Blazor WebAssembly versus popular front-end frameworks: which to choose?
 Adalbert Pungu
Adalbert Pungu
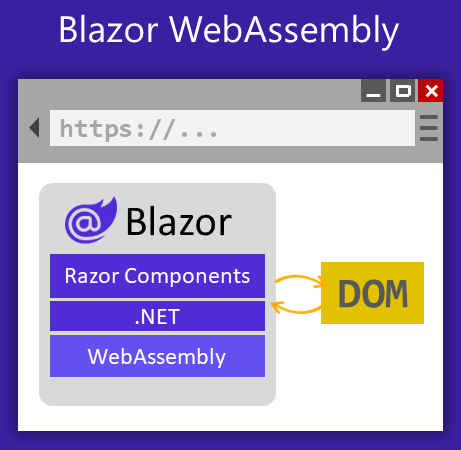
Web development is evolving rapidly, and with it the tools and technologies we use to create high-performance, interactive applications. Blazor WebAssembly, developed by Microsoft, is positioned as an alternative to JavaScript front-end frameworks such as React, Angular and Vue.js. Unlike the latter, which rely on JavaScript and integrate with the Node.js ecosystem, Blazor enables web applications to be written in C# and executed directly in the browser, thanks to WebAssembly.
But how does Blazor WebAssembly compare with the most widely used front-end frameworks? What are its strengths, its limitations and the use cases where it excels? That's what we're going to find out in this detailed comparison.

Overview: Blazor WebAssembly vs. React, Angular, and Vue.js
Before going into detail, here's a table summarizing the main differences between Blazor and the three most popular front-end frameworks:
| Technology | Primary Language | Execution Mode | Ecosystem |
| Blazor WebAssembly | C# | WebAssembly | .NET, ASP.NET, Azure |
| React | JavaScript/TypeScript | Virtual DOM + JavaScript | Node.js, Vite, Next.js |
| Angular | TypeScript | Direct DOM + JavaScript | CLI integrated, RxJS, Material UI |
| Vue.js | JavaScript/TypeScript | Reactive DOM + JavaScript | Vue Router, Pinia, Vite |
Each framework has its own set of advantages and disadvantages, and the choice largely depends on the project's requirements and the development team's expertise.
Performance
How Does Blazor WebAssembly Stack Up?
Performance is a critical factor when selecting a framework.

Load Time
Blazor WebAssembly has a known drawback: its initial load time. Since it needs to download the .NET runtime (approximately 2 to 3 MB), the application takes longer to execute on the first load. In contrast, JavaScript frameworks like React, Angular, and Vue.js are generally lighter at load time because they run directly through the browser's JavaScript engine.
For more insights on performance comparisons between Blazor and JavaScript frameworks, consider reading this article: Performance Comparison: Blazor vs. JavaScript Frontend Technologies.
Execution and Responsiveness
Once loaded, Blazor WebAssembly leverages WebAssembly, enabling efficient code execution and offering performance close to native applications. However, React and Vue.js employ techniques like the Virtual DOM, which optimize DOM manipulations and enhance application responsiveness.
For a detailed comparison between Blazor and React, you might find this article helpful: Blazor vs React: Choosing the Right Front-end Framework.
Developer Experience
Which Is More Enjoyable to Use?
The developer experience varies depending on the technology used and existing skill sets.
Blazor WebAssembly
Ideal for .NET developers, allowing coding in C# without the need to learn JavaScript.
Seamless integration with Visual Studio and the Microsoft ecosystem.
A less mature ecosystem of libraries and tools compared to React or Angular.
React
Highly popular with a vast community and a wide array of libraries.
Utilizes the Virtual DOM for performant rendering.
JSX syntax, which may require an initial adjustment period.
Angular
A structured framework suitable for large-scale applications.
Based on TypeScript, enhancing maintainability.
Steeper learning curve.
Vue.js
Intuitive syntax, ideal for beginners.
Performs well due to its reactivity system.
Less adoption in enterprise environments compared to React or Angular.
For a comprehensive comparison among these frameworks, consider this article: Web Development Wars: Comparing Blazor, Angular, React, and Vue.
Use Cases
When to Choose Blazor WebAssembly?
Here are some common use cases and the most suitable technology for each:
| Use Case | Blazor WebAssembly | React | Angular | Vue.js |
| Enterprise .NET Applications | Ideal | Not recommended | Not recommended | Not recommended |
| Progressive Web Apps (PWA) | Possible, but heavy | Excellent choice | Good option | Good option |
| Complex Single-Page Applications | Suitable | Ideal | Ideal | Very good choice |
| Hybrid Mobile Applications | Not well-suited, except via MAUI | React Native | Ionic | Quasar |
| SEO & Server-Side Rendering (SSR) | Blazor Server | Next.js | Angular Universal | Nuxt.js |
For detailed case studies: Choosing the Best Enterprise Frontend Framework: A Comparison of React, Angular, and Blazor
Conclusion
Which framework to choose in 2025?
The choice between Blazor WebAssembly, React, Angular and Vue.js depends on your objectives and expertise.
- Go for Blazor WebAssembly if :
You're a .NET developer and want to stay within the Microsoft ecosystem.
You develop enterprise applications requiring integration with Azure and ASP.NET.
You want to take advantage of WebAssembly to run C# directly in the browser.
- Prefer React, Angular or Vue.js if :
You're looking for a lightweight, high-performance framework for a modern web application.
You want to benefit from a rich, flexible ecosystem.
You're developing a hybrid mobile application requiring compatibility with React Native or Ionic.
At the end of the day, no framework is universally
Subscribe to my newsletter
Read articles from Adalbert Pungu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Adalbert Pungu
Adalbert Pungu
Software Engineer 👨🏾💻 • @Microsoft MVP • Technical Writer