Day 3: JavaScript Scope - Global, Local & Block Scope 🚀
 Lokesh Prajapati
Lokesh PrajapatiTable of contents
- ✅ What scope means in JavaScript✅ Types of scope — Global, Local, and Block✅ How scope affects variable access and behavior✅ Real-world examples and best practices
- What is Scope in JavaScript? 🤔
- ⚠️ Key Differences Between var, let, and const in Scope:
- Nested Scope & Lexical Scope 📌
- 🔥 Real-World Example: Avoiding Global Variables
- 🔹 Final Thoughts

Welcome to Day 3 of our JavaScript Basics to Advanced series! Today, we will deep dive into one of the most crucial topics in JavaScript — Scope. Understanding scope is essential for writing clean, bug-free, and efficient code.
By the end of this post, you’ll have a solid grasp of:
✅ What scope means in JavaScript
✅ Types of scope — Global, Local, and Block
✅ How scope affects variable access and behavior
✅ Real-world examples and best practices
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
What is Scope in JavaScript? 🤔
In JavaScript, scope determines where variables and functions can be accessed in your code. Think of it like visibility — some variables can be seen everywhere, while others are hidden inside specific blocks of code.
In simple terms: Scope controls the accessibility of variables.
Let’s explore the three main types of scope:
**1️⃣ Global Scope 🌍
2️⃣ Local Scope (Function Scope) 🔒
3️⃣ Block Scope 🏗️**
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
1️⃣ Global Scope 🌍
A variable declared in the global scope is accessible from anywhere in your code. These variables remain in memory throughout the program execution.
🔹 Example:
var globalVar = "I am global!";
function showGlobal() {
console.log(globalVar); // Accessible inside function
}
showGlobal();
console.log(globalVar); // Accessible outside function too
✅ Since globalVar is declared outside any function or block, it is accessible everywhere.
⚠️ Problem with Global Scope:
Memory Usage: Global variables take up space until the program ends.
Name Collisions: If different parts of code use the same variable name, they may overwrite each other.
Harder Debugging: Since global variables can be modified anywhere, it can be difficult to track changes.
🔹 Best Practice: Minimize global variables. Use local scope whenever possible.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
2️⃣ Local Scope (Function Scope) 🔒
A variable declared inside a function is local to that function and cannot be accessed outside of it.
🔹 Example:
function localExample() {
let localVar = "I am local!";
console.log(localVar); // Works fine
}
localExample();
console.log(localVar); // ❌ Error! localVar is not defined
✅ The variable localVar is only accessible inside localExample(), making it protected from unwanted changes.
🔹 Best Practice:
Use local scope to protect variables from being accidentally modified outside their intended context.
Functions should only expose necessary values via return statements.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
3️⃣ Block Scope 🏗️
A block is any code inside {} (curly braces). let and const are block-scoped, meaning they only exist inside their block.
🔹 Example:
if (true) {
let blockVar = "I exist only in this block!";
console.log(blockVar); // Works fine
}
console.log(blockVar); // ❌ Error! blockVar is not defined
✅ Since blockVar is declared with let, it is limited to the if block.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
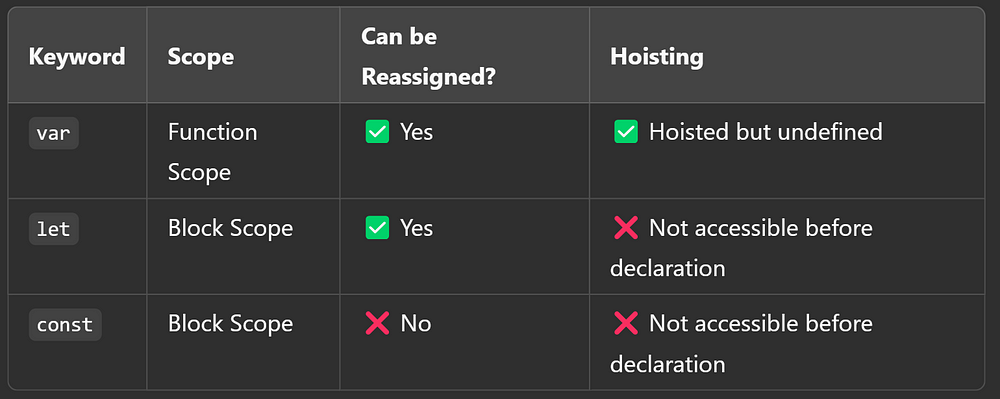
⚠️ Key Differences Between var, let, and const in Scope:

🔹 Example showing scope difference:
function scopeExample() {
var a = 10;
let b = 20;
const c = 30;
if (true) {
var a = 40; // Updates the existing 'a' (function-scoped)
let b = 50; // Creates a new 'b' (block-scoped)
const c = 60; // Creates a new 'c' (block-scoped)
console.log(a, b, c); // 40, 50, 60
}
console.log(a, b, c); // 40, 20, 30
}
scopeExample();
✅ var gets overwritten inside the if block, while let and const create new variables inside the block without affecting the outer ones.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Nested Scope & Lexical Scope 📌
JavaScript follows lexical (static) scoping, meaning functions remember where they were created and inherit variables from their parent scope.
🔹 Example:
function outer() {
let outerVar = "I am from outer function!";
function inner() {
console.log(outerVar); // ✅ Accessible due to lexical scoping
}
inner();
}
outer();
✅ inner() can access outerVar because of lexical scoping.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
🔥 Real-World Example: Avoiding Global Variables
❌ Bad Approach:
var user = "Alice";
function greet() {
console.log("Hello, " + user);
}
greet();
❌ Problem: user is global, meaning any part of the code can accidentally modify it.
✅ Good Approach:
function greet(user) {
console.log("Hello, " + user);
}
greet("Alice");
✅ Solution: user is now passed as a parameter, making the function safer and reusable.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
🔹 Final Thoughts
Mastering scope is key to writing efficient, bug-free JavaScript code.
📌 Key Takeaways:
✅ Use local scope whenever possible to avoid accidental modifications.
✅ Prefer let and const over var to avoid scope-related issues.
✅ Understand lexical scoping to use closures effectively.
✅ Keep functions pure by avoiding unnecessary global variables.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
💡 What’s Next? Tomorrow, we’ll cover JavaScript Closures — Understanding and Using Them Like a Pro! 🚀 Stay tuned!
💬 Did you find this post helpful? Comment below! ⬇️
Subscribe to my newsletter
Read articles from Lokesh Prajapati directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lokesh Prajapati
Lokesh Prajapati
🚀 JavaScript | React | Shopify Developer | Tech Blogger Hi, I’m Lokesh Prajapati, a passionate web developer and content creator. I love simplifying JavaScript, React, and Shopify development through easy-to-understand tutorials and real-world examples. I’m currently running a JavaScript Basics to Advanced series on Medium & Hashnode, helping developers of all levels enhance their coding skills. My goal is to make programming more accessible and practical for everyone. Follow me for daily coding tips, tricks, and insights! Let’s learn and grow together. 💡🚀 #JavaScript #React #Shopify #WebDevelopment #Coding #TechBlogger #LearnToCode