LocalStorage & SessionStorage: Penyimpanan Data di Browser
 Dimas Rizki Mahendra
Dimas Rizki MahendraDalam pengembangan web, sering kali kita perlu menyimpan data di browser untuk mempercepat akses dan meningkatkan pengalaman pengguna. Dua metode penyimpanan yang umum digunakan di browser modern adalah LocalStorage dan SessionStorage. Keduanya merupakan bagian dari Web Storage API yang memungkinkan penyimpanan data dalam bentuk key-value tanpa perlu menggunakan cookie.
Perbedaan LocalStorage dan SessionStorage
| Fitur | LocalStorage | SessionStorage |
| Waktu Penyimpanan | Permanent (sampai dihapus secara manual) | Sesi browser (hilang setelah tab atau jendela ditutup) |
| Kapasitas | Hingga 5MB | Hingga 5MB |
| Akses di Tab Berbeda | Bisa diakses di semua tab yang membuka domain yang sama | Hanya bisa diakses oleh tab yang sama |
| Penghapusan Data | Harus dihapus secara manual | Dihapus otomatis saat tab atau jendela ditutup |
Cara Menggunakan LocalStorage
LocalStorage cocok digunakan untuk menyimpan data yang harus tetap tersedia meskipun pengguna menutup dan membuka kembali browser.
Menyimpan Data
localStorage.setItem("username", "John Doe");
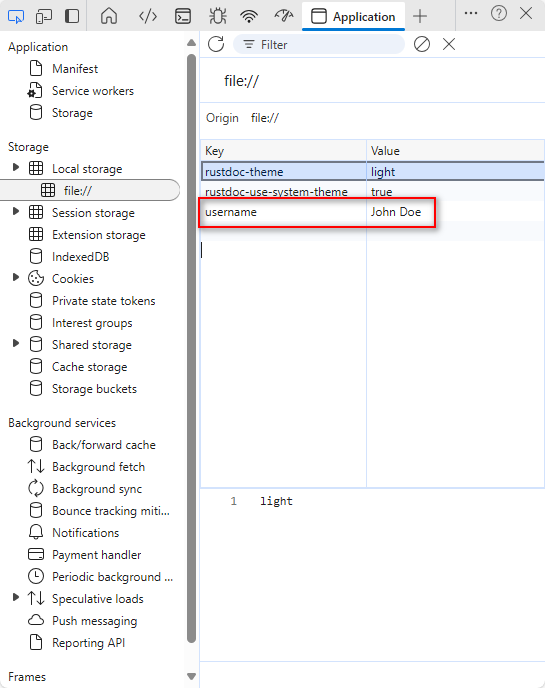
Kita dapat melihat data localStorage di menu Application yang ada di browser.

Mengambil Data
const username = localStorage.getItem("username");
console.log(username); // Output: John Doe
Menghapus Data
localStorage.removeItem("username");

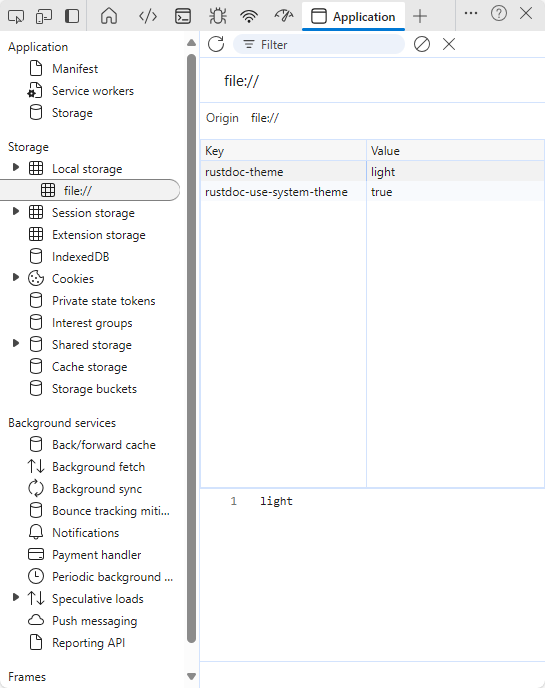
Seperti yang terlihat pada gambar di atas, data username sudah terhapus.
Menghapus Semua Data
localStorage.clear();

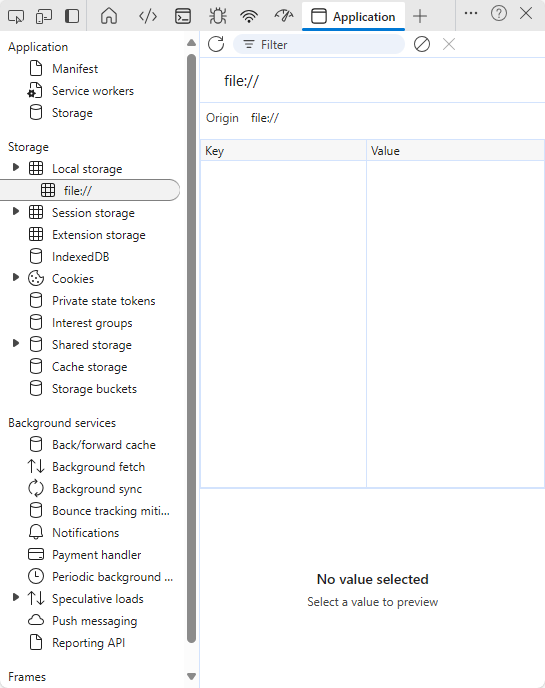
Seperti yang terlihat pada gambar di atas, keseluruhan data pada LocalStorage sudah tidak ada.
Cara Menggunakan SessionStorage
SessionStorage lebih cocok untuk menyimpan data sementara yang hanya dibutuhkan selama sesi pengguna berlangsung.
Menyimpan Data
sessionStorage.setItem("token", "abc123");
Mengambil Data
const token = sessionStorage.getItem("token");
console.log(token); // Output: abc123
Menghapus Data
sessionStorage.removeItem("token");
Menghapus Semua Data
sessionStorage.clear();
Kapan Menggunakan LocalStorage dan SessionStorage?
LocalStorage: Jika data perlu disimpan dalam jangka waktu yang lama, misalnya preferensi tema atau data pengguna yang tidak sering berubah.
SessionStorage: Jika data hanya perlu disimpan selama sesi browser aktif, misalnya status login atau filter pencarian sementara.
Keamanan Web Storage
ada beberapa aspek keamanan yang perlu diperhatikan saat menggunakan Web Storage:
Tidak dienkripsi: Data disimpan dalam format teks biasa, sehingga rentan terhadap serangan XSS (Cross-Site Scripting).
Hanya bisa diakses oleh domain yang sama: Data hanya tersedia untuk situs yang menyimpannya.
Tidak cocok untuk data sensitif: Jangan menyimpan informasi pribadi atau kredensial di Web Storage.
Kesimpulan
LocalStorage dan SessionStorage adalah metode penyimpanan data di browser yang berguna untuk meningkatkan pengalaman pengguna. Pemilihan di antara keduanya tergantung pada kebutuhan aplikasi: apakah data perlu bertahan lama atau hanya selama sesi pengguna.
Subscribe to my newsletter
Read articles from Dimas Rizki Mahendra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Dimas Rizki Mahendra
Dimas Rizki Mahendra
PHP Developer