Storybook 8.5
 nidhinkumar
nidhinkumar
Storybook has long been the go-to workshop for building, documenting, and testing UI components. It’s a tool loved by developers worldwide, from small startups to major players like Slack and Audi. With the release of Storybook 8.5, the platform takes a significant leap forward, introducing features designed to make UI development more inclusive, efficient, and powerful.
Let’s dive into the highlights of this game-changing update.
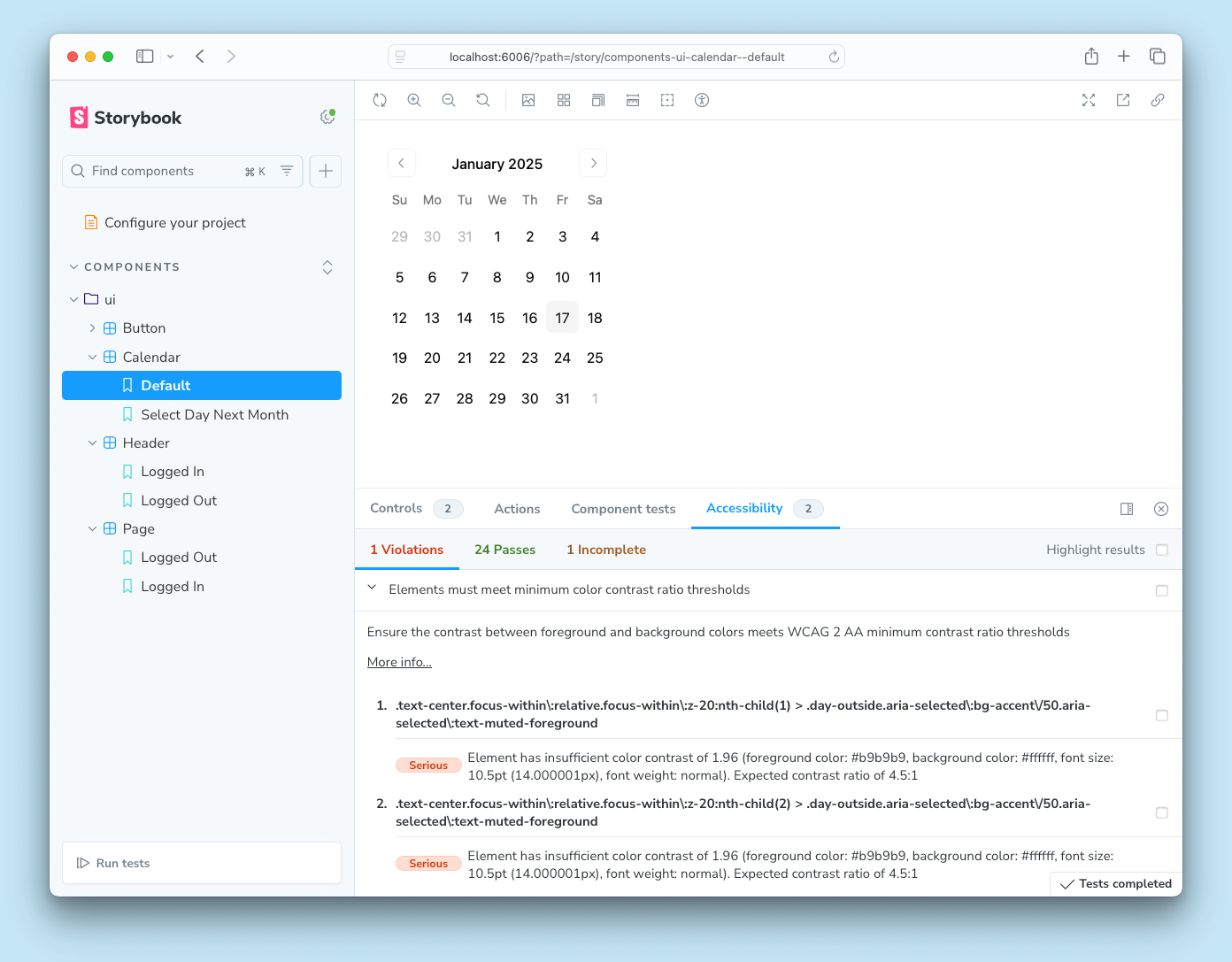
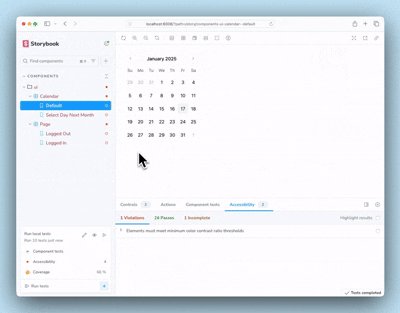
1.Accessibility at the Core: Real-Time a11y Tests
Why Accessibility Matters
Modern UI development increasingly requires accessibility (a11y) compliance. From the European Accessibility Act (effective June 2025) to existing regulations for government services, accessible design is no longer optional.

The updated Accessibility Addon in Storybook 8.5 simplifies this process. Built on the robust axe-core library, it checks your components against the Web Content Accessibility Guidelines (WCAG) and other best practices.
What’s New
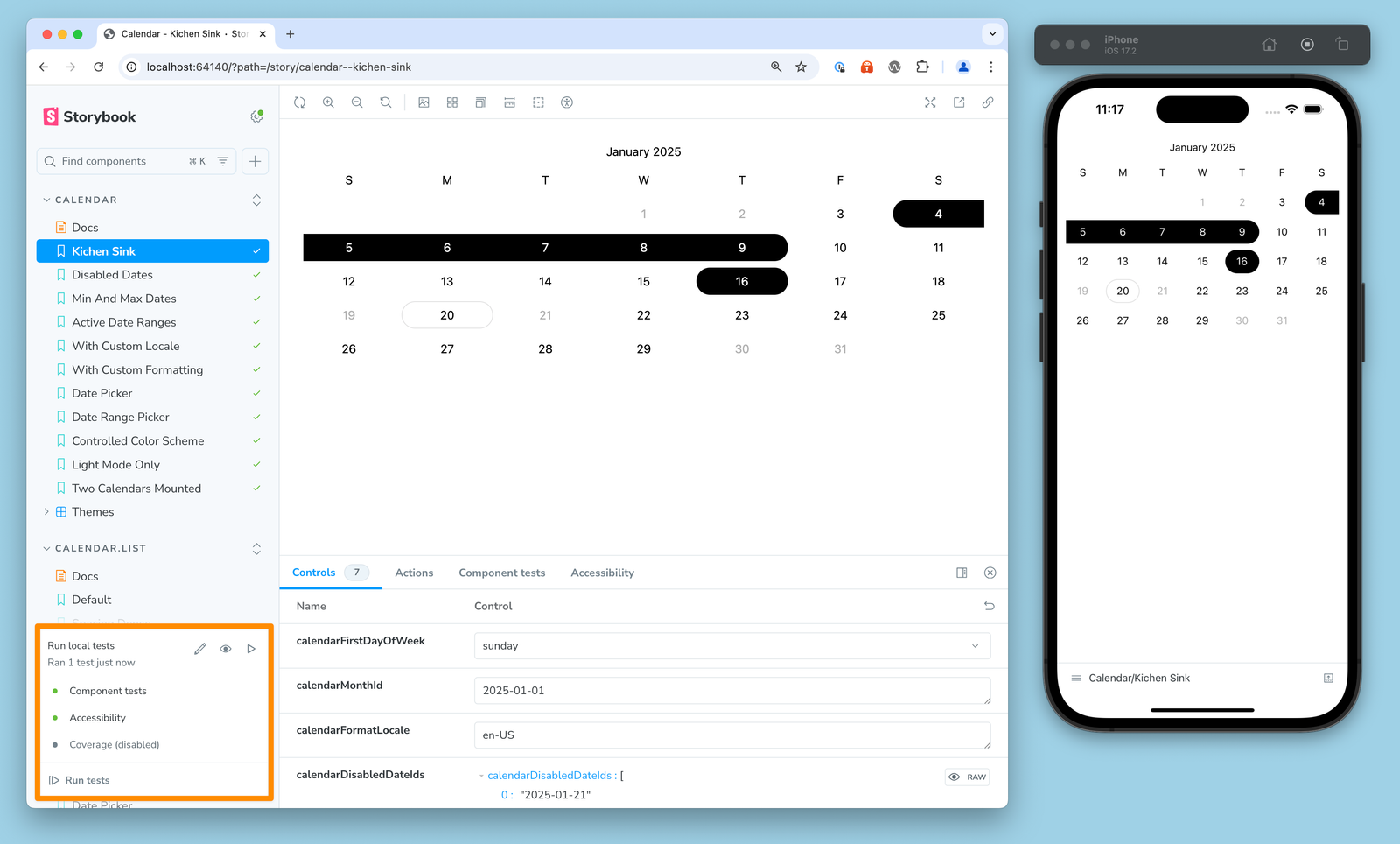
Previously, you had to manually check each story for a11y violations. Now, with just one click, you can

Run accessibility checks across your entire Storybook.
Get real-time feedback on every story.
This ensures that your UIs are not only functional but also accessible to all users, regardless of ability.
2.Project Code Coverage: Measure Testing Effectiveness
What Is Code Coverage?
Code coverage measures which parts of your UI code are tested during a test run. It ensures your test suite is comprehensive, helping you catch bugs before they reach users.
How It Works in Storybook 8.5

During a test run, Storybook Test collects coverage data.
Results are displayed in an intuitive UI.
You can click to view detailed reports, down to individual lines of code.
This feature is a game-changer for teams aiming to maintain high-quality standards without compromising on speed.
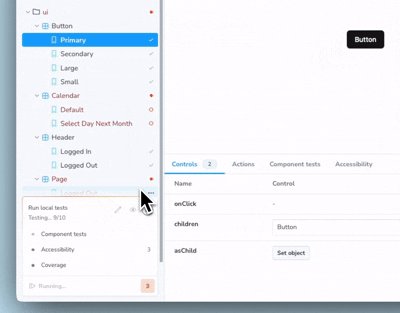
3.Focused Tests: Speed Up Your Workflow
Testing hundreds or thousands of components can be time-consuming. Storybook 8.5 addresses this with Focused Tests
Test a single story, component, or group of components.
Get instant feedback within Storybook’s workshop.
This approach is perfect for quick iterations on specific components while leaving full test runs for your CI pipeline.
4.React Native Web Vite Framework: Next-Level Mobile UI Testing
React Native developers, rejoice! Storybook 8.5 introduces the React Native Web Vite (RNW-Vite) framework. It uses React Native Web to

Render your React Native components in the browser.
Work seamlessly with over 500 public Storybook addons.
Provide a faster and easier setup than previous tools.
This officially supported framework replaces the community-maintained Webpack-based addon, ensuring compatibility with Storybook Test and improved performance.
5.Installation of Storybook
Storybook 8.5 is packed with features to make UI development more inclusive, efficient, and powerful.
For new projects
npx storybook@latest initTo upgrade an existing project
npx storybook@latest upgradeCheck more about Storybook 8.5 from the official document - https://storybook.js.org/
Subscribe to my newsletter
Read articles from nidhinkumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
