Protecting react routes with firebase auth
 NonStop io Technologies
NonStop io Technologies
There are several ways to protect routes in ReactJS. One of them is listening for the change in the state of the authentication.
Step to protect the routes using firebase authentication
Create a list of all routes (including protected and public). By default, the routes are protected in this approach
Create a list of public routes that should be accessible irrespective of the authentication state
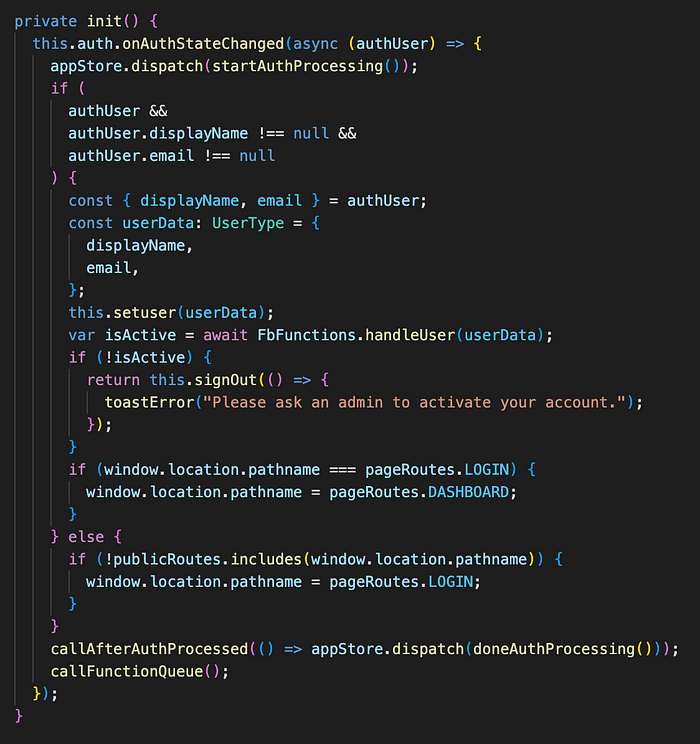
While listening to the changes in the authentication state, if the user is logged in and the current route path is login then redirect the user to the dashboard or home page
If the user is not logged in and the current route path is not included in the public routes then redirect the user to the login page

Advantages
You won’t have to repeatedly write the authentication condition in every route
The authentication state change is triggered when we call the sign-in or sign-out methods from the firebase library. But apart from that, it is also triggered when you delete the site data from the dev tool’s application storage, session storage, or cookies
Simply calling the sign-out method will trigger the auth state change and redirect the user to the login page
If the user is logged out from anywhere be it firebase console, session timeout, sign-out method, or anything else then the user will still be redirected to the login page automatically if the current path was a protected route

Congratulations! Your app is now secure!
Subscribe to my newsletter
Read articles from NonStop io Technologies directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

NonStop io Technologies
NonStop io Technologies
Product Development as an Expertise Since 2015 Founded in August 2015, we are a USA-based Bespoke Engineering Studio providing Product Development as an Expertise. With 80+ satisfied clients worldwide, we serve startups and enterprises across San Francisco, Seattle, New York, London, Pune, Bangalore, Tokyo and other prominent technology hubs.