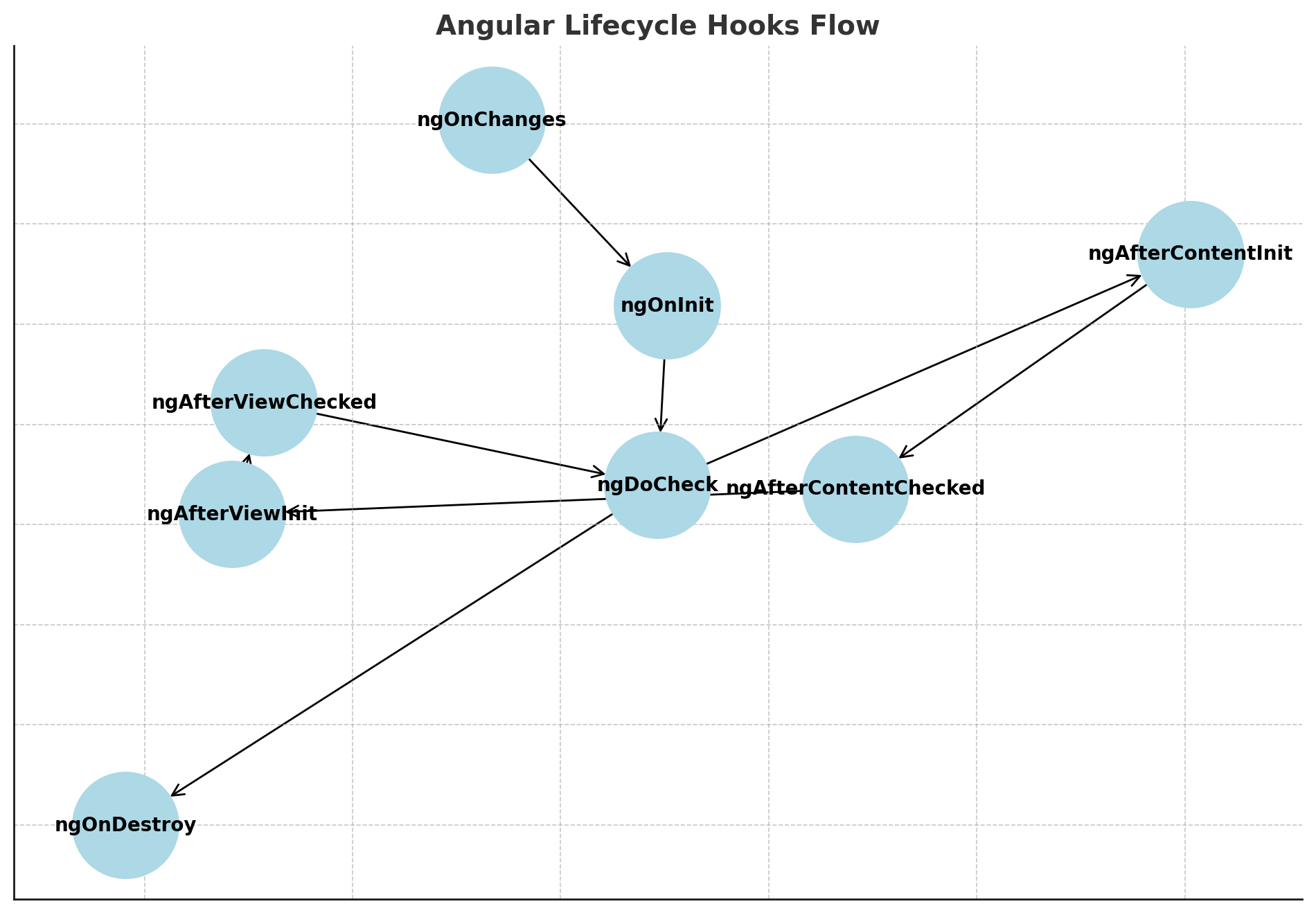
Angular’s lifecycle hooks are methods in Angular components and directives that allow you to tap into key moments in the lifecycle of a component or directive. Below is a description of the main lifecycle hooks with their execution order and a graph to illustrate their flow:
Key Lifecycle Hooks in Angular
ngOnChanges:
Triggered when the input properties of a component or directive are changed.
Receives a
SimpleChangesobject containing the previous and current values of the bound inputs.
2. ngOnInit:
Called once, after the first
ngOnChanges.Used for initialization logic that requires input properties to be set.
3. ngDoCheck:
Called during every change detection run, after
ngOnChangesandngOnInit.Used to detect changes that Angular does not.
4. ngAfterContentInit:
Called once after the content (e.g., <ng-content>) is projected into the component.
- Used for logic that depends on projected content.
5. ngAfterContentChecked:
Called after every check of the projected content.
- Used for logic that depends on content changes.
6. ngAfterViewInit:
Called once after the component’s view and its children have been initialized.
- Useful for interacting with child components or DOM elements.
7. ngAfterViewChecked:
Called after the view (and child views) have been checked.
Used for logic that depends on view changes.
8. ngOnDestroy:
Called just before the component or directive is destroyed.
Used for cleanup tasks, like unsubscribing from observables or detaching event handlers.
📌 Stay Updated
Follow me for more design tips and tools! ✨
🐙 GitHub: Follow me for more web development resources.
🔗 LinkedIn: Connect with me for tips and tricks in coding and productivity.
✍️ Medium: Follow me for in-depth articles on web development and productivity.
Subscribe to my newsletter
Read articles from Chandan kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chandan kumar
Chandan kumar
Hello, World! 👋 I'm Chandan Kumar, a passionate and results-driven MEAN stack web developer with a strong background in designing and implementing web applications that deliver exceptional user experiences. I'm dedicated to staying at the forefront of web development trends and technologies to create cutting-edge solutions for my clients. My Expertise: MEAN Stack Development: I specialize in building robust web applications using MongoDB, Express.js, Angular, and Node.js. This full-stack approach allows me to create seamless, end-to-end solutions that meet and exceed client expectations. Front-end Excellence: I have a keen eye for UI/UX design and a deep understanding of front-end technologies such as HTML5, CSS3, and JavaScript. I leverage these skills to craft engaging, responsive, and user-friendly interfaces. Back-end Proficiency: With extensive experience in server-side scripting, API development, and database management, I ensure that the applications I build are not only visually appealing but also highly performant and secure. Problem Solver: I thrive on challenges and enjoy solving complex problems. Whether it's optimizing code for efficiency or troubleshooting issues, I'm committed to finding innovative solutions. My Mission: My mission is to create digital experiences that make a meaningful impact. I'm passionate about collaborating with teams and clients to turn ideas into reality. I believe that technology can empower businesses and individuals alike, and I'm excited to be a part of that journey. Let's Connect: I'm always open to networking and exploring opportunities for collaboration. Whether you're interested in discussing a potential project, sharing insights, or simply connecting with fellow professionals in the tech industry, feel free to reach out. Let's connect and start a conversation! Contact Information: 📩 Email: chandanku845415@gmail.com 📱 LinkedIn: developerchandan 🌐 Portfolio: developerchandan.github.io ✍️ Medium: developerchandan Thank you for visiting my profile, and I look forward to connecting with you!