Leveraging Intl.RelativeTimeFormat
 Mohabbat Rasool
Mohabbat RasoolTable of contents

Introduction:
Time is a critical element in modern applications, especially in real-time or dynamic user interfaces. Whether it’s social media posts, live events, or chat applications, displaying time in a user-friendly format is essential. But, if you've been formatting time manually with static labels like "5 minutes ago" or "in 2 hours," you’re likely missing out on a much more powerful and efficient tool.
In this article, we'll explore how the Intl.RelativeTimeFormat API can simplify and improve time formatting in your web applications, providing a dynamic and localized experience for users around the world.
What is Intl.RelativeTimeFormat?
The Intl.RelativeTimeFormat API is part of the modern JavaScript Internationalization (Intl) library. It allows you to display time differences in relative terms (e.g., “2 hours ago,” “in 5 minutes”) in a way that automatically adapts to the user’s language and locale.
This API is part of the broader effort to support internationalization and localization in JavaScript, which helps developers provide better user experiences across different languages and cultures.
Why Intl.RelativeTimeFormat is a Game-Changer:
Human-Readable Time Formatting: Gone are the days of manually converting timestamps to “X minutes ago” or “in X hours.”
Intl.RelativeTimeFormatdoes all the heavy lifting, formatting times dynamically based on the current date and time, and adjusting it to the user’s locale.Automatic Localization: By using
Intl.RelativeTimeFormat, you don’t need to write custom logic for different languages. The API will automatically format the time in a way that makes sense to users from different cultures. For example, in French, you may see “dans 5 minutes” (in 5 minutes), while in English, it will say “in 5 minutes.”Real-Time Updates: When building dashboards, notifications, or feeds, you often need to show the time relative to the current moment (e.g., “2 minutes ago,” “in 3 hours”). With
Intl.RelativeTimeFormat, you can update these times dynamically, providing users with up-to-date information with little effort.
How Does It Work?
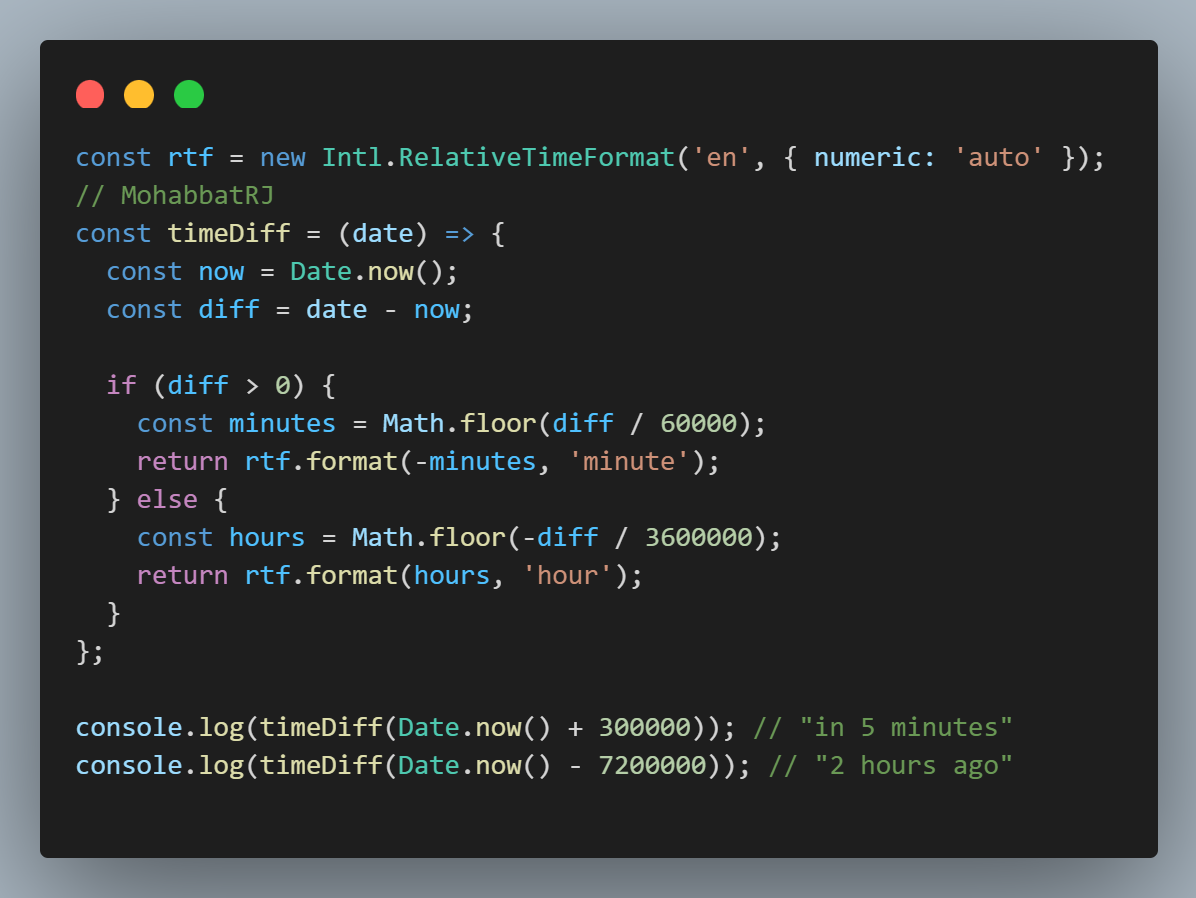
Here’s an example of how you can use Intl.RelativeTimeFormat in your JavaScript code to format time differences dynamically:

In this example:
We first create a new
Intl.RelativeTimeFormatinstance for the English locale ('en').We define a
timeDifffunction that calculates the difference between the current time (Date.now()) and the input date, then formats it accordingly using theformat()method.The
numeric: 'auto'option allows the API to automatically choose between relative terms like "in 5 minutes" or "5 minutes ago."
Practical Use Cases:
Social Media Feeds: For applications that display posts with timestamps, such as Facebook, Twitter, or Instagram, relative time formatting can make posts more user-friendly. Instead of showing a static timestamp like “2025-01-01 12:00:00,” it can show “5 minutes ago” or “in 2 hours,” making it easier for users to gauge how recent the content is.
Event Countdown and Reminders: For events, such as webinars, product launches, or sports games, relative time formatting can dynamically show users how much time is left before an event starts (e.g., “in 30 minutes”) or how much time has passed (e.g., “2 days ago”).
Messaging Apps and Notifications: For real-time chat apps like Slack or WhatsApp, using
Intl.RelativeTimeFormatfor timestamps creates a cleaner, more intuitive experience for users. They’ll easily understand how much time has passed since a message was sent, without needing to interpret raw dates and times.
How to Customize It:
The Intl.RelativeTimeFormat API comes with several options:
Locale: You can specify any supported locale (e.g.,
'de'for German,'fr'for French,'es'for Spanish) to adapt the formatting to the user’s language.Numeric Option: The
numericoption can be set to'auto'(which intelligently chooses between relative time like "in 5 minutes" or exact times like "5 minutes ago") or'always'(which always includes the numeric value, e.g., “in 5 minutes” instead of “in a moment”).
Conclusion:
Integrating Intl.RelativeTimeFormat into your web application is a powerful way to make time differences more natural, user-friendly, and internationally aware. With minimal code and maximum impact, you can deliver a seamless user experience that adapts to various languages and formats, making your application more engaging and accessible for a global audience.
Have you used Intl.RelativeTimeFormat in your projects? Share your experiences or challenges in the comments below!
Subscribe to my newsletter
Read articles from Mohabbat Rasool directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mohabbat Rasool
Mohabbat Rasool
As a skilled React JS developer and front-end specialist, I am passionate about building dynamic, user-friendly web applications that meet the unique needs of businesses of all sizes. With a deep understanding of the React and its capabilities, I create highly performant and responsive applications that provide an exceptional user experience. Experience: 3 years of total experience, with 1 years specializing in React JS development and 2 years in front-end technologies. Proficient in developing dynamic and user-friendly web applications using React. Skills: Skilled in React JS, HTML5, CSS3, Bootstrap, TailwindCSS and JavaScript, with a deep understanding of the React framework and its capabilities. Experienced in building highly performant and responsive applications to provide an exceptional user experience. Career Highlights: Successfully conceptualized and led the development of multiple web applications, resulting in increased user engagement and positive client feedback. Built clean and efficient codebases, contributing to easier maintenance and updates, and reducing development time for new features. Drove the implementation of best practices and coding standards, resulting in improved team productivity and code quality.