Developer Hand-off With FigMayo
 Mike Miller
Mike Miller
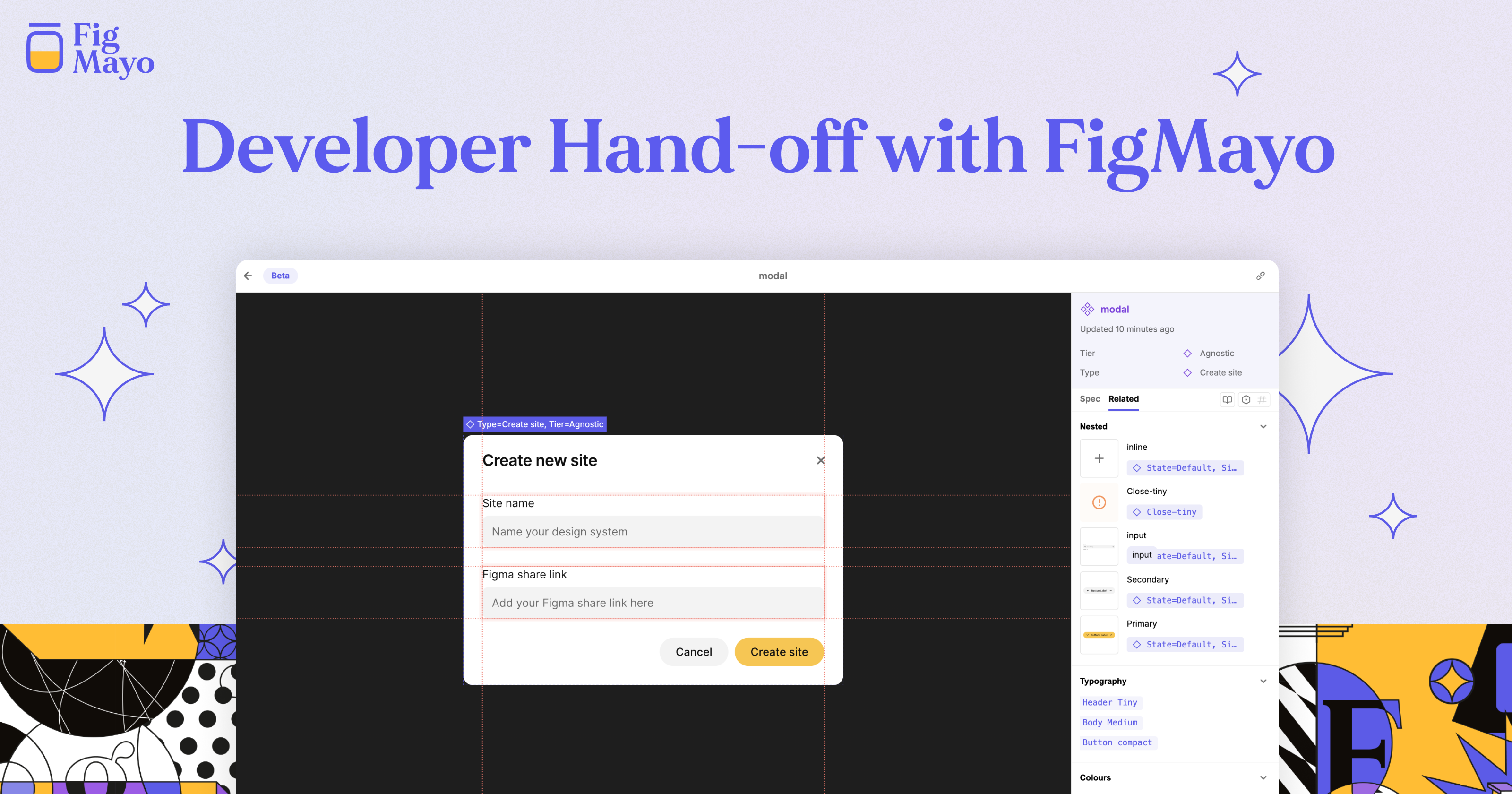
We upgraded our inspector! The new version massively levels up our game and now offers a complete view of the anatomy of your designs. It functions great for design system elements but is equally useful to pick apart fully composed, customer facing screens. In this article we will go over all the new features and how they can help with developer hand-off and design hygiene.
You can have a play below with our embedded version or read on to find out more.
Interactive Layout Inspection
Our tool allows you to interactively inspect all of your layout and spacing dimensions, as well as relative positions and padding and gap rules. Focusing a layer gives you full details of:
Sizing dimensions and constraints
Layout direction, wrap, gap and overflow rules
Padding and border radius rules
Backgrounds and border styles
Typography rules
Layer Details
Layer specific information is surfaced for specific layer types.
For nested components you will get:
The component name and a link to view the component in the inspector
The last time the component documentation was generated by FigMayo
The full details of the applied component properties
For text layers we surface the text content so it can be easily copied to the developers clipboard.
Component Anatomy
The “Related” tab provides a full inventory of the anatomy of the focused layer listing out any nested components, typography and colours.
When hovering on any nested component or typography in the “Related” tab the inspector will highlight their usage in the composition making it super clear where and how the related elements should be used when constructing the designed component.
Figma Variables
If you have published your variables to your docs site (get our plugin here) then any value that is referencing a variable will default to displaying the variable name with ability to copy the variable name on click.
To make it super easy to discover the resolved value the display can be toggled to show the underlying variable value. This is great for hygiene as it can quickly surface inconsistent use of variables in the design source as well as potentially unnecessary variable definitions,
Variable Colour Modes
We also make it super easy to cycle through colour modes in your variables to allow engineers to find the correct variables (or values) for their implementation. To get the best results from this feature make sure to use a sensible variable for the background of your component set layer.
Final Thoughts
Our goal is to give as much value from the first 5 minutes of using FigMayo and we believe this will massively help the process of handing off design work to engineers. The feature will be in beta for the next 2 months and we already have a backlog of enhancements ready to go. We would love any feedback or suggestions for how we can improve this further so if you have any thoughts feel free to reach us at the links below.
Subscribe to my newsletter
Read articles from Mike Miller directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
