JavaScript : Getting Started with Coding
 Ndungu James K
Ndungu James K
This is a high level programing language that is used to add interactivity and dynamic behavior on a website.( making web pages interactive)
Key Features of JavaScript:
Client-Side Scripting: Runs in web browsers to create interactive user interfaces without requiring server interaction.
Event-Driven: Responds to user actions like clicks, form submissions, or keypresses.
Dynamic Typing: Variables can hold different types of data without specifying their type.
First-Class Functions: Functions are treated as first-class objects, enabling their use as arguments, return values, or assigned to variables.
Prototype-Based Object Orientation: Supports object-oriented programming through prototypal inheritance.
Cross-Platform: Works across different devices and operating systems as long as a browser or JavaScript runtime is available.
Server-side JavaScript- allows an application to communicate with a database
JavaScript and the ECMAScript specification-
European Computer Manufacturers Association- delivers standardized international programming language based on JavaScript.
Alert, Prompt & Confirm
There are several methods to make JavaScript output and/or grab data (from the user). They either modify or replace existing HTML, help debug, or retrieve HTML content. Let’s take a look at some of the methods:
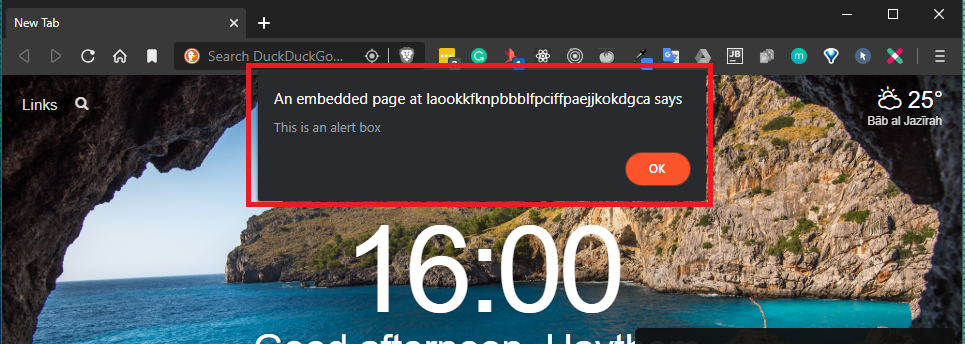
- alert() A simple function to display a message to a dialog box (also called alert box).The alert() method cannot interact with the visitor.
alert("This is an alert box");

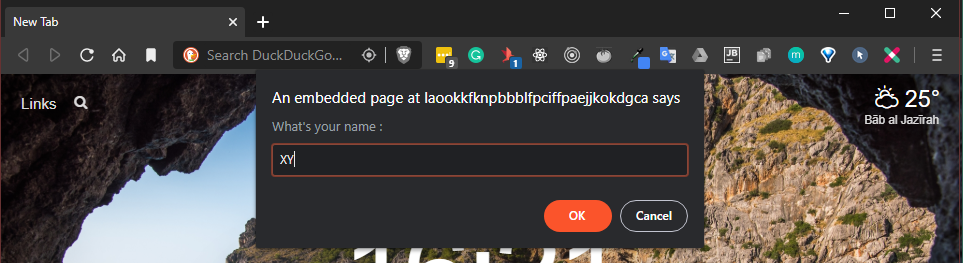
prompt() To interact with the user we use prompt() which asks the visitor to input information and stores the information in a variable.
var visitorName = prompt("What's your name : ")

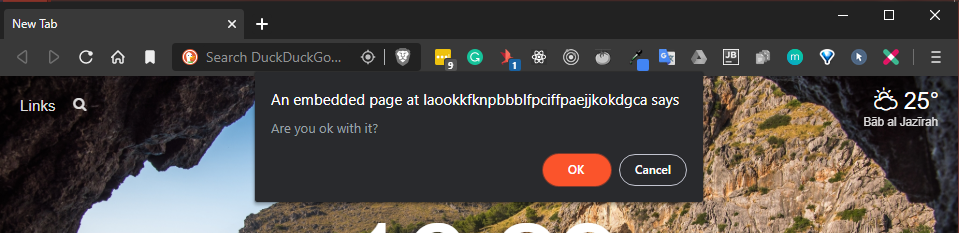
confirm() This method displays a dialog box with two buttons (OK and Cancel) and text as a parameter. If the user clicks on the OK button, confirm() returns true and on clicking the Cancel button, confirm() returns false.
var isCoolWithIt = confirm("Are you ok with it?")

In JavaScript instructions are called statements and are separated by semicolons:
Comments
/ a one line comment
/* this is a longer,
* multi-line comment
*/
code wars: practice 1
Create a function that takes an integer as an argument and returns "Even" for even numbers or "Odd" for odd numbers.
function OddorEven (n){
if (n%2 === 0){
return "Even"
} else {
return "Odd"
}
}
let n=2
console.log(OddorEven(2))
Subscribe to my newsletter
Read articles from Ndungu James K directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ndungu James K
Ndungu James K
👋 Hi there! I'm Ndung'u James Kinungi, a passionate Full-Stack Software Developer with expertise in modern web technologies. Currently, I’m enrolled in the Full-Stack Development Bootcamp at GomyCode Kenya (May 2024 - December 2024), where I’m refining my skills in building dynamic, user-centric applications from end to end.