HTML Semantics
 Jay Kadlag
Jay KadlagTable of contents
- Introduction
- What Is Semantic HTML?
- Why Use Semantic HTML Tags?
- Semantic Elements in HTML
- Understanding Semantic HTML Elements
- Best Practices for Using Semantic HTML
- Differences Between Semantic & Non-Semantic Elements
- Accessibility Benefits
- SEO Benefits of Semantic HTML
- Real-World Examples of Websites Using Semantic HTML
- Conclusion

Introduction
A well-structured website isn’t just about design—it’s about clarity, accessibility, and better search rankings. Semantic HTML helps achieve this by using meaningful tags like <header>, <nav>, <article>, and <footer> instead of generic <div> and <span>. These elements make code easier to read, improve SEO, and help screen readers navigate the page better.
Using semantic HTML also makes websites more organized, user-friendly, and easier to maintain. Search engines can understand content better, leading to higher rankings, and developers can quickly make updates without confusion.
In this article, we’ll understand what semantic HTML is, why it’s important, and how to use it effectively.
What Is Semantic HTML?
Semantic HTML means using clear and meaningful tags in a webpage that describe their purpose to both people and computers.
Unlike non-semantic elements, which don’t explain their content, semantic elements help browsers, search engines, and developers understand the structure of a webpage more easily.

Why Use Semantic HTML Tags?
Improves Accessibility
Screen readers can easily understand and navigate the content.
Helps users with disabilities access the website more efficiently.
Makes keyboard navigation smoother and more intuitive.
Better SEO (Search Engine Optimization)
Search engines can easily read and index well-structured content.
Websites using semantic HTML have a higher chance of ranking better.
Improves visibility in search results without extra SEO efforts.
Easier to Maintain and Read
Code is more organized, readable, and easy to update.
Developers can understand the structure without unnecessary <div> elements.
Teams can collaborate better and make changes more efficiently.
Enhances User Experience (UX)
Helps browsers display pages correctly and consistently.
Makes the layout clearer and more structured for users.
Ensures that different sections of the page are well-defined and easy to follow.
Future-Proof and Standardized
Follows modern web development standards (HTML5).
Ensures better compatibility with new web technologies.
Prepares websites for AI-driven search engines and future updates.
Semantic Elements in HTML
Many websites use generic <div> elements like <div id="nav">, <div class="header">, and <div id="footer"> to define navigation, headers, and footers. However, these do not provide meaning about their content.
Instead, HTML provides semantic elements that clearly define different parts of a webpage. These elements improve readability, accessibility, and SEO by making the structure of the page more understandable for both browsers and developers.

Common Semantic HTML Elements:
| Semantic Element | Purpose |
<article> | Represents independent content like blog posts, news articles, or user comments. |
<aside> | Defines side content, such as sidebars, ads, or related links. |
<details> | Creates an expandable/collapsible section for additional information. |
<figcaption> | Provides a caption for an image, chart, or figure inside a <figure>. |
<figure> | Wraps around an image, chart, or illustration along with a caption. |
<footer> | Represents the footer section of a webpage or a section, usually containing copyright info or links. |
<header> | Defines the header section of a webpage or section, often containing titles or navigation. |
<main> | Represents the main content of a webpage, excluding sidebars, footers, and navigation. |
<mark> | Highlights important or relevant text. |
<nav> | Specifies a section for navigation links like menus or sidebars. |
<section> | Groups related content together within a page. |
<summary> | Provides a summary or title for the <details> element. |
<time> | Represents a date or time in a structured format for better readability and SEO. |
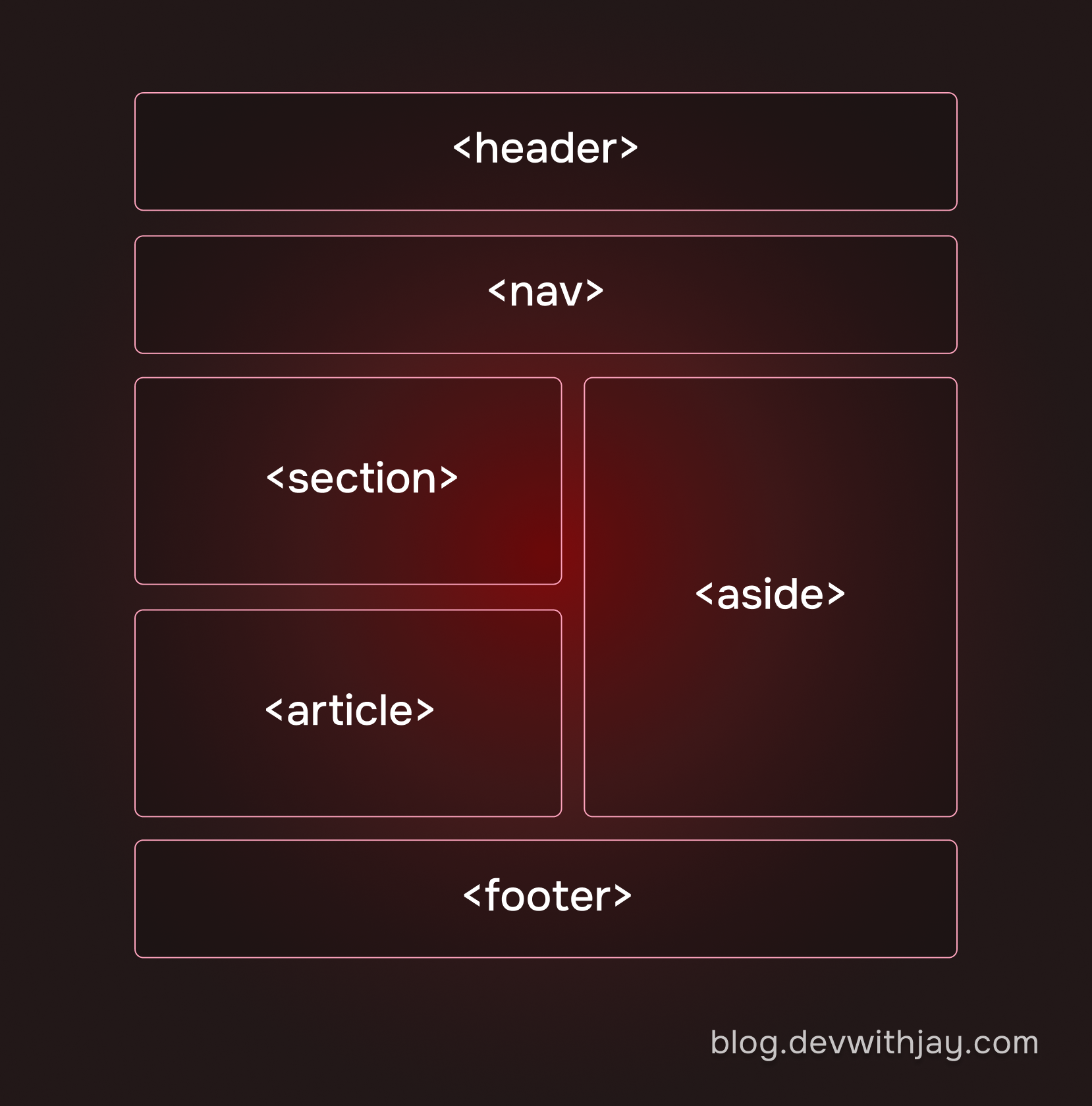
Understanding Semantic HTML Elements
<nav>
The
<nav>element is used for defining a section of navigation links.It contains links that help users navigate the website.
Where to Use?
In the website’s main navigation menu.
In the sidebar containing category or section links.
In the footer for secondary navigation.
Example:
<nav> <ul> <li><a href="home.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav>Why use
<nav>?Helps screen readers recognize navigational links.
Makes it easier for search engines to differentiate navigation sections from the main content.
<main>
The
<main>element represents the central content of a webpage.It excludes other repeated sections such as
<header>,<footer>, and<nav>.It ensures that search engines and assistive technologies can focus on the primary content.
Where to Use?
Around the main content area of a webpage.
Inside
<body>, but outside<header>,<nav>,<footer>, and<aside>.
Example:
<main> <h1>Understanding Semantic HTML</h1> <article> <h2>Benefits of Semantic HTML</h2> <p>Using semantic elements improves readability, SEO, and accessibility...</p> </article> </main>Why use
<main>?Helps screen readers quickly access the main content.
Assists search engines in indexing only the primary information.
Ensures structured content organization for better user experience.
<header>
The
<header>element represents introductory content, typically a group of headings, a logo, and navigational links.Where to Use?
At the top of the webpage as a site-wide header.
Inside an
<article>or<section>to introduce a topic.
Example:
<header> <h1>My Blog</h1> <p>Your source for web development knowledge.</p> </header>Why Use
<header>?Helps users understand the page’s purpose at a glance.
Makes it easier for developers to manage page structure.
Enhances SEO by clearly defining the page introduction.
<article>
The
<article>element is used for independent content that can stand alone, such as blog posts, news articles, or user comments.Where to Use?
Blog posts, news articles, or forum posts.
User-generated content such as reviews or discussions.
Example:
<article> <h2>What is Semantic HTML?</h2> <p>Semantic HTML refers to the practice of using meaningful tags...</p> </article>Why Use
<article>?Helps search engines recognize distinct content sections.
Enhances readability and content structuring.
Facilitates sharing specific articles separately.
<section>
The
<section>element is used to group related content together, helping structure a webpage.Where to Use?
Grouping multiple
<article>elements under a category.Separating different parts of a webpage.
Example:
<section> <h2>Web Development Topics</h2> <article> <h3>HTML</h3> <p>HTML stands for HyperText Markup Language...</p> </article> <article> <h3>CSS</h3> <p>CSS is used to style webpages...</p> </article> </section>Why Use
<section>?Improves content structuring for readability and maintenance.
Helps search engines categorize and index sections efficiently.
Makes the layout cleaner and more manageable.
<footer>
The
<footer>element represents the bottom section of a webpage or article, usually containing contact information, links, and copyright notices.Where to Use?
At the bottom of a webpage.
At the end of articles or sections.
Example:
<footer> <p>© 2025 My Website. All Rights Reserved.</p> <a href="privacy.html">Privacy Policy</a> | <a href="terms.html">Terms of Service</a> </footer>Why Use
<footer>?Clearly separates footer information from main content.
Helps in organizing legal and contact details.
Makes navigation easier for users.
<aside>
The
<aside>element is used for content related to the main content but not essential to it, such as advertisements, related links, or sidebars.Where to Use?
In a sidebar for displaying additional links or ads.
Inside an <article> for related information.
Example:
<aside> <h3>Related Articles</h3> <ul> <li><a href="#">SEO Best Practices</a></li> <li><a href="#">Web Accessibility Guide</a></li> </ul> </aside>Why Use
<aside>?Keeps supplementary content separate from primary content.
Enhances user experience by providing extra context.
Helps search engines differentiate between main and side content.
<figure> & <figcaption>
The
<figure>element is used to wrap around images, charts, or illustrations, while<figcaption>provides a caption.Where to Use?
When adding images with descriptions or references.
To associate captions with images.
Example:
<figure> <img src="semantic-html.png" alt="Semantic HTML Example"> <figcaption>A comparison of semantic vs non-semantic HTML.</figcaption> </figure>Why Use
<figure>&<figcaption>?Provides meaningful context to images for better accessibility.
Helps search engines understand the content of images.
Improves user experience by associating images with relevant captions.
Best Practices for Using Semantic HTML
Using semantic HTML correctly improves accessibility, SEO, readability, and maintainability. Follow these best practices to ensure effective implementation of semantic elements.
Do Not Overuse
<div>Use semantic elements instead of generic
<div>elements to provide clear meaning to your content.Do:
<header> <h1>My Website</h1> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> </ul> </nav>Don’t:
<div class="header"> <h1>My Website</h1> </div> <div class="nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> </ul> </div>Why?
<header>and<nav>explicitly define their roles, making the structure more understandable.<div>lacks semantic meaning, reducing clarity for developers and search engines.
Structure Content Logically
Use semantic elements to organize content in a way that reflects its importance and role on the page.
Do:
<main> <section> <h2>Our Services</h2> <article> <h3>Web Development</h3> <p>We offer web development solutions for businesses.</p> </article> </section> </main>Don’t:
<div class="content"> <div class="section"> <h2>Our Services</h2> <div class="article"> <h3>Web Development</h3> <p>We offer web development solutions for businesses.</p> </div> </div> </div>Why?
Using
<section>,<article>, and<main>helps define different parts of the page properly.Improves readability and search engine indexing.
Validate Your HTML
Use HTML Validator tools to ensure your HTML follows best practices and is error-free.
Do:
Regularly validate your HTML to check for improper nesting of elements.
Ensure elements are used in their correct context (e.g.,
<header>should not be inside<footer>).
Validate Your HTML
Use semantic elements alongside ARIA attributes where necessary to improve accessibility.
Do:
<nav aria-label="Main navigation"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> </ul> </nav>Don’t:
<div class="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> </ul> </div>Why?
<nav>with aria-label improves usability for screen reader users.Enhances accessibility compliance for WCAG guidelines.
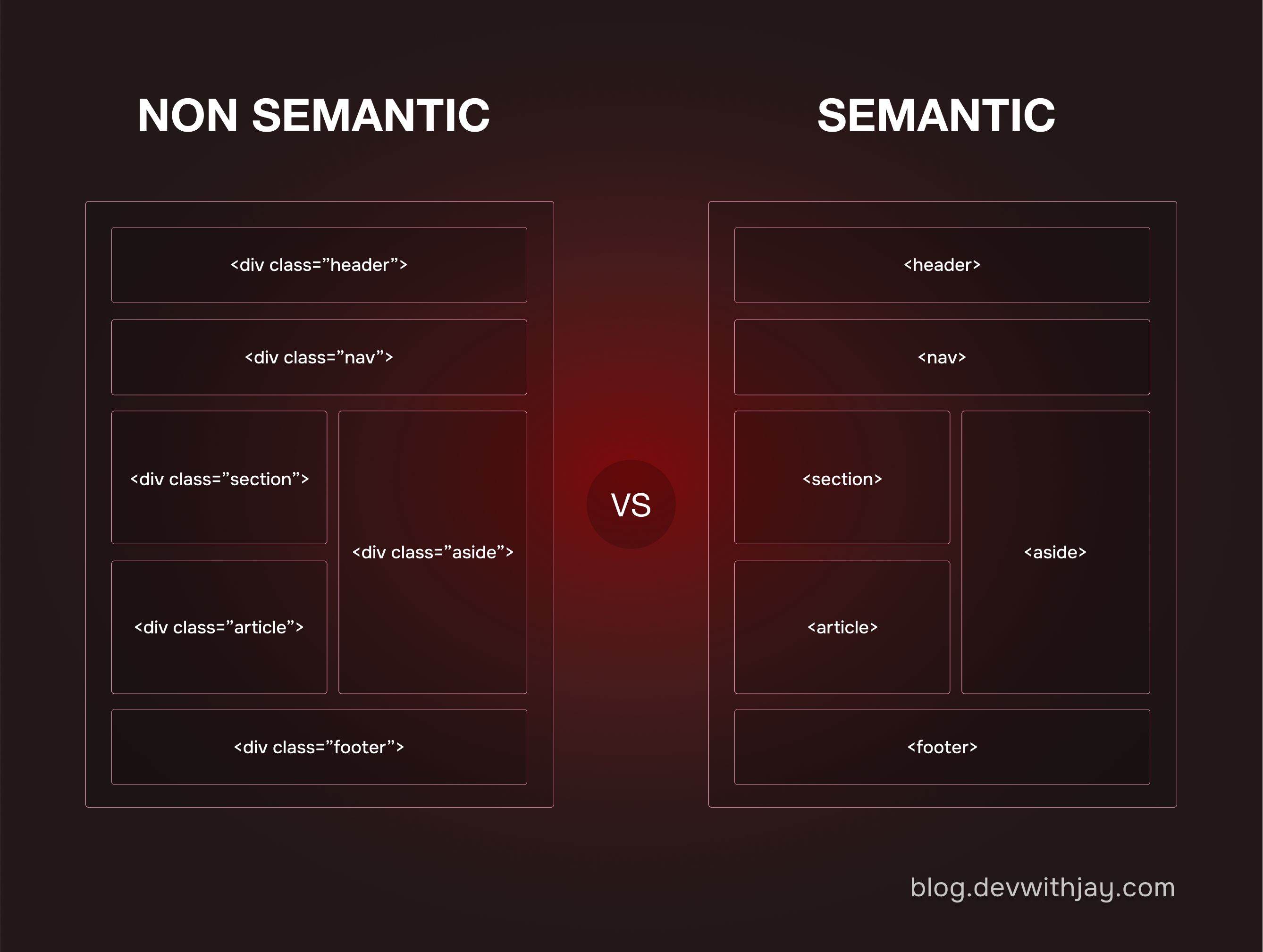
Differences Between Semantic & Non-Semantic Elements
| Feature | Semantic Elements | Non-Semantic Elements |
| Definition | Elements that clearly describe their meaning and purpose. | Elements that do not provide meaningful context about their content. |
| Readability | Easier to read and understand for developers and search engines. | Requires additional classes, IDs, or comments for clarity. |
| SEO Impact | Helps search engines understand content better, improving ranking. | Does not provide meaningful structure for search engines. |
| Accessibility | Improves accessibility for screen readers and assistive technologies. | Requires extra ARIA attributes for accessibility. |
| Example Elements | <header>, <nav>, <main>, <article>, <section>, <footer> | <div>, <span> |
| Use Case | Used to define specific page sections like navigation, headers, and footers. | Used for generic layout and styling purposes. |
Accessibility Benefits
Helps Screen Readers
Screen readers can read and understand the content better.
People with visual impairments can navigate the website more easily.
Improves Keyboard Navigation
Users can move through the website using only the keyboard.
Helpful for people who cannot use a mouse.
Better Structure for Assistive Technologies
Tags like
<nav>,<main>, and<article>help assistive tools recognize different parts of the page.Helps users understand how the page is structured.
Improves focus and interaction
Important sections are easier to find and interact with.
Helps people with physical disabilities use the website more comfortably.
Reduces Confusion for Users
Clear labels and well-structured content make it easier to find information.
Users do not have to guess what each section is about.
Supports ARIA (Accessible Rich Internet Applications)
Supports extra accessibility features like ARIA attributes.
Helps in improving interactive components for better usability.
SEO Benefits of Semantic HTML
Helps search engines understand content
Semantic tags give meaning to different sections of a webpage.
Search engines can better interpret and rank the page.
Improves website ranking
Well-structured content is easier for search engines to index.
Pages with clear headings and sections have a better chance of ranking higher.
Enhances readability for search engines
Using
<article>,<section>,<header>, and<footer>organizes content better.Search engines can quickly find important information.
Increases chances of appearing in featured snippets
Clear structure helps search engines extract useful information for search results.
Well-organized content can be displayed in rich results, increasing visibility.
Reduces reliance on extra SEO efforts
A properly structured page naturally improves search performance.
Less need for additional optimization like excessive keywords.
Boosts accessibility, which improves SEO
Search engines prioritize accessible and user-friendly websites.
A well-structured site provides a better experience for users and improves rankings.
Real-World Examples of Websites Using Semantic HTML
Many major companies and media houses use semantic HTML in production to improve accessibility, SEO, and user experience.
Smashing Magazine (smashingmagazine.com)
A popular web design and development publication that follows best practices for semantic HTML.
Uses
<article>,<section>, and<figure>elements to structure content clearly.
Erik Kroes’ Personal Website (erikkroes.nl)
A fully semantic HTML website built without
<div>and<span>.Demonstrates how semantic elements alone can structure content effectively.
Web.dev by Google (web.dev)
Google’s educational platform that teaches developers best practices.
Uses semantic elements to ensure clarity and accessibility.
BBC News (bbc.com)
A major news website that uses
<article>,<aside>, and<nav>to organize content.Implements semantic HTML for better indexing and accessibility.
Mozilla Developer Network (MDN Web Docs) (developer.mozilla.org)
The go-to resource for web developers, using semantic tags for better structure.
Uses
<header>,<section>, and<main>elements extensively.
Conclusion
Semantic HTML is a powerful way to build well-structured, accessible, and SEO-friendly websites. By using meaningful elements like <header>, <nav>, <main>, and <footer>, we make our code easier to read, maintain, and understand for both developers and search engines.
Instead of relying on <div> and <span> for everything, using semantic tags helps create cleaner, more organized websites that follow modern web standards. By adopting semantic HTML, we ensure our websites are future-proof, easy to manage, and rank better on search engines.
Want More…?
I write articles on blog.devwithjay.com and also post development-related content on the following platforms:
Subscribe to my newsletter
Read articles from Jay Kadlag directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
