𝗙𝗿𝗼𝗺 𝗜𝗳-𝗘𝗹𝘀𝗲 𝘁𝗼 𝗗𝗲𝘀𝗶𝗴𝗻 𝗣𝗮𝘁𝘁𝗲𝗿𝗻𝘀: 𝘔𝘺 𝘑𝘰𝘶𝘳𝘯𝘦𝘺 𝘪𝘯 𝘞𝘳𝘪𝘵𝘪𝘯𝘨 𝘉𝘦𝘵𝘵𝘦𝘳 𝘊𝘰𝘥𝘦
 Shanit Paul
Shanit PaulTable of contents
- 🔅Initial Approach: The If-Else Trap 🤦♂️
- (I have shown only 3 charts but there were at least 8–9 different kinds of custom components including charts, maps and cards etc.)
- 🔅Turning Point: Discovering Design Patterns through one of my mentors. That’s when I explored Design Patterns, and it completely changed how I approached the problem.
- 🔹 Step 1: Create a Factory Service
- 🔹 Step 2: Use the Factory in the Component

A few days ago, I was working on dynamically rendering different chart components in an Angular app.
These charts were being loaded from Micro Frontends as web components, and I needed to create them dynamically based on a config array.
🔅Initial Approach: The If-Else Trap 🤦♂️
At first, I went with a basic approach, using multiple if-else or switch-case statements to check the “widgetType” and render the respective component.
(I have shown only 3 charts but there were at least 8–9 different kinds of custom components including charts, maps and cards etc.)
<ng-container class="chart-container">
@if(widgetType === 'bar'){
<chs-bar-chart [data]="chartData"></chs-bar-chart>
}
@else if(widgetType === 'pie'){
<chs-pie-chart [data]="chartData"></chs-pie-chart>
}
@else if(widgetType === 'line'){
<chs-line-chart [data]="chartData"></chs-line-chart>
}
@else{
<div> No chart types found</div>
}
</ng-container>
It worked, but it wasn’t scalable. Every time a new chart type was added, I had to modify my code, making it harder to maintain. And my seniors kept saying this code is “TRASH” and “STOP USING IF-ELSE 😠 “
🔅Turning Point: Discovering Design Patterns through one of my mentors. That’s when I explored Design Patterns, and it completely changed how I approached the problem.
So I used the :
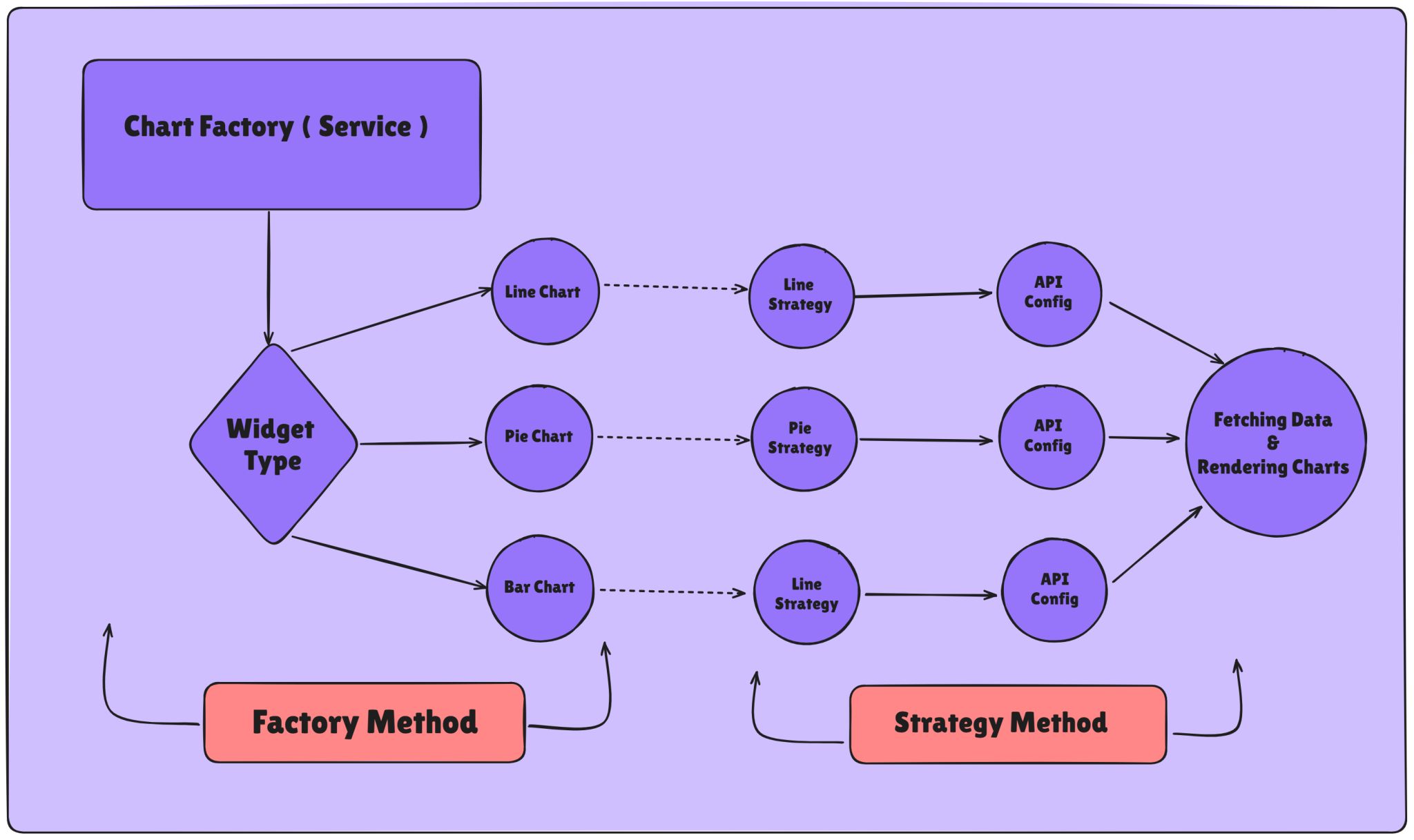
✅ 𝗙𝗮𝗰𝘁𝗼𝗿𝘆 𝗣𝗮𝘁𝘁𝗲𝗿𝗻 to dynamically generate components based on the “widgetType” property.
✅ 𝗦𝘁𝗿𝗮𝘁𝗲𝗴𝘆 𝗣𝗮𝘁𝘁𝗲𝗿𝗻 to handle different API configurations for each chart type.

The Factory Pattern allows us to create components dynamically without modifying the main logic.
🔹 Step 1: Create a Factory Service
@Injectable({
providedIn: 'root'
})
export class ChartFactoryService {
constructor(private resolver: ComponentFactoryResolver) {}
createChart(widgetType: string, container: ViewContainerRef) {
container.clear();
const componentMap: { [key: string]: Type<any> } = {
bar: ChsBarChartComponent,
pie: ChsPieChartComponent,
line: ChsLineChartComponent
};
const component = componentMap[widgetType];
if (!component) {
console.error('Unknown chart type');
return;
}
const factory = this.resolver.resolveComponentFactory(component);
container.createComponent(factory);
}
}
Eliminates the if-else/switch case.
Easily extendable — just update
componentMap.
🔹 Step 2: Use the Factory in the Component
@Component({
selector: 'app-dashboard',
template: `<ng-container #chartContainer></ng-container>`
})
export class DashboardComponent {
@ViewChild('chartContainer', { read: ViewContainerRef }) chartContainer!: ViewContainerRef;
constructor(private chartFactory: ChartFactoryService) {}
renderChart(widgetType: string) {
this.chartFactory.createChart(widgetType, this.chartContainer);
}
}
Now, adding a new chart type only requires adding it to the componentMap, without modifying logic in multiple places.
✅ Enhancing with Strategy Pattern
If different chart types require different API handling, we use the Strategy Pattern.
Step 1: Define an Interface for Chart Strategies
export interface ChartStrategy {
fetchData(apiUrl: string): Observable<any>;
}
Step 2: Implement Different Strategies for Each Chart
@Injectable({ providedIn: 'root' })
export class BarChartStrategy implements ChartStrategy {
constructor(private http: HttpClient) {}
fetchData(apiUrl: string): Observable<any> {
return this.http.get(`${apiUrl}/bar-chart-data`);
}
}
@Injectable({ providedIn: 'root' })
export class PieChartStrategy implements ChartStrategy {
constructor(private http: HttpClient) {}
fetchData(apiUrl: string): Observable<any> {
return this.http.get(`${apiUrl}/pie-chart-data`);
}
}
Step 3: Implement a Service to Pick the Right Strategy
@Injectable({
providedIn: 'root'
})
export class ChartDataService {
private strategies: { [key: string]: ChartStrategy } = {};
constructor(
barChartStrategy: BarChartStrategy,
pieChartStrategy: PieChartStrategy
) {
this.strategies['bar'] = barChartStrategy;
this.strategies['pie'] = pieChartStrategy;
}
getData(widgetType: string, apiUrl: string): Observable<any> {
const strategy = this.strategies[widgetType];
if (!strategy) {
console.error('No strategy found for', widgetType);
return of(null);
}
return strategy.fetchData(apiUrl);
}
}
Each chart type has its own API logic.
Decouples data fetching logic from the main component.
Step 4: Use the Strategy Service in Your Component
this.chartDataService.getData(widgetType, apiUrl).subscribe(data => {
console.log('Chart Data:', data);
});
Refactoring this felt like a game-changer. Now my code is:
⏺️ More flexible — I can add new charts without touching existing logic.
⏺️ Easier to maintain — No more messy if-else chains or Switch cases.
⏺️ Optimized for Micro Frontends — Charts load seamlessly as Web Components.
🔅Learnings: Good code isn’t just about making it work❌
It’s about making it scalable and future-proof ✔️
Even in frontend there are ways to ensure the code is not just basic “logic and execute”.
Subscribe to my newsletter
Read articles from Shanit Paul directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
