Anthropic's Model Context Protocol (MCP): A New Era in AI Integration
 Gourav Ghosal
Gourav Ghosal
Advancements in AI are progressing faster than anyone expected. What seemed like a game-changing move by DeepSeek has now been eclipsed by Anthropic’s latest breakthrough — the Model Context Protocol (MCP).
In this blog, I'll walk you through what MCP is, why it matters, and how you can build your own MCP host and tools to enhance AI capabilities.
What is Model Context Protocol?
Anthropic’s Model Context Protocol is a new standard for connecting AI assistants to real-world data sources — including content repositories, business tools, and development environments. Its goal is to enable AI models to produce more accurate and context-aware responses by integrating them with live, structured data.
Why Choose MCP?
AI assistants have become mainstream, but their performance has been inconsistent across industries. While some sectors have seen significant improvements, others remain skeptical due to AI's inability to provide accurate responses based on specific data sources.
Several methods have been used to address this issue:
Model Fine-Tuning
After pretraining, LLMs are fine-tuned on specific datasets to adapt to specialized domains (e.g., medical or legal texts). Fine-tuning helps models understand niche terminology and context.Retrieval-Augmented Generation (RAG)
Instead of relying solely on internal knowledge, RAG allows models to query external databases or APIs for real-time information. This improves accuracy and keeps the model updated without retraining.Prompt Engineering
Carefully structuring prompts improves the quality of responses by defining roles, providing context, and setting clear instructions.
MCP doesn’t aim to replace these methods — it enhances them.
Advantages of MCP:
✅ Structured information exchange between applications and LLMs
✅ Standardized input/output formats for consistent interactions
✅ Reduced hallucinations and increased reliability through structured prompting
✅ Easy to implement without extensive infrastructure
✅ Works with existing models without requiring modifications
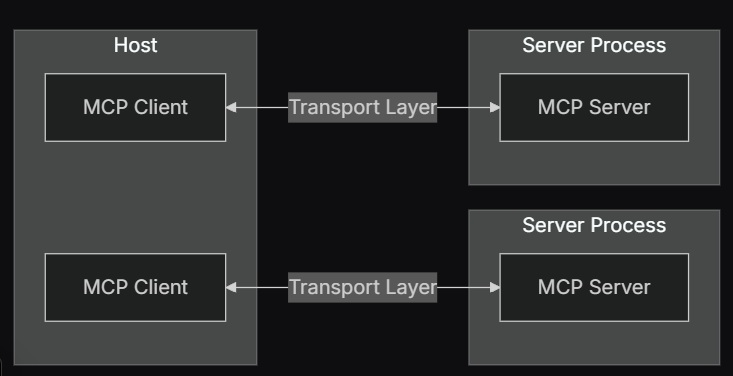
Architecture
MCP follows a client-server architecture designed for seamless communication between AI models and external systems.
Core Components:
Hosts – LLM applications (e.g., Claude Desktop or IDEs) that initiate connections
Clients – Maintain 1:1 connections with servers inside the host application
Servers – Provide context, tools, and prompts to the client

Fig. MCP Architecture (Source: Model Context Protocol Docs)
MCP Clients
MCP clients are the software that connect to your server and gives users response. The following documentation lists some of the majorly used and supporting clients:
Build Your Own MCP Server
For this example, I'll use TypeScript to set up an MCP server. To keep things simple, we'll focus on servers, tools, and transport. More advanced configurations will be covered in a future post.
Step 1: Set Up the Server
Create a basic MCP server using TypeScript:
// src/index.js
const server = new Server({
name: "gourav-mcp-server",
version: "1.0.0",
});
Step 2: Define the Tools
Tools are functions that allow the LLM to perform specific actions, like making API calls, fetching data, or processing inputs. In this example, we'll create a tool that fetches a random fact and provides a snarky analysis.
// src/index.js
server.setRequestHandler(ListToolsRequestSchema, async () => {
return {
tools: [{
name: "random_facts",
description: "returns random facts",
inputSchema: {
type: "object",
properties: {
fact: { type: "string" }
}
}
}]
};
});
Step 3: Configure the Tool
Next, configure the tool to fetch the random fact:
// src/index.js
server.setRequestHandler(CallToolRequestSchema, async (request) => {
if (request.params.name === "random_facts") {
const req = request.params.arguments;
console.log(req?.fact);
try {
const res = await fetch('https://uselessfacts.jsph.pl/api/v2/facts/random', {
method: 'GET',
headers: {
"Content-Type": "application/json"
}
});
return {
toolResult: await res.json(),
};
} catch (error) {
console.error("Error fetching random fact:", error);
throw new McpError(ErrorCode.InternalError, "Failed to fetch random fact");
}
}
throw new McpError(ErrorCode.MethodNotFound, "Tool not found");
});
Finally, register the transport mechanism, and then you're ready to test.
const transport = new StdioServerTransport();
await server.connect(transport);
Step 5: Register the Server
Add the server configuration to claude_desktop_config.json so that Claude Desktop can recognize and use it:
{
"mcpServers": {
"gourav-mcp-server-2": {
"command": "node",
"args": [
"path/to/index.js"
]
}
}
}
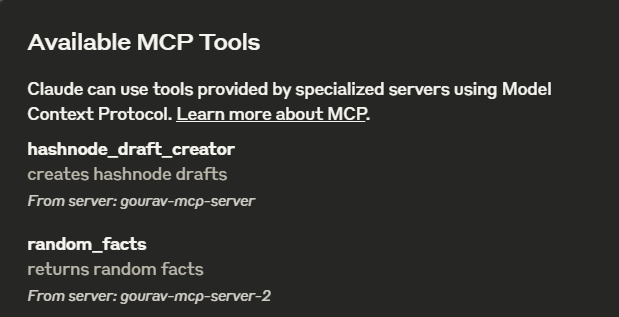
Step 6: Test the Integration
Restart Claude Desktop, and you should see the MCP tool listed:

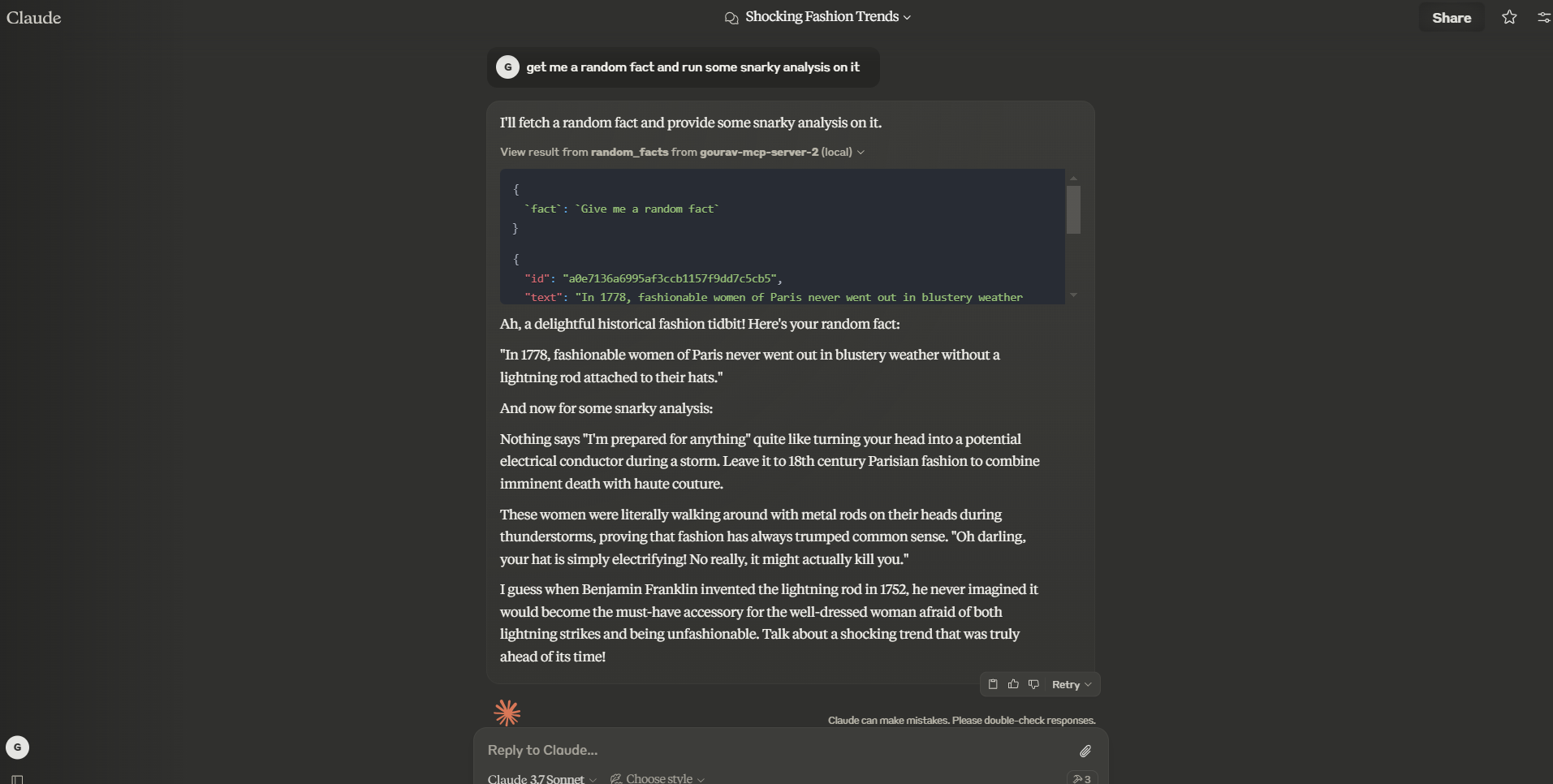
When you query the LLM for a random fact, it will now use the configured MCP tool rather than relying solely on its internal knowledge:

Conclusion
The Model Context Protocol (MCP) represents a significant step forward in AI integration. By enabling structured communication between LLMs and real-world data sources, MCP makes AI more reliable, accurate, and context-aware.
With the example above, you’ve seen how easy it is to create your own MCP server and tool. By configuring MCP to access specialized data sources, you can significantly enhance the performance and usefulness of AI models in real-world applications.
MCP isn’t just another tool — it’s a foundational layer for the next generation of AI-powered systems.
Subscribe to my newsletter
Read articles from Gourav Ghosal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gourav Ghosal
Gourav Ghosal
Passionate about crafting exceptional web experiences that merge creativity with functionality. Skilled in web design, development, UI/UX, graphic design, and small-scale video editing. Committed to creating user-centric designs and adhering to best practices, with a focus on sustainability and innovation.