MVVM with Jetpack Compose: CRUD App
 Larry D'Jean Art
Larry D'Jean ArtLink Chat Gpt: https://chatgpt.com/share/67b9e986-a894-800c-99c6-f7a43141732e
Link Youtube: https://youtu.be/aIXXm1Ec-jU?si=1jB1xd7yDn7ppPvc
Database migration: https://youtu.be/R4x2F1yuNco?si=hWqTOkGlQaISj728
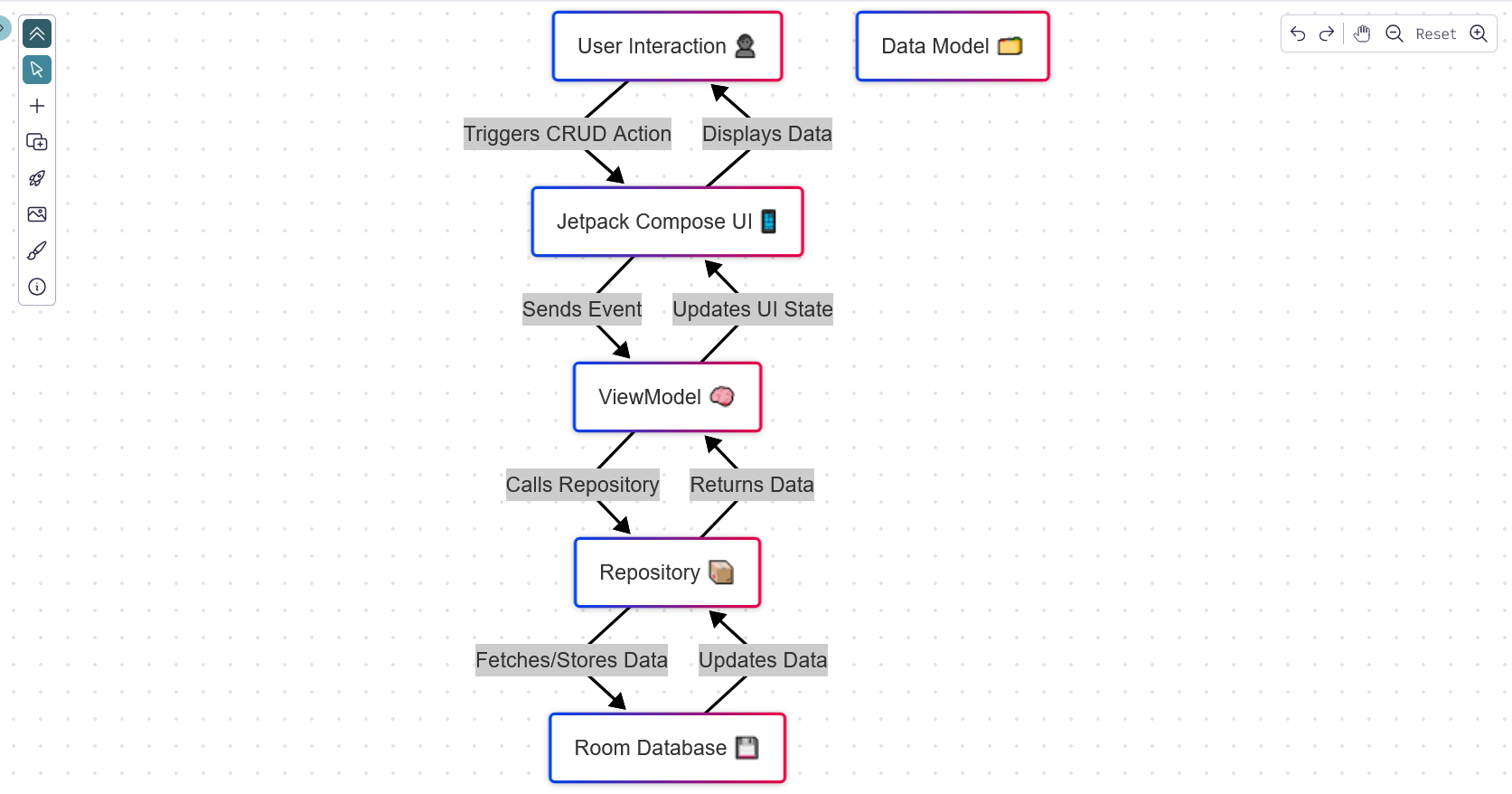
For a CRUD (Create, Read, Update, Delete) app using MVVM with Jetpack Compose, you would typically structure your app like this:
Architecture Breakdown
View (Jetpack Compose UI)
Displays data to the user.
Collects user inputs and forwards them to the
ViewModel.
ViewModel
Holds UI state and exposes it via
StateFloworLiveData.Calls repository methods to perform CRUD operations.
Uses
MutableStatein Compose for UI state management.
Repository
Acts as a single source of truth for data.
Fetches data from local database or remote API.
Model (Data Layer)
Represents the data structure.
Uses Room database for local persistence.
Database (Room)
Stores data locally.
Provides DAO (Data Access Object) for querying.

Subscribe to my newsletter
Read articles from Larry D'Jean Art directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Larry D'Jean Art
Larry D'Jean Art
strong desire for learning new things