🚀 Day 4: JavaScript Hoisting - Understanding var, let & const Hoisting in Depth 📌
 Lokesh Prajapati
Lokesh Prajapati
Welcome to Day 4 of our JavaScript Basics to Advanced series! 🎉 Today, we’re diving deep into JavaScript Hoisting — one of the most commonly misunderstood concepts.
By the end of this lesson, you’ll fully understand how JavaScript treats var, let, and const during execution.
Let’s break it down step by step! 🔍
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
1️⃣ What is Hoisting in JavaScript? 📌
Hoisting is JavaScript’s default behavior of moving variable and function declarations to the top of their scope before execution.
✅ In simple terms, you can use a function or variable before it is declared!
However, hoisting works differently for var, let, const, and functions. Let’s explore! 🔎
***************************************************************************
2️⃣ How Hoisting Works in JavaScript 🤔
When JavaScript executes a script, it processes two phases:
Creation Phase — JavaScript scans the code and allocates memory for variables and functions before execution starts.
Execution Phase — JavaScript runs the code line by line.
During the creation phase, variable declarations (not initializations) are moved to the top of their scope. But they behave differently based on whether they are declared with var, let, or const.
***************************************************************************
3️⃣ Hoisting with var 🔄
Variables declared with var are hoisted to the top of their scope, but they are initialized with undefined.
Example:
console.log(myVar); // undefined (hoisted but not initialized)
var myVar = 10;
console.log(myVar); // 10
Why does this happen? 🤷♂️
The above code is interpreted by JavaScript like this:
var myVar; // Hoisted to the top (declaration only)
console.log(myVar); // undefined (since it's declared but not assigned yet)
myVar = 10; // Now it gets assigned a value
console.log(myVar); // 10
Key Takeaways: ✅ var declarations are hoisted and initialized with undefined.
✅ This can lead to unexpected behavior if you try to access the variable before assigning it a value.
***************************************************************************
4️⃣ Hoisting with let & const ⚡
Unlike var, variables declared with let and const are hoisted, but they are NOT initialized!
Example:
console.log(myLet); // ❌ ReferenceError: Cannot access 'myLet' before initialization
let myLet = 20;
console.log(myLet); // ✅ 20
Why does this happen? 🤔
letandconstvariables are hoisted to the top but remain in the "temporal dead zone" (TDZ) until they are assigned a value.TDZ is the time between when the variable is hoisted and when it gets assigned a value.
Key Takeaways: ✅ let & const are hoisted, but NOT initialized (stay in TDZ).
✅ Accessing them before declaration causes a ReferenceError. ✅ const must be initialized during declaration.
***************************************************************************
5️⃣ Function Hoisting 🏆
🟢 Function Declarations (Hoisted)
Functions declared using function keyword are fully hoisted, meaning you can call them before defining them.
sayHello(); // ✅ Works fine!
function sayHello() {
console.log("Hello, World!");
}
Why? JavaScript moves the entire function definition to the top.
🔴 Function Expressions (Not Hoisted)
If a function is assigned to a variable (let, const, or var), it behaves differently.
sayHi(); // ❌ TypeError: sayHi is not a function
var sayHi = function() {
console.log("Hi!");
};
Why?
sayHiis hoisted asundefined, just likevar.When we try to call
undefinedas a function, it fails.
✅ Function expressions are NOT hoisted like function declarations.
**************************************************************************
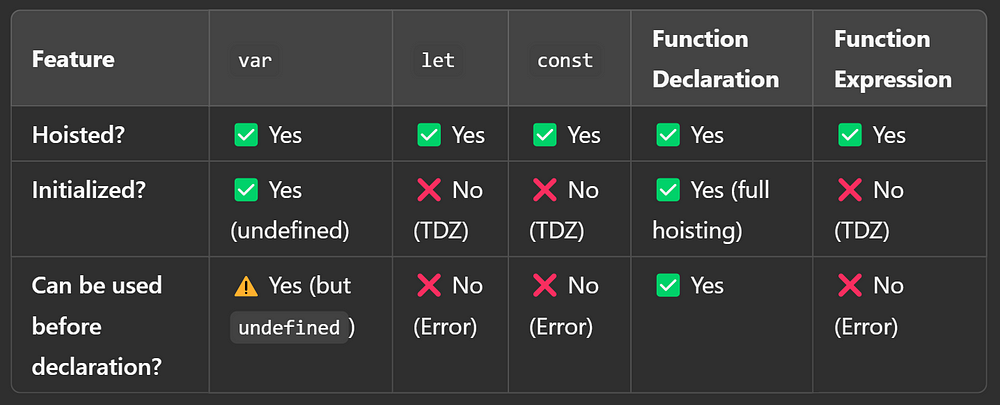
6️⃣ Summary — Hoisting in a Nutshell 🌟

Hosting Differences between “var”, “let”, “const” and “function”
Key Takeaways:
✅ var is hoisted but initialized as undefined.
✅ let & const are hoisted but not initialized (TDZ applies).
✅ Function declarations are fully hoisted.
✅ Function expressions are NOT hoisted.
**************************************************************************
🚀 Final Thoughts
Understanding hoisting helps you write cleaner, bug-free JavaScript. Avoid using var, and prefer let or const for better predictability!
💬 Which part of hoisting confused you the most before? Let me know in the comments! 👇
📖 Read my previous JavaScript blogs here: 👉 JavaScript Series on Hashnode and JavaScript Series on Medium
Subscribe to my newsletter
Read articles from Lokesh Prajapati directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lokesh Prajapati
Lokesh Prajapati
🚀 JavaScript | React | Shopify Developer | Tech Blogger Hi, I’m Lokesh Prajapati, a passionate web developer and content creator. I love simplifying JavaScript, React, and Shopify development through easy-to-understand tutorials and real-world examples. I’m currently running a JavaScript Basics to Advanced series on Medium & Hashnode, helping developers of all levels enhance their coding skills. My goal is to make programming more accessible and practical for everyone. Follow me for daily coding tips, tricks, and insights! Let’s learn and grow together. 💡🚀 #JavaScript #React #Shopify #WebDevelopment #Coding #TechBlogger #LearnToCode