Why Web Performance Matters & How to Measure It with Lighthouse 🚀
 Riya Jain
Riya Jain
Introduction: The Need for Speed ⚡
Imagine you click on a website, and it takes ages to load. What do you do? Most likely, you close the tab and move on to a faster alternative. Amazon found that every 100ms of latency cost them 1% in sales! Similarly, Google reported that a 1-second delay in mobile load time can drop conversions by 20%.
If you want to keep users engaged, rank higher on Google, and boost conversions, web performance is key. That’s where Google Lighthouse comes in—a powerful tool to analyze and improve your website’s speed and efficiency.
Why Web Performance is Crucial 🚀
1️⃣ User Retention: Speed Wins Visitors 🎯
Slow websites frustrate users. A fast, seamless experience keeps visitors engaged and encourages them to explore more pages.
✅ Example: A travel booking website optimized their load time from 5 seconds to 1.5 seconds and saw a 40% increase in bookings.
2️⃣ SEO: Faster Sites Rank Higher 📊
Google’s algorithm prioritizes fast-loading pages, especially on mobile. Websites that load quickly see higher organic traffic.
✅ Example: Two eCommerce sites with similar content—Site A loads in 1.8s, Site B in 4.5s. Site A ranks higher and gets more visitors.
3️⃣ Conversions: Speed Equals Revenue 💰
A faster website means better user experience, leading to higher conversion rates.
✅ Example: Walmart found that for every 1-second improvement in page load time, their conversion rate increased by 2%.
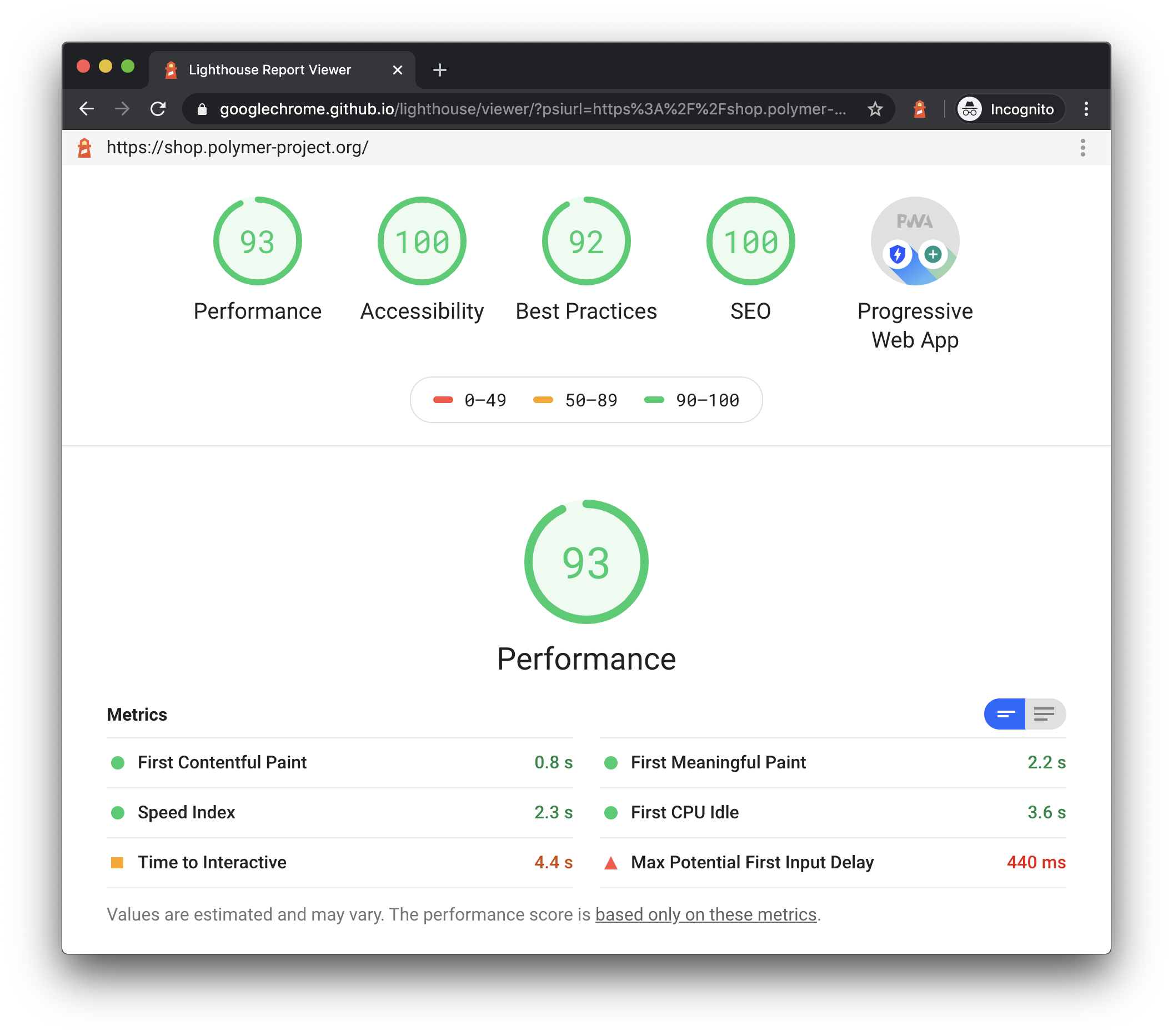
Measuring Performance with Lighthouse 🔎
Google Lighthouse is an open-source tool that audits your site and provides a performance report based on key metrics.
🔥 How to Run a Lighthouse Audit:
Open Chrome and go to the website you want to test.
Open DevTools (
Ctrl + Shift + I/Cmd + Option + I).Navigate to the Lighthouse tab.
Select audit categories (Performance, SEO, Accessibility, Best Practices, PWA).
Click Generate Report and get insights.

Key Lighthouse Performance Metrics 📊
1️⃣ Performance 🚀
This section evaluates how fast your page loads and its responsiveness.
Key Metrics:
First Contentful Paint (FCP) – Time taken for the first text or image to appear. (Ideal: <1.8s)
Largest Contentful Paint (LCP) – Time for the main content to be fully visible. (Ideal: <2.5s)
Cumulative Layout Shift (CLS) – Measures layout shifts affecting user experience. (Ideal: <0.1)
Total Blocking Time (TBT) – Time scripts block user interaction. (Ideal: <200ms)
📌 Example Fixes: Optimize images, lazy load content, minify JavaScript.
2️⃣ Accessibility ♿
Checks how easily users, including those with disabilities, can navigate your site.
Key Factors:
Proper color contrast for readability.
Alt text for images to help visually impaired users.
Keyboard navigation support.
📌 Example Fixes: Improve contrast, add alt text, ensure focus indicators.
3️⃣ Best Practices 🛠️
Assesses security and modern development standards.
Checks:
Uses HTTPS for security.
No vulnerable JavaScript libraries.
Avoids deprecated APIs.
📌 Example Fixes: Upgrade JavaScript libraries, ensure HTTPS, avoid inline scripts.
4️⃣ SEO 📈
Analyzes how well your site is optimized for search engines.
Key Metrics:
Mobile-friendliness ✅
Meta tags & descriptions 📌
Structured data for better indexing 🗂️
📌 Example Fixes: Add meta descriptions, improve heading structure, ensure mobile-friendliness.
5️⃣ Progressive Web App (PWA) 📲
Evaluates if your site behaves like a mobile app, enhancing user engagement.
Key Features:
Works offline with Service Workers
Installable on devices 📱
Fast, responsive, and secure ⚡
📌 Example Fixes: Implement a service worker, improve caching strategies.
Conclusion: Speed Up & Stand Out ⚡
Web performance isn’t just a technical concern—it directly impacts user engagement, SEO, and revenue. Using Lighthouse, you can monitor your site’s performance and continuously optimize it for speed and efficiency.
#optmisation#webperformance#developer#frontenddevelopment#WebPerformance
#WebsiteSpeed#SEO#GoogleLighthouse #2Articles1Week #Hashnode
Subscribe to my newsletter
Read articles from Riya Jain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Riya Jain
Riya Jain
Hey, I’m Riya Jain! 👋 Frontend developer, mentor, and your go-to guide for navigating the tech world! With 6.5 years of experience, I’ve been through the highs and lows of breaking into and growing in frontend development—and now, I’m here to help you do the same. 🎯 My Mission I know how overwhelming it can be to navigate the tech industry—whether you're preparing for interviews, trying to upskill, or figuring out the best way to land a job through referrals and applications. I’ve been there. That’s why I’m on a mission to share practical insights, strategies, and resources to help you break into frontend development and grow in your career. 💡 What You’ll Find Here 🔥 How to Ace Frontend Interviews – Tips, common pitfalls, and must-know concepts 🚀 How to Continuously Learn & Stay Ahead – Keeping up with modern frontend tech 🎯 Navigating Referrals & Job Applications – How to stand out and get noticed 🍵 Let’s Connect! I love sharing knowledge, but even more, I love learning from this amazing tech community. If you ever have questions or just want to chat, feel free to reach out on LinkedIn! https://www.linkedin.com/in/riya-jain-6691b8127/ Oh, and if you enjoy my content and want to support my work, maybe consider buying me a cup of coffee? 🍵😉 Stay curious, keep learning, and let’s grow together! – Riya, your frontend guide & coffee-loving nerd. 🚀