Using Visual Studio Code for Delphi Development
 Marcus Mangelsdorf
Marcus MangelsdorfEver since the arrival of the OmniPascal extension for Visual Studio Code, I wanted to find out how far this extension could take us in daily development tasks - here’s what I found.
Installation
Download Visual Studio Code from https://code.visualstudio.com/ and install it
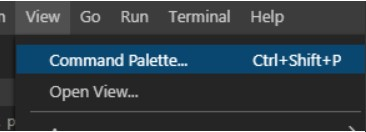
(alternatively usewinget install Microsoft.VisualStudioCodefrom your favorite terminal)Run it and open the command palette (
F1orCtrl+Shift+P)
From the command palette, select "Extensions: Install extensions"
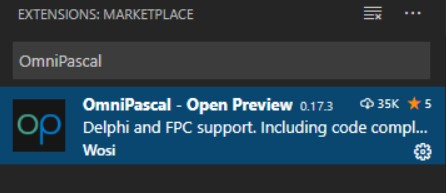
Search for "OmniPascal" and install version 0.18.0 of it
❗ Version 0.19.0 seems to be broken, use 0.18.0 or a newer one >0.19.0 if available
Open Your project
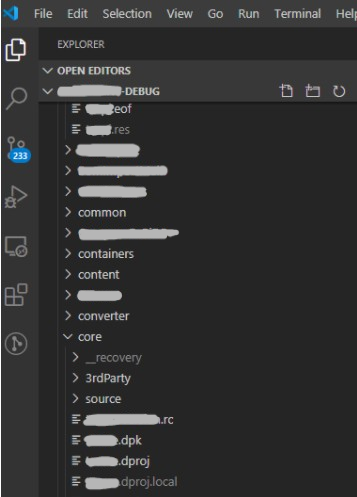
Using "Open Folder" (recommended for easy browsing)
I used "File/Open Folder" to open the projects folder within the project working directory on my disk.

Using "Open Workspace" (recommended for development together with Delphi IDE)
Visual Studio Code workspaces are groupings of individual projects which belong together and share common settings.
Here is a workspace file I created for the project directory:
{
"folders": [
{ "path": "." }
],
"settings": {
"files.exclude": {
"**/__history": true,
"**/__recovery": true
}
}
}
I saved the above as project.code-workspace and loaded it in Visual Studio Code.
ℹ The "settings" section excludes the history and recovery directories created by Delphi Studio.
Using Your Project in Visual Studio Code
After opening the folder or workspace, OmniPascal starts parsing and syntax-highlighting the code, and performs all its usual editor magic.
Ctrl+Clickto look up a symbol's definition works exceptionally well (wayyyy better than in the Delphi IDE).Ctrl+Shift+Flets you search in all files really quickly.Ctrl+Shift+Olets you search for and navigate to a symbol in the current file.
Other incredibly useful features are detailed in the following sections.
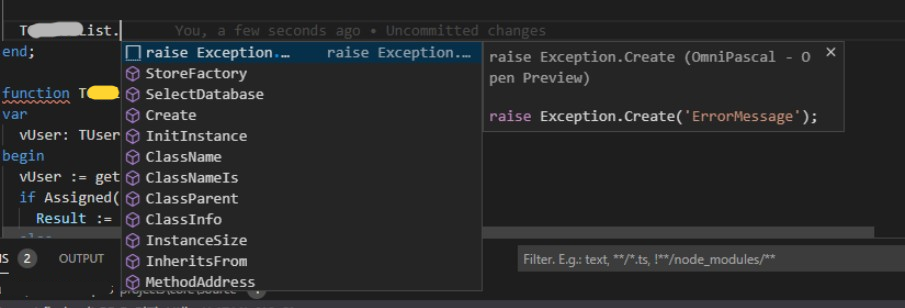
IntelliSense/code completion

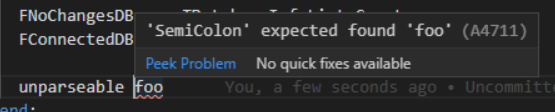
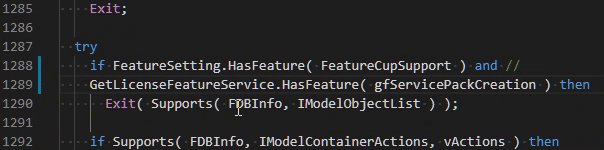
Syntax checks

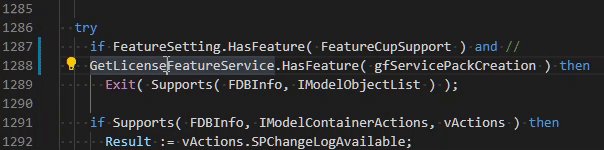
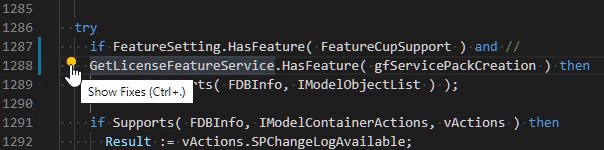
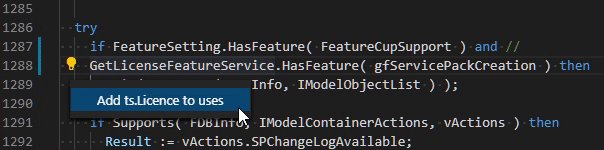
and even Quick Fixes in some cases:

Format Code on Save (❗)
Using the Pascal Formatter extension and the setting "editor.formatOnSave": true you can make sure all files are formatted properly when saving. Here’s how to setup Pascal Formatter in detail:
Setting Up Pascal Formatter
To enable code formatting for Delphi files in Visual Studio Code you need to set up the following way (using your path to the .config and Formatter.exe, obviously):
"pascal.formatter.engine": "embarcadero",
// Path for "pascal.formatter.engineParameters" needs to be enclosed in quotes if it contains spaces!
"pascal.formatter.engineParameters": "\"C:\\dev\\my formatter.config\"",
"pascal.formatter.enginePath": "C:\\Program Files (x86)\\Embarcadero\\Studio\\20.0\\bin\\Formatter.exe",
To make sure your Delphi files are automatically formatted on each save, you can modify VSCode’s settings.json file and add this:
// Settings that are applied to all "ObjectPascal" (i.e. Delphi) files in VS Code
"[objectpascal]": {
"editor.formatOnSave": true,
"editor.formatOnSaveMode": "file",
// The following is only needed if your Delphi project files don't use UTF-8 w/ BOM encoding.
// It makes sure that the oldschool encoding is assumed by default (instead of UTF8).
// (See also: https://delphidiscoveries.hashnode.dev/set-language-specific-encoding-in-visual-studio-code)
"files.encoding": "windows1252",
},
To open the settings.json file easily, just press Ctrl + Shift + P and type "settings", then choose Preferences: Open Settings (JSON):

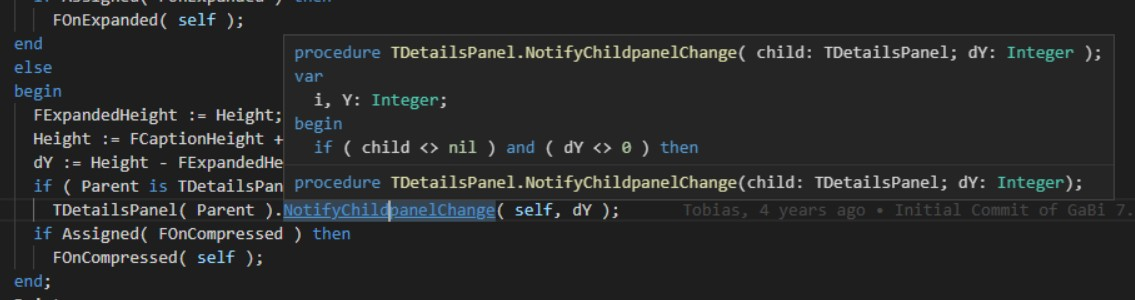
Peek Definition
Hover over a method name and hold Ctrl to peek into a method definition:

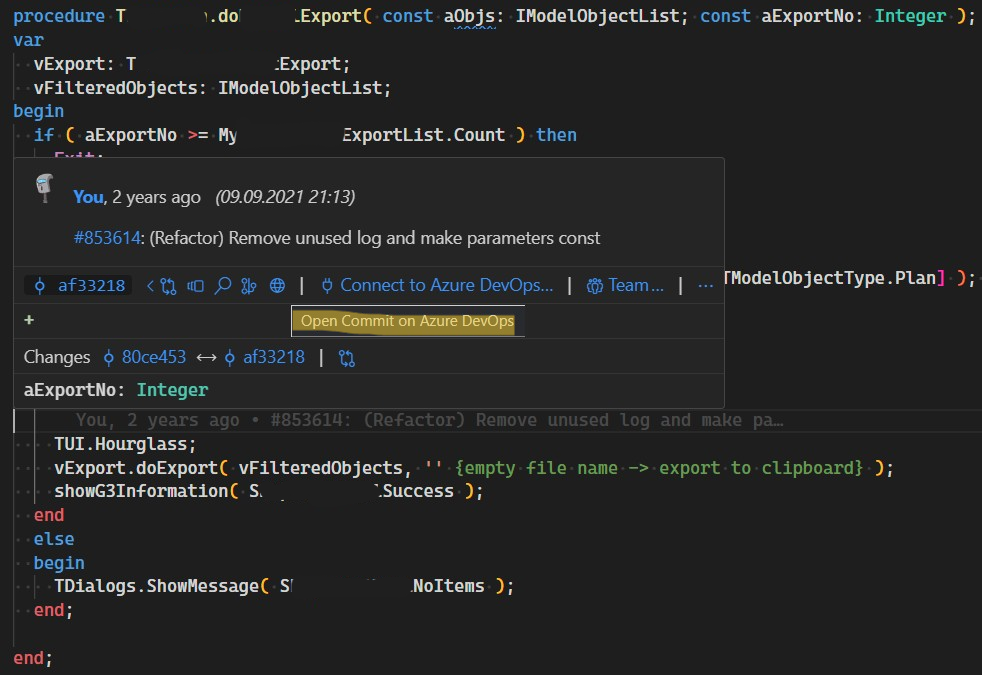
Git History at Your Fingertips (❗)
Display git details (using the GitLens extension):
See commit messages and last changes in line with the code
Open commits locally to compare files
Directly jump to commits in the web (e.g. Azure DevOps)

Recommended Extensions
Note: You can create a shared .code-workspace file in your repo that defines recommended extensions for the workspace, encompasses all relevant folders and has exclusions for irrelevant files/folders.
For everyone
GitLens: Super-advanced git integration that offers file- and line-based history view, instant blame and much more
Pascal Formatter: What it says on the tin: Format Delphi files using our coding guidelines. (Here's how to set it up)
Colonize: Shortcut to trigger autocomplete and add semicolon at the end of a line
Todo Tree: List all todo comments found in the current workspace/file in your sidebar
Bookmarks: Well, exactly what it says on the tin
Docs View: Shows documentation of the current symbol in the the left panel under Documentation (relies a bit on the language server, but even though it's not complete for Delphi, I find it very useful)
For more special use cases
Rainbow CSV: Color-codes the columns in CSV files
MSBuild project tools: Syntax highlighting + helpful info on hover
XML Tools: All you could wish for regarding XML file manipulation
Sort JSON objects: If you ever need to sort your json...
Links and references
OmniPascal
http://blog.omnipascal.com/how-to-attach-the-build-process-to-visual-studio-code/
http://blog.omnipascal.com/omnipascal-0-13-0-load-project-compile-and-run/
Visual Studio Code
https://stackoverflow.com/questions/44629890/what-is-a-workspace-in-visual-studio-code
https://code.visualstudio.com/docs/editor/variables-reference
https://code.visualstudio.com/docs/getstarted/tips-and-tricks
Other Delphi and Pascal extensions for Visual Studio Code
Subscribe to my newsletter
Read articles from Marcus Mangelsdorf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
