01/100: Profile Card
 Frontend Club
Frontend Club

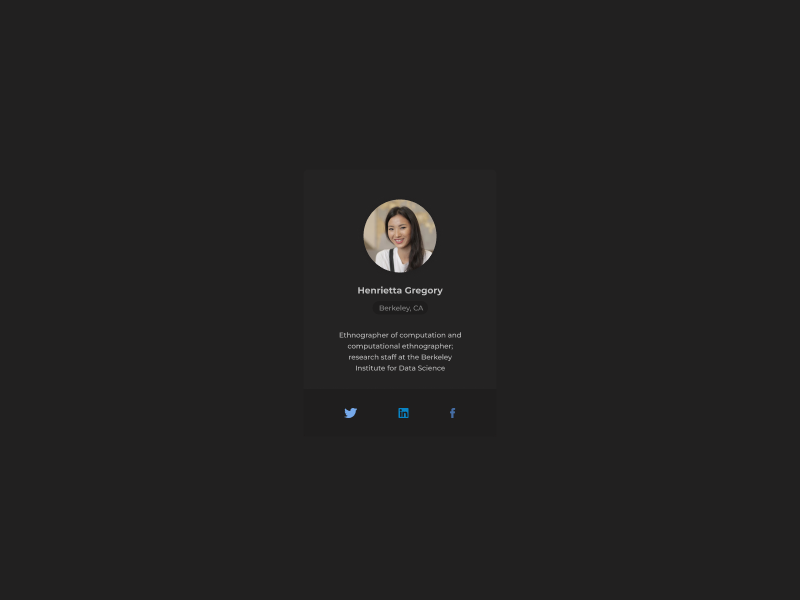
¡Hola, desarrolladores! Hoy aprenderé a construir este hermoso proyecto diseñado por UI Design Daily, usando el framework Bootstrap en su versión más reciente.
Este proyecto es parte del desafío #100DaysOfProjects ofrecido por Frontend Club.
¡Empecemos!🚀
Paso 1: Estructura de carpetas
/profile-card
│
│── /css # Estilos personalizados
│ └── reducido.css
|
│── /images # Imágenes utilizadas en la página
│ ├── avatar.png
│ └── favicon-32x32.png
|
├── index.html # Página principal
|
└── README.md # Documentación del proyecto
Paso 2: Estructura básica HTML
En el archivo index.html crearé la estructura HTML y enlazaré Bootstrap 5 desde CDN.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- etiquetas meta -->
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="Santos Romero" />
<link rel="shortcut icon" href="./images/favicon-32x32.png" type="image/x-icon" />
<!-- bootstrap icons -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css" />
<!-- fuente -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet" />
<!-- bootstrap 5 -->
<link rel="stylesheet" href="css/reducido.css" />
<title>Profile Card | Santos Romero</title>
</head>
<body>
<!-- contenedor -->
</body>
</html>
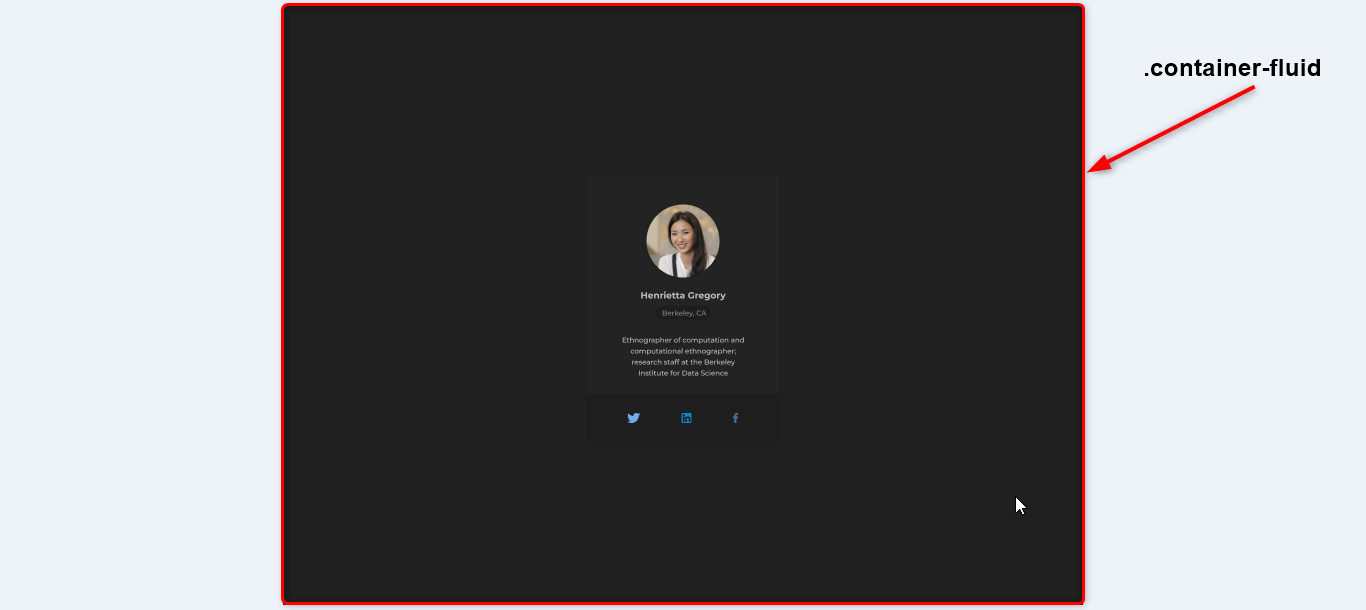
Paso 3: Contenedor principal

Usaré las clases .container-fluid y vh-100 para ocupar todo el alto y ancho de la pantalla.
<section class="container-fluid bg-dark d-flex justify-content-center align-items-center vh-100">
<!-- card -->
</section>
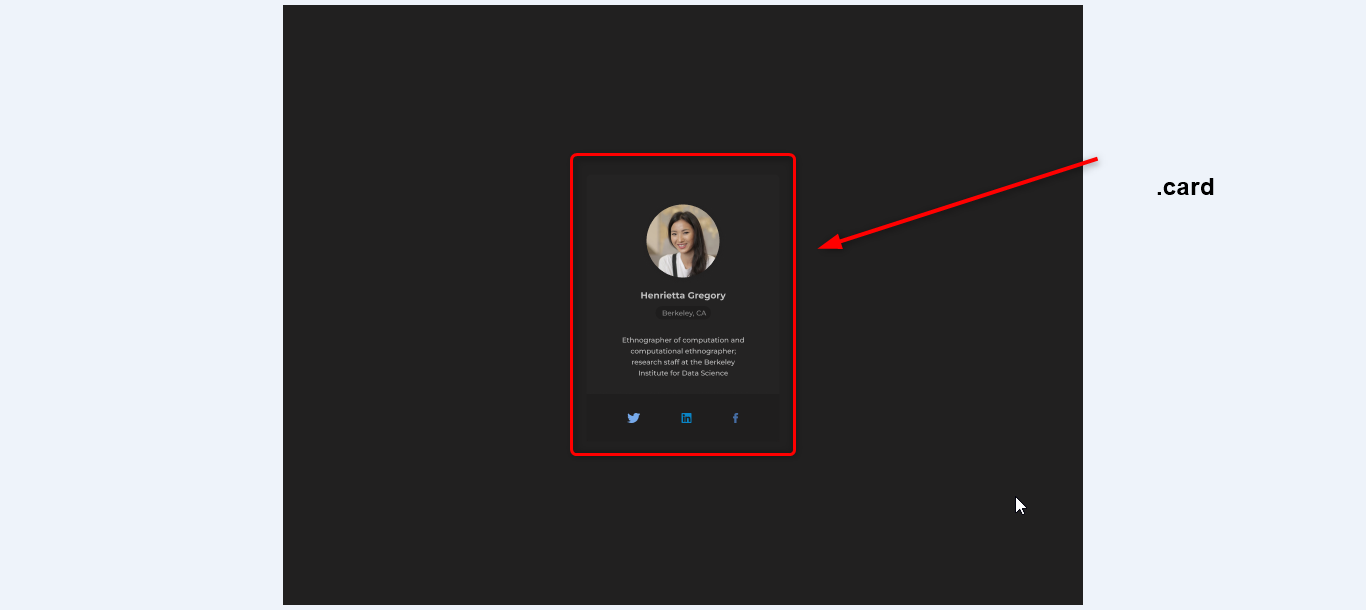
Paso 4: La tarjeta

Dentro del contenedor principal, usaré la clase card para agrupar todo el contenido de la tarjeta.
<div class="card bg-secondary text-white shadow-sm" style="width: 18rem;">
<!-- contenido -->
</div>
Paso 5: Contenido de la tarjeta

<img src="./images/avatar.png" class="mx-auto pt-4" width="100" alt="Foto de perfil" />
<div class="card-body text-center">
<h5 class="fs-5 py-2">Henrietta Gregory</h5>
<span class="py-2 px-3 bg-danger text-white rounded-5">Berkeley, CA</span>
<p class="fw-light my-4">Ethnographer of computation and computational ethnographer; research staff at the Berkeley Institute for Data Science</p>
</div>
<div class="card-body bg-warning d-flex justify-content-around">
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-twitter"></i>
</a>
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-linkedin"></i>
</a>
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-facebook"></i>
</a>
</div>
Paso 6: Integramos todo
Copia todo el código y pega dentro de la etiqueta body
<section class="container-fluid bg-dark vh-100 d-flex justify-content-center align-items-center">
<div class="card bg-secondary text-white shadow-sm" style="width: 18rem;">
<img src="./images/avatar.png" class="mx-auto pt-4" width="100" alt="Foto de perfil" />
<div class="card-body text-center">
<h5 class="fs-5 py-2">Henrietta Gregory</h5>
<span class="py-2 px-3 bg-danger text-white rounded-5">Berkeley, CA</span>
<p class="fw-light my-4">Ethnographer of computation and computational ethnographer; research staff at the Berkeley Institute for Data Science</p>
</div>
<div class="card-body bg-warning d-flex justify-content-around">
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-twitter"></i>
</a>
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-linkedin"></i>
</a>
<a href="#" class="card-link text-decoration-none text-primary">
<i class="bi bi-facebook"></i>
</a>
</div>
</div>
</section>
Referencias
Agradecimiento y gratitud a los siguientes recursos que me ayudaron a completar este proyecto.
UI Design Daily - Testimonials Grid Section
W3Schools - Bootstrap 5 Tutorial
Puedes ver el resultado final del proyecto Profile Card y descargar el código fuente para saber más.
Conclusión
Hoy hemos aprendido a construir una tarjeta de perfil usando el framework Bootstrap mediante una CDN.
Puedo imaginar todo lo que puedo aprender si codifico un proyecto todos los días durante los próximos 100 días.
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
