How to Convince Netlify to Play Nice With Next.js 13-15
 Janet Spellman
Janet Spellman
A debugging story.
Are your Next.js Features not working on Netlify?
Examples:
useActionState returns with 404
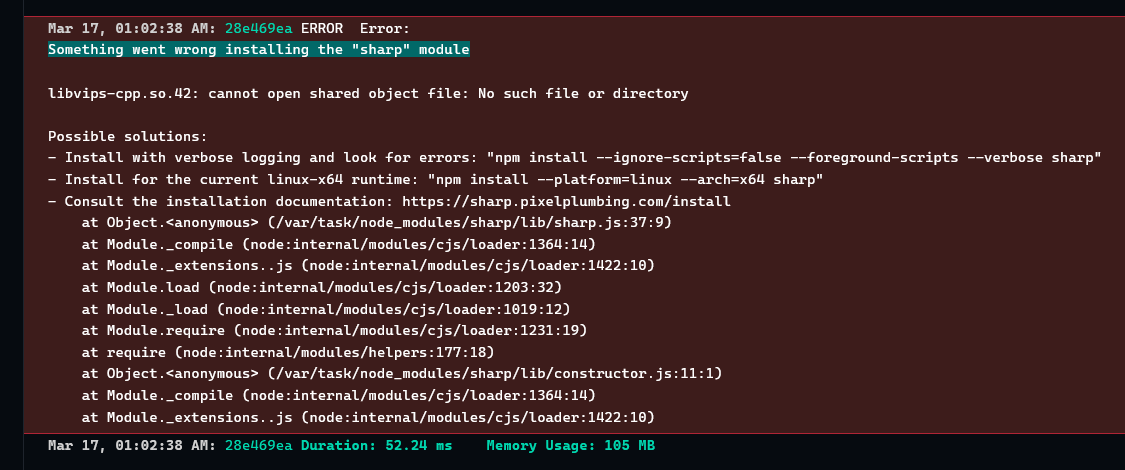
Next Image doesn’t work and you see this error in the Netlify console

Luckily this isn’t a recipe blog so I can just give you my solution immediately:
The solution:
npm install @netlify/plugin-nextjs
Why did this happen?
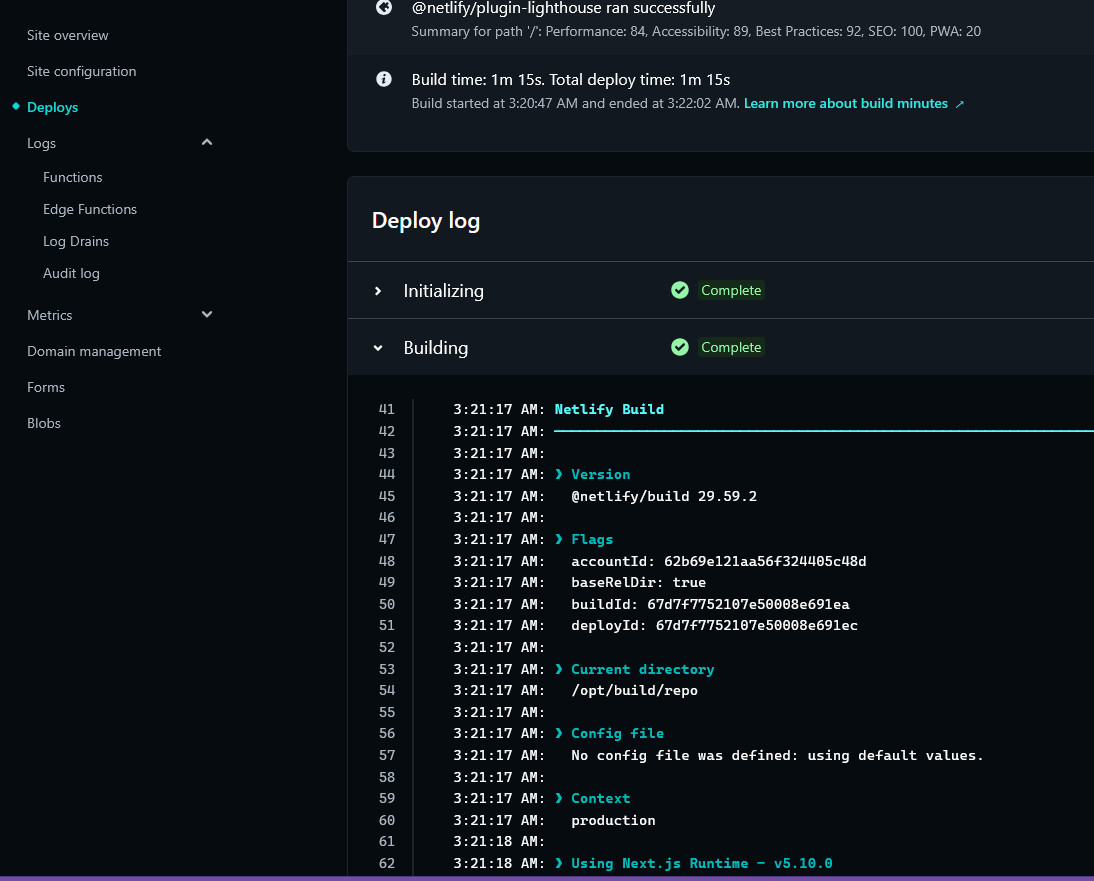
Looking around, I saw Netlify released v5 of their nextjs runtime on April 2024. It curiously mentions it added support for the App router and Next Image. “Hmmm how curious” I thought 🤔
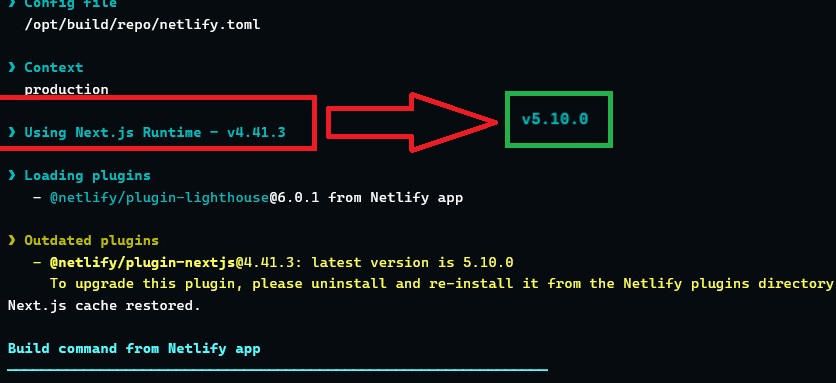
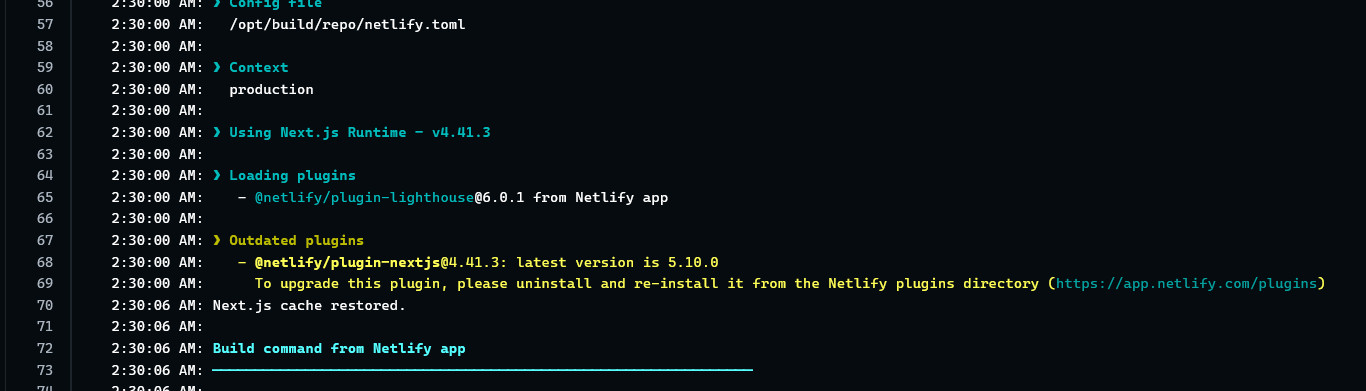
So going on a hunch, I checked the logs and go figure! it was using v4!

I couldn't opt into netlify's next.js v5 like this link suggested: https://www.netlify.com/blog/introducing-the-new-next-js-runtime/ .
The error recommended updated that plugin. I looked at the plugins and there wasn’t a way to directly install the next.js plugin within netlify itself
So I tried this solution of installing netlify nextjs's npm package. Even the page for the npm package says it should of been automatic, but alas for whatever reason it didn’t automatically switch for me

Still having issues?
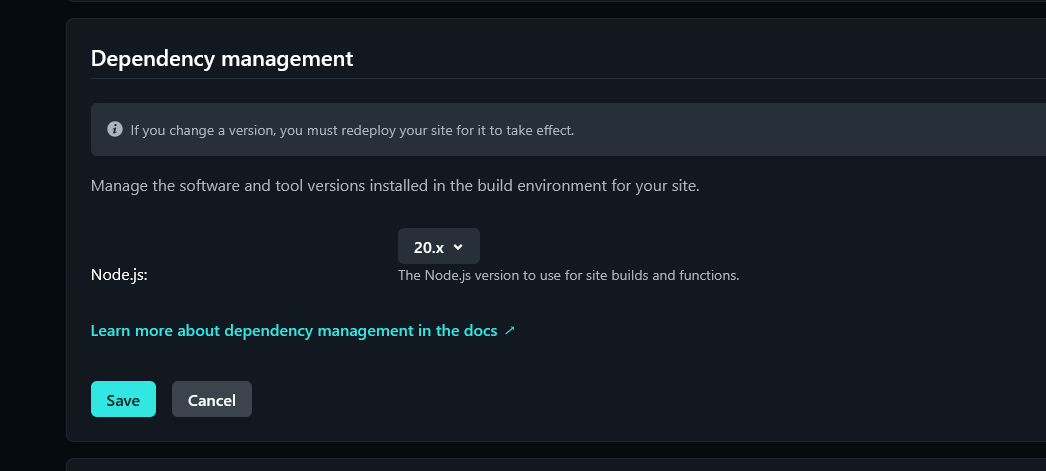
Make sure your node version is at least 18, runtime 5 needs that version or newer to work.
Go into Netlify, to go your site and click on site configuration

scroll down to dependency management, you will see a drop down arrow that will let you select you Node.js version. Click save

Are you using an older version of Next.js? Or is the sharp issue still popping up for you?
I think I scoured the internet for every possible solution. Here’s what I found that you can try:
1a: in the root of your application, create a netlify.toml file
copy and paste into your netlify.toml file:
[functions]
included_files = ["node_modules/sharp//*"]
1b: an alternate that worked for some people
[functions]
included_files = ["node_modules/@img//*"]
2.
npm install sharp
then remove it from package.json
run "npm install sharp" again
npm install sharp
3. try the suggestion that appears in the error message, mine was
npm install --ignore-scripts=false --foreground-scripts --verbose sharp
npm install --platform=linux --arch=64 sharp
Why did this happen?
So I found the reason why older Netlify runtimes sometimes require that you install sharp manually:
"Currently we exclude several large node modules from being bundled with functions, to avoid going over the 50MB limit. Since Next 13, functions are trying to bundle swc binaries, which are massive. This PR excludes them. However, some users do want to bundle sharp, for example if they're using it in API call. This PR means it no longer excludes sharp if the user has manually added it to included_files" - https://github.com/opennextjs/opennextjs-netlify/pull/1745
I documented my debugging journey a little more here if you want to see my scratch my head and mutter in real time 😛
Subscribe to my newsletter
Read articles from Janet Spellman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Janet Spellman
Janet Spellman
A blog to document my discoveries and progress as I strengthen my fullstack software engineering skills! #100devs '22