Ai Chat bot and Data Base Agent
 YANAMADALA RAJESH
YANAMADALA RAJESHBuilding a Multifunctional AI Agent Using Django and DeepInfra API
Introduction
AI agents are revolutionizing the way we interact with software. From chatbots to document analysis and image generation, AI-powered applications can streamline workflows and automate tasks. In this guide, we'll build a multifunctional AI agent in Django using the DeepInfra API. Our agent will:
✅ Chat with users
✅ Analyze uploaded documents (PDF, DOCX, TXT)
✅ Answer questions related to uploaded files
✅ Generate AI-based responses
✅ Extract text from files and summarize content
✅ Perform sentiment analysis on user inputs
✅ Generate images from text prompts
Step 1: Set Up Django Project
1️⃣ Install Django and Dependencies
Run the following command in your terminal:
pip install django djangorestframework deepinfra openai pdfplumber python-docx Pillow
2️⃣ Create Django Project and App
django-admin startproject ai_agent
cd ai_agent
django-admin startapp agent_app
3️⃣ Configure settings.py
Inside ai_agent/settings.py, add:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'agent_app',
]
Step 2: Build the AI Chatbot with DeepInfra API
We will use the DeepInfra API to process text prompts.
1️⃣ Update views.py
Inside agent_app/views.py:
import requests
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
import json
DEEPINFRA_API_URL = "https://api.deepinfra.com/v1/completion"
DEEPINFRA_API_KEY = "your_api_key_here"
@csrf_exempt
def chatbot(request):
if request.method == 'POST':
data = json.loads(request.body)
user_input = data.get("message", "")
response = requests.post(
DEEPINFRA_API_URL,
headers={"Authorization": f"Bearer {DEEPINFRA_API_KEY}"},
json={"prompt": user_input, "max_tokens": 100}
)
return JsonResponse(response.json())
return JsonResponse({"error": "Invalid request"}, status=400)
Step 3: Handle File Uploads and Text Extraction
1️⃣ Update views.py to Extract Text from Files
from django.core.files.storage import default_storage
from pdfplumber import open as pdf_open
from docx import Document
def extract_text_from_file(file_path):
ext = file_path.split('.')[-1]
if ext == "pdf":
with pdf_open(file_path) as pdf:
return "\n".join([page.extract_text() for page in pdf.pages])
elif ext == "docx":
doc = Document(file_path)
return "\n".join([para.text for para in doc.paragraphs])
return "Unsupported file format."
Step 4: Create URL Routes
Inside agent_app/urls.py:
from django.urls import path
from .views import chatbot
urlpatterns = [
path('chatbot/', chatbot, name='chatbot'),
]
Now, add this to ai_agent/urls.py:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('agent_app.urls')),
]
Step 5: Build the Frontend UI
Inside agent_app/templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Chatbot</title>
<script>
async function sendMessage() {
let userInput = document.getElementById("message").value;
let response = await fetch("/api/chatbot/", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ message: userInput })
});
let data = await response.json();
document.getElementById("response").innerText = data.response || "Error";
}
</script>
</head>
<body>
<h2>AI Chatbot</h2>
<input type="text" id="message" placeholder="Type your message...">
<button onclick="sendMessage()">Send</button>
<p id="response"></p>
</body>
</html>
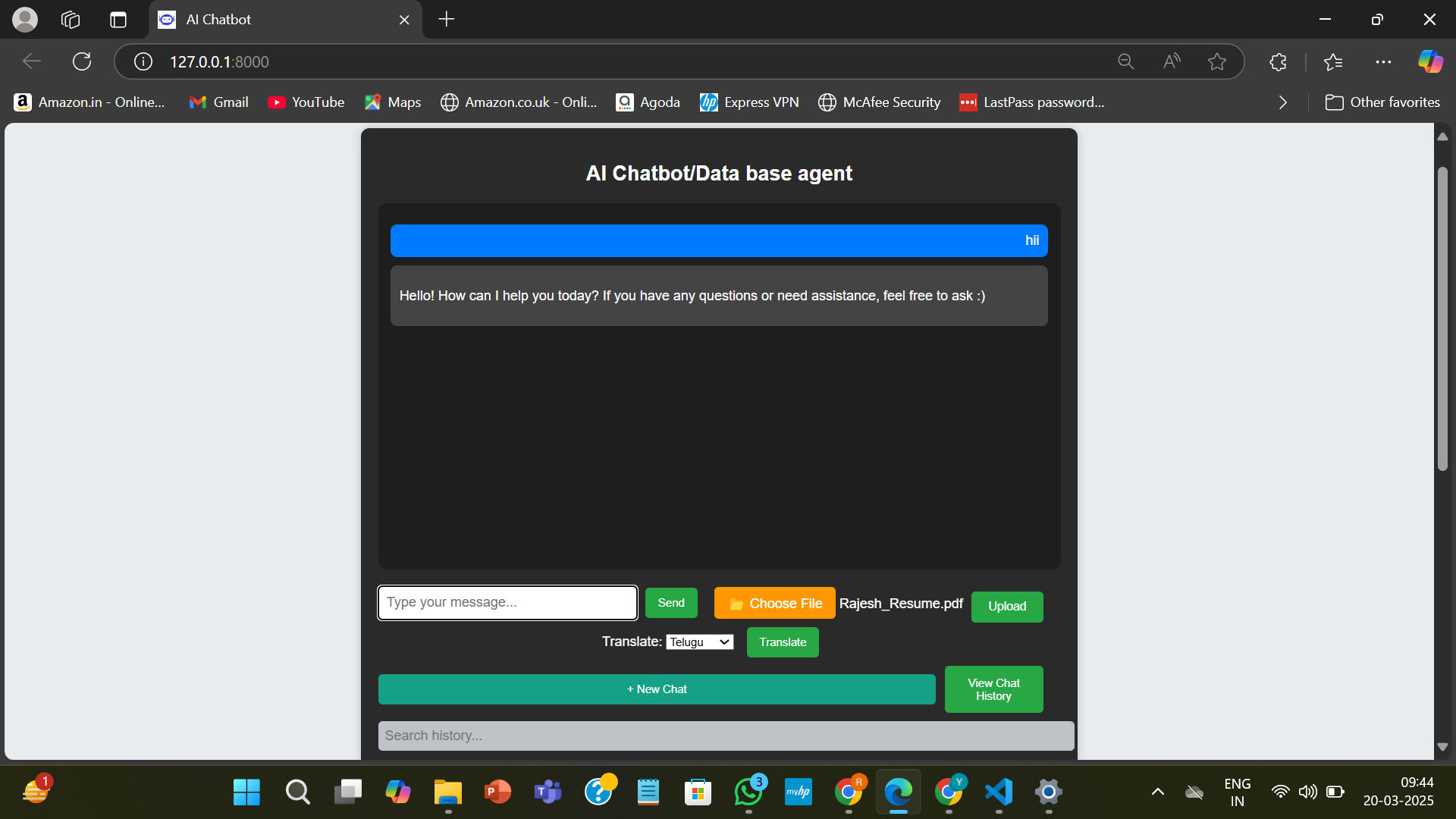
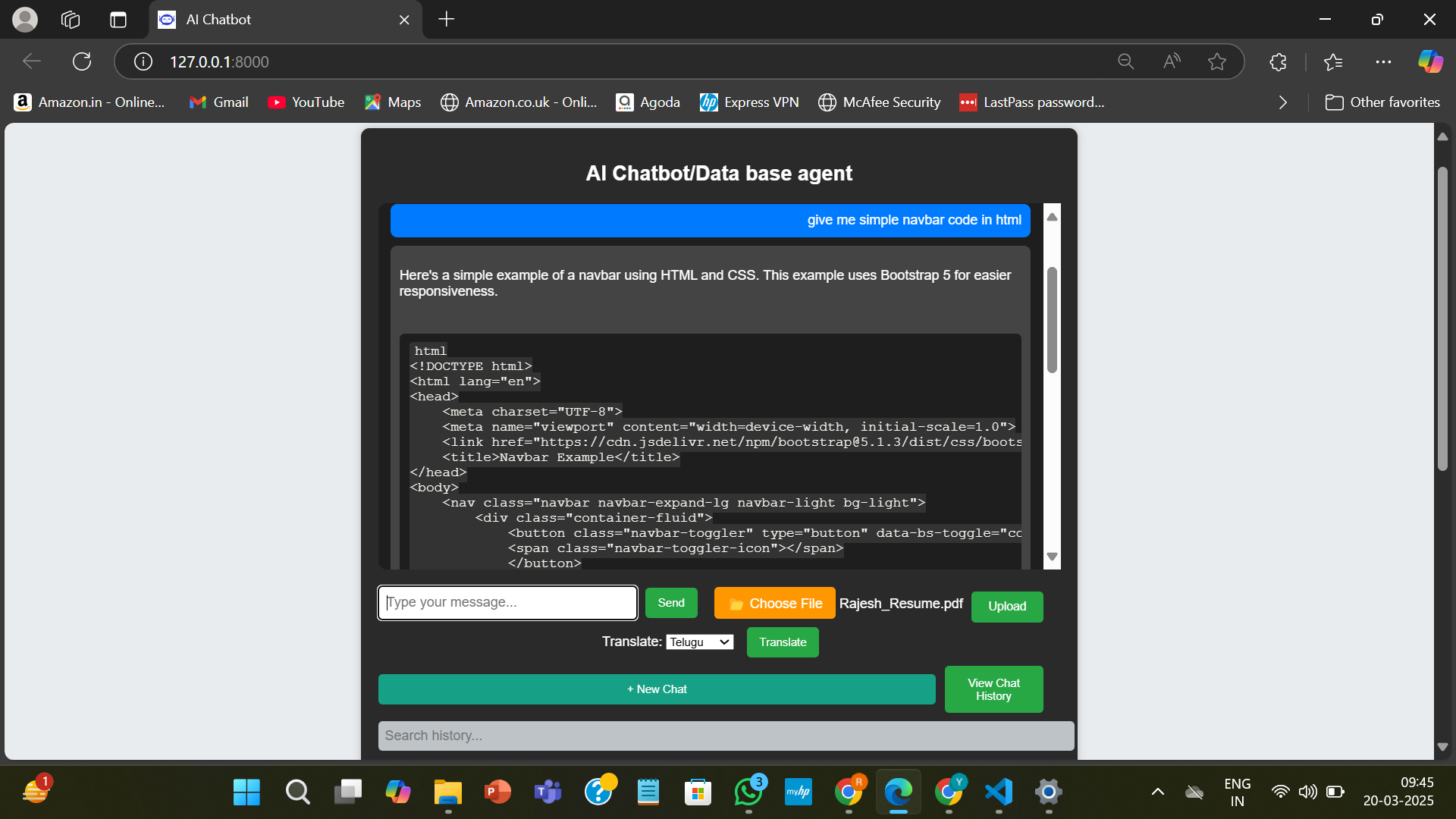
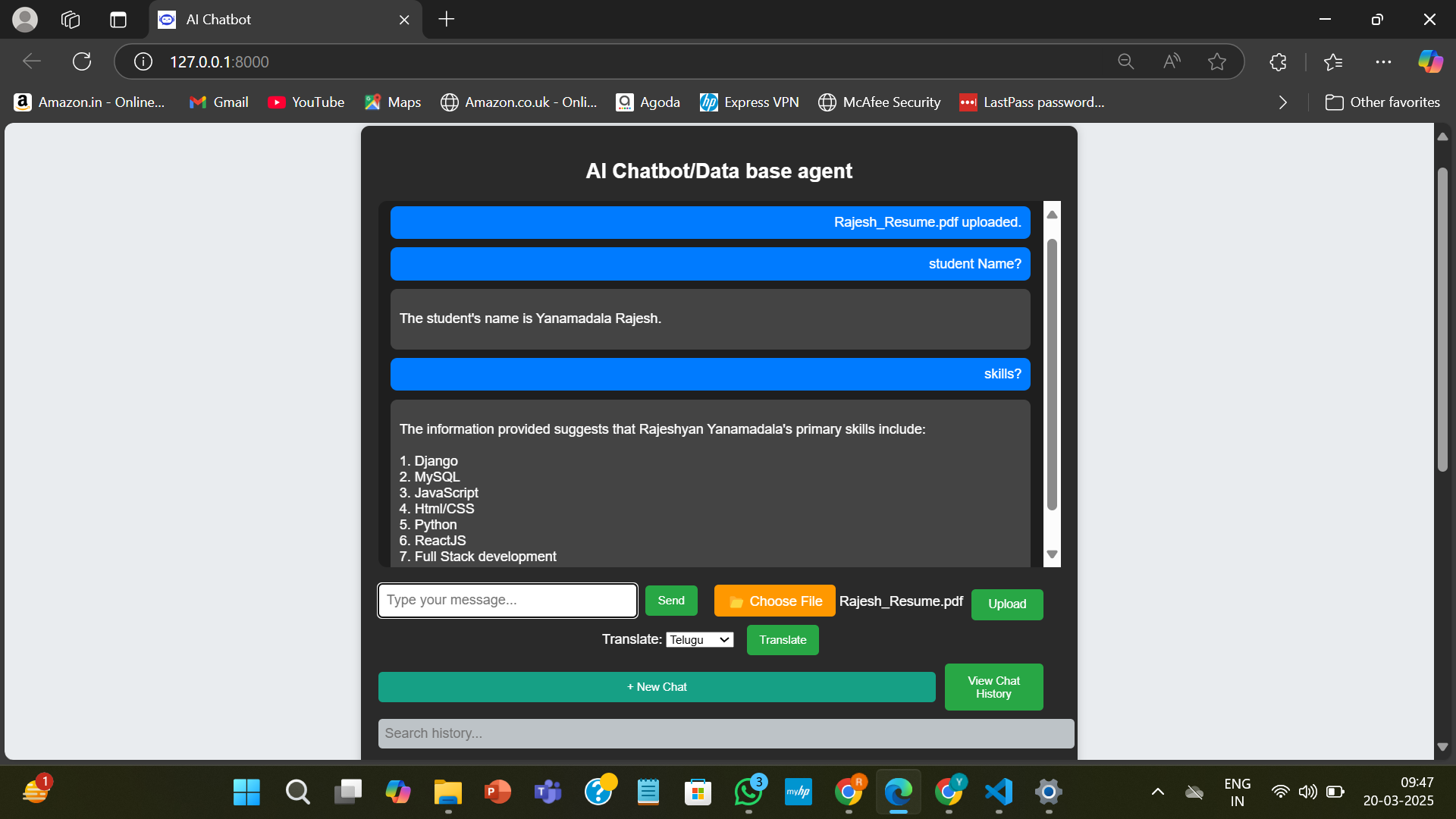
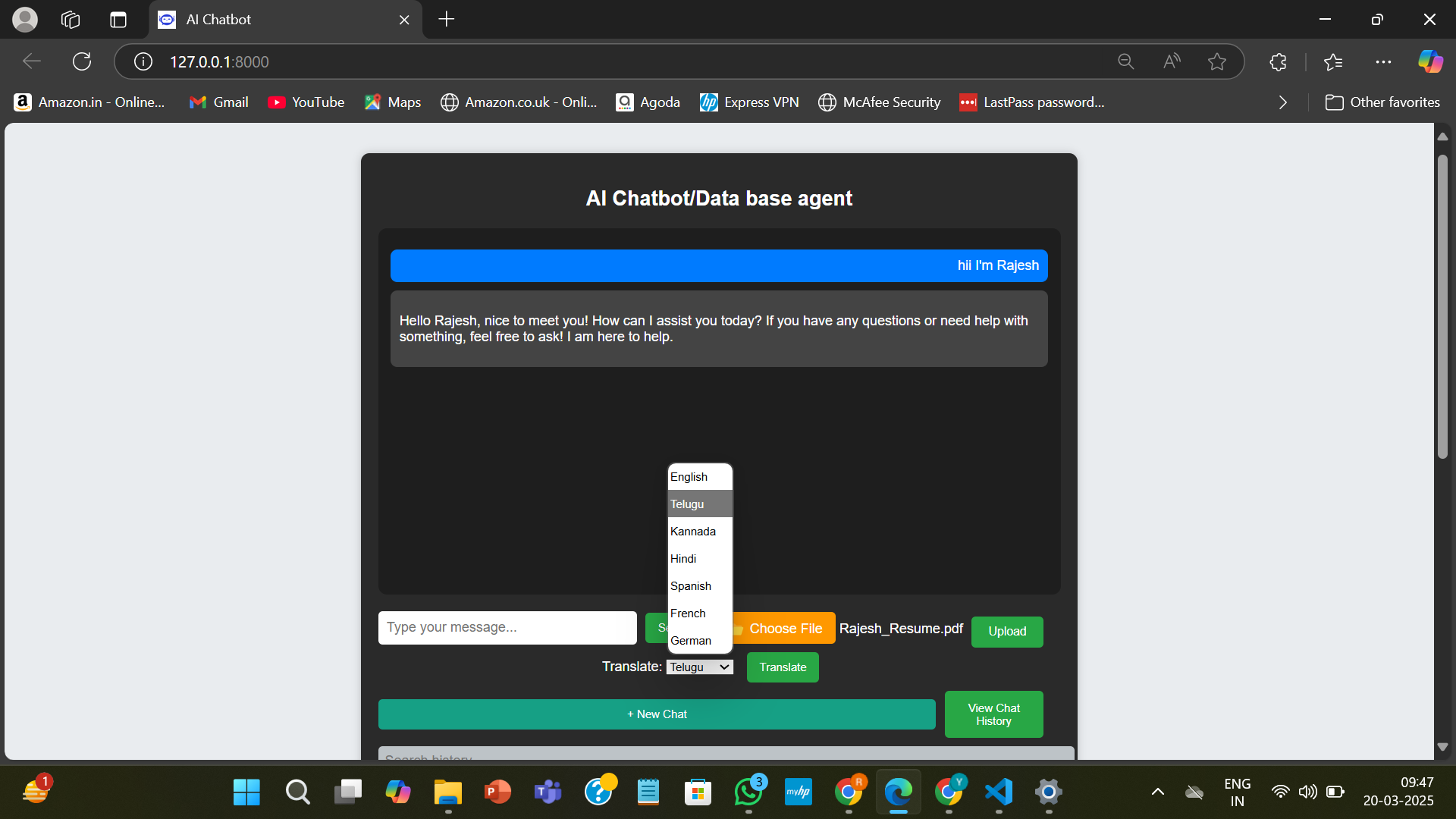
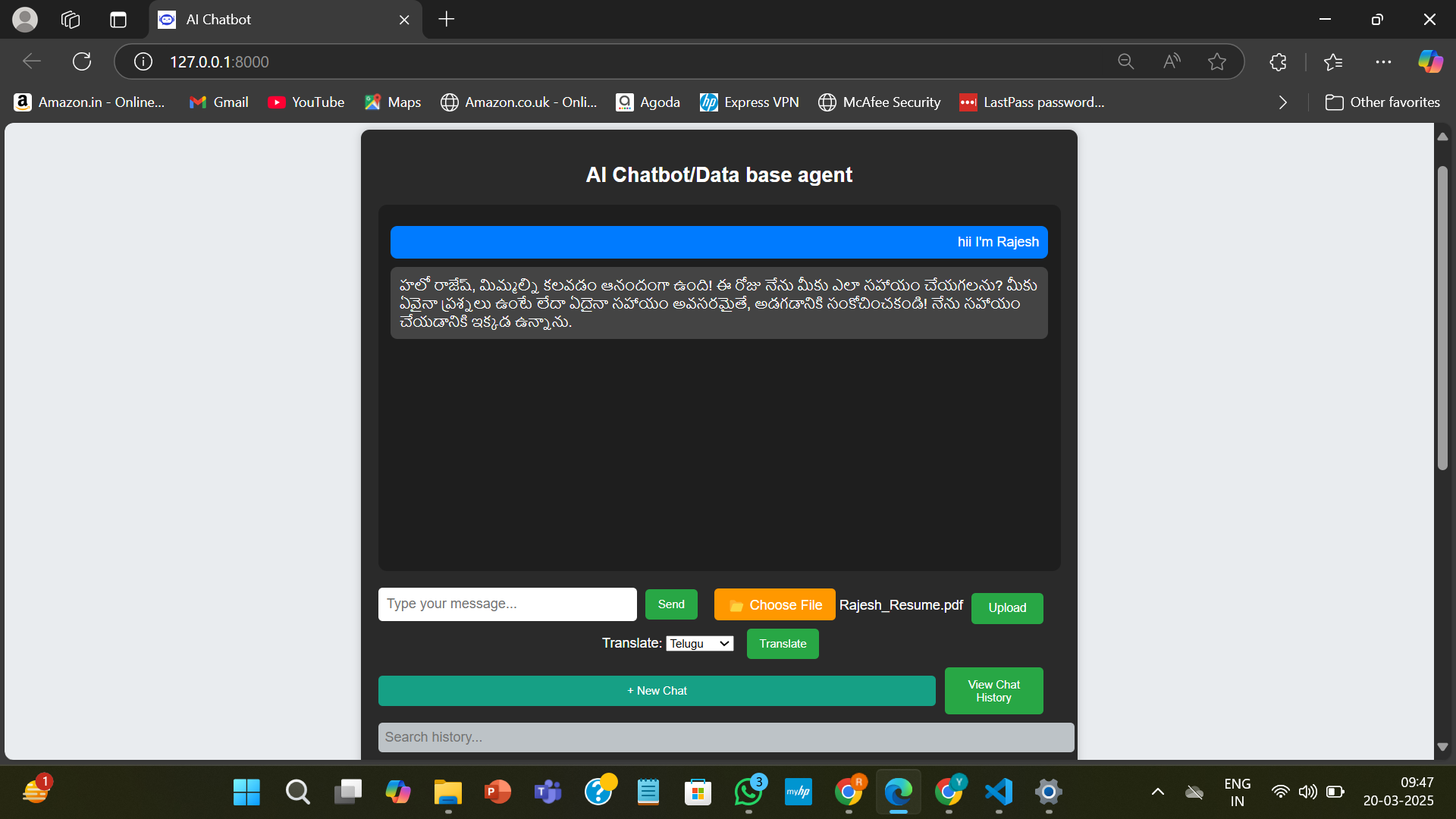
Project Demo & GitHub Link
Images:






GitHub Repository: AI Chatbot
Live Demo: AI Chatbot - Hosted Link
Conclusion
🎯 Now, your AI agent can:
✅ Chat with users
✅ Process uploaded documents
✅ Answer questions based on document content
✅ Extract and summarize text
✅ Perform sentiment analysis
✅ Generate images from text prompts
🚀 Let me know if you need improvements! 🔥
Subscribe to my newsletter
Read articles from YANAMADALA RAJESH directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
