Day 4: Creating a New Appwrite Project Note-App
 Gurjeet Singh Virdee
Gurjeet Singh Virdee
Welcome to Day 4 of our Appwrite series. Today I’ll take you through the process of creating a new Appwrite project. So, let’s get started!
Introduction
Appwrite is an amazing open-source BaaS platform that makes web and mobile app development a breeze. In this article, I’ll show you how to create a new Appwrite project from scratch.
Prerequisites
Before we dive in, make sure you have:
Docker installed and running on your system (Refer to Day 2 or our series)
A basic understanding of Appwrite and its features
An Appwrite account (sign up here)
Step 1: Install the Appwrite CLI
To create a new Appwrite project, you’ll need to install the Appwrite CLI. Here how:
Open your terminal.
Run the following command to install the Appwrite CLI:
npm install -g appwrite-cli
Step 2: Log in to your Appwrite Account
After installing the Appwrite CLI, you’ll need to login to your Appwrite account. Here’s how:
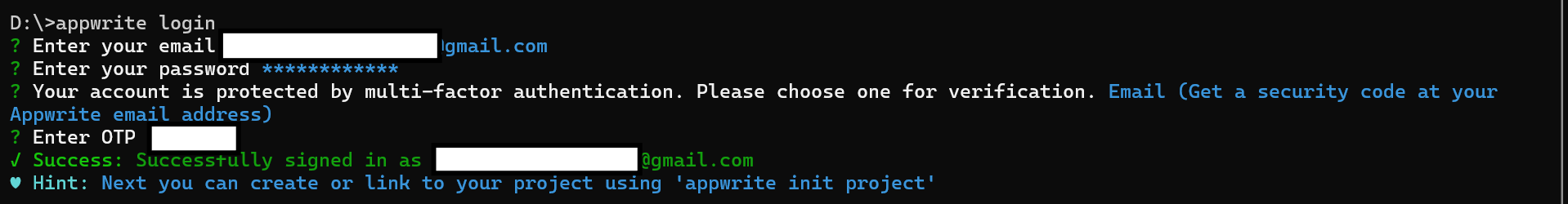
Run the following command to log in:
appwrite loginFollow the prompts to authenticate with your Appwrite account.

Step 3: Create a new Appwrite Project
To create a new Appwrite project, follow these simple steps:
Open your terminal or command prompt.
Navigate to the directory where you want to create your project.
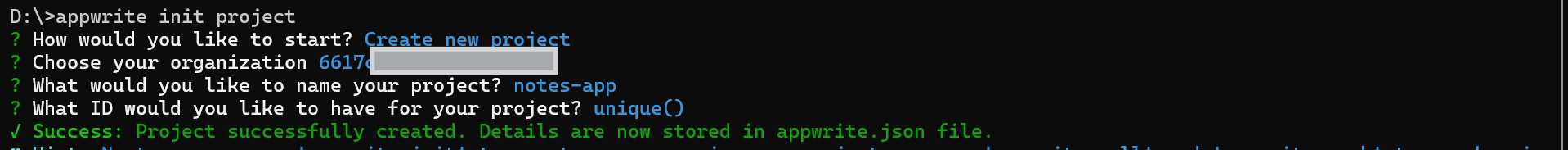
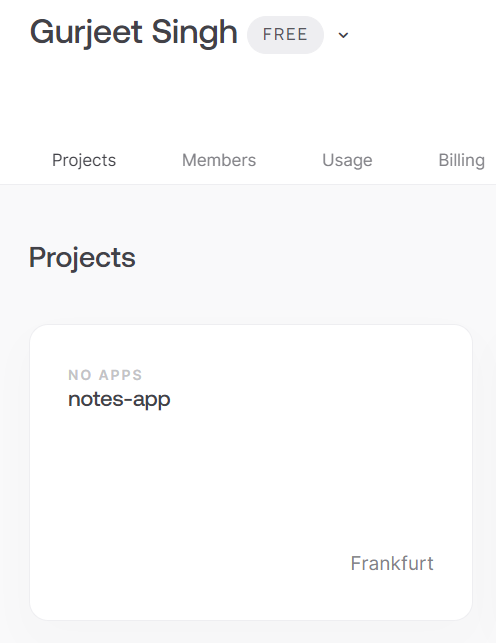
Run the command
appwrite init projectFollow the prompts to set up your project.


Conclusion
Kudos to you, developers! You’ve successfully created a new Appwrite project. Pat yourself on the back, and get ready to build something amazing with Appwrite.
Stay tuned for Day 5 of our Appwrite series, where we’ll explore more advanced features and use cases.
Subscribe to my newsletter
Read articles from Gurjeet Singh Virdee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gurjeet Singh Virdee
Gurjeet Singh Virdee
I’m a software engineer with a BCA degree and 4+ years of open-source experience. Skilled in JavaScript, TypeScript, PHP, and frameworks like React and Next.js. Passionate about building innovative solutions and collaborating with the tech community.