How to Create and Push an Index File to GitHub Using Git Bash
 Jesudetan Akinyemi
Jesudetan AkinyemiIn this guide, we'll walk through the process of creating an index.html file using Git Bash and pushing it to a GitHub repository. This is an essential skill for developers looking to manage their projects with version control and collaborate with others.
Step 1: Set Up Your Local Environment
- Install Git Bash: If you haven't already, download and install Git Bash from the official Git website.
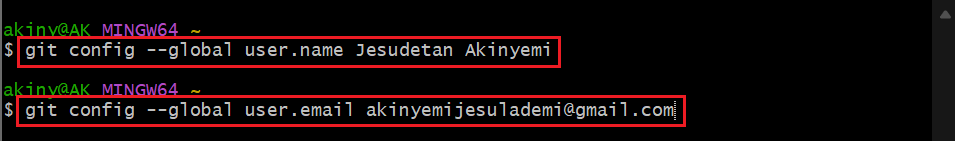
Configure Git: Open Git Bash and set your username and email:git config --global user.name "Your Name"
git config --global user.email "abcdef@gmail.com"

Step 2: Create a New Directory for Your Project
Open Git Bash: Navigate to the location where you want to create your project folder.
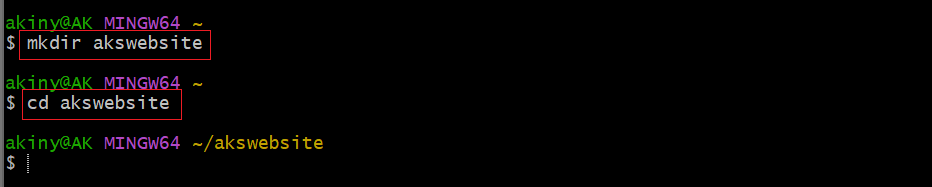
Create a Directory: Use the mkdir Command to create a new folder:mkdir nameofdirectory
Navigate to the Directory: Move into your new directory using cd command:cd akswebsite

Step 3: Initialize a Git Repository
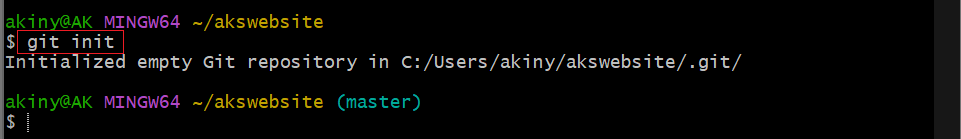
Initialize Git: Turn your directory into a Git repository by running git init

Step 4: Create the Index File
Create index.html: Use the touch command to create an index.html file:touch index.html
Edit the File: Open index.html in your default text editor or use a command-line editor like vi:
run vi index.html
- Press i to enter insert mode, add your HTML content, then press Esc, type
:wq, and press Enter to save and exit.
Step 5: Create a New Repository on GitHub
Log In to GitHub: Go to GitHub and log in.
Create a Repository: Click the "+" icon and select "New repository."
Set Repository Details: Name your repository (e.g., carswebsite), add a description, and tick add a README file then click "Create repository."
Step 6: Link Your Local Repository to GitHub
Copy the Repository URL: On your new GitHub repository page, copy the HTTPS URL by clicking on the dropdown code
Add Remote Origin: In Git Bash, link your local repository to GitHub by running the code:
git remote add origin https://github.com/yourusername/my_project.gitStep 6: Stage and Commit Your Changes
Stage the File: Add index.html to the staging area:
git add index.htmlCommit the Changes: Commit your staged file with a message:
git commit -m "website for brand new cars"
Step 8: Push Your Changes to GitHub
You can check the status by running git status
Push to GitHub: Upload your local commits to the remote repository with the command:git push origin master.
Return to your repository on github, on the code page, you will notice that the default branch is main.
To view your index.html file, click on branch and select the master branch.
To view the content of your file, click on the index.html file.
The content of the file can be seen below
Conclusion: By following these steps, you've successfully created an index.html file using Git Bash and pushed it to a GitHub repository. This process is fundamental for version control and collaboration in software development.
Remember, practicing these steps will make you more comfortable with Git and GitHub, enhancing your development workflow.
Subscribe to my newsletter
Read articles from Jesudetan Akinyemi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
