Mastering JavaScript’s reduce() Function – Finding the Most Active User
 Irfan Codes
Irfan CodesBack to Learning! 🚀
Exams are done, and I’m diving deeper into JavaScript! Recently, I strengthened my understanding of the reduce() function with insights from @Hiteshdotcom and @PiyushGarg_dev. One of the most powerful use cases of reduce() is finding specific values from an array—like identifying the most active user based on activity count.
Understanding reduce()
The reduce() function helps iterate over an array and accumulate values into a single result. It follows this syntax:
javascriptCopyEditarray.reduce((accumulator, currentValue) => {
// Logic to accumulate values
return newAccumulatorValue;
}, initialValue);
Accumulator: Holds the result after each iteration.
Current Value: The item in the array currently being processed.
Initial Value (optional): If provided, it sets the starting value of the accumulator. If not provided, the first array element is used.
Example: Finding the Most Active User
Let’s take a scenario where we have an array of users with their activity counts. We want to find the user with the highest activity count using
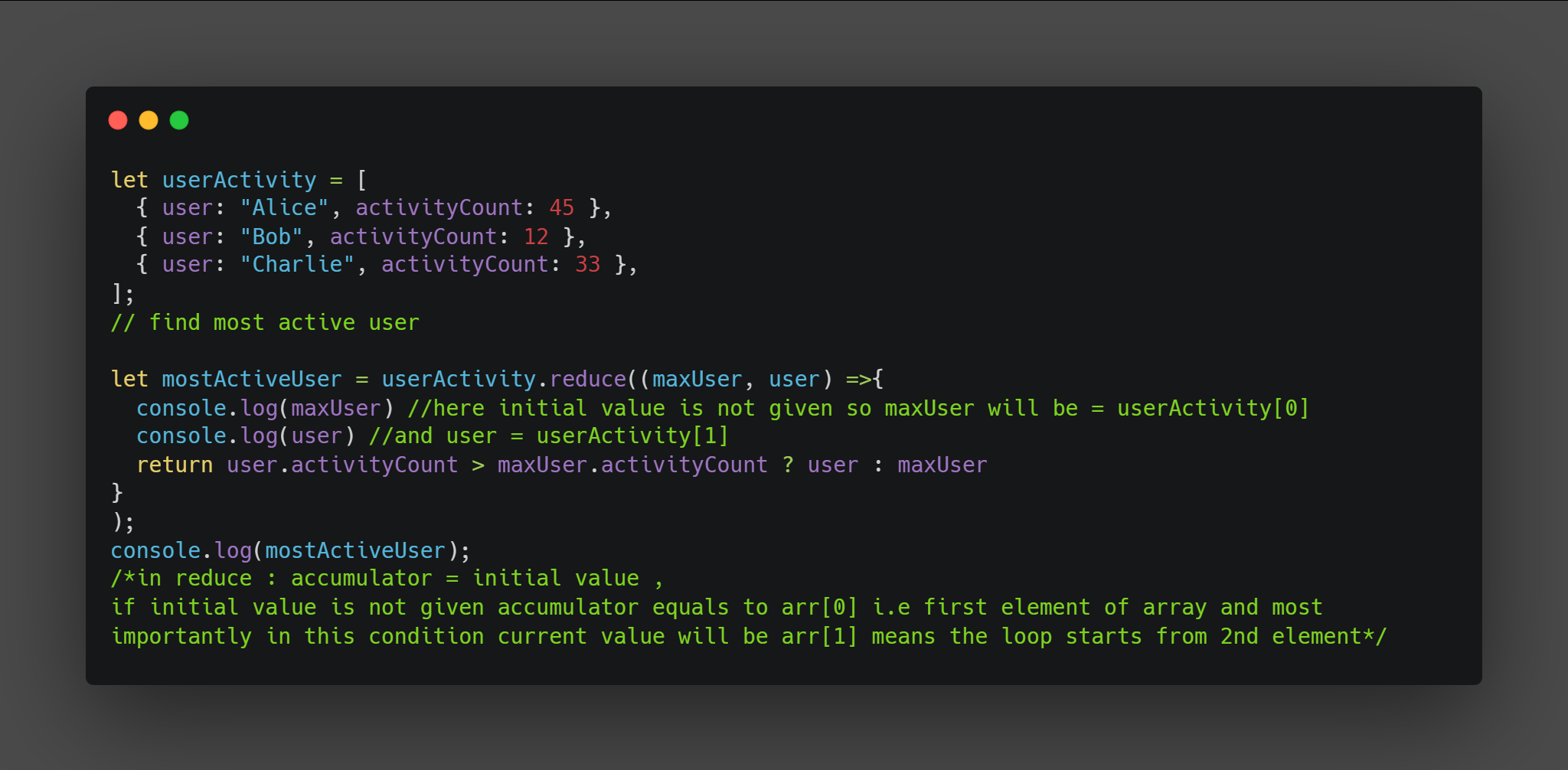
reduce().Code Example:

Explanation:
The first element in the array is automatically assigned to
maxUserbecause no initial value is given.The iteration starts from the second element (
userActivity[1]).At each step, it compares
user.activityCountwithmaxUser.activityCount.If
user.activityCountis greater, it replacesmaxUser. Otherwise,maxUserremains unchanged.Finally,
reduce()returns the user with the highest activity count.
Output:
javascriptCopyEdit{ user: "Alice", activityCount: 45 }Alice is the most active user with 45 activity points. ✅
💡 What are your favorite use cases of
reduce()? Let’s discuss in the comments! 👇#JavaScript #reduce #Learning #WebDevelopment #ChaiAurCode #Coding #chaicode
Subscribe to my newsletter
Read articles from Irfan Codes directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
