제목 태그(heading)에 대하여
 MIZZU
MIZZU
1. 글의 목적
그동안 작업을 해오면서 <h1>~<h6>태그들을 어떤 명확한 기준으로 사용했는가? 에 대한 의문을 시작으로 정리하여 작성하게 된 글입니다. 제목 태그에 대한 설명과 제목 태그를 하위 요소로 포함하는 태그들, SEO 등에 대한 내용을 포함하고 있습니다.
2. 제목 태그(Heading Tag)
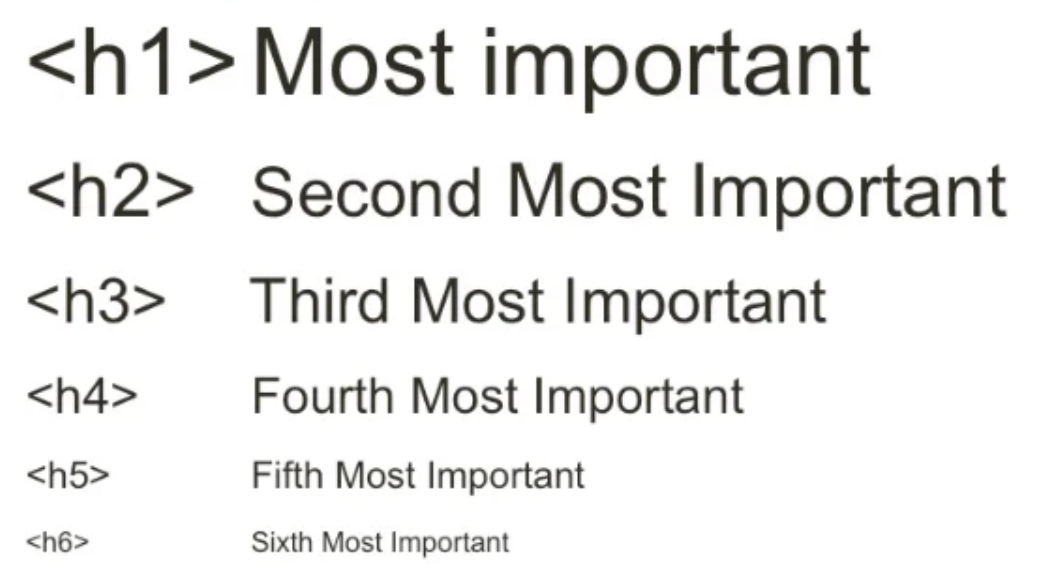
제목 태그는 HTML문서 내에 제목을 표현할 때 사용하는 태그로 heading의 h를 줄여서 쓴다. 제목의 레벨에 따라 <h1>~<h6>으로 구분하여 사용하며, <h1>은 페이지를 대표하는 큰제목으로 사용되고, 숫자가 커질수록 소제목을 나타낸다. 하지만 현재의 웹 페이지는 단순한 제목-본문의 형태보다는 다양한 레이아웃과 이미지 요소 등 시각적인 요소들을 위주로 표현되고 있기 때문에 <h6>까지 사용되는 경우는 드물다고 한다. (대부분의 블로그와 웹사이트는 3 또는 최대 4까지 사용)
2-1. <article>과 <section> 태그의 하위 요소인 제목 태그
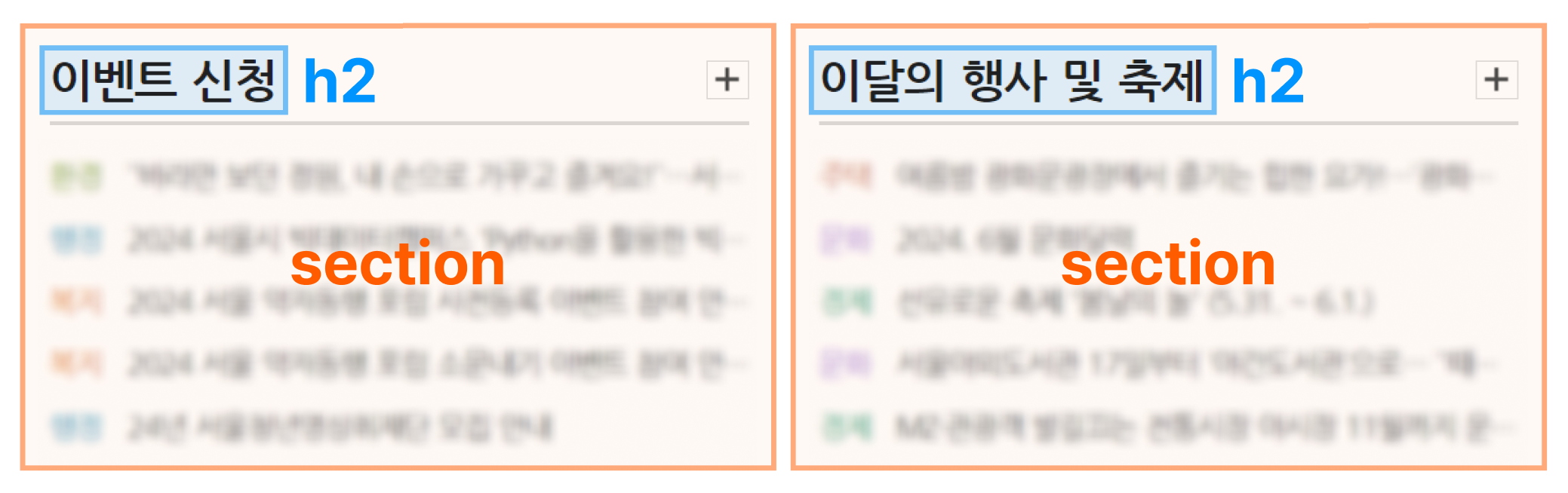
<article>과 <section>태그는 보통 하위 요소로 제목 태그를 가진다. 태그 내에는 <h1>부터 <h6>의 제목 요소가 올 수 있는데, 주로 <h2>태그 부터 사용하게 된다.

위의 예시처럼 명시적으로 드러나는 제목 뿐만 아니라, 시각적으로는 보이지 않지만 제목 태그가 구조의 흐름상 존재해야 할 때 blind 기법을 사용해, 화면에는 노출되지 않고 스크린 리더가 읽을 수 있게 작성하기도 한다.
2-2. 제목 태그의 구조화와 SEO(검색엔진 최적화)

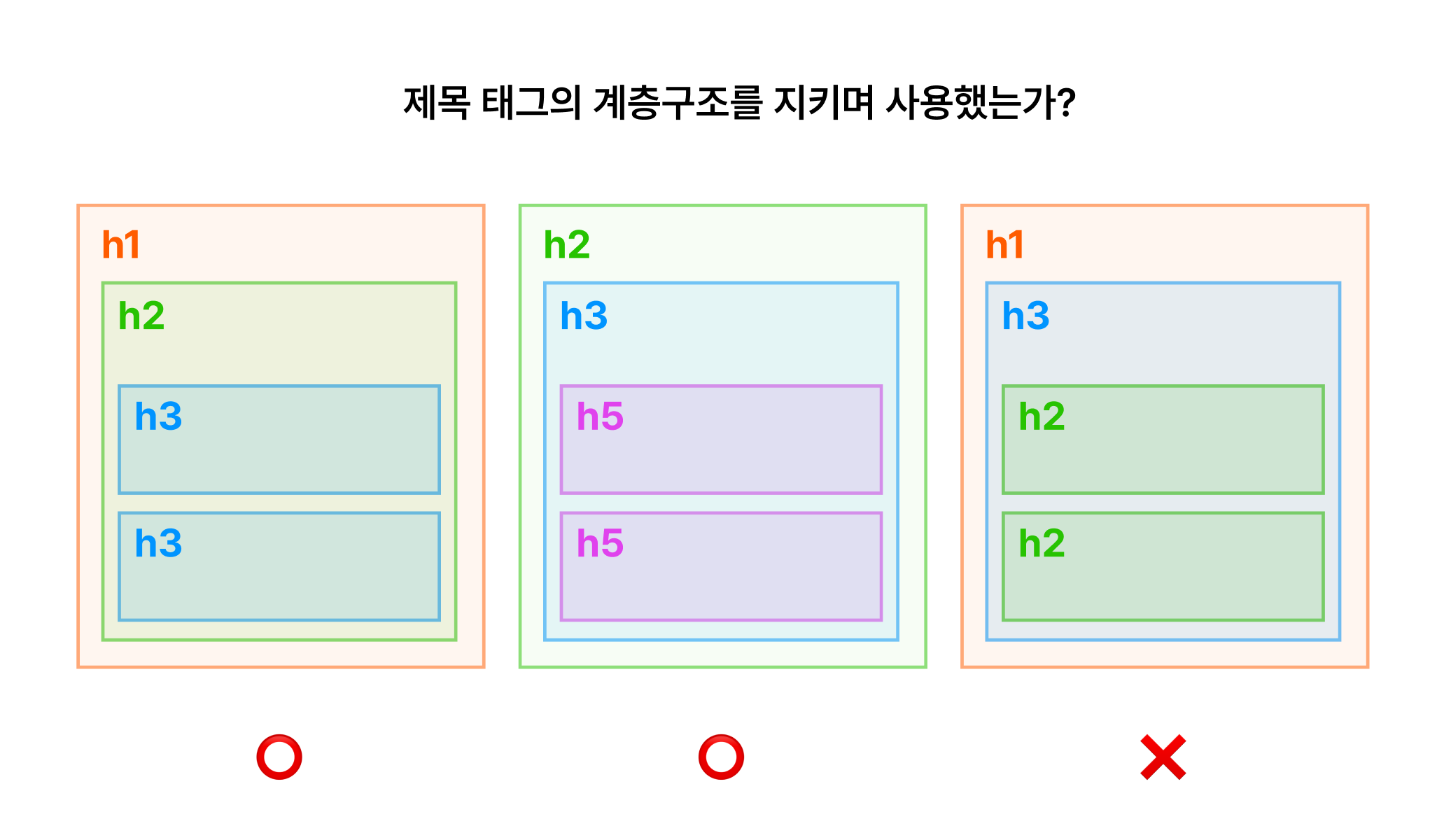
제목 태그는 항상 계층 구조 순서로 작성해줘야 한다. 이 말은 중간에 건너뛰더라도 1에서 6까지의 순서만 지키면 된다는 뜻이다. 하지만, 별다른 이유가 없다면 위 이미지의 첫 번 째와 같이 제목 태그를 순차적으로 사용하는 것이 좋다.
제목 태그는 문서 내 콘텐츠를 구조화하여 각 영역의 내용을 명확하게 정의하고 전달함으로써, 사용자에게 좋은 경험을 제공한다. 또한, 웹 페이지의 핵심 내용을 사용자 뿐만 아니라 검색 엔진에도 효과적으로 전달하여, SEO(검색 엔진 최적화) 측면에서도 중요성을 가진다.
2-2-1. [궁금증] 정말 <h1>은 문서 내에 단 하나만 존재해야 하는가?
기존 글들과 학습 자료에서는 일반적으로 <h1>태그는 한 페이지에 하나만 사용해야 한다는 주장이 지배적이었다. 하지만 이번 조사를 통해, 이와 상반되는 주장들도 상당히 존재한다는 것을 발견하게 되었다. 이에 따라 두 가지 관점에서 정리해 보았다.
 출처 : https://cultofweb.com/blog/heading-tags-seo/
출처 : https://cultofweb.com/blog/heading-tags-seo/
<h1>태그는 페이지 내 하나만 사용해야 한다는 주장
👨🦰 : 웹페이지에 동일한 제목 태그를 여러 개 사용하는 것은 문제가 없지만, 페이지 당 하나의 <h1>태그만 사용하는 것이 좋다는 의견이 있습니다. 이는 엄격한 규칙이 아니라 권장사항이기 때문에 반드시 따라야 하는 것은 아니지만, 표준 관행으로 간주됩니다. <h1>태그는 SEO 관점에서 더 많은 비중과 중요성을 가지며, 이를 단 하나만 사용함으로써 그 중요성을 부각시킬 수 있습니다. 동일한 페이지에 여러 개의 <h1>태그를 사용하면 그 중요성이 희석될 수 있어 권장되지 않습니다.
<h1>태그를 여러 개 사용해도 상관없다는 주장
👩🦰 : <h1>태그를 한 번만 사용하는 것은 HTML 문서의 태그 사용에 대한 권장사항이지 필수사항은 아닙니다. 검색엔진의 관점에서는 <h1>태그를 여러 번 사용하는 것이 문제가 되지 않습니다. "우리의 시스템은 한 페이지에 여러 <h1>태그가 있는 것에 관하여 문제가 없다." 라는 구글의 답변처럼, 검색엔진은 제목 태그를 문맥을 이해하는 데 활용하기 때문입니다. 중요한 것은 페이지의 구조를 명확히 하고, 사용자 경험을 최적화 하는 것입니다.
3. 요약
제목 태그는 HTML 문서 내에서 제목을 표현하는 데 사용되며,
<h1>부터<h6>까지 존재한다.<article>과<section>태그는 하위 요소로 제목 태그를 가지며, 제목이 시각적으로 보이지 않는 제목도 구조적으로 존재해야 한다.제목 태그는 계층 구조 순서로 작성되어야 하며, 이는 사용자 경험과
SEO측면에서 중요하다.<h1>태그는 페이지 당 하나만 사용해야 한다는 의견과 여러 개 사용해도 된다는 의견이 있으며, 중요한 것은 페이지 구조와 사용자 경험을 최적화 하는 것이다.
Subscribe to my newsletter
Read articles from MIZZU directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
