Implementing Authorization in Notes App
 Gurjeet Singh Virdee
Gurjeet Singh Virdee
Welcome to Day 7 of our Appwrite series. Today, we’ll explore implementing authorization and access control in our note-taking app.
Introduction
In our Notes app, we want to ensure that users can only access and modify their notes. We’ll implement authorization using attribute-based access control.
Implementing Permissions
To implement attribute-based access control, we’ll store the note ownership as an attribute on the document. We’ll then check this attribute when retrieving the note to ensure only the owner can access or modify it.
Here’s an example of how to implement attributes-based access control:
// notes.service.ts
import { Appwrite } from 'appwrite';
const appwrite = new Appwrite();
appwrite
.setEndpoint('https://localhost.appwrite.io/v1') // Your Appwrite Endpoint
.setProject('YOUR_PROJECT_ID')
const createNote = async (note: any, userId: string) => {
const document = await appwrite.databases.createDocument('notes', note, ['owner:' + userId]);
return document;
}
const getNote = async (noteId: string, userId: string) => {
const document = await appwrite.databases.getDocument('notes', noteId);
if (document.attributes['owner'] !== userId) {
throw new Error('Unauthorized');
}
return document;
};
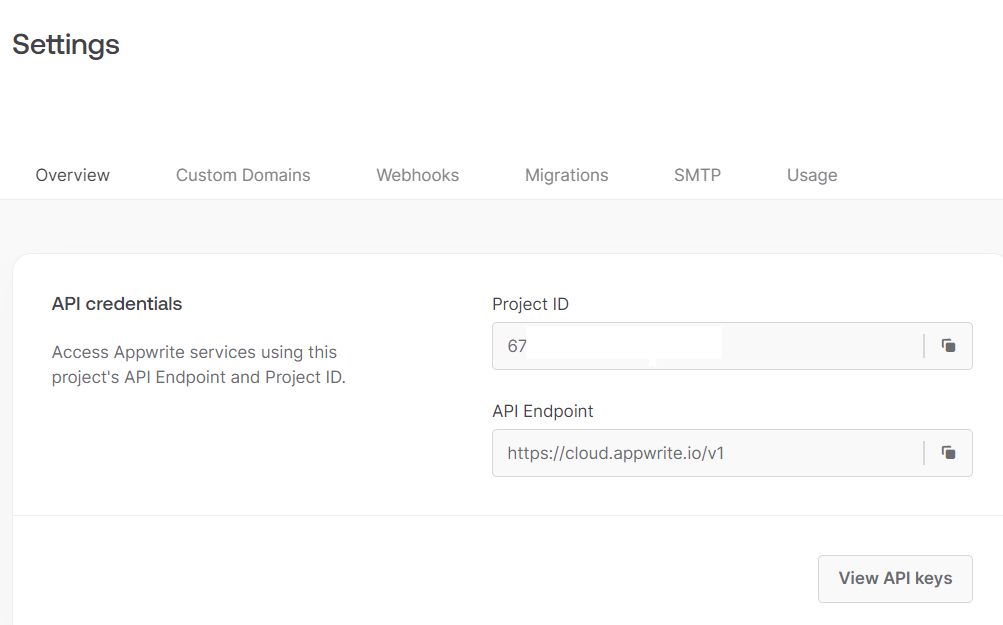
Navigate to the Settings tab, there you get your API endpoint and your project ID.

Conclusion
In this article, we implemented authorization in our Notes app using attribute-based access control. We stored the note ownership as an attribute on the document and checked it when retrieving it to ensure that only the owner can access or modify it.
Stay tuned for Day 8, where we'll explore implementing real-time updates in Appwrite.
Subscribe to my newsletter
Read articles from Gurjeet Singh Virdee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gurjeet Singh Virdee
Gurjeet Singh Virdee
I’m a software engineer with a BCA degree and 4+ years of open-source experience. Skilled in JavaScript, TypeScript, PHP, and frameworks like React and Next.js. Passionate about building innovative solutions and collaborating with the tech community.