The Complete Guide to Computer Networking | নেটওয়ার্কিং ফান্ডামেন্টালস
 Ibrahim Sifat
Ibrahim Sifat
Essential Computing Concepts
1. Binary and Hex Basics: কম্পিউটার কিভাবে কথা বলে? 🤔
একটা মজার গল্প দিয়ে শুরু করি!
মনে করেন, রিফাত নামে একজন ছোট বাচ্চা আছে। রিফাত এখনো কথা বলতে পারে না, শুধু "হুম" আর "না" বলতে পারে। "হুম" মানে হ্যাঁ, "না" মানে না।
এখন রিফাত কিভাবে তার মায়ের কাছে বলবে যে সে ক্ষিদে পেয়েছে?
মা: "খাবি?"
রিফাত: "হুম" (yes/1)
মা: "ভাত?"
রিফাত: "না" (no/0)
মা: "রুটি?"
রিফাত: "হুম" (yes/1)
এই যে রিফাত শুধু হুম/না দিয়ে কথা বলছে, ঠিক এভাবেই computer শুধু 1/0 দিয়ে কথা বলে! এটাই হলো binary system.
Number Systems: আমাদের নাম্বার vs কম্পিউটারের নাম্বার 🔢
Decimal (Base-10) System
আমরা যে নাম্বার system ইউজ করি:
Digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Example: আপনার ক্লাসে 25 জন student
2 means 2 tens (20)
5 means 5 ones (5)
Total = 20 + 5 = 25
Binary (Base-2) System
Computer এর ভাষা:
শুধু দুইটা digit: 0 আর 1
Real-life example: ইলেকট্রিক সুইচ
Light ON = 1
Light OFF = 0
চলুন দেখি 25 কে binary তে convert করি:
25 ÷ 2 = 12 remainder 1
12 ÷ 2 = 6 remainder 0
6 ÷ 2 = 3 remainder 0
3 ÷ 2 = 1 remainder 1
1 ÷ 2 = 0 remainder 1
25 in binary = 11001 (reading remainders bottom-up)
মজার ব্যাপার: প্রতিটা position এর value দ্বিগুণ হয়:
1 1 0 0 1
16 8 4 2 1
So, 11001 = 16 + 8 + 0 + 0 + 1 = 25
Hexadecimal: বড় Binary Numbers কে ছোট করার মজার টেকনিক!
মনে করেন আপনি একটা bus এ যাচ্ছেন। Bus এর number কি binary তে লিখা থাকে? imagine:
Normal bus number: 42
Binary: 101010
Hex: 2A
কত easy, তাই না? এইজন্যই hexadecimal use করি!
Hex uses 16 digits:
0-9: normal numbers
A = 10
B = 11
C = 12
D = 13
E = 14
F = 15
Real-life example: Color codes in web design!
Red color code: #FF0000
FF = 255 in decimal
00 = 0
First two digits = Red amount
Middle two = Green amount
Last two = Blue amount
2. Data Representation: Digital দুনিয়ার হিসাব-নিকাশ!
Bits & Bytes: Digital Building Blocks
মনে করেন আপনি একটা LEGO house বানাচ্ছেন:
Bit = সবচেয়ে ছোট LEGO piece (0 or 1)
Byte = 8 LEGO pieces together (8 bits)
Real-world examples:
Single character typing:
'A' = 01000001
'a' = 01100001
Space = 00100000
SMS length:
1 SMS = 160 characters
Each character = 1 byte
Total = 160 bytes!
Data Units: Storage এর মাপ-জোক
চলুন একটা চায়ের দোকানের হিসাব দিয়ে বুঝি:
1 Bit = এক চামচ চিনি
1 Byte = এক কাপ চা (8 bits)
1 KB = একটা বড় kettle (1,024 bytes)
1 MB = একটা চায়ের দোকান (1,024 KB)
1 GB = পুরা একটা shopping mall এর সব দোকান (1,024 MB)
1 TB = একটা পুরা শহরের সব দোকান! (1,024 GB)
Real-world examples:
WhatsApp message:
Text only: ~1 KB
With emoji: ~2 KB
Photo: ~1 MB
Short video: ~10 MB
Bandwidth: ইন্টারনেট স্পীড বুঝি সহজ ভাবে!
মনে করেন আপনি dhaka-chattogram highway তে আছেন:
1 lane = 1 Mbps
8 bits = 1 byte
So, 8 Mbps = 1 MBps (notice the capital 'B')
Real-world download times:
HD Movie (1.5 GB) download:
With 10 Mbps = ~20 minutes
With 100 Mbps = ~2 minutes
Photo (2 MB) upload to Facebook:
With 1 Mbps = ~16 seconds
With 10 Mbps = ~1.6 seconds
Key Points to Remember! 🌟
Computer শুধু 0 আর 1 বোঝে
Hex makes binary readable
Every digital file is just a combination of bytes
Storage calculation is important for device buying
Internet speed affects your daily digital life
নেটওয়ার্কের গল্প: History of Network
বাংলাদেশের যেকোনো চায়ের দোকানে বসলে একটা জিনিস খুব সহজেই চোখে পড়ে - সবার হাতে স্মার্টফোন আর সবাই ব্যস্ত WhatsApp, Facebook আর ইনস্টাগ্রামে। কিন্তু কখনো ভেবেছেন, আপনার এই মেসেজ কিভাবে সেকেন্ডের মধ্যে দুবাইতে থাকা আপনার ভাই-এর কাছে পৌঁছে যায়? আজ আমরা জানবো এই অদ্ভুত যাত্রার গল্প - কম্পিউটার নেটওয়ার্কের গল্প!
নেটওয়ার্ক: Network
আমার এক student রিফাত। সে প্রায়ই জিজ্ঞেস করে, "ভাইয়া, এই নেটওয়ার্ক জিনিসটা কি?" আমি ওকে বললাম, "চল, তোর পরিবারের মাধ্যমেই বুঝি।"
রিফাতের পরিবারে আছে:
বাবা (অফিসে)
মা (বাসায়)
বোন (স্কুলে)
দাদা-দাদী (গ্রামের বাড়িতে)
যখন বাবা অফিস থেকে phone করেন - "আজ কি রান্না হয়ছে?", মা জানান দেন। বোন স্কুল থেকে message করে - "আমাকে pick up করতে আসবে কে?", সবাই coordinate করে। দাদা-দাদী video call করেন।
"দেখলে রিফাত, এটাই হলো network - information sharing এবং resource sharing এর একটা system। তোর পরিবারের মতোই, computer network এ অনেক device একসাথে connected থাকে, তথ্য আদান-প্রদান করে, একে অন্যকে help করে।"
নেটওয়ার্কের ধরণ: Types of Networks
চলুন এবার ঢাকা শহরের মানচিত্রের মত করে নেটওয়ার্কের প্রকারভেদ বুঝি:
১. Personal Area Network (PAN): আপনার ব্যক্তিগত স্পেস
রিফাত যখন বাসে যায়:
Bluetooth headphone দিয়ে গান শোনে
Smart watch এ message দেখে
Mobile দিয়ে internet browse করে
এই ছোট্ট space টুকুই হলো PAN - যেখানে আপনার personal devices গুলো connected থাকে।
২. Local Area Network (LAN): একটি প্রতিষ্ঠানের নেটওয়ার্ক
রিফাতের স্কুলের গল্প: "ভাইয়া, আমাদের computer lab এ কিন্তু সব computer একসাথে connected! আমি একটা computer এ drawing করি, printer connected অন্য computer এ, তারপরেও print হয়ে যায়!"
"হ্যাঁ রিফাত, এটাই LAN। মনে কর তোদের স্কুলের ক্লাস friend circle:
Computer lab এর computers = তোর ক্লাসের students
Principal sir এর computer = class teacher
Library computer = library monitor সবাই connected, information share করে, কিন্তু শুধু school premises এর মধ্যে!"
৩. Metropolitan Area Network (MAN): শহর জুড়ে নেটওয়ার্ক
একদিন রিফাতের বাবা ATM থেকে টাকা তুলছিলেন। রিফাত জিজ্ঞেস করলো, "বাবা, Gulshan এর ATM থেকে Dhanmondi তে থাকা আমাদের account এর টাকা কিভাবে বের করতে পারলে?"
বললাম, "এটা MAN এর example রিফাত। পুরো ঢাকা শহরের সব ATM booth connected:
Different locations
Same city
Real-time banking data share
Instant transactions"
৪. Wide Area Network (WAN): দেশ-বিদেশ জুড়ে নেটওয়ার্ক
রিফাতের cousin দুবাইতে থাকে। Video call এ দেখা হয় প্রায়ই। "এটাই WAN রিফাত - যেখানে different cities, even different countries connected!"
ইন্টারনেটের ইতিহাস: Story of Network
যুদ্ধ থেকে শুরু: ARPANET এর গল্প
১৯৬০ এর দশক। Cold War চলছে। USA চিন্তিত - যুদ্ধের সময় যদি কোনো শহরে bomb পড়ে আর communication line নষ্ট হয়ে যায়?
তখন একদল scientist নতুন idea নিয়ে এলো: "চলুন এমন network বানাই যেখানে:
Multiple paths থাকবে message যাওয়ার জন্য
একটা path blocked হলে
Message অন্য path দিয়ে চলে যাবে!"
এভাবেই জন্ম নিল ARPANET - Internet এর great-grandfather!
প্রথম Connection: চারটি Computer এর গল্প
১৯৬৯ সালের কথা। চারটি university এর computer connected হলো ARPANET এ। ঠিক যেভাবে:
চার বন্ধু প্রথম WhatsApp group বানায়
File share করে
Message করে
একসাথে project করে
WWW: Tim Berners-Lee এর Gift
১৯৮৯ সাল। Tim Berners-Lee ভাবলেন, "Internet তো আছে, কিন্তু information organize করা কঠিন! চলুন এমন কিছু বানাই যেখানে:
Information থাকবে web page এ
Page গুলো connected থাকবে link দিয়ে
যেকেউ access করতে পারবে browser দিয়ে"
এভাবেই জন্ম নিল World Wide Web!
আজকের ইন্টারনেট: মোবাইলে বিশ্ব
রিফাত একদিন বললো, "ভাইয়া, আমার দাদী গ্রামে থাকেন। আগে letter লিখতেন, আসতে লাগতো ৫ দিন। এখন video call এ রোজ গল্প করি!"
হ্যাঁ রিফাত, এটাই Internet এর evolution
নেটওয়ার্কের গল্প: আর্কিটেকচার এবং কানেকশন
বাস্তব জীবন থেকে নেটওয়ার্ক আর্কিটেকচার বুঝি
রিফাত আজকাল FoodPanda দিয়ে খাবার অর্ডার করে খুব। একদিন জিজ্ঞেস করলো, "ভাইয়া, কিভাবে আমার phone থেকে order টা restaurant এ পৌঁছায়? কিভাবে delivery guy জানে কোথায় যেতে হবে?"
আমি বললাম, "চল, তোর এই FoodPanda order এর মাধ্যমেই Client-Server architecture বুঝি!"
Client-Server Architecture: ডিজিটাল রেস্টুরেন্ট সার্ভিস!
Client-Server: Digital দুনিয়ার Waiter-Customer Relationship
মনে কর তুমি একটা fancy restaurant এ গেছ:
তুমি (Customer) = Client
Waiter = Network
Restaurant Kitchen = Server
যেভাবে restaurant এ order দেওয়া হয়:
তুমি waiter কে menu দেখে order দাও
Waiter kitchen এ order দেয়
Kitchen থেকে food তৈরি করে
Waiter food নিয়ে তোমার কাছে আসে
ঠিক একইভাবে FoodPanda works:
তুমি (Client) app এ food select করো
FoodPanda server order receive করে
Server restaurant কে জানায়
Restaurant food ready করে
Server delivery person কে alert করে
তুমি food পাও!
Components এর গল্প: প্রতিটা Part এর কাজ
রিফাত জানতে চাইলো, "ভাইয়া, এই system এ কারা কারা involved থাকে?"
চল দেখি:
১. Client (আমরা যারা service use করি)
তোমার mobile/laptop
Web browser
FoodPanda app
Facebook app
Real-life example:
তুমি যখন Facebook এ status দাও:
- তোমার phone = Client device
- Facebook app = Client software
- Status = Request
২. Server (যারা service provide করে)
Facebook এর data centers
Google এর computers
Bank এর central systems
Example from Dutch-Bangla Bank:
ATM booth থেকে টাকা তোলার সময়:
- ATM = Client
- Bank এর central computer = Server
- টাকা তোলার request = Client request
- Balance check + টাকা দেওয়ার permission = Server response
Request-Response: Digital Conversation
রিফাত এবার বললো, "বুঝলাম Client-Server কি। কিন্তু এরা কথা বলে কিভাবে?"
চল বাস্তব উদাহরণ দিয়ে বুঝি। মনে কর, তুমি bKash এ money transfer করছো:
1. Request (তুমি -> bKash server):
"Hello bKash server!
- Account: 01712345678
- Amount: 1000 টাকা
- To: 01898765432
- Please transfer!"
2. Server Processing:
- Balance check
- Security check
- Transaction processing
3. Response (bKash server -> তুমি):
"Transfer complete!
- Transaction ID: TRX123
- New Balance: 2500 টাকা
- Thank you!"
Did You Know?
প্রথম client-server system: 1960s এর mainframe computers
World's largest server farm: China এর Range International Information Hub
Biggest WAN: Internet itself!
How Digital Device are talk to eachother | ডিজিটাল ডিভাইস কিভাবে কথা বলে?
রিফাত একদিন তার বন্ধু সাকিবের সাথে বসে video call করছিল। হঠাৎ সে আমাকে জিজ্ঞেস করলো, "ভাইয়া, আমি মিরপুরে বসে Uttara-য় থাকা সাকিবকে দেখতে পাচ্ছি, কথা বলতে পারছি। কিন্তু এই ভিডিও আর অডিও data কিভাবে travel করে? কিভাবে এত perfectly পৌঁছে যায়?"
আমি বললাম, চল আজ তোকে এই digital communication এর amazing story টা বলি। এটা অনেকটা বাংলাদেশ cricket team এর communication system এর মতো!
1. Communication Protocols: ডিজিটাল দুনিয়ার Traffic Rules
Cricket Match থেকে Network Protocol বুঝি
মনে কর, Bangladesh vs India cricket match চলছে। Field এ communication কিভাবে হয়?
Players' Communication Protocol:
Hand Signals (Data Format)
Two fingers up = Two fielders needed
Rotating hand = Bowler change
Just like computers use specific data formats!
Team Planning (Protocol Layers)
Captain (Strategy Layer): - Overall game plan - Field placement - Like Network Layer: routing decisions Coach (Management Layer): - Player selection - Strategy adjustment - Like Transport Layer: managing data flow Players (Implementation Layer): - Actual playing - Following signals - Like Data Link Layer: actual transmission
Real Digital Protocols: Internet এর Traffic System
রিফাত এবার জানতে চাইলো, "ভাইয়া, internet এ এরকম rules কি আছে?"
অবশ্যই! চল দেখি কিভাবে তোর WhatsApp message travel করে:
TCP/IP Protocol Suite (The Internet's Rule Book)
1. Application Layer (মেসেজ তৈরি):
- WhatsApp creates your message
- Adds emoji, formatting
- Prepares media
2. Transport Layer (ডেলিভারি প্ল্যান):
- Breaks large messages into packets
- Adds sequence numbers
- Like numbering pages of a letter
3. Internet Layer (রাস্তা নির্ধারণ):
- Finds best path to destination
- Like Uber driver choosing fastest route
4. Network Access Layer (actual delivery):
- Converts data to electrical signals
- Sends through cables/wireless
- Like actual vehicle on road
Protocol Standards: Digital Traffic Rules
রিফাত একদিন বললো, ভাইয়া, আমি iPhone use করি, সাকিব Android। তবুও আমরা message করতে পারি কিভাবে?
চল একটা real-life example দিয়ে বুঝি:
International Cricket Rules:
- All countries follow same rules
- Different teams, same game
- Universal umpire signals
- Standard ball size
Similarly, Internet Protocols:
- All devices follow same standards
- Different brands can communicate
- Universal data formats
- Standard packet sizes
2. Data Transmission: ডিজিটাল কুরিয়ার সার্ভিস
Packets and Frames: ডিজিটাল প্যাকেজিং
মনে কর তুমি Daraz থেকে একটা বড় TV order করলে:
Physical Delivery:
1. TV divided into parts
2. Each part properly packed
3. Each package labeled
4. Tracking number added
Digital Delivery (Packets):
1. File divided into packets
2. Each packet gets header
3. Sequence number added
4. Error checking included
Real Example - HD Movie Streaming:
1. 2GB movie file:
- Divided into ~2 million packets
- Each packet = ~1000 bytes
- Headers added = 20-60 bytes/packet
2. Packet Structure:
Source: Your Netflix app
Destination: Your smart TV
Sequence: 1, 2, 3...
Data: Movie chunks
Checksum: Error detection
Transmission Methods: ডেটা পাঠানোর কৌশল
1. Unicast (One-to-One)
WhatsApp personal message এর মতো:
Sender -> Single Receiver
Example:
- Your video call to friend
- Personal email
- Direct message
2. Multicast (One-to-Many)
Online class এর মতো:
Teacher -> Multiple Students
Examples:
- Live video streaming
- Video conferencing
- Online gaming
3. Broadcast (One-to-All)
TV channel এর মতো:
TV Station -> All Viewers
Examples:
- WiFi beacons
- Network announcements
- Live TV streaming
Error Detection: ডিজিটাল Quality Control
রিফাত জিজ্ঞেস করলো, ভাইয়া, data corrupt হলে কি হয়?
চল বুঝি BRACNet ISP এর example দিয়ে:
Error Detection Process:
1. Checksum Calculation:
- Original data: "Hello"
- Checksum: 532 (example)
2. During Transmission:
- Data becomes: "Helo" (corrupted)
- New checksum: 528
3. At Receiver:
- Checksums don't match
- Request retransmission
Real-World Applications:
Banking Transactions
bKash Transfer: - Amount: 1000 TK - Account: 01712345678 - Checksum ensures no digit changesFile Downloads
Windows Update: - File size: 500MB - SHA-256 hash calculated - Verifies complete download
Did You Know?
A single YouTube video uses multiple protocols:
HTTP for webpage
QUIC for video streaming
TLS for security
Your WhatsApp message takes ~20-30 network hops:
Local router
ISP nodes
International servers
Friend's network
IP Address : ডিজিটাল ডাক ব্যবস্থা
রিফাত একদিন তার মামার বাসায় বেড়াতে গেল Banani তে। ঠিকানা খুঁজতে গিয়ে হিমশিম খেয়ে গেল - Road 7, House 21, Block F। ফিরে এসে জিজ্ঞেস করলো, "ভাইয়া, internet এ কিভাবে ঠিক ঠিক জায়গায় data পৌঁছায়? Computer এর ঠিকানা কি আমাদের বাসার ঠিকানার মতো?"
আমি বললাম, "চল আজ তোকে IP Address এর গল্প শোনাই - এটা অনেকটা Digital Post Office System এর মতো!"
1. IP Addressing: Digital ঠিকানা ব্যবস্থা
IPv4: Old Version of IP
মনে কর Gulshan এর একটা বাসার ঠিকানা:
House: 45
Road: 11
Block: SE(F)
Area: Gulshan
City: Dhaka
একইভাবে IPv4 address:
192.168.1.1
যেখানে:
192 = Country code (মনে কর)
168 = City code
1 = Area code
1 = House number
রিফাত জিজ্ঞেস করলো, "ভাইয়া, কিন্তু Dhaka শহরে তো লাখ লাখ বাসা! Internet এ তো আরও বেশি computer!"
"ঠিক ধরেছিস! এইজন্যই এসেছে IPv6!"
IPv6: নতুন IP Address
আমি রিফাতকে বললাম, "মনে কর Dhaka city তে নতুন একটা address system আসলো:
Old system: House 45, Road 11, Block F
New system: 2001:0db8:85a3:0000:0000:8a2e:0370:7334
এই new system এ:
More addresses possible
Better organization
Future-proof
Easier routing
Subnetting: ডিজিটাল পাড়া-মহল্লা
রিফাত এবার জানতে চাইলো office network কিভাবে organize করা হয়।
চল Dhaka University campus এর example দিয়ে বুঝি:
Main Campus IP: 192.168.0.0/16
Faculties:
- Science: 192.168.1.0/24
* Physics: 192.168.1.0/26
* Chemistry: 192.168.1.64/26
* Biology: 192.168.1.128/26
- Arts: 192.168.2.0/24
* Bengali: 192.168.2.0/26
* English: 192.168.2.64/26
"দেখলি? ঠিক যেমন DU campus এ different faculties আর departments আছে, network ও তেমনি ছোট ছোট subnet এ ভাগ করা!"
DHCP: স্বয়ংক্রিয় ঠিকানা ব্যবস্থাপনার বিস্তারিত গল্প
রিফাত AIUB এর Computer Lab এ ঢুকে অবাক। ৫০টা computer, সবাই internet পাচ্ছে। সে Lab Assistant ভাইয়াকে জিজ্ঞেস করলো, "ভাইয়া, আপনি প্রত্যেকটা computer এ manually IP address set করেন?" Lab Assistant হেসে বললেন, "না ভাই, আমাদের একজন Digital মাস্টার আছে - তার নাম DHCP!"
1. DHCP Fundamentals: মৌলিক ধারণা
DHCP কি এবং কেন?
মনে করুন, আপনি একটা বড় University এর Registrar:
Without DHCP:
- 5000 students
- প্রত্যেককে manually ID card দিতে হবে
- ID number conflict হতে পারে
- New student এলে manually process
With DHCP:
- Automated ID generation
- No conflicts
- Instant ID assignment
- Temporary IDs for guests
DHCP এর মূল Components
1. DHCP Server
Main Functions:
- IP Address Pool Management (ঠিকানার ভাণ্ডার)
- Lease Time Control (ঠিকানা কত দিন থাকবে)
- Network Configuration Distribution
- IP Conflict Prevention
2. DHCP Client
Features:
- Automatic IP Request
- Lease Renewal
- Configuration Reception
- Release of IP when done
2. Port Numbers: Digital Door Numbers
Well-known Ports:
রিফাত একদিন website hosting নিয়ে কথা বলছিল। আমি বললাম, "মনে কর একটা shopping mall:
Ground Floor (Port 80) = HTTP
- Regular web browsing
- Like normal shopping
1st Floor (Port 443) = HTTPS
- Secure shopping
- Banking, passwords
2nd Floor (Port 25) = SMTP
- Email sending
- Like postal service
3rd Floor (Port 53) = DNS
- Directory service
- Mall information desk!
Dynamic Ports;
"কিন্তু ভাইয়া," রিফাত জিজ্ঞেস করলো, "যখন আমি multiple browser tab open করি?"
চল Food Court এর example দিয়ে বুঝি:
Fixed Shops (Well-known Ports):
- Star Kabab = Port 80
- Pizza Hut = Port 443
Temporary Stalls (Dynamic Ports):
- Food Panda Order #1 = Port 49152
- Food Panda Order #2 = Port 49153
Service Mapping: কে কোন Port e?
রিফাত এবার জানতে চাইলো কিভাবে computer জানে কোন service কোন port এ আছে।
বললাম, "মনে কর Bashundhara Shopping Complex:
Directory Board:
Port 80 = Web Server
Port 443 = Secure Web
Port 22 = SSH (Remote Access)
Port 53 = DNS (Name Service)
Just like:
Ground Floor = Clothing
1st Floor = Electronics
2nd Floor = Food Court
Deep Dive: Technical Details
রিফাত একদিন network config করতে গিয়ে IP address দেখে অবাক: 192.168.1.1 "ভাইয়া, এই numbers গুলো কি randomly দেওয়া? আর computer কিভাবে এই numbers বোঝে?"
আমি বললাম, "চল, আজ তোকে IPv4 address এর গভীরে নিয়ে যাই। Computer কিভাবে এই numbers process করে, সেটা বুঝাবো!"
IPv4 Structure: Basic থেকে Advanced
Decimal Structure (আমরা যা দেখি)
192 . 168 . 1 . 1
| | | |
1st 2nd 3rd 4th
Octet Octet Octet Octet
প্রতিটা Octet:
- 0 থেকে 255 পর্যন্ত হতে পারে
- Dot (.) দিয়ে আলাদা করা
- মোট 4টা Octet
Binary Structure (Computer যা বোঝে)
192 = 11000000
168 = 10101000
1 = 00000001
1 = 00000001
Full IP in Binary:
11000000.10101000.00000001.00000001
Binary Conversion: Step-by-Step Process
Decimal to Binary Conversion
চল দেখি কিভাবে 192 কে binary তে convert করি:
1. Divide by 2 method:
192 ÷ 2 = 96 remainder 0
96 ÷ 2 = 48 remainder 0
48 ÷ 2 = 24 remainder 0
24 ÷ 2 = 12 remainder 0
12 ÷ 2 = 6 remainder 0
6 ÷ 2 = 3 remainder 0
3 ÷ 2 = 1 remainder 1
1 ÷ 2 = 0 remainder 1
Reading bottom-up: 11000000
Alternative Method: Powers of 2
128 64 32 16 8 4 2 1
1 1 0 0 0 0 0 0
192 = 128 + 64
Therefore: 11000000
Why 8 Bits (1 Octet)?
Minimum value: 00000000 = 0
Maximum value: 11111111 = 255
Why these numbers?
2⁸ = 256 possible values (0-255)
Perfect for byte-level processing
Real-World Examples
Example 1: Home Router IP
IP: 192.168.1.1
Binary breakdown:
192 = 11000000 (128 + 64 = 192)
168 = 10101000 (128 + 32 + 8 = 168)
1 = 00000001 (1)
1 = 00000001 (1)
Example 2: Class C Network
IP: 200.168.50.1
Binary:
200 = 11001000 (128 + 64 + 8 = 200)
168 = 10101000 (128 + 32 + 8 = 168)
50 = 00110010 (32 + 16 + 2 = 50)
1 = 00000001 (1)
Why Binary Matters?
1. Subnet Calculations
2. Network/Host Division
3. IP Range Calculations
নেটওয়ার্কের ফিজিক্যাল ইনফ্রাস্ট্রাক্চার: ইন্টারনেটের অদৃশ্য শিকড়
রিফাত আজ তার বন্ধু সাকিবের সাথে ভিডিও কলে কথা বলছিল। সাকিব এখন Singapore এ থাকে। হঠাৎ রিফাত বললো, "ভাইয়া, এই যে আমি ঢাকায় বসে সাকিবের সাথে এত clear ভিডিও কল করছি, এই ডেটা কিভাবে এত দূর যায়? কোন রাস্তা দিয়ে যায়?"
আমি বললাম, "চল আজ তোকে একটা amazing journey এ নিয়ে যাই - ইন্টারনেটের physical infrastructure এর journey!"
1. Submarine Cable এর গল্প
সমুদ্রের গভীরে লুকিয়ে আছে হাজার হাজার কিলোমিটার লম্বা ফাইবার অপটিক কেবল। এই কেবলগুলো দেখতে garden hose এর মতো, কিন্তু এর ভেতর দিয়ে প্রতি সেকেন্ডে প্রবাহিত হয় টেরাবাইট ডেটা।
কিভাবে Submarine Cable কাজ করে?
যখন তুমি Netflix এ একটা video play করো, তখন কি হয় জানো?
Step 1: Signal Generation
তোমার রিকোয়েস্ট প্রথমে যায় তোমার ISP এর কাছে। ISP এটাকে convert করে optical signal এ - pure light! এই light signal টা fiber optic cable এর ভেতর দিয়ে travel করে।
Step 2: The Underwater Journey
কেবলের structure অনেকটা পেঁয়াজের মতো:
1. Inner Core (Glass Fiber):
- Ultra-pure glass
- Hair-width thickness
- Carries light signals
2. Protective Layers:
- Fiber coating
- Waterproof layers
- Steel wire armor
- Anti-shark protection!
Step 3: Signal Boosting
প্রতি 100 কিলোমিটার পর পর থাকে repeater:
Weak signals catch করে
Amplify করে
Fresh signal হিসেবে forward করে
2. Fiber Optics: আলোর গতিতে Travel
রিফাত প্রশ্ন করলো, "ভাইয়া, fiber optic এত fast কেন?"
Total Internal Reflection এর মজার গল্প
মনে করো তুমি একটা লেজার পয়েন্টার নিয়ে mirror এর সামনে দাঁড়িয়েছো। যখন লেজার বীম mirror এ hit করে, সেটা reflect করে। Fiber optic cable এ ঠিক এমনি হয়:
Light Signal Journey:
1. LED/Laser creates light pulse
2. Light enters glass core
3. Hits cladding (special reflective layer)
4. Bounces back into core
5. This continues for kilometers!
এই reflection এত perfect যে, 100 কিলোমিটার যাওয়ার পরও signal এর মাত্র 4% loss হয়।
Fiber Types and Uses
1. Single-Mode Fiber
2. Multi-Mode Fiber
3. Wireless Technologies: তারহীন যুগের কাহিনী
Mobile Networks এর Evolution
রিফাত মনে করিয়ে দিল তার পুরানো Nokia 3310 এর কথা। "সেই phone এ শুধু call আর SMS করা যেত। এখন smartphone এ YouTube দেখি!"
চল দেখি কিভাবে mobile network evolve করেছে:
1G: Voice এর যুগ (1980s)
Analog signals
Only voice calls
No security
Poor quality
2G: Digital Voice & Text (1990s)
Digital signals
SMS introduced
Basic internet (GPRS)
Better quality
3G: Mobile Internet (2000s)
Web browsing
Video calling
Download speed: 2 Mbps
Real mobile computing starts
4G: High-Speed Data (2010s)
HD video streaming
Video conferencing
Download speed: 100 Mbps
Mobile broadband era
5G: Ultra-Fast Future
Features:
- Ultra-low latency (1ms)
- Massive device connectivity
- Download speed: 10 Gbps
- Real-time applications
Use Cases:
- Cloud gaming
- Remote surgery
- Smart cities
- Autonomous vehicles
Satellite Communications: আকাশের ইন্টারনেট
রিফাত জিজ্ঞেস করলো, "submarine cable ছিঁড়ে গেলে কি হবে?"
এখানেই satellite communication এর গুরুত্ব। চল জেনে নেই satellite internet এর types:
1. Geostationary (GEO) Satellites
Characteristics:
- Altitude: 35,786 km
- Coverage: 1/3rd of Earth
- Latency: 500-700ms
- Lifespan: 15 years
Perfect for:
- TV broadcasting
- Weather monitoring
- Fixed internet backup
2. Low Earth Orbit (LEO) Satellites
Features:
- Altitude: 550-1,200 km
- Global coverage
- Latency: 20-40ms
- Thousands of satellites
Examples:
- Starlink: SpaceX
- Project Kuiper: Amazon
- OneWeb
4. Network Hardware: নেটওয়ার্কের হার্ডওয়্যার ডিভাইস
Modems: Digital-Analog Converter
মনে করো তুমি একজন translator যিনি English থেকে Bangla তে translate করেন। Modem ঠিক তেমনি:
Digital signals কে analog এ convert করে
Analog signals কে digital এ convert করে
Modem Types
DSL Modem
Features: - Uses phone lines - Always-on connection - Different frequencies for voice/dataCable Modem
Features: - Uses cable TV lines - Higher bandwidth - Shared neighborhood connectionFiber Modem (ONT)
Features: - Optical to electrical conversion - Highest speeds - Direct fiber connection
Router: নেটওয়ার্কের ট্রাফিক পুলিশ
রিফাত একদিন তার অফিসে অদ্ভুত একটা সমস্যা নিয়ে আমার কাছে এলো। "ভাইয়া, আমাদের অফিসে ২০০ টা কম্পিউটার। কিভাবে এত device একসাথে ইন্টারনেট পায়? কে decide করে কোন data packet কোথায় যাবে?"
আমি বললাম, "চল তোকে Router এর amazing world এ নিয়ে যাই। মনে কর Router হলো একজন খুব দক্ষ ট্রাফিক পুলিশ।"
Router এর মূল কাজ
একটা বাস্তব উদাহরণ দিয়ে বুঝি। ধরো, তুমি Gmail এ একটা email পাঠাচ্ছো।
১. প্যাকেট গ্রহণ ও পরীক্ষা: যখন তুমি "Send" button এ ক্লিক করো, তোমার email টা ছোট ছোট প্যাকেটে ভাগ হয়ে Router এর কাছে আসে। Router প্রতিটা প্যাকেট এর destination IP address চেক করে - ঠিক যেমন পুলিশ গাড়ির license plate চেক করে।
২. Routing Table ব্যবহার: Router এর কাছে একটা digital map থাকে যাকে বলে Routing Table। এই table এ different networks এর path সম্পর্কে information থাকে। মনে করো, তুমি Gulshan থেকে Dhanmondi যাবে:
Routing Table Example:
Destination Next Hop Interface Distance
Google's Network ISP-A Eth0 15 hops
Facebook Servers ISP-B Eth1 12 hops
Local Network Direct LAN1 1 hop
Default Route Main ISP WAN 0
৩. পাথ নির্ধারণ: Router সবচেয়ে efficient path বেছে নেয়। একটা real-world example দিই:
মনে করো তুমি Uber driver। তোমার কাছে Google Maps আছে যা different routes দেখায়:
Gulshan to Dhanmondi via Hatirjheel: 40 minutes
Gulshan to Dhanmondi via Malibagh: 55 minutes
Gulshan to Dhanmondi via Mohakhali: 45 minutes
Router ও ঠিক এভাবে best path choose করে। এটা consider করে:
Path এর speed
Congestion (traffic jam)
Number of hops (কতগুলো router পার হতে হবে)
Link reliability
Switch: লোকাল নেটওয়ার্কের ট্রাফিক ম্যানেজার
রিফাত এবার জানতে চাইলো, "ভাইয়া, আমাদের অফিসের প্রতিটা ফ্লোরে অনেকগুলো কম্পিউটার। এগুলো কিভাবে connected থাকে?"
আমি বললাম, "এখানেই Switch এর ভূমিকা। Switch হলো যেন একটা স্মার্ট পোস্ট অফিস।"
Switch কিভাবে কাজ করে
মনে করো একটা বড় অফিস বিল্ডিং:
1. MAC Address Learning: Switch প্রতিটা device এর MAC address মনে রাখে। এটা অনেকটা পোস্ট অফিসের মত যারা প্রতিটা ফ্লোরের প্রতিটা অফিস রুমের location মনে রাখে।
একটা real example দেখি:
MAC Address Table:
MAC Address Port VLAN
00:1A:2B:3C:4D:5E Fa0/1 10 (HR Department PC)
00:1A:2B:3C:4D:5F Fa0/2 10 (Finance PC)
00:1A:2B:3C:4D:60 Fa0/3 20 (Marketing PC)
2. Switching Process: যখন একটা PC অন্য PC কে data পাঠায়:
পুরানো Hub System (১৯৯০ এর দশক):
PC-A sends data
Hub broadcasts to all PCs
All PCs receive data
Only intended PC processes
Network becomes slow
Modern Switch System:
PC-A sends data with destination MAC
Switch checks MAC address table
Directly forwards to correct port
Other PCs don't receive data
Fast and efficient
Fun Facts!
Submarine Cables:
Enough fiber to reach the moon 384 times
Carry 99% of international data
Can last 25 years underwater
Fiber Optics:
Light bounces 1000 times per kilometer
Can carry 44 terabits per second
Glass purer than window glass
5G Technology:
Can connect 1 million devices per square kilometer
Downloads 1GB in 3 seconds
Lower latency than human reaction time
নেটওয়ার্ক টপোলজি: নেটওয়ার্ক গঠনের বিভিন্ন কৌশল
রিফাত একদিন জিজ্ঞেস করলো, "ভাইয়া, নেটওয়ার্ক সেটআপ করার different ways আছে? নাকি সব network একই রকম?"
আমি বললাম, "চল তোকে নেটওয়ার্ক টপোলজির amazing world এ নিয়ে যাই। এটা অনেকটা শহরের road system এর মত - different designs এর different benefits আছে!"

Bus Topology বিস্তারিত
Bus topology হলো সবচেয়ে simple network design। এটা অনেকটা public bus route এর মত:
Real-Life Example
মনে করো Dhaka শহরের একটা বাস রুট:
Mirpur ↔ Technical ↔ Farmgate ↔ Shahbag ↔ Motijheel
ঠিক তেমনি Bus topology তে:
Terminator ↔ PC1 ↔ PC2 ↔ Printer ↔ Server ↔ Terminator
Practical Implementation
একটি ছোট অফিসের উদাহরণ:
Physical Setup:
- Single coaxial cable runs through office
- Each device connects via T-connector
- Terminators at both ends
- Maximum cable length: 185 meters (RG-58)
- Maximum devices: 30

Ring Topology বিস্তারিত
Ring topology তে data travels in a circle, অনেকটা চক্রাকার railway line এর মত।
Real-Life Example
বাংলাদেশের circular railway project এর মত:
Station 1 → Station 2 → Station 3 → Station 4 → Station 1
Practical Implementation
IBM Token Ring network:
Working Process:
1. Token travels around ring
2. PC1 catches token, sends data
3. Data passes through each station
4. Destination PC copies data
5. Data continues until reaches original sender
6. Sender removes data, releases token
Star Topology বিস্তারিত
Star topology হলো modern networks এ সবচেয়ে popular। এটা অনেকটা কেন্দ্রীয় বাস টার্মিনালের মত।
Real-Life Example
Dhaka's Mohakhali Bus Terminal:
Terminal Structure:
- Central Terminal (Hub)
- Different Bus Routes (Connections)
- Each Route Independent
- Central Management
Modern Office Implementation
Network Components:
- Central Switch/Router
- CAT6 Cables to each device
- Individual connections
- Easy troubleshooting
- Simple expansion

Mesh Topology বিস্তারিত
Mesh topology provides maximum redundancy, অনেকটা city road network এর মত।
Real-Life Example
Dhaka city road network:
Multiple Routes:
Gulshan to Dhanmondi:
- Via Mohakhali
- Via Tejgaon
- Via Kawran Bazar
Each route provides alternate path if one is blocked
Enterprise Implementation
ISP Network Setup:
- Core routers fully meshed
- Multiple data paths
- Automatic failover
- Load balancing
- High availability

Hybrid Topology বিস্তারিত
Hybrid topology combines multiple topologies for optimal performance. এটা অনেকটা mixed transportation system এর মত।
Real-Life Example
Dhaka's Transportation System:
Combined System:
- Metro Rail (Star topology - central stations)
- Bus Routes (Bus topology)
- Local Roads (Mesh topology)
All working together as one system
Corporate Implementation
Office Building Setup:
Floor 1 (Star):
- Central switch
- Individual connections to desks
Floor 2 (Bus):
- Long office space
- Single backbone cable
- Workstations connected along cable
Inter-Floor (Ring):
- Floor switches connected in ring
- Redundant connections
- High-speed backbone

OSI মডেল: নেটওয়ার্কের যাত্রা বোঝার গল্প
রিফাত একদিন Facebook এ video chat করছিল তার বন্ধু সাকিবের সাথে। হঠাৎ সে আমাকে জিজ্ঞেস করলো, "ভাইয়া, একটা অদ্ভুত ব্যাপার। আমি ঢাকায় বসে Singapore এ থাকা সাকিবের সাথে real-time এ কথা বলছি, video দেখছি। কিভাবে এই magic হয়?"
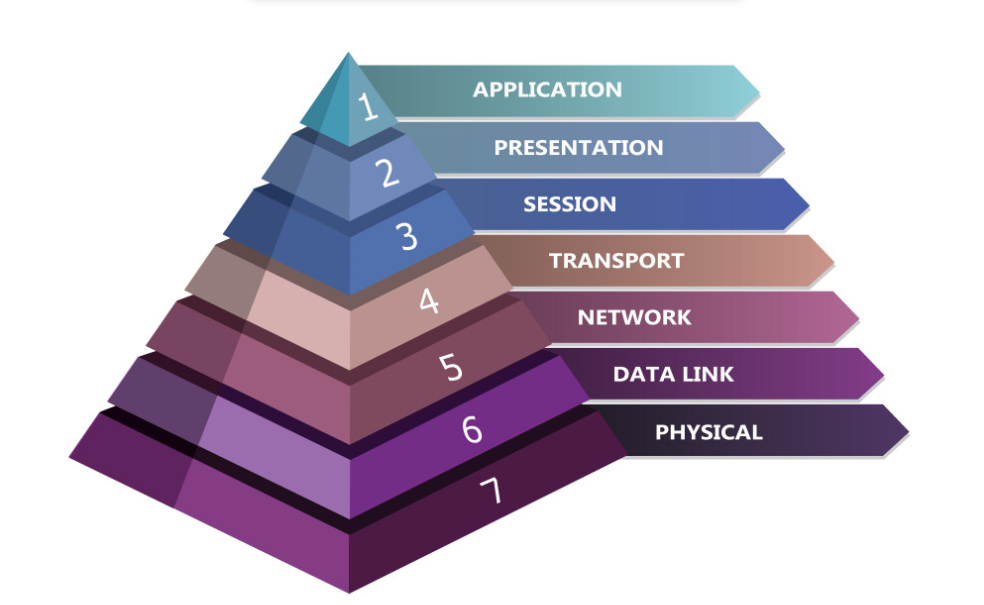
আমি হেসে বললাম, "চল তোকে একটা মজার গল্পের মাধ্যমে বুঝাই। তোর এই video call টা অনেকটা একটা international courier service এর মত। যেভাবে একটা package বিভিন্ন department পার হয়ে final destination এ পৌঁছায়, ঠিক তেমনি তোর video data ও সাত টা layer পার হয়ে সাকিবের কাছে পৌঁছায়। এই সাতটা layer কে একসাথে বলে OSI Model।"
Layer 7: Application Layer
মনে কর, তুমি Gulshan এ থাকা তোমার বন্ধুকে birthday gift পাঠাতে চাও। প্রথমে তুমি courier service এর অফিসে যাবে, counter এ দাঁড়াবে, form ফিলাপ করবে। এটাই Application Layer।
ঠিক তেমনি, যখন তুমি Facebook Messenger open করো, type করো, send button এ click করো - এই সব কিছুই হচ্ছে Application Layer এর কাজ। এই layer এ আছে তোমার browser, email client, WhatsApp - যে সব software তুমি directly use করো।
রিফাত বললো, "ভাইয়া, তার মানে এই layer টা user এর closest?"
"হ্যাঁ! একদম ঠিক ধরেছিস। এটা যেন courier service এর front desk. তুমি শুধু এই desk এর সাথে interact করো, ভেতরের complexity নিয়ে চিন্তা করো না।"
Layer 6: Presentation Layer
"এরপর কি হয় জানো?" আমি রিফাতকে জিজ্ঞেস করলাম। "ধরো তুমি বাংলায় একটা চিঠি লিখলে, কিন্তু তোমার বন্ধু শুধু English পড়তে পারে। courier service কি করবে?"
"ওরা চিঠিটা translate করবে!"
"Exactly! Presentation Layer ঠিক এই কাজটাই করে। এই layer:
তোমার data কে universal format এ convert করে
প্রয়োজনে compress করে (যেমন বড় ফাইল ছোট করা)
Data encryption করে (যেমন WhatsApp এর end-to-end encryption)
মনে কর, তুমি WhatsApp এ একটা photo পাঠালে। Presentation Layer সেই photo কে:
Compress করে যাতে network এ faster travel করে
Encrypt করে যাতে শুধু receiver ই দেখতে পারে
Universal format এ convert করে যাতে সব device এ show করে"
Layer 5: Session Layer
"রিফাত, তুই যখন সাকিবের সাথে video chat করছিস, একটা জিনিস খেয়াল করেছিস? Call টা automatically disconnect হয় না কেন?"
রিফাত একটু ভেবে বললো, "কারণ connection maintain হয়?"
"Exactly! এটাই Session Layer এর কাজ। মনে কর তুমি bank এ গেছো। তোমার transaction শেষ না হওয়া পর্যন্ত তোমার token active থাকে। Session Layer ঠিক তেমনি:
Connection establish করে
Connection maintain করে
যতক্ষণ দরকার ততক্ষণ active রাখে
প্রয়োজন শেষে properly terminate করে
Layer 4: Transport Layer
রিফাত আরও জানতে চাইলো, "ভাইয়া, আমার message কিভাবে ঠিকমত পৌঁছায়? কিভাবে guarantee থাকে?"
আমি বললাম, "দারুণ প্রশ্ন! Transport Layer নিয়ে বুঝি। এটা অনেকটা courier এর delivery system এর মত। দুইভাবে delivery করা যায়:"
"প্রথমে TCP নিয়ে বলি। মনে কর registered post পাঠাচ্ছ:
প্রতিটা step এ confirmation আসে
Package track করা যায়
হারিয়ে গেলে আবার পাঠানো হয়
১০০% delivery guaranteed
এটা ঠিক যেভাবে তোমার bank transaction কাজ করে। একটাও টাকা হারালে চলবে না, তাই TCP ব্যবহার করা হয়।"
"আরেকটা হলো UDP। এটা অনেকটা সাধারণ post এর মত:
Fast delivery
No confirmation
কিছু data হারিয়ে গেলেও চলে
যেমন তোমার video call এ। একটু audio break up হলে বা video freeze হলেও call চলতে থাকে। Real-time communication এ UDP perfect।"
Layer 3: Network Layer
"ভাইয়া, internet এ এত device, এত website। কিভাবে সঠিক জায়গায় data পৌঁছায়?"
"চল একটা মজার উদাহরণ দিই। মনে কর তুমি Uber ride নিয়েছ। Driver কি করে?
তোমার destination দেখে
GPS এ best route খোঁজে
Traffic avoid করে
Shortest path নেয়
Network Layer ঠিক এভাবেই কাজ করে। এখানে:
IP address হলো destination address
Router হলো digital traffic police
Routing table হলো digital map
Packets হলো digital passengers
যখন তুমি www.facebook.com visit করো:
Network Layer Facebook এর IP address খুঁজে বের করে
Best route select করে
Packets গুলোকে সেই route দিয়ে পাঠায়
প্রয়োজনে alternative route ব্যবহার করে"
Layer 2: Data Link Layer
রিফাত এবার জানতে চাইলো office network সম্পর্কে। আমি বললাম, "Data Link Layer অনেকটা তোমাদের office building এর security system এর মত।
মনে কর office এ ঢোকার সময়:
ID card check হয় (MAC address)
Security gate পার হও (Frame check)
Specific floor এ যেতে পারো (Access control)
Data Link Layer ঠিক এভাবে:
Device গুলোর physical address (MAC) verify করে
Data কে frames এ ভাগ করে
Error detection করে
Local network এ data deliver করে
যখন তোমার laptop WiFi তে connect হয়:
Router এর MAC address খুঁজে
Connection establish করে
Data exchange শুরু করে
Error হলে correct করে
Layer 1: Physical Layer
"সবশেষে আসি Physical Layer এ। এটা হলো network এর foundation। মনে কর রাস্তাঘাট, ব্রিজ, টানেল - যার উপর দিয়ে vehicles চলে।
Physical Layer এ আছে:
Network cables
Fiber optics
WiFi signals
Ethernet ports
Electricity signals
যখন তুমি keyboard এ type করো:
Key press creates electrical signal
Signal travels through cables
Binary data (0 and 1) generate হয়
Data transmit হয় through physical medium"
The Complete Journey: একটি Message এর যাত্রা
রিফাত বললো, "ভাইয়া, এখন বুঝি কেন এত layers লাগে! একটা example দিয়ে সব layers একসাথে explain করবেন?"
"অবশ্যই! ধরো তুমি WhatsApp এ 'Hello' message পাঠালে:
Application Layer (Layer 7):
WhatsApp interface থেকে message নেয়
Send button press করো
Presentation Layer (Layer 6):
Text কে binary তে convert করে
Encrypt করে
Session Layer (Layer 5):
WhatsApp session maintain করে
Connection active রাখে
Transport Layer (Layer 4):
Message packets এ ভাগ করে
Delivery guarantee করে
Network Layer (Layer 3):
Receiver এর IP address খুঁজে
Best route select করে
Data Link Layer (Layer 2):
MAC addresses add করে
Local network এ forward করে
Physical Layer (Layer 1):
Binary signals generate করে
Cable/wireless এ transmit করে
এভাবে তোমার 'Hello' message receiver এর phone এ পৌঁছে যায়!"
Remember!
"মনে রাখবে রিফাত, OSI Model হলো একটা guideline। Real networks এ layers একসাথে কাজ করে, perfect coordination এ। ঠিক যেমন একটা orchestra তে different instruments একসাথে beautiful music create করে!"

TCP/IP মডেল
ভূমিকা: TCP/IP কেন এত গুরুত্বপূর্ণ?
রিফাত OSI Model বুঝার পর জিজ্ঞেস করলো, "ভাইয়া, এত complicated সাতটা layer! Internet কি সত্যিই এভাবে কাজ করে?"
আমি হেসে বললাম, "দারুণ প্রশ্ন! আসলে real world এ আমরা TCP/IP model ব্যবহার করি। এটা OSI model এর simplified version। চল বুঝি কিভাবে!"
TCP/IP vs OSI: পার্থক্য বোঝা যাক
মনে করো দুইটা রেস্টুরেন্ট:
প্রথমটা (OSI) - সাত course meal, প্রতিটা course আলাদা plate এ
দ্বিতীয়টা (TCP/IP) - একই খাবার কিন্তু চারটা plate এ organize করা, more practical!
"TCP/IP model নিয়ে আরও ডিটেইলে জানি:"
Layer 4: Application Layer
রিফাত, তুমি যখন YouTube খোল, তখন Application Layer active হয়। এটা OSI এর top তিনটা layer এর কাজ একসাথে করে।
এই layer এর মূল features:
যেমন ধরো Netflix use করার সময়:
1. Video streaming interface (HTTP)
2. Data formatting (Compression)
3. User authentication (Session)
Common Protocols:
HTTP/HTTPS: Web browsing
FTP: File transfer
DNS: Domain resolution
SMTP/POP3: Email
Layer 3: Transport Layer
"এটা অনেকটা courier service এর tracking system এর মত। দুইভাবে কাজ করে:"
TCP (Transmission Control Protocol): মনে করো bank transaction করছ:
প্রতিটা টাকার হিসাব রাখে
Missing amount থাকলে আবার চায়
Confirmation দেয়
১০০% reliability
UDP (User Datagram Protocol): এটা live video call এর মত:
Fast delivery important
কিছু frame miss হলেও চলে
No waiting for confirmation
Speed over reliability
Layer 2: Internet Layer
এটা হলো digital traffic system। মনে করো Uber driver:
IP (Internet Protocol):
যেভাবে Uber destination খোঁজে:
1. Destination address check
2. Best route selection
3. Traffic management
4. Alternative path finding
Other Important Protocols:
ICMP: Error reporting (Ping)
ARP: Address resolution
IGMP: Group management
Layer 1: Network Access Layer
এটা হলো physical connection এর layer। OSI এর bottom দুইটা layer একসাথে।
Real-world parallel:
Transport system এর মত:
- Roads (Ethernet cables)
- Air routes (WiFi)
- Railways (Fiber optics)
Key Technologies:
Ethernet
WiFi
Fiber optics
MAC addressing
Real-World Example: Web Browsing
রিফাত বললো, "ভাইয়া, একটা real example দিয়ে বুঝান কিভাবে সব layer একসাথে কাজ করে।"
"ধরো তুমি www.facebook.com visit করছো:
Application Layer:
Browser Facebook URL request করে
DNS Facebook এর IP resolve করে
HTTPS secure connection establish করে
Transport Layer:
TCP connection setup
Data packets create
Reliable delivery ensure
Internet Layer:
IP packet routing
Best path selection
Different networks traverse
Network Access Layer:
Physical signal conversion
Local network transmission
WiFi/Ethernet handling"
TCP/IP এর Advantages
OSI model এর তুলনায় TCP/IP এর benefits:
More practical
Actually used in internet
Simpler to understand
Easier to implement
Troubleshooting Using TCP/IP Model
"Network problem হলে আমরা bottom-up approach follow করি:
Network Access Issues:
Cable connections
WiFi signal
Hardware problems
Internet Layer Issues:
IP configuration
Routing problems
Connectivity issues
Transport Layer Issues:
Port problems
Connection failures
Packet loss
Application Layer Issues:
Software bugs
Configuration errors
Protocol issues
TCP: Transmission Control Protocol নির্ভরযোগ্য Protocol
রিফাত একদিন online banking করতে গিয়ে খুব চিন্তিত। "ভাইয়া, আমি মামার account এ ১০,০০০ টাকা transfer করবো। কিন্তু ভয় লাগছে। যদি টাকাটা হারিয়ে যায়? Network problem হলে কি হবে?"
আমি হাসলাম, "চিন্তা করিস না। তোর এই চিন্তা নিয়েই আজ TCP প্রোটোকল নিয়ে কথা বলবো। TCP হলো অনেকটা registered courier service এর মত, যেখানে প্রতিটি স্টেপে confirmation থাকে।"
TCP কিভাবে কাজ করে?
"আচ্ছা ভাইয়া, বুঝিয়ে বলুন," রিফাত আগ্রহী হয়ে বলল।
"ধর, তুই তোর বন্ধু সাকিবের সাথে phone এ কথা বলতে চাস। কি করবি?"
রিফাত বলল, "প্রথমে phone করব, ও receive করলে কথা বলব!"
"Exactly! TCP-ও ঠিক এভাবেই কাজ করে। এটাকে বলে Three-way handshake। মনে কর:
তুই: 'হ্যালো সাকিব, কথা বলতে পারবি?' (এটা TCP তে SYN message) সাকিব: 'হ্যাঁ, বল। তুই আমার কথা শুনতে পাচ্ছিস?' (এটা SYN-ACK) তুই: 'হ্যাঁ, পাচ্ছি। এখন কথা শুরু করি।' (এটা ACK)
এরপরই শুরু হয় আসল কথাবার্তা। TCP-ও ঠিক এভাবে প্রথমে connection establish করে, তারপর data পাঠায়।"
ডেটা ট্রান্সফার: নির্ভরযোগ্য ডেলিভারি
রিফাত জানতে চাইলো, "তারপর কি হয় ভাইয়া?"
"মনে কর তুই তোর মামাকে courier এ একটা important document পাঠাচ্ছিস। তুই কি করবি?"
রিফাত বলল, "Tracking number নিবো, regular check করবো document কোথায় পৌঁছেছে, delivery confirmation চাইবো।"
"হ্যাঁ! TCP-ও ঠিক এভাবেই কাজ করে। প্রতিটি data packet এর একটা sequence number থাকে। Receiver প্রতিটি packet পেলে acknowledgment পাঠায়। কোনো packet হারিয়ে গেলে বা corrupt হলে, TCP সেটা আবার পাঠায়।"
"যেমন তোর bank transaction এ:
Bank server প্রতিটি টাকার হিসাব রাখে
Transaction এর প্রতিটি step verify করে
কোনো error হলে retry করে
সব ঠিক থাকলে তবেই transaction complete করে"
Flow Control: ট্রাফিক ম্যানেজমেন্ট
"ভাইয়া, কিন্তু যখন অনেক data একসাথে আসে, তখন কি হয়?"
"দারুণ প্রশ্ন! মনে কর তুই একজন teacher আর তোর students কে নোট দিচ্ছিস। তুই কি করবি?"
রিফাত বলল, "Students দের জিজ্ঞেস করব কত fast লিখতে পারবে, তারপর সেই speed এ বলব।"
"Perfect! TCP-ও ঠিক এভাবেই flow control করে। Receiver কে regularly জিজ্ঞেস করে কত data process করতে পারবে। এটাকে বলে Window Size। Receiver যদি বলে slow down, TCP sending speed কমিয়ে দেয়।"
Error Handling: সমস্যা সমাধান
"কিন্তু ভাইয়া, problem হলে কি হয়? Network slow হলে?"
"Good question! ধর তুই class এ note নিচ্ছিস। Teacher যদি কোনো লাইন miss করে যান, তুই কি করবি?"
"Sir কে বলব সেই লাইনটা আবার বলতে!"
"Exactly! TCP-ও same. যদি কোনো packet miss হয়:
Receiver notice করে packet missing
Sender কে জানায় কোন packet টা missing
Sender সেই packet টা আবার পাঠায়
আর corrupt data হলে:
Checksum verify করে
Corrupted packet detect করে
Retransmission request করে"
TCP in Real Life
রিফাত এবার বুঝতে পারছিল। "তার মানে ভাইয়া, আমার bank transaction safe because..."
"হ্যাঁ! কারণ:
প্রথমে secure connection establish হয়
প্রতিটি টাকার transaction tracked
Missing বা corrupt হলে retry করে
Full process verified হলেই complete হয়
এইজন্যই TCP slow কিন্তু reliable। Video streaming এ UDP use করি - fast but less reliable। কিন্তু bank transaction, email, file transfer এ TCP must!"
Remember: TCP হলো digital world এর সবচেয়ে বিশ্বস্ত courier service! Need more examples? Let's discuss! 🌟
UDP: ইন্টারনেটের First Protocle
রিফাত একদিন PUBG গেম খেলতে খেলতে হঠাৎ বলল, "ভাইয়া, আমি যখন bank transaction করি তখন TCP use করি বুঝলাম। কিন্তু এই online game এ UDP কেন use করে? UDP কি জিনিস?"
আমি বললাম, "দারুণ প্রশ্ন! চল আজ UDP নিয়ে একটা মজার গল্প বলি। TCP যদি registered post হয়, তাহলে UDP হলো নিউজপেপার ডেলিভারি সার্ভিস।"
"মানে?" রিফাত অবাক হয়ে জিজ্ঞেস করলো।
"ভেবে দেখ, নিউজপেপার কিভাবে ডেলিভারি হয়:
ডেলিভারি বয় পেপার ছুড়ে দেয়
কোনো সাইন নেয় না
যদি পেপার ভিজে যায়, নতুন কপি চায় না
স্পীড ই মুখ্য, confirmation গৌণ
UDP-ও ঠিক এরকম। এটা data পাঠিয়ে দেয়, receiver পেল কি না চেক করে না।"
UDP কেন দরকার?
রিফাত জানতে চাইলো, "তাহলে তো data হারিয়ে যেতে পারে! এটা কেন use করবো?"
"চল একটা live cricket match এর example দিয়ে বুঝি। তুই match দেখছিস TV তে। এখন দুটো scenario কল্পনা কর:
Scenario 1 (TCP style):
প্রতিটা ball এর পর commentator থামবে
Confirmation চাইবে তুই দেখতে পেয়েছিস কিনা
Miss করলে আবার সেই ball দেখাবে
Live match কিন্তু real-time থাকবে না!
Scenario 2 (UDP style):
Commentary continuous চলবে
একটা ball miss করলেও next ball দেখতে পাবি
Video quality কখনো কম-বেশি হতে পারে
কিন্তু match real-time দেখতে পারবি
কোনটা better?"
"Second one!" রিফাত উত্তর দিল।
"Exactly! UDP perfect for:
Live streaming
Online gaming
Voice/Video calls
Live sports যেখানে real-time data important, small losses acceptable।"
UDP কিভাবে কাজ করে?
"একটা মজার example দিই। মনে কর তুই classroom এ lecture নিচ্ছিস:
TCP Style Teacher:
প্রতিটা লাইন পড়ে থামে
Students কে জিজ্ঞেস করে বুঝেছে কিনা
না বুঝলে আবার explain করে
ক্লাস শেষ হতে দেরি হয়
UDP Style Teacher:
Continuous lecture দেয়
Students যতটুকু catch করতে পারে করে
Small gaps acceptable
Time এ ক্লাস শেষ হয়"
Real-World Applications
রিফাত এবার জানতে চাইলো, "আচ্ছা ভাইয়া, আরও কি কি জায়গায় UDP use করা হয়?"
"চল কয়েকটা everyday examples দেখি:
WhatsApp Video Call
তুই যখন video call করিস:
Audio-video continuous stream হয়
একটু noise বা blur acceptable
Call real-time থাকে
Small glitches ignore করা যায়
Online Gaming
PUBG খেলার সময়:
Player positions real-time update হয়
Small lags হতে পারে
Game continuous চলে
Perfect accuracy না থাকলেও চলে
DNS Queries
Website browse করার সময়:
DNS query quick response দেয়
Simple request-response
Speed priority তে থাকে
Occasional retry acceptable"
Performance Considerations
"ভাইয়া, কখন UDP use করব, কখন TCP?"
"Good question! মনে কর দুইটা রেস্তোরাঁর সার্ভিস:
Fast Food Shop (UDP):
Quick delivery
No formal procedures
Might miss small items
Perfect for quick snacks
Fine Dining (TCP):
Proper table booking
Every order confirmed
Perfect service expected
For special occasions
তাই use case বুঝে protocol choose করতে হয়:
UDP Perfect For:
Quick responses needed
Real-time applications
Small data losses okay
Continuous data flow
TCP Better For:
Accurate data needed
Financial transactions
File downloads
Important messages"
Remember: UDP হলো digital world এর fast food delivery service - quick but might miss a french fry or two! 🚀

HTTP Protocal: HTTP সম্পূর্ণ গাইড
রিফাত একদিন online shopping করতে গিয়ে আমাকে জিজ্ঞেস করলো, "ভাইয়া, আমি যখন 'Buy Now' button এ click করি, তখন থেকে order confirm হওয়া পর্যন্ত পর্দার পিছনে কি হয়?"
আমি বললাম, "দারুণ প্রশ্ন! চল, আজ তোকে HTTP এর পুরো journey টা বুঝাই। এটা অনেকটা একটা মডার্ন রেস্তোরাঁর automated ordering system এর মত।"
HTTP কি এবং কেন?
HTTP (Hypertext Transfer Protocol) হলো web এর ভাষা। মনে কর, তুমি একটা রেস্তোরাঁয় গেছ। সেখানে:
Menu QR code scan করলে
Digital menu তোমার phone এ open হয়
Order দিলে kitchen এ যায়
Payment করলে receipt আসে
এখানে প্রতিটা step এ customer আর restaurant এর মধ্যে communication হয়। Web এও browser আর server এর মধ্যে এরকম communication হয় HTTP দিয়ে।
HTTP Methods বিস্তারিত
1. GET - তথ্য চাওয়া
মনে করো রেস্তোরাঁয় menu চাইছো:
Customer: "Menu দেখতে চাই"
Waiter: "এই নিন menu card"
Web Example:
Browser: GET /menu.html
Server: Returns menu page
বিশেষ বৈশিষ্ট্য:
Data only requests করে
URL এ সব information থাকে
Cacheable (browser save করে রাখতে পারে)
Bookmark করা যায়
2. POST - নতুন তথ্য পাঠানো
রেস্তোরাঁয় নতুন order দেওয়ার মত:
Customer: "২টা বিরিয়ানি, ১টা কোক"
Waiter: "Order received, number #123"
Web Example:
Browser: POST /order
{items: ["biryani", "coke"], quantity: [2, 1]}
Server: Creates new order, returns order ID
বিশেষ বৈশিষ্ট্য:
New data create করে
Sensitive data (password) safely পাঠায়
URL এ data দেখা যায় না
Cannot be cached
3. PUT - আপডেট করা
Order modify করার মত:
Customer: "Order #123 এ আরো একটা কোক add করুন"
Waiter: "Order updated"
Web Example:
Browser: PUT /order/123
{items: ["biryani", "coke"], quantity: [2, 2]}
Server: Updates existing order
4. DELETE - মুছে ফেলা
Order cancel করার মত:
Customer: "Order #123 cancel করতে চাই"
Waiter: "Order cancelled"
Web Example:
Browser: DELETE /order/123
Server: Deletes order #123
HTTP Headers: Extra Information
Headers হলো অতিরিক্ত তথ্য। যেমন রেস্তোরাঁয় বলো:
- Spice level: Medium
- Special instructions: No onion
- Delivery time preference: ASAP
Common Headers:
Request Headers:
User-Agent: Browser এর details
Accept: কি ধরনের response চাই
Cookie: User এর saved information
Authorization: Login credentials
Response Headers:
Content-Type: Response এর type (HTML/JSON/etc)
Set-Cookie: Browser এ save করার data
Cache-Control: Response কতক্ষণ save রাখা যাবে
Status Codes: Response এর অবস্থা
2xx - Success
200 OK: Request successful
201 Created: New resource created
204 No Content: Request successful but no data
3xx - Redirect
301 Moved Permanently: Page permanently moved
302 Found: Temporary redirect
304 Not Modified: Cached version is latest
4xx - Client Error
400 Bad Request: Invalid request
401 Unauthorized: Login required
404 Not Found: Page doesn't exist
403 Forbidden: No permission
5xx - Server Error
500 Internal Server Error: Server problem
502 Bad Gateway: Server got invalid response
503 Service Unavailable: Server temporarily down
HTTP Security
HTTPS
Normal HTTP:
- Like regular mail
- Anyone can read
- Can be modified
HTTPS:
- Like sealed envelope
- Encrypted content
- Tamper protection
Real-World Examples
1. Facebook Login Process:
1. Enter username/password
2. POST /login with encrypted credentials
3. Server validates
4. Returns success + session cookie
5. Browser stores cookie
6. Subsequent requests use cookie
2. YouTube Video Loading:
1. GET /watch?v=video_id
2. Server checks region availability
3. Returns video page
4. Browser requests video chunks
5. Progressive loading starts
3. Online Shopping:
1. Browse products (GET requests)
2. Add to cart (POST /cart)
3. Update quantities (PUT /cart)
4. Checkout (POST /order)
5. Payment processing
6. Order confirmation
Performance Tips
Caching
Browser caching:
- Save static content
- Reduce server load
- Faster page loads
Connection Management
Keep-alive:
- Reuse connections
- Reduce handshake overhead
- Better performance
Remember: HTTP হলো web এর universal language যা browser আর server কে connect করে। এটা বোঝা web development এর জন্য essential!
Email Protocols

রিফাত একদিন Gmail এ প্রচুর attachment নিয়ে একটা ইমেইল পাঠানোর চেষ্টা করছিল। কিছুক্ষণ পর সে আমাকে জিজ্ঞেস করলো, "ভাইয়া, আমার এই ইমেইলটা কিভাবে receiver এর কাছে যায়? আর আমি যখন phone আর laptop দুইটাতেই একই মেইল দেখতে পাই, সেটা কিভাবে হয়?
চল আজ তোকে ইমেইল প্রোটোকলের গল্প শোনাই। এটা অনেকটা একটা আধুনিক পোস্ট অফিসের মত, যেখানে তিনটা আলাদা সিস্টেম কাজ করে - SMTP, POP3, আর IMAP।
SMTP: ডিজিটাল চিঠি পাঠানোর সিস্টেম
SMTP এর কাহিনী
মনে কর তুমি একটা পোস্ট অফিসে গেছ চিঠি পাঠাতে। পোস্ট অফিসের কাজগুলো কি?
প্রথমে চিঠির খাম তৈরি। ঠিক সেভাবে SMTP প্রথমে email envelope তৈরি করে:
From: rifat@email.com
To: sakib@email.com
Subject: Tomorrow's Meeting
Date: December 21, 2024
এরপর পোস্টমাস্টার চিঠিটা verify করে, sorting করে, আর forward করে দেয়। SMTP server ও ঠিক তাই করে:
1. Authentication: প্রথমে চেক করে তুমি কে
2. Verification: ইমেইল address গুলো valid কিনা দেখে
3. Routing: কোন path দিয়ে ইমেইল পাঠাবে ঠিক করে
4. Delivery: receiving server এ forward করে দেয়
SMTP এর Technical Journey
রিফাত জানতে চাইলো, "ভাইয়া, technical ভাবে কি হয়?"
ধর তুই যখন Send button এ click করিস:
1. Connection Establishment তোর email client প্রথমে SMTP server এর সাথে connect করে, ঠিক যেভাবে তুই পোস্ট অফিসে ঢুকে counter এ যাস।
1. SMTP Handshaking Client আর server এর মধ্যে initial conversation:
Client: HELO rifat-laptop
Server: 250 Hello rifat-laptop
Client: MAIL FROM:<rifat@email.com>
Server: 250 Sender OK
Client: RCPT TO:<sakib@email.com>
Server: 250 Recipient OK
3. Data Transfer Email content পাঠানো হয়, headers থেকে শুরু করে attachment পর্যন্ত।
4. Connection Termination সব শেষে connection properly close করা হয়।
POP3: পুরানো স্টাইলের মেইল চেক করার সিস্টেম
POP3 এর কাহিনী
রিফাত, মনে কর তোর দাদা পোস্ট অফিস থেকে চিঠি collect করতে যান। কি করেন?
Counter এ গিয়ে চিঠি চান
সব চিঠি নিয়ে বাসায় আসেন
পোস্ট অফিসে আর কপি থাকে না
POP3 একদম এভাবেই কাজ করে:
Email server থেকে সব mail download করে
Local device এ save করে
Server থেকে delete করে দেয় (setting অনুযায়ী)
POP3 Workflow
1. Connection Phase:
Client connects to POP3 server (port 110/995)
User authentication
Password verification
2. Transaction Phase:
LIST command: কত emails আছে দেখা
RETR command: Emails download করা
DELE command: Server থেকে delete করা
3. Update Phase: Changes commit করা, connection close করা
IMAP: মডার্ন মেইল ম্যানেজমেন্ট
রিফাত এবার জানতে চাইলো modern email system সম্পর্কে। আমি বললাম, "IMAP হলো cloud storage এর মত। মনে কর Google Drive:
Phone থেকে access করো
Computer এ same files দেখো
Tablet এও available
সব device এ sync থাকে
IMAP ঠিক এভাবেই কাজ করে।
IMAP এর Advanced Features
1. Folder Management
- Custom folders create করা যায়
- Emails organize করা যায়
- Server এ structure maintain হয়
2. Selective Download "খুব মজার feature। মনে কর তোর 25MB attachment আছে:
Subject আর sender আগে দেখতে পাস
Preview download করতে পারিস
Full mail পরে download করার option আছে"
3. Multiple Device Sync
Device A: Email read করলে
Device B: Read status sync হয়
Device C: Same folder structure দেখায়
Real-World Integration
Gmail এর Example
রিফাত যখন Gmail use করে:
১. Email পাঠানোর সময়:
SMTP handles sending
Port 587 (TLS) use করে
Authentication required
২. Email check করার সময়:
IMAP handles receiving
Port 993 (SSL) use করে
Real-time sync maintains
Office Setup Example
বড় অফিসের email system:
Morning:
- Desktop থেকে emails check
- Important emails flag করা
- Folders এ organize করা
Lunch Break:
- Phone এ same emails sync
- Quick replies পাঠানো
- Flags maintain থাকা
Evening:
- Laptop এ work continue
- Same organization দেখা
- Seamless transition
Security Considerations
SMTP Security
TLS Encryption:
- Plain SMTP: Port 25
- Secure SMTP: Port 587
- Email content encrypted
Access Protocol Security
POP3:
- Plain: Port 110
- Secure: Port 995
IMAP:
- Plain: Port 143
- Secure: Port 993
Best Practices
Personal Use
"রিফাত, তোর মত personal user দের জন্য suggestions:
IMAP use করো multiple devices থাকলে
Regular backup নাও important emails এর
Secure ports use করো always
Strong passwords রাখো"
Business Use
"Office environment এ:
Email archiving setup করো
Regular monitoring করো
Proper access control রাখো
Disaster recovery plan থাকা দরকার"
Remember: Email protocols হলো modern communication এর foundation! SMTP পাঠায়, IMAP organize করে, আর POP3 simple access দেয়। তোমার use case বুঝে right protocol choose করো। Need more specific examples? Let's explore! 🚀

You're absolutely right! Let me rewrite the DNS explanation in a more narrative, understandable way with detailed explanations, similar to how the other networking documents explain concepts.
DNS: ইন্টারনেটের ডিজিটাল ঠিকানা বই
একটি মজার গল্প দিয়ে শুরু করি
রিফাত একদিন অনলাইন শপিং করছিল। হঠাৎ সে আমাকে জিজ্ঞেস করলো, "ভাইয়া, একটা অদ্ভুত ব্যাপার। আমি যখন browser এ www.daraz.com.bd লিখি, কিভাবে আমার computer ঠিক Daraz এর website খুঁজে পায়? Computer তো কোন ম্যাপ নিয়ে জন্মায় না!"
আমি হেসে বললাম, "দারুণ প্রশ্ন! চল তোকে DNS এর গল্প বলি। এটা অনেকটা আমাদের দেশের ডাক ব্যবস্থার মত।"
DNS এর যাত্রা: ঠিকানা খোঁজার গল্প
ঠিকানা খোঁজার প্রথম ধাপ
মনে কর, তুমি তোমার এক দূর-সম্পর্কের মামার বাসায় যেতে চাও। কি করবে?
প্রথমে নিজের phone এর contact list চেক করবে। যদি সেখানে থাকে, সরাসরি যেতে পারবে। না থাকলে হয়তো বাবা-মাকে জিজ্ঞেস করবে। তারাও না জানলে, পাড়ার লোকজনকে জিজ্ঞেস করবে।
DNS-ও ঠিক একইভাবে কাজ করে। যখন তুমি www.daraz.com.bd লিখো:
১. প্রথমে তোমার browser নিজের memory (cache) চেক করে। আগে এই website এ গিয়ে থাকলে, ঠিকানাটা (IP address) stored থাকবে।
২. Browser cache এ না পেলে, তোমার computer এর operating system এর cache চেক করে।
৩. এখানেও না পেলে, তোমার local DNS resolver (যেটা তোমার ISP provide করে) এর কাছে যায়।
রিফাত জিজ্ঞেস করলো, "তারপর কি হয় ভাইয়া?"
বড় ভাইদের কাছে জিজ্ঞেস
আমি বললাম, "এবার আসে মজার পার্ট। মনে কর তুমি নতুন এলাকায় কারো বাসা খুঁজছো। প্রথমে পুলিশের কাছে যাবে। পুলিশ বলবে কোন এলাকায় যেতে হবে। সেই এলাকায় গিয়ে local চা দোকানে জিজ্ঞেস করবে। তারা exact location বলে দিবে।"
DNS-এও একই জিনিস হয়:
১. Root DNS Servers (পুলিশের মত): "www.daraz.com.bd খুঁজছো? .bd এর দায়িত্বে যারা আছে, তাদের কাছে যাও।"
২. .bd TLD Servers (এলাকার দোকানদার): "আচ্ছা, daraz.com.bd? এই নাও ওদের official DNS server এর ঠিকানা।"
৩. Daraz এর Authoritative DNS Server: "হ্যাঁ, www.daraz.com.bd এর IP address হলো 103.x.x.x"
তারপর কি হয়?
রিফাত উৎসাহিত হয়ে জানতে চাইলো, "IP address পেয়ে গেলে?"
"এখন মজার পার্ট! মনে কর তুমি finally মামার বাসার ঠিকানা পেয়ে গেছো। এখন:
১. Browser সেই IP address এ connect করে ২. Daraz এর server response দেয় ৩. Website load হয় ৪. Browser এই ঠিকানা কিছুক্ষণের জন্য মনে রাখে (cache করে)
পরের বার যখন www.daraz.com.bd যাবে, browser আগের মত ঘুরে ঘুরে না খুঁজে, cached address থেকে সরাসরি connect করবে।"
DNS Records: ডিজিটাল ঠিকানার বিভিন্ন রূপ
A Record: সাধারণ ঠিকানা
রিফাত জানতে চাইলো DNS records সম্পর্কে। আমি বললাম, "মনে কর তোমার বাসার normal ঠিকানা: House 42, Road 3, Dhanmondi
DNS এ A Record হলো এরকম: www.example.com = 192.168.1.1"
MX Record: চিঠির ঠিকানা
"আবার মনে কর, তোমার বাসায় personal চিঠি আর office এর চিঠি আলাদা জায়গায় রাখো। MX Record ঠিক তেমন:
Primary mail server: mail1.example.com (priority 10)
Backup mail server: mail2.example.com (priority 20)
যখন কেউ example.com এ email পাঠায়, DNS এই information use করে mail route করে।"
DNS Security: ডিজিটাল নিরাপত্তা
DNSSEC: ডিজিটাল সিকিউরিটি গার্ড
"ভাইয়া, DNS কি hack করা যায়?" রিফাত চিন্তিত হয়ে জিজ্ঞেস করলো।
"হ্যাঁ, এইজন্যই DNSSEC আছে। মনে কর তোমার passport:
Government signature আছে
Watermark আছে
Serial number আছে
DNSSEC ও DNS records এ digital signature যোগ করে:
Record authenticity verify করে
Data tampering prevent করে
Chain of trust maintain করে"
Common Problems: যখন DNS কাজ করে না
DNS Resolution Problems
রিফাত একদিন ব্যস্ত হয়ে phone করলো, "ভাইয়া, website load হচ্ছে না!"
আমি step by step guide করলাম:
১. প্রথমে basic checks: "মনে কর তুমি নতুন জায়গায় গেছো কিন্তু ঠিকানা খুঁজে পাচ্ছো না:
রাস্তার নাম ঠিক আছে?
এলাকার নাম ঠিক আছে?
House number clear?"
DNS এও same:
Internet connection আছে?
Website name ঠিক লিখেছো?
Browser cache clear করেছো?
২. Advanced troubleshooting: "যেভাবে পুলিশের help নিতে পারো, computer এও DNS troubleshooting commands আছে:
nslookup example.com
dig example.com
ipconfig /flushdns
ব্যবহারিক টিপস
Performance Tips
"রিফাত, তোমার website যদি থাকে, এই tips follow করো:
১. Multiple DNS Servers রাখো: একটা পুলিশ স্টেশনের বদলে যেমন কয়েকটা থাকে, তেমন:
Primary DNS server
Secondary DNS server
Tertiary DNS server
২. Cache Optimization: যেভাবে তুমি important phone numbers save করে রাখো:
Proper TTL (Time To Live) set করো
Regular cache maintenance করো
Traffic monitor করো"
Remember: DNS হলো internet এর roadmap! এটা ছাড়া আমরা শুধু IP addresses মনে রেখে website browse করতে হতো, যা প্রায় impossible!
Need more clarification or real-world examples? Let's explore further! 🌐

Let me create a comprehensive explanation of DHCP and NAT using relatable examples and clear visualizations.
DHCP এবং NAT: নেটওয়ার্কের স্বয়ংক্রিয় ঠিকানা ব্যবস্থাপনা
একটি মজার গল্প দিয়ে শুরু করি
রিফাত নতুন একটা laptop কিনে এসেছে। office এ গিয়ে laptop টা WiFi তে connect করতেই অবাক! "ভাইয়া, আমি তো কোন settings করিনি, তবুও internet পাচ্ছি! কিভাবে?"
আমি হাসলাম, "এটাই DHCP এর magic! আর তোমাদের office এর ২০০টা computer কিভাবে একটা internet connection share করে? এটা NAT এর জাদু। চল, এই দুইটা technology নিয়ে বিস্তারিত জানি।"
DHCP: স্বয়ংক্রিয় ঠিকানা বরাদ্দকরণ
DHCP এর কাহিনী
মনে কর তুমি একটা বড় shopping mall এ গেছ। entrance এ information desk আছে:
Counter এ বলো তুমি কে
একটা visitor card পাও
Card এ temporary ID number থাকে
Mall থেকে বের হওয়ার সময় card ফেরত দাও
DHCP ঠিক এভাবেই কাজ করে। যখন কোন device network এ join করে:
১. DHCP Discover (Visitor Card চাওয়া):
Device: "হ্যালো! আমি নতুন। আমাকে একটা IP address দরকার!"
DHCP Server: "OK, let me check available addresses"
২. DHCP Offer (Card অফার করা):
DHCP Server: "তোমার জন্য 192.168.1.100 IP address available আছে।
Gateway: 192.168.1.1
DNS: 8.8.8.8
Lease Time: 24 hours"
৩. DHCP Request (Card Accept করা):
Device: "হ্যাঁ, আমি এই IP address নিতে চাই!"
৪. DHCP Acknowledgment (Final Confirmation):
DHCP Server: "Done! এই IP address 24 ঘণ্টার জন্য তোমার।"
DHCP Lease Lifecycle
রিফাত জানতে চাইলো, "24 ঘণ্টা পর কি হয়?"
"মনে কর তুমি hotel এ room booking দিয়েছো:
Check-in time থেকে room তোমার
Stay বাড়াতে চাইলে reception এ বলতে হয়
না বললে room খালি করতে হয়
DHCP lease ও same:
Lease time এর 50% পর renewal request শুরু
87.5% সময়ে urgent renewal চেষ্টা
No renewal হলে নতুন IP লাগবে"
NAT: একটা Internet Connection, অনেক Device
NAT এর গল্প
রিফাত এবার জানতে চাইলো office এর সবাই কিভাবে internet পায়।
"দারুণ প্রশ্ন! মনে কর একটা বড় corporate office:
Main reception এ একটা telephone line
But office এর প্রত্যেকের desk এ phone আছে
Internal extension number দিয়ে identify করা হয়
বাইরে call করলে main line use হয়
NAT ঠিক এভাবেই কাজ করে:
Router এর একটা public IP (like main phone line)
Internal devices এর private IPs (like extensions)
NAT converts between them"
NAT Types and Operations
১. Static NAT
মনে কর dedicated office phone:
Private IP: 192.168.1.100
Public IP: 11.22.33.44
Always same mapping
২. Dynamic NAT
Meeting room phones এর মত:
- Available public IPs pool থাকে
- যে first request করে, সে পায়
- Release হলে আরেকজন পায়
৩. PAT (Port Address Translation)
Modern offices এ most common:
Private Network:
- PC1: 192.168.1.100:3333
- PC2: 192.168.1.101:4444
NAT converts to:
Public: 11.22.33.44:80
Private Networks: নিজস্ব ডিজিটাল স্পেস
Private IP Ranges
"রিফাত, মনে কর শহরের বিভিন্ন এলাকার house numbering:
Dhanmondi: House 1-100
Gulshan: House 1-100
Different areas, same numbers!"
Internet এও private IP ranges আছে:
Class A: 10.0.0.0 to 10.255.255.255
Class B: 172.16.0.0 to 172.31.255.255
Class C: 192.168.0.0 to 192.168.255.255
Implementation Tips
Office Network Setup
"ধরো তোমার ছোট একটা office setup করছো:
১. DHCP Configuration:
IP Range: 192.168.1.100 - 192.168.1.200
Reserved IPs:
- Printers: 192.168.1.10-20
- Servers: 192.168.1.2-9
Lease Time:
- Computers: 8 hours
- Mobile Devices: 4 hours
২. NAT Setup:
Router Configuration:
- Enable PAT
- Set up port forwarding for servers
- Configure DMZ if needed
৩. Security Considerations:
- DHCP snooping enable
- NAT logging configure
- Regular monitoring setup
```"
## Troubleshooting Common Issues
### DHCP Problems
"যখন device IP পায় না:
১. Check physical connection
২. Verify DHCP server running
৩. Look for IP conflicts
৪. Check DHCP scope"
### NAT Issues
"Internet access problems:
১. Verify NAT configuration
২. Check port forwarding
৩. Monitor NAT table
৪. Look for overlapping networks"
## Pro Tips! 💡
### DHCP Best Practices
১. Multiple DHCP Servers:
Primary and backup
Different subnets
Redundancy planning
২. Scope Planning:
80/20 rule follow
Future expansion consider
Regular cleanup
### NAT Optimization
১. Performance:
Hardware capabilities check
Session limits set
Timeouts configure
২. Security:
Access controls implement
Logging enable
Regular monitoring
Remember: DHCP আর NAT হলো modern network এর দুইটা essential component! DHCP automates address management, NAT enables resource sharing!
Need specific examples or clarification? Let's explore further! 🚀
নেটওয়ার্ক সিকিউরিটি: ডিজিটাল নিরাপত্তার গল্প

একটি মজার গল্প দিয়ে শুরু করি
রিফাত একদিন online banking করছিল। হঠাৎ চিন্তিত হয়ে আমাকে জিজ্ঞেস করলো, "ভাইয়া, আমার bank account এর password কি অন্য কেউ দেখতে পারে? Internet তো public - সবাই ব্যবহার করে!"
আমি বললাম, "দারুণ প্রশ্ন! চল আজ তোকে network security নিয়ে একটা গল্প বলি। এটা অনেকটা একটা modern bank এর security system এর মত।"
Firewall: ডিজিটাল নিরাপত্তা প্রহরী
Firewall এর কাহিনী
"মনে কর একটা bank এর security system:
Main entrance এ armed guard
Metal detector
ID check
Suspicious items allowed না
Specific areas তে specific people এর access
Firewall ঠিক এভাবেই কাজ করে। এটা network traffic monitor করে, filter করে, আর unwanted traffic block করে।"
Types of Firewalls
১. Packet Filtering Firewall
"এটা অনেকটা bank এর metal detector এর মত:
প্রতিটা packet check করে:
- Source IP address
- Destination IP address
- Port numbers
- Protocols
যেমন bank guard চেক করে:
- Valid ID card আছে?
- Weapon নেই তো?
- Entry time ঠিক আছে?
```"
#### ২. Stateful Inspection Firewall
"এটা অনেকটা smart security guard এর মত:
না শুধু entry check করে, পুরো session monitor করে:
কে কখন ঢুকলো
কতক্ষণ ভিতরে আছে
কি করছে
Suspicious activity আছে কি না
#### ৩. Application Layer Firewall
"মনে কর bank এর different departments এ different security levels:
General banking: Basic security
Locker room: Extra verification
Vault: Maximum security
Application firewall ও same:
HTTP traffic differently handle করে
Email traffic আলাদাভাবে check করে
Database access specially monitor করে
## Encryption: ডিজিটাল গোপনীয়তা
### Basic Encryption Story
রিফাত জানতে চাইলো encryption কিভাবে কাজ করে।
"মনে কর তুমি তোমার বন্ধুকে একটা secret message পাঠাতে চাও:
১. Normal message: 'MEET AT 5'
২. Encrypted: 'NFFU BU 6' (প্রতিটা letter একটা পরের letter দিয়ে replace)
৩. Only তোমার বন্ধু জানে decryption key
Internet এ encryption অনেক complex, কিন্তু concept same:
Original Data → Encryption Algorithm → Encrypted Data → Safe Transmission → Decryption → Original Data
### Types of Encryption
#### ১. Symmetric Encryption
"এটা অনেকটা duplicate key এর মত:
একই key দিয়ে:
Data lock করা হয়
Data unlock করা হয়
Example: Bank locker
You and bank both have same key
Problem: Key sharing risky
#### ২. Asymmetric Encryption
"এটা modern digital security এর foundation:
দুইটা related keys:
Public Key (যেকেউ পাবে)
Private Key (শুধু আপনি পাবেন)
Example: WhatsApp
Messages public key দিয়ে encrypt হয়
শুধু receiver এর private key তে decrypt হয়
## Security Protocols: ডিজিটাল নিরাপত্তার নিয়ম
### SSL/TLS: Secure Communication
"মনে কর bank এ money transfer করছো:
SSL/TLS Process: ১. Handshake:
Browser bank কে identify করে
Digital certificates verify করে
Encryption keys exchange করে
২. Secure Communication:
All data encrypted থাকে
Man-in-the-middle attack prevent করে
Data integrity ensure করে
### VPN: Private Network Tunnel
রিফাত work from home করে। "ভাইয়া, আমি কিভাবে safely office network access করি?"
"VPN ব্যবহার করো! এটা অনেকটা secret tunnel এর মত:
১. VPN Connection:
Encrypted tunnel create করে
Public internet through private connection
Office resources safely access করা যায়
২. Benefits:
Location hide করে
Data encrypt করে
Safe remote access দেয়
## Practical Security Implementation
### Office Network Security Setup
"ধরো তুমি একটা ছোট office setup করছো:
১. Layered Security:
External Layer:
Hardware firewall
Intrusion Detection System
VPN server
Internal Layer:
Software firewalls
Anti-virus
Access controls
২. Access Control:
User Levels:
Admin: Full access
Manager: Department access
Staff: Limited access
Each level এর:
Specific permissions
Different security rules
Regular audit
### Security Best Practices
#### ১. Regular Updates
Daily Tasks:
Security patches check
Antivirus update
Firewall rules review
Weekly Tasks:
System logs check
Security scan
Backup verify
#### ২. Employee Training
Basic Training:
Password security
Phishing awareness
Social engineering risks
Advanced Training:
Data handling
Incident reporting
Emergency procedures
## Common Security Threats and Solutions
### Malware Protection
Prevention Steps: ১. Regular scans ২. Email filtering ৩. Web filtering ৪. Application control
### Data Protection
Security Measures: ১. Encryption at rest ২. Encryption in transit ৩. Access logging ৪. Regular backups
## Pro Tips! 💡
### Daily Security Habits
১. Password Management:
Strong passwords use
Regular changes
Password manager use
২. Regular Monitoring:
Traffic patterns
System logs
User activities
### Emergency Response
১. Incident Response Plan:
Clear procedures
Contact list
Recovery steps
২. Regular Testing:
Security drills
Backup restoration
Disaster recovery
Remember: Network security হলো layers of protection এর মত। একটা layer breach হলেও, অন্য layers protect করে। It's not about being 100% secure, it's about being secure enough to prevent most attacks and detect the rest quickly!
Need more specific examples or scenarios? Let's explore further! 🔒

ক্লাউড নেটওয়ার্কিং: আকাশে ছড়িয়ে থাকা আমাদের ডিজিটাল দুনিয়া
একটি মজার গল্প দিয়ে শুরু করি
রিফাত একদিন অফিস থেকে ফিরে এসে খুব চিন্তিত দেখাচ্ছিল। আমি জিজ্ঞেস করলাম কি হয়েছে। সে বলল, "ভাইয়া, আমাদের ছোট্ট startup এর জন্য একটা website বানাতে চাই। কিন্তু server কিনতে minimum ৫ লাখ টাকা লাগবে, networking setup এ আরো ২-৩ লাখ, তারপর maintenance - এত investment কিভাবে manage করব?"
আমি হেসে বললাম, "আরে পাগল! এখন আর server কিনতে হয় না। চল, তোকে cloud computing এর মজার দুনিয়াটা দেখাই - যেখানে টাকা দিতে হয় শুধু যতটুকু ব্যবহার করবি ততটুকুর জন্য!"
Cloud Computing: ভাড়া করা ডিজিটাল দুনিয়া
Traditional IT vs Cloud: একটা বাস্তব উদাহরণ
"তুই একটা অফিস খুলতে চাস। দুইটা option আছে:
১. Traditional Way (নিজের বাড়ি বানানো):
জমি কিনতে হবে
Building বানাতে হবে
Security guard রাখতে হবে
AC, generator সব কিনতে হবে
Regular maintenance করতে হবে
Space বেশি লাগলে নতুন building!
২. Cloud Way (Smart Office Space ভাড়া):
যত desk দরকার, তত rent
Security, AC, generator সব included
Maintenance এর tension নেই
More space লাগলে just rent more
Less space লাগলে reduce rent
Cloud computing ঠিক এরকম - যা দরকার তাই নাও, যতটুকু লাগে ততটুকুর পেমেন্ট কর!"
Virtual Networks: অদৃশ্য কানেকশন
রিফাত জিজ্ঞেস করলো, "কিন্তু ভাইয়া, network connection কিভাবে হয়? Physical cable তো লাগবে?"
"না! মনে কর তুমি Uber/Pathao চালাও। তোমার কি রাস্তা বানাতে হয়? না! তুমি existing রাস্তা ব্যবহার কর।
Cloud networking ও same:
Cloud provider এর high-speed network ব্যবহার করো
Virtual network create করো (VPC)
Security rules set করো
Connect to internet
All through software, no physical cables!"
Cloud Services: তিন ধরনের সুবিধা
"রিফাত, মনে কর তুমি বাইরে থাকতে চাও। তিনটা option আছে:"
১. IaaS (Infrastructure as a Service)
"এটা unfurnished apartment নেওয়ার মত:
Empty apartment পাও
Utilities connections আছে
But furniture, decoration সব তোমাকে করতে হবে
Cloud এ এটা মানে:
Virtual machines পাও
Network connections পাও
But OS installation, software setup তোমাকে করতে হবে
Perfect যখন full control চাও"
২. PaaS (Platform as a Service)
"এটা furnished apartment নেওয়ার মত:
Furniture সহ apartment
Ready to move in
Just bring your personal stuff
Cloud এ:
Development platform ready
Database ready
Just upload your code
Perfect for developers"
৩. SaaS (Software as a Service)
"এটা hotel room নেওয়ার মত:
Everything ready
Just check-in and use
No setup needed
Cloud এ:
Ready software use করো
Like Gmail, Dropbox
Just login and work
Perfect for end users"
Container Networking: আধুনিক অ্যাপ্লিকেশন ডেপ্লয়মেন্ট
রিফাত এবার containers সম্পর্কে জানতে চাইলো।
"দারুণ প্রশ্ন! মনে কর তুমি food delivery service চালাও:
Traditional Way:
প্রতি খাবারের জন্য আলাদা delivery guy
প্রতিটা delivery full bike নিয়ে যায়
Resource waste
Expensive
Container Way:
একটা bike এ multiple orders
Smart packaging
Resource sharing
Cost effective
Container networking ও same:
Multiple apps একই server এ
Resource sharing
Fast deployment
Easy scaling"
Real World Example: E-commerce Website
"চল তোর e-commerce site এর example দিয়ে বুঝি:
Traditional Setup (Physical):
Requirements:
- Web Server: 3 lakh
- Database Server: 4 lakh
- Network Setup: 2 lakh
- Maintenance: Monthly 50k
Total: 9 lakh + monthly 50k
Cloud Setup:
Monthly Requirements:
- Web Server: 5k
- Database: 3k
- Network: 2k
- Maintenance: Included
Total: Monthly 10k
Benefits:
- No upfront cost
- Pay as you grow
- Automatic scaling
- Professional maintenance
```"
## Security in Cloud
### Security Layers
"মনে কর একটা modern bank:
১. Building Security:
- Main gate guard
- Metal detector
- CCTV
Cloud এ:
- Firewall rules
- DDoS protection
- Traffic monitoring
২. Vault Security:
- Multiple locks
- Time-based access
- Audit logs
Cloud এ:
- Encryption
- Access controls
- Activity logging"
## Pro Tips from Experience! 💡
### Cost Management
"আমার নিজের startup থেকে কিছু tips:
১. Start Small:
- Minimum resources দিয়ে শুরু করো
- Traffic monitor করো
- Need মত scale করো
২. Use Free Tier:
- AWS free tier: 1 year
- Google Cloud credits
- Azure free services"
### Performance Optimization
"Performance ভালো রাখার tips:
১. Location Selection:
- Asia region use করো
- Low latency
- Better user experience
২. Caching:
- CDN use করো
- Database caching
- Static content caching"
Remember: Cloud is not just technology, it's a new way of thinking! Start small, learn continuously, and scale as needed.
Need more specific examples or hands-on scenarios? Let's explore! ☁️
Software-Defined Networking Architecture: সফটওয়্যার-ডিফাইন্ড নেটওয়ার্কিং
SDN কি জিনিস?
আমি রিফাতকে বললাম, "তুই কি কখনো মডার্ন ট্রাফিক কন্ট্রোল রুম দেখেছিস? যেখান থেকে পুরো শহরের ট্রাফিক সিগন্যাল কন্ট্রোল করা হয়?"
রিফাত বলল, হ্যাঁ, টিভিতে দেখেছি। একটা রুমে বসে অফিসাররা সব সিগন্যাল কন্ট্রোল করে।
ঠিক ধরেছিস! SDN-ও একই রকম। এখানে:
একটা সেন্ট্রাল কন্ট্রোলার থাকে (ট্রাফিক কন্ট্রোল রুমের মত)
সব নেটওয়ার্ক ডিভাইস এই কন্ট্রোলারের কথা শোনে (সিগন্যাল লাইটের মত)
যেকোনো চেঞ্জ এক জায়গা থেকেই করা যায়
পুরানো সিস্টেম vs SDN
রিফাতকে আরেকটা উদাহরণ দিলাম।
পুরানো সিস্টেম
মনে কর একটা বড় অফিস বিল্ডিং, যেখানে:
প্রতি ফ্লোরে আলাদা সিকিউরিটি গার্ড
প্রত্যেক গার্ড নিজে সিদ্ধান্ত নেয়
কোনো নিয়ম পরিবর্তন করতে প্রত্যেক গার্ডকে আলাদা আলাদা বলতে হয়
গার্ডদের মধ্যে কমিউনিকেশন সীমিত
SDN সিস্টেম
এখন কল্পনা কর একটা মডার্ন বিল্ডিং:
একটা সেন্ট্রাল কন্ট্রোল রুম
সব ফ্লোরের CCTV ফিড এখানে আসে
সব দরজা ইলেকট্রনিক্যালি কন্ট্রোল করা হয়
একটা কম্পিউটার থেকেই সব নিয়ন্ত্রণ
SDN এভাবেই কাজ করে। নেটওয়ার্কের সব ডিভাইস একটা সেন্ট্রাল কন্ট্রোলারের অধীনে থাকে।
Let me continue with the simple, story-based explanation.
SDN দিয়ে কি করা যায়? রোজকার উদাহরণ
রিফাত জিজ্ঞেস করলো, ভাইয়া, বুঝলাম SDN হলো সেন্ট্রাল কন্ট্রোল সিস্টেম। কিন্তু এটা দিয়ে কি কি করা যায়?
চল তোর অফিসের উদাহরণ দিয়েই বুঝি:
১. নেটওয়ার্ক স্পীড কন্ট্রোল
মনে কর তোর অফিসে:
সকালে জরুরি মিটিং এর ভিডিও কল আছে
কিছু কর্মচারী ইউটিউব দেখছে
ইন্টারনেট স্লো হয়ে যাচ্ছে
SDN দিয়ে কি করা যায়:
এক ক্লিকে ভিডিও কলকে বেশি স্পীড দেওয়া
ইউটিউবের স্পীড কমিয়ে দেওয়া
সব কিছু অটোমেটিক হ্যান্ডল করা
২. সিকিউরিটি কন্ট্রোল
আরেকটা উদাহরণ দেই। ধর:
অফিসে একটা ভাইরাস অ্যাটাক হলো
কিছু কম্পিউটার ইনফেক্টেড হয়েছে
পুরানো সিস্টেমে:
প্রত্যেক কম্পিউটারে যেতে হবে
ম্যানুয়ালি নেটওয়ার্ক বন্ধ করতে হবে
সময় লাগবে ঘণ্টার পর ঘণ্টা
SDN এ:
এক ক্লিকে ইনফেক্টেড কম্পিউটার আইসোলেট
ভাইরাস ছড়ানো বন্ধ
মিনিটেই সমস্যা সলভ"
Modern Protocols: মডার্ন নেটওয়ার্ক প্রোটোকল:
রিফাত একদিন Valorant গেম খেলতে খেলতে হঠাৎ বলল, ভাইয়া, আমি লক্ষ্য করেছি যে Facebook এ ছবি আপলোড করতে অনেক সময় লাগে, কিন্তু এই গেমে আমি real-time এ খেলতে পারছি। কিভাবে সম্ভব?
আমি বললাম, দারুণ প্রশ্ন! চল আজকে তোকে মডার্ন নেটওয়ার্ক প্রোটোকল নিয়ে একটা মজার গল্প বলি।
QUIC:
মনে কর, তুই একটা courier service চালাস। তোর দুইটা ডেলিভারি অপশন আছে:
Traditional System (TCP এর মত):
প্রতিটা প্যাকেজের জন্য sign নিতে হয়
একটা প্যাকেজ হারালে পুরো লাইন থেমে যায়
খুব secure কিন্তু slow
QUIC System (নতুন পদ্ধতি):
মনে কর, তুই একটা নতুন system চালু করলি:
প্রতিটা ডেলিভারি ম্যান independent
একজন আটকে গেলেও অন্যরা কাজ করতে পারে
GPS tracking built-in
Route change করতে পারে traffic দেখে
রিফাত বলল, তার মানে QUIC অনেকটা smart delivery service এর মত?
হ্যাঁ! QUIC Google এর তৈরি করা একটা smart protocol। এটা UDP এর speed নিয়েছে, আবার TCP এর reliability ও যোগ করেছে।
HTTP/3:
ভাইয়া, HTTP/3 কি?" রিফাত জানতে চাইল।
মনে কর তুই একটা restaurant এ গেছিস:
পুরানো রেস্টুরেন্ট (HTTP/1.1):
একজন waiter
একসাথে একটা টেবিল serve করে
অন্য order নিতে আগের order শেষ করতে হয়
slow service
নতুন রেস্টুরেন্ট (HTTP/3):
Multiple waiters
প্রত্যেকে independent
Smart coordination
Built-in security (সব waiter uniformed আর ID card সহ)
Fast service
HTTP/3 ঠিক এভাবেই কাজ করে। এটা QUIC ব্যবহার করে:
Multiple requests একসাথে handle করতে পারে
একটা request fail হলেও অন্যগুলো চলতে থাকে
Built-in encryption
Mobile network এ better performance
WebSocket: Real-time
রিফাত WhatsApp এ message টাইপ করতে করতে জিজ্ঞেস করল, "ভাইয়া, আমি যখন message টাইপ করি, opposite person দেখতে পায় যে আমি typing... কিভাবে?
এটা WebSocket এর জাদু! মনে কর তুই আর তোর বন্ধু দুইটা walkie-talkie দিয়ে কথা বলছিস:
দুইজনেই যেকোনো সময় কথা বলতে পারিস
Connection always open
Real-time communication
WebSocket ঠিক এভাবেই কাজ করে:
Client আর server এর মধ্যে একটা permanent connection থাকে
দুই দিক থেকেই যেকোনো সময় data পাঠানো যায়
Perfect for:
Live chat applications
Real-time gaming
Live sports scores
Stock market updates
Real-World Examples
Gaming Example:
তোর Valorant গেম যখন খেলিস:
QUIC handle করে fast data transmission
WebSocket manage করে player positions
HTTP/3 handle করে game assets loading
Video Streaming:
YouTube video দেখার সময়:
HTTP/3 optimize করে video delivery
QUIC ensure করে smooth streaming
Real-time comments WebSocket এর মাধ্যমে আসে
স্মার্ট ডিজিটাল যুগ: IoT এবং 5G এর গল্প
রিফাত একদিন স্কুল থেকে ফিরে খুব excited হয়ে বলল, ভাইয়া, আজকে আমার friend সাকিব তার নতুন smart watch নিয়ে এসেছিল। Watch টা তার health track করে, swimming এর সময় water resistance হয়, এমনকি fall detection ও করতে পারে! এত কিছু কিভাবে সম্ভব?
আমি বললাম, দারুণ প্রশ্ন! চল আজ তোকে Internet of Things (IoT) আর 5G নিয়ে একটা amazing journey এ নিয়ে যাই। এটা অনেকটা একটা smart city এর মত যেখানে সব কিছু connected আর intelligent।
IoT: যখন আমাদের চারপাশের সব জিনিস স্মার্ট হয়
চল তোকে একটা smart home এর সকালের গল্প বলি:
সকাল ৬টা। তোর smart alarm clock তোর sleep cycle track করে perfect time এ wake করল। সাথে সাথে:
Smart curtains ধীরে ধীরে খুলে natural light ঢুকতে দিল
AC temperature adjust করল morning এর weather অনুযায়ী
Coffee maker automatically coffee brewing শুরু করল
Smart mirror তোর আজকের schedule, weather update দেখাচ্ছে
Smart toothbrush তোর brushing pattern analyze করে tips দিচ্ছে
এই সব devices নিজেদের মধ্যে communicate করে, share করে data, নেয় smart decisions। এটাই IoT network।
রিফাত অবাক হয়ে বলল, কিন্তু ভাইয়া, এত device একসাথে কিভাবে communicate করে? Data কোথায় process হয়?
Edge Computing: স্মার্ট প্রসেসিং
চল একটা মজার example দিয়ে বুঝি। মনে কর তোর বাসার পাশে একটা popular restaurant আছে। Online order এর দুইটা system দেখি:
Traditional System (Cloud Computing):
Customer order করল -> Order টা Singapore এর server এ গেল -> Process হল -> Restaurant এ এল -> Cooking শুরু
সমস্যা কি? Time delay হচ্ছে! Customer কে wait করতে হচ্ছে।
New System (Edge Computing):
Customer order করল -> Order টা local edge server এ গেল (restaurant এর পাশের building এ) -> Instant process -> Restaurant এ এল -> Cooking শুরু
এখানে edge server হল একটা mini data center যেটা:
Near to users
Instant processing করে
Local data store করে
Quick response দেয়
ঠিক একইভাবে, তোর smart home এর devices এর data প্রথমে local edge server এ process হয়, পরে need হলে cloud এ যায়।
5G:
ভাইয়া, এই edge server আর devices communicate করে কিভাবে?
এখানেই আসে 5G এর ভূমিকা। চল একটা real traffic system এর সাথে compare করি:
Old Road System (4G):
Single highway
Fixed speed limit
Traffic jam common
Emergency vehicle কে ও wait করতে হয়
All vehicles same lane use করে
Smart Highway System (5G):
মনে কর একটা super-intelligent highway:
Multiple lanes with different speeds
AI-powered traffic management
Emergency lane always free
Different types of vehicles different lanes use করে
Real-time route optimization
5G network ঠিক এভাবেই কাজ করে:
Ultra-fast speeds (20Gbps পর্যন্ত)
Almost zero delay (1 millisecond latency)
Massive device connectivity (প্রতি square km এ 1 million device)
Network slicing (different services এর জন্য virtual dedicated networks)
Intelligent resource allocation
Real-Life Impact:
চল দেখি একটা smart hospital কিভাবে এই technology ব্যবহার করে:
Emergency Response System:
Ambulance call আসলো:
Smart traffic system immediately green signal দেয়
Hospital equipment prepare হয়
Patient data real-time monitor হয়
Doctors instant updates পান
AI system diagnosis suggest করে
এটা possible হয় কারণ:
5G এর ultra-fast speed
Edge computing এর instant processing
IoT devices এর real-time monitoring
AI এর smart decision making
Remember: IoT, 5G, আর Edge Computing মিলে একটা ecosystem তৈরি করছে যেখানে প্রতিটা device smart, প্রতিটা decision data-driven, আর প্রতিটা service instantaneous।
Future Of Network নেটওয়ার্কিং এর ভবিষ্যত:
রিফাত একদিন তার দাদুর সাথে পুরনো ফটো আলবাম দেখছিল। হঠাৎ একটা ছবি পেয়ে দাদু বললেন, "দেখ রিফাত, এটা ১৯৯০ সালের ছবি। তখন আমি যখন Australia তে থাকতাম, তোর দাদির সাথে কথা বলতে প্রতি মিনিটে ৫০ টাকা খরচ হতো। একটা চিঠি পৌঁছাতে দুই সপ্তাহ লাগত।"
রিফাত অবাক হয়ে বলল, "সত্যি দাদু? কিন্তু আমি তো এখন Singapore এ থাকা সাকিবের সাথে WhatsApp এ ভিডিও কল করি, একটাও টাকা খরচ হয় না!"
দাদু হেসে বললেন, "এটাই টেকনোলজির যাত্রা। ৩০ বছরে এতটা পরিবর্তন হয়েছে, আগামী ৩০ বছরে কি হবে কে জানে!"
রিফাত উৎসাহিত হয়ে আমার কাছে এসে জিজ্ঞেস করল, "ভাইয়া, আচ্ছা future এ নেটওয়ার্ক কেমন হবে? আমরা কি teleport করতে পারব? Brain এ চিপ বসিয়ে internet ব্যবহার করা যাবে?"
আমি হেসে বললাম, "চল তোকে future networking এর অসাধারণ একটা journey তে নিয়ে যাই। তবে teleport নয়, তার চেয়েও interesting কিছু!"
6G: যেখানে স্বপ্ন বাস্তবে মিশে যায়
"আচ্ছা রিফাত, তুই যখন YouTube এ 4K video দেখিস, কখনো notice করেছিস video buffer হয়? অথবা online game এ lag হয়?"
"হ্যাঁ ভাইয়া, মাঝে মাঝে হয়। Specially যখন অনেকে একসাথে internet use করে।"
"ঠিক ধরেছিস। এটা হল 4G/5G এর limitation। কিন্তু 6G এর কথা চিন্তা কর। মনে কর তুই Star Wars দেখেছিস যেখানে hologram এ লোকজন কথা বলে? 6G সেটাকে বাস্তবে পরিণত করবে।
একটা সকালের দৃশ্য, ২০৩০ সাল:
তুই ঘুম থেকে উঠলি। তোর smart glass পরে breakfast table এ বসলি। Suddenly:
তোর Australia তে থাকা cousin hologram আকারে সামনে appear করল
সে তোর সাথে breakfast table এ বসে আছে মনে হচ্ছে
তোরা দুজনে একই table এ বসে breakfast করছিস
শুধু দেখা নয়, তার coffee এর গন্ধও তুই smell করতে পারছিস
Table এর উপর virtual screens ভাসছে
তোরা দুজনে একই document এ কাজ করছিস
এটা possible হবে কারণ 6G:
1 Terabyte per second speed দেবে
Zero latency (delay) থাকবে
Perfect holographic communication support করবে
Smell, touch, taste transmission possible হবে
Brain-computer interface support করবে
মানে basically, distance বলে কিছু থাকবে না। Physical presence আর virtual presence এর মধ্যে difference বোঝা যাবে না।"
Quantum Networking: যেখানে Physics রচনা করে নতুন গল্প
রিফাত quantum networking শুনে একটু ভয় পেয়ে গেল। "ভাইয়া, quantum তো physics এর সবচেয়ে কঠিন পার্ট। এটা কি খুব complex হবে?"
আমি হেসে বললাম, "না রে, চল একটা মজার গল্পের মাধ্যমে বুঝি।
মনে কর, তুই তোর বন্ধু সাকিবের সাথে একটা super secret game plan share করতে চাস। এখন দুইটা সিস্টেম আছে:
Traditional System (আজকের ইন্টারনেট):
মনে কর তুই চিঠিতে plan লিখে পাঠালি:
Envelope seal করে দিলি
Post office এ দিলি
কিন্তু মাঝপথে কেউ চাইলে:
Envelope খুলে plan copy করে নিতে পারে
আবার seal করে দিতে পারে
তুই কখনোই জানতে পারবি না এটা হয়েছে কি না
Quantum System (ভবিষ্যতের ইন্টারনেট):
এখন কল্পনা কর এমন একটা magic paper:
যেই মুহূর্তে কেউ পড়ার চেষ্টা করবে
Paper instantly color change করে ফেলবে
Original message নষ্ট হয়ে যাবে
তুই আর সাকিব দুজনেই instantly জানতে পারবি কেউ message read করার try করেছে
এটাই quantum networking এর magic! Real quantum network এ:
Data quantum bits এ encode করা হয়
Quantum entanglement use করে data transfer হয়
কেউ intercept করার চেষ্টা করলেই data destroy হয়ে যায়
Sender আর receiver instantly notification পায়
একটা Real-life Example:
মনে কর তুই online banking করছিস:
আজকের সিস্টেমে:
তুই password দিলি
Bank এ গেল encrypted form এ
Hackers try করতে পারে decrypt করতে
Success হলে তোর account hack হয়ে যেতে পারে
Quantum Banking এ:
তোর transaction quantum encrypted
কেউ hack করার try করলেই transaction cancel
তুই instant notification পাবি
Bank ও immediately action নিতে পারবে
Future Applications:
এই technology revolutionize করবে:
Military Communications:
Absolutely secure command transmission
Instant breach detection
Unhackable communications
Healthcare:
Secure patient data transfer
Real-time global research collaboration
Instant access to medical records, but perfectly secure
Space Communications:
Instant communication with Mars colonies
Secure deep space data transmission
Quantum internet across solar system"
শেষ কথা
রিফাত বলল, ভাইয়া, এই journey থেকে সবচেয়ে বড় যে জিনিসটা শিখলাম, সেটা হল - technology যত complex হোক না কেন, real-world analogies দিয়ে সব explain করা যায়।
আমি বললাম, হ্যাঁ রিফাত, networking হল connections এর science। Just like human connections, it's all about:
Understanding each other (protocols)
Clear communication (data transfer)
Building trust (security)
Working together (network architecture)
Growing and evolving (new technologies)
Remember: প্রতিদিন যখন তুমি WhatsApp এ message পাঠাও, YouTube এ video দেখ, বা online game খেল, তখন এই amazing network infrastructure काम করে তোমার পিছনে। You're not just using the network - you're part of it!
The Journey Continues...
এই course শেষ হতে পারে, কিন্তু learning journey never ends। Technology প্রতিদিন evolve করছে, নতুন challenges আসছে, নতুন solutions তৈরি হচ্ছে।
As you step into your role as a network administrator, remember:
Stay curious
Keep learning
Share knowledge
Build connections
Make the digital world better
In the end, networking is not just about connecting computers—it's about connecting people, ideas, and possibilities.
Happy Networking! 🌐✨
Subscribe to my newsletter
Read articles from Ibrahim Sifat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ibrahim Sifat
Ibrahim Sifat
Hi, I’m Ibrahim Sifat, a Frontend Engineer and Full Stack Developer based in Jeddah, Saudi Arabia. I specialize in building scalable web applications with React, Next.js, and Laravel. With over 4 years of experience, I love creating user-friendly designs, optimizing performance, and solving complex problems. Let’s build something great together!