Como criar um README.md pessoal no github
 Ana Luiza Portello Bastos
Ana Luiza Portello Bastos
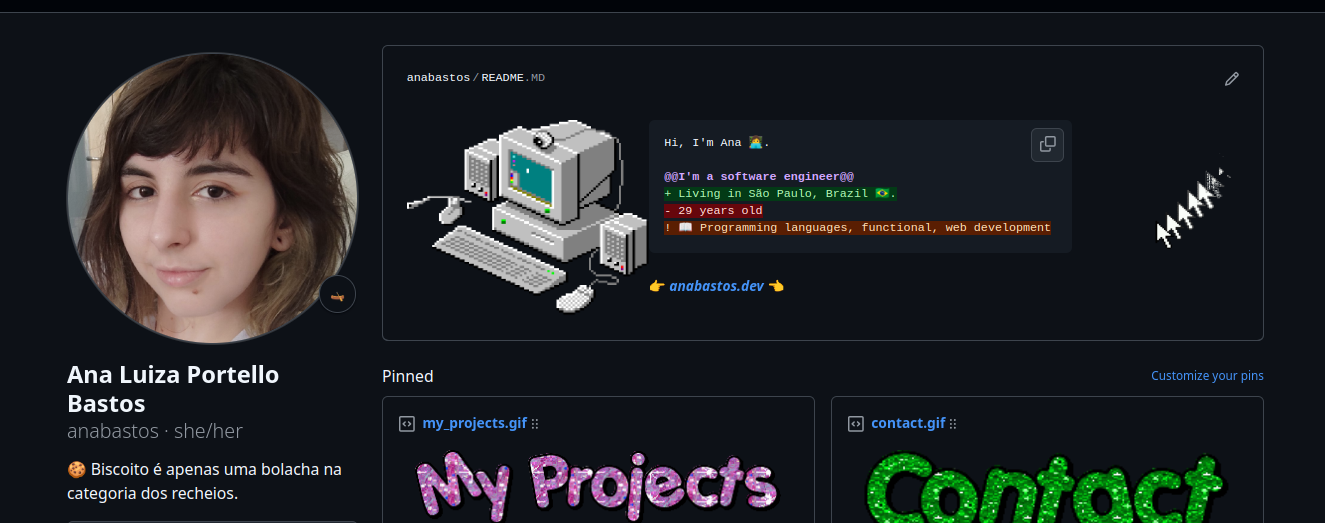
O README.md já era um arquivo essencial para documentação de projetos, mas agora ele também pode ser utilizado para apresentar quem você é no GitHub. Com a possibilidade de fixá-lo no perfil, podemos ser criativos e transformar esse arquivo em um verdadeiro portfólio interativo.
Neste artigo, vamos explorar algumas ideias e dicas para você criar um README.md pessoal que realmente se destaque!
1. Formatação Básica
O Github na verdade tem um markdown proprio chamado GitHub Flavored Markdown (GFM), que é basicamente um markdown with steroids.
Você pode checar a documentação aqui https://github.github.com/gfm/
Mas além disso, você ainda pode usar HTML dentro do seu markdown, o que possíbilita modificar tamanho de imagem e o alinhamento dos elementos.
MAS ainda assim o markdown é bem sanitizado pelo github o que faz com que boa parte das propriedades e tags não funcionem principalmente a tag style que possibilitaria colocar estilos mais dinamicamente 😢
Algumas tags possíveis são: address, article, aside, base, basefont, blockquote, body, caption, center, col, colgroup, dd, details, dialog, dir, div, dl, dt, fieldset, figcaption, figure, footer, form, frame, frameset, h1, h2, h3, h4, h5, h6, head, header, hr, html, iframe, legend, li, link, main, menu, menuitem, nav, noframes, ol, optgroup, option, p, param, section, source, summary, table, tbody, td, tfoot, th, thead, title, tr, track, ul .
Essa limitação deixa aberto para sermos criativos em que elementos vamos usar!!
Headers
# Sou uma tag `<h1>`
## Sou uma tag `<h2>`
###### Sou uma tag `<h6>`
Destaques de Texto
*Texto em itálico*
**Texto em negrito**
~~Texto riscado~~
Citações
> Isso é uma citação
Divisórias
Listas
Tecnologias que eu mais gosto
- Python
- Javascript
- React
Código
// Bloco de código
```
const name = "Ana Luiza";
```
// ou inline
`const age = 29`
Links e Imagens
[Texto do Link](https://www.exemplo.com)

Tabelas
Voce pode usar tabelas para descrever também experiencias, ferramentas e skills.

https://github.com/sw9brl em 24/08/2020
Mais sobre formatação: Mastering Markdown
2. O Que Incluir no Seu README?
Sobre Você
Quem você é? Onde trabalha ou estuda? O que voce se interessa? O que anda estudando? Que tipo de projetos voce costuma colaborar? Qual sua stack? Está procurando por emprego ou freelance? O que anda estudando? Qual seu objetivo?
FAQ, Curriculo, Experiencias de trabalho, Projetos pessoais, interesses, quais seus valores, tecnologias que voce usa, como voce costuma trabalhar?
Exemplos de Estrutura:
Características Sobre Mim
- 🔭 Trabalhando atualmente em projetos open source
- 🌱 Aprendendo mais sobre DevOps e Cloud
- 💬 Me pergunte sobre React, Golang e banco de dados
Tecnologias Que Eu Mais Gosto
- 🖥️ Backend: Golang, Node.js
- 🎨 Frontend: React, Vue
- 🗄️ Banco de Dados: PostgreSQL, MongoDB
Objetivos 2024
- [x] Contribuir para um projeto open source
- [ ] Criar meu próprio curso online
3. Como Deixar Seu README Mais Interativo
Adicionar Videos
O readme.md não suporta videos, MAS suporta tags a, então podemos linkar o embbeded do video ao video em si.
<a href="http://www.youtube.com/watch?feature=player_embedded&v=ID_DO_VIDEO
" target="_blank"><img src="http://img.youtube.com/vi/ID_DO_VIDEO/0.jpg"
alt="IMAGE ALT TEXT HERE" width="240" height="180" border="10" /></a>
Emojis 😎
Adicione emojis para dar mais personalidade ao seu README! Use :emoji: para inserir emojis.
Aqui tem um cheat sheet com todos os emojis!
Badges 🏆
Use Shields.io para criar badges personalizados:

O codewars também disponibiliza badges para mostrar sua pontuação na ferramenta.
Se voce costuma colaborar com o open source nada mais justo do que deixar claro como as pessoas podem te ajudar.
Faz sentindo criar links para Donates como paypal, patreon, gratipay etc.

Estatísticas 📊
Use GitHub Readme Stats para mostrar suas estatísticas automaticamente:

Gifs e Imagens Customizadas 🎨
Crie ilustrações, icones ou gifs personalizados e adicione ao seu README:
Gifs
Algumas dicas:
- Use Recordit para criar gravações de tela do seu desktop e exporte como
GIFs.
Gravação da sua tela
- Voce também pode gravar sua sessão no terminal com o ttystudio que também suporta exportar para
GIFs.

Gravação do terminal
- No giphy ao clicar no “ Stickers” você consegue achar gifs com fundo transparente.
Imagens
A maneira mais segura de manter os arquivos é criar uma pasta screenshots, github, assets, resources ou nome que você quiser e deixar os arquivos nela. Se você usar um CDN de imagens ou gif pode funcionar mas corre o risco do quebrar o link algum dia.
Usar a tag img do html possíbilita que possamos dinamizar um pouco mais as imgs.
Supondo que você tenha criado uma pasta assets no seu projeto e tem o arquivo banner.png, é assim que você pode adicionar a imagem:
<h1 align="center">
<img alt="NextLevelWeek" title="#NextLevelWeek" src="./assets/banner.png" />
</h1>
Com o align center a imagem fica centralizada
Podemos editar o tamanho das imagens também se usarmos a tag
<img align="right" height="200" src="https://github.com/rajput2107/rajput2107/blob/master/Assets/Developer.gif"/>
Alguns exemplos legais são de githubs que criaram ilutrações legais deles mesmos para personalizar o readme.md:



Alguns exemplos legais de ilustrações de si mesmo
Com isso podemos também colocar icones que linkem para nossas redes sociais ou para tecnologias que gostamos
Ou então hospedar os slides em algum lugar e postar apenas a primeira pagina deles.
<img align="right" height="200" src="https://github.com/rajput2107/rajput2107/blob/master/Assets/Developer.gif"/>
Para usar icones ou ilustrações use ferramentas como:
Redes Sociais 🌍
[](https://www.linkedin.com/in/seuusuario)
[](https://twitter.com/seuusuario)
Tecnologias e Ferramentas 🛠️





Projetos em Destaque 🚀
Destaque seus melhores repositórios:
[](https://github.com/seuusuario/seurepo)
4. Dicas Extras para SEO
Adicione palavras-chave relacionadas ao seu nicho
Inclua seu nome completo em texto
Linke para redes sociais, portfólio e projetos
Atualize regularmente
Conclusão 🎯
O README.md do seu perfil no GitHub é uma grande oportunidade de destacar suas habilidades, experiências e paixões. Personalize-o, torne-o único e mostre ao mundo o que você sabe fazer!
E aí, pronto para atualizar o seu? 🚀
Subscribe to my newsletter
Read articles from Ana Luiza Portello Bastos directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ana Luiza Portello Bastos
Ana Luiza Portello Bastos
Sou Ana Luiza Portello Bastos, moro em São Paulo, mas nasci em Brasília-DF. Minha família vem do norte do Paraná e do interior de SP. Sou geminiana, com ascendente em Escorpião e Lua em Capricórnio. Sou engenheira de software há vários anos, sempre explorando tecnologias diferentes e com um interesse contínuo em temas ligados à teoria da computação. Me formei em Ciência da Computação pela PUC e já trabalhei com diversas linguagens, como JavaScript, Clojure, Elixir, Dart e agora estou começando com Go. Além do trabalho, gosto de matemática e linguagens de programação. Já organizei meetups como o Lambda.IO e o JSLadies e, atualmente, faço parte da organização da GambiConf. Também gosto de palestrar em eventos de tecnologia de vez em quando. Mas além da tecnologia, sou apaixonada por esoterismo, livros, filosofia, psicologia e música – tanto como ouvinte quanto como DJ. Pratico yoga e sou vegetariana há cerca de 15 anos, evitando também o consumo de leite. Este blog é um espaço para compartilhar artigos técnicos, organizar pensamentos e estruturar estudos sobre tudo o que me interessa. Nos meus momentos livres, gosto de pintar e cortar cabelo, assistir animes (especialmente do gênero mecha), ler, escutar música, discotecar, tocar e passear.

