Frontend Roboshop
 Asad Rafique
Asad RafiqueTable of contents

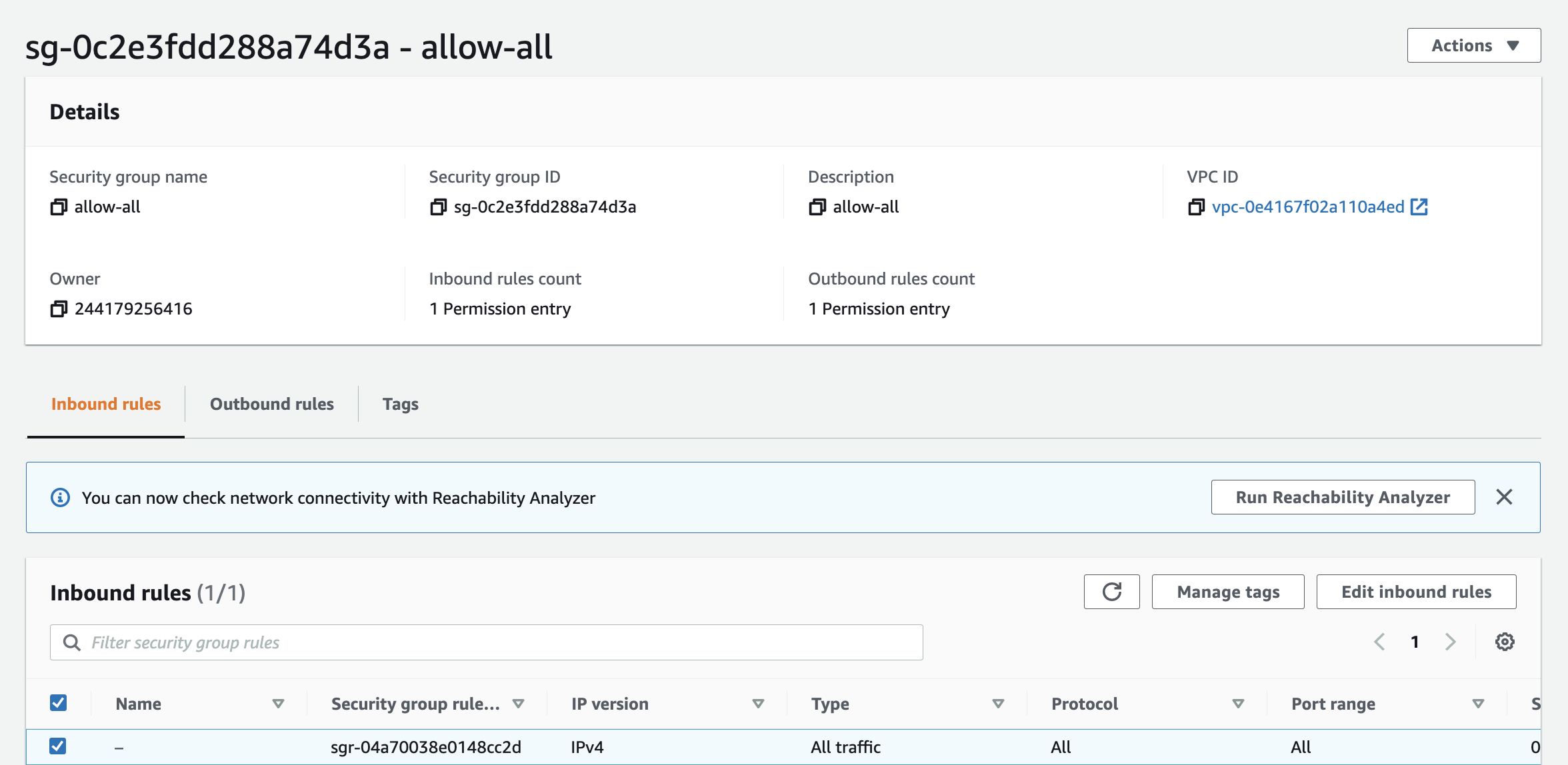
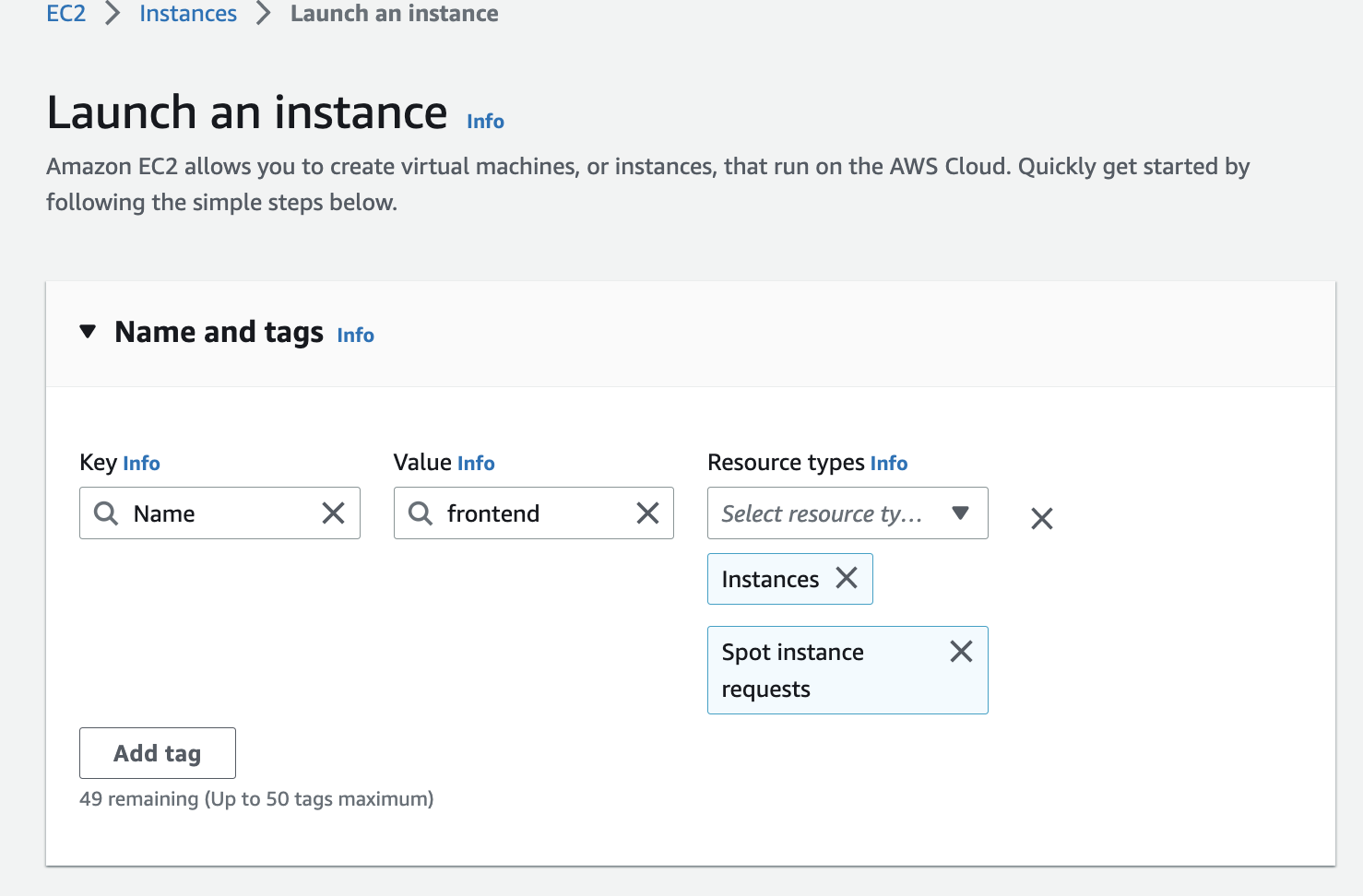
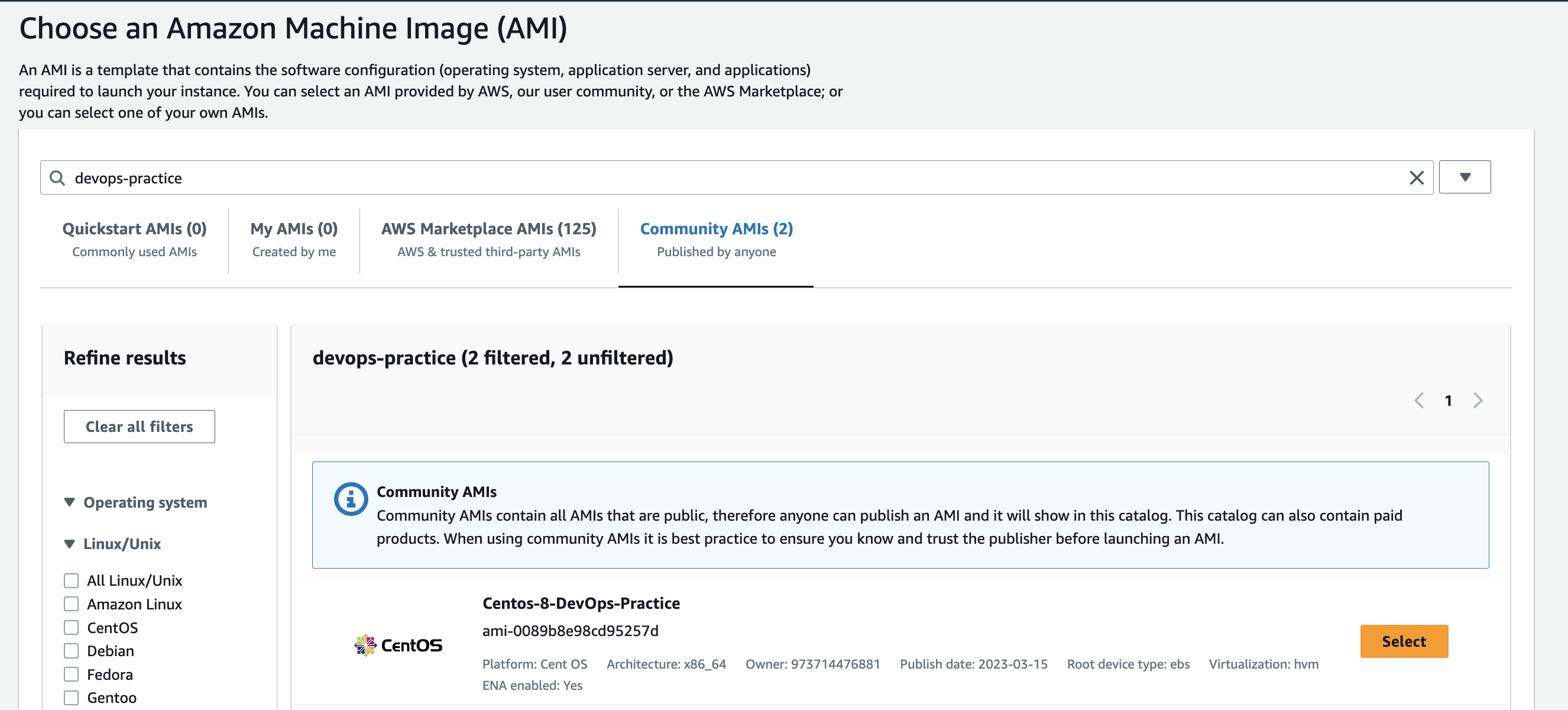
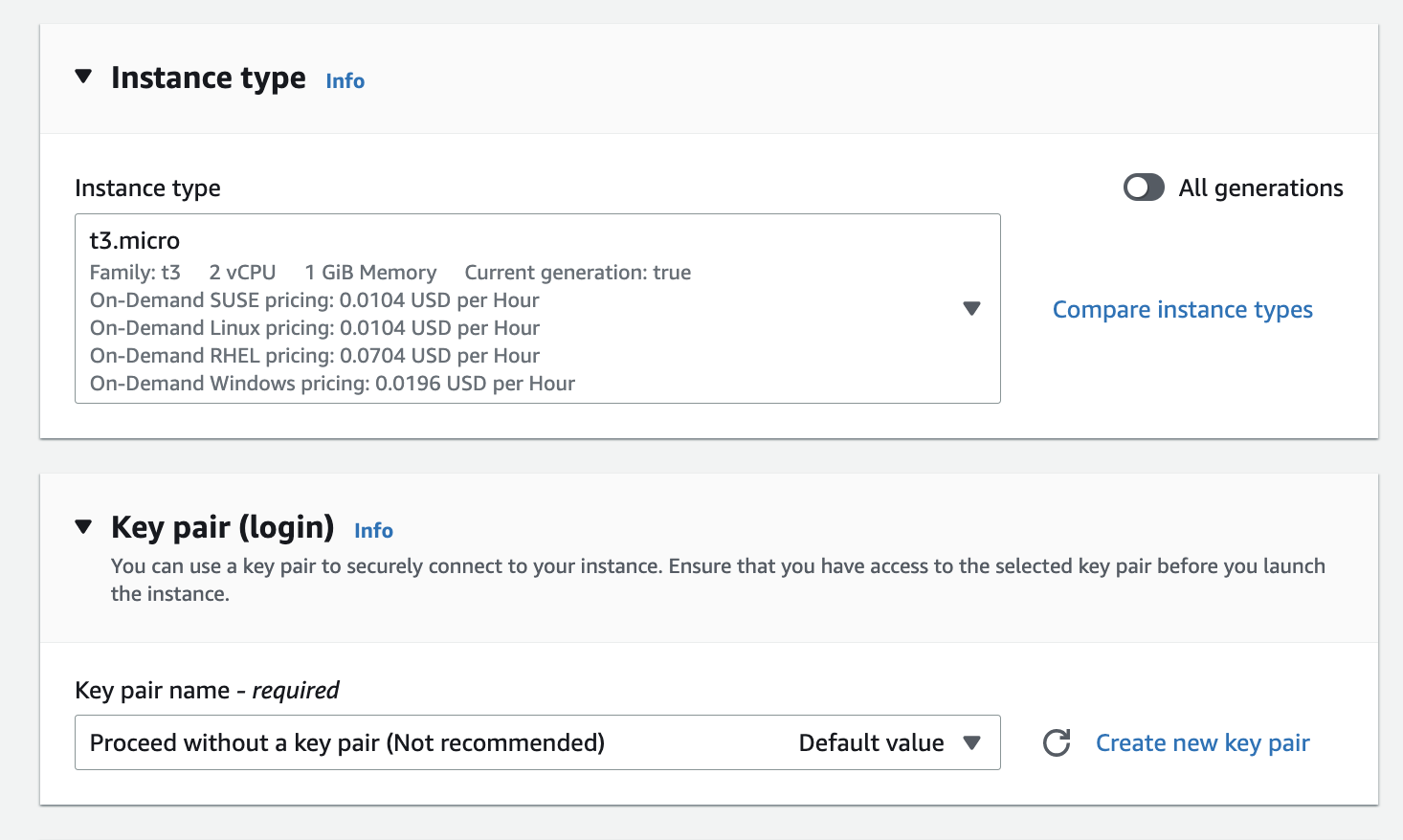
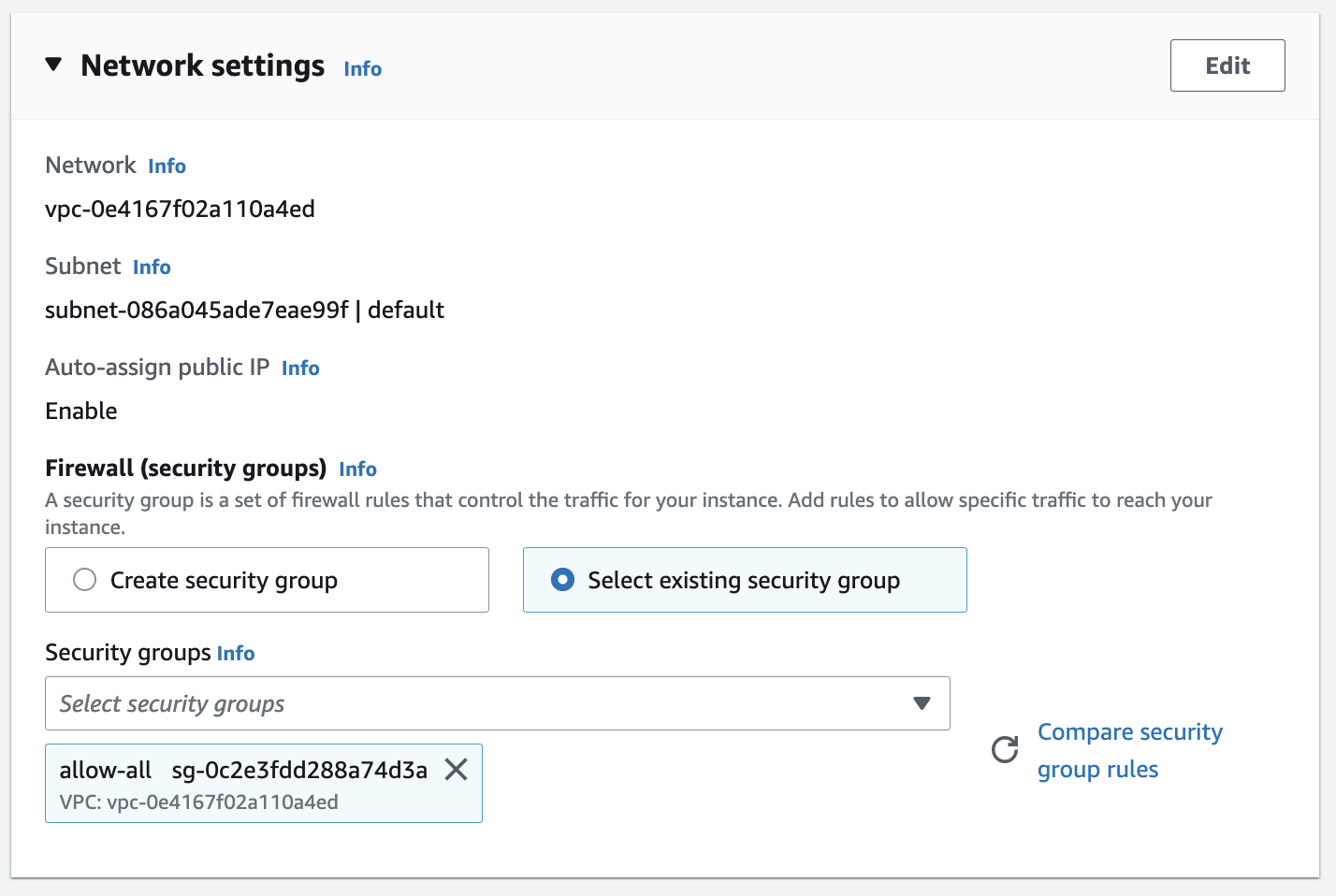
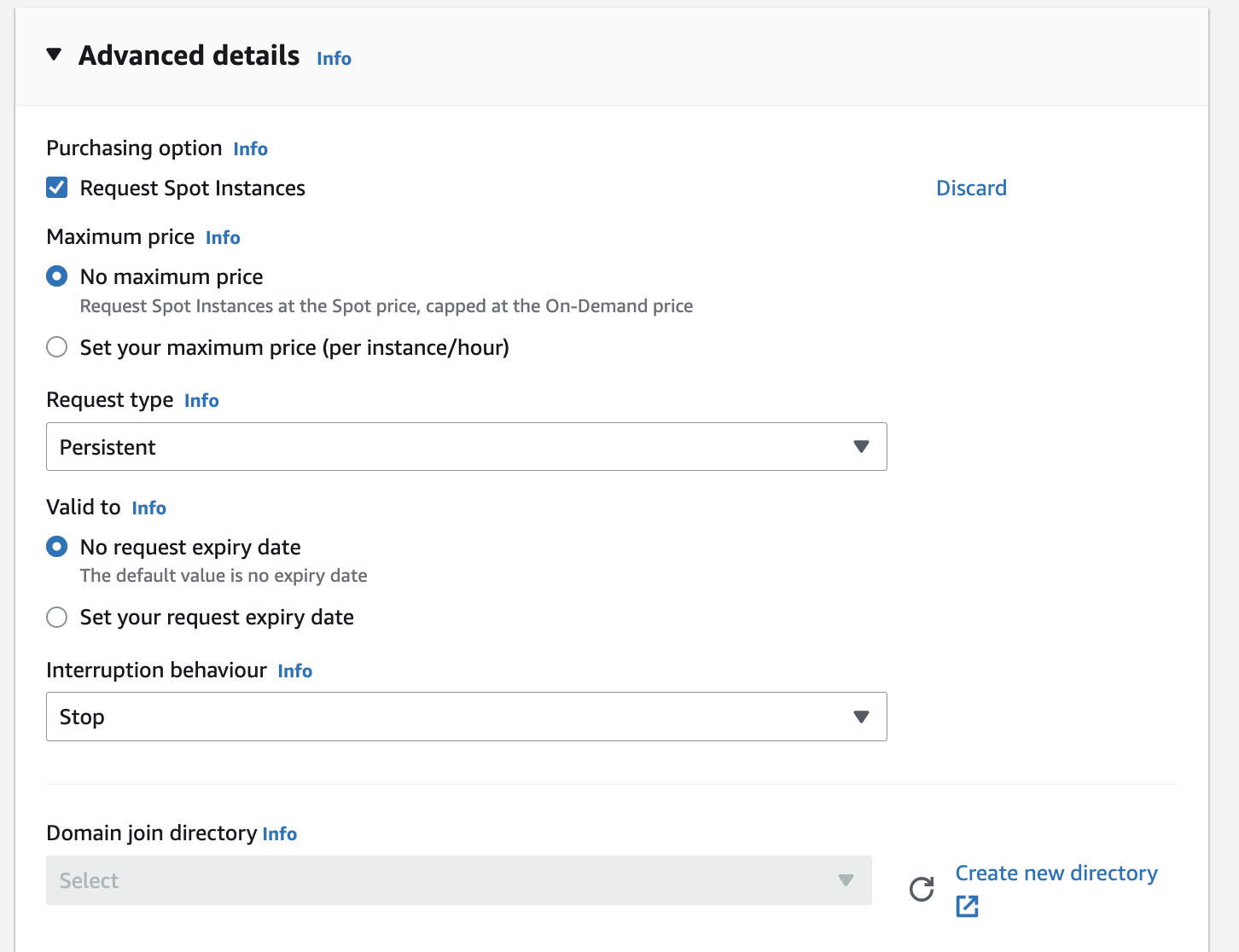
-> Name -> Choose Spot -> devops-practice - Centos-8-Devops-Practice -> Choose tl.micro -> Choose Procced without Keypair -> Network Settintgs-> Choose allow-all security group -> Advanced -> Request Spet Instances > Customize -> Request Type (Persistent)-> Interruption Behaviour (stop)






Instance Setup Code
{
"MaxCount": 1,
"MinCount": 1,
"ImageId": "ami-0089b8e98cd95257d",
"InstanceType": "t3.micro",
"EbsOptimized": true,
"NetworkInterfaces": [
{
"DeviceIndex": 0,
"AssociatePublicIpAddress": true,
"SubnetId": "subnet-086a045ade7eae99f",
"Groups": [
"sg-0c2e3fdd288a74d3a"
]
}
],
"TagSpecifications": [
{
"ResourceType": "instance",
"Tags": [
{
"Key": "Name",
"Value": "frontend"
}
]
},
{
"ResourceType": "spot-instances-request",
"Tags": [
{
"Key": "Name",
"Value": "frontend"
}
]
}
],
"InstanceMarketOptions": {
"MarketType": "spot",
"SpotOptions": {
"InstanceInterruptionBehavior": "stop",
"SpotInstanceType": "persistent"
}
},
"PrivateDnsNameOptions": {
"HostnameType": "ip-name",
"EnableResourceNameDnsARecord": true,
"EnableResourceNameDnsAAAARecord": false
}
}
Configuring Server
The frontend service in RoboShop is responsible for serving the web content over Nginx. This service includes the web frame for the web application and serves static content. To accomplish this, a web server is needed. In this case, the developer has chosen Nginx Web Server, which we will install by running the following command:
yum install nginx -y
After installation, we need to start and enable the Nginx service:
systemctl enable nginx
systemctl start nginx
Once the service is up and running, we can access it through a browser to ensure that default content is being served. To remove the default content, run:
rm -rf /usr/share/nginx/html/*
Next, we need to download the frontend content by running:
curl -o /tmp/frontend.zip https://roboshop-artifacts.s3.amazonaws.com/frontend.zip
The content can then be extracted using the following command:
cd /usr/share/nginx/html
unzip /tmp/frontend.zip
After the frontend content has been extracted, we need to create an Nginx Reverse Proxy Configuration file. Open the file using the following command:
vim /etc/nginx/default.d/roboshop.conf
Add the following content to the file:
proxy_http_version 1.1;
location /images/ {
expires 5s;
root /usr/share/nginx/html;
try_files $uri /images/placeholder.jpg;
}
location /api/catalogue/ { proxy_pass http://localhost:8080/; }
location /api/user/ { proxy_pass http://localhost:8080/; }
location /api/cart/ { proxy_pass http://localhost:8080/; }
location /api/shipping/ { proxy_pass http://localhost:8080/; }
location /api/payment/ { proxy_pass http://localhost:8080/; }
location /health {
stub_status on;
access_log off;
}
Note that the localhost should be replaced with the actual IP address of the component server to avoid failures on the Nginx Server.
Finally, restart the Nginx service to load the changes to the configuration file:
systemctl restart nginx
Frontend of the Roboshop is set up now.
Subscribe to my newsletter
Read articles from Asad Rafique directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Asad Rafique
Asad Rafique
I am familiar with Python, Java, Aws, Docker, Kubernetes, Terraform, CI/CD pipelines.