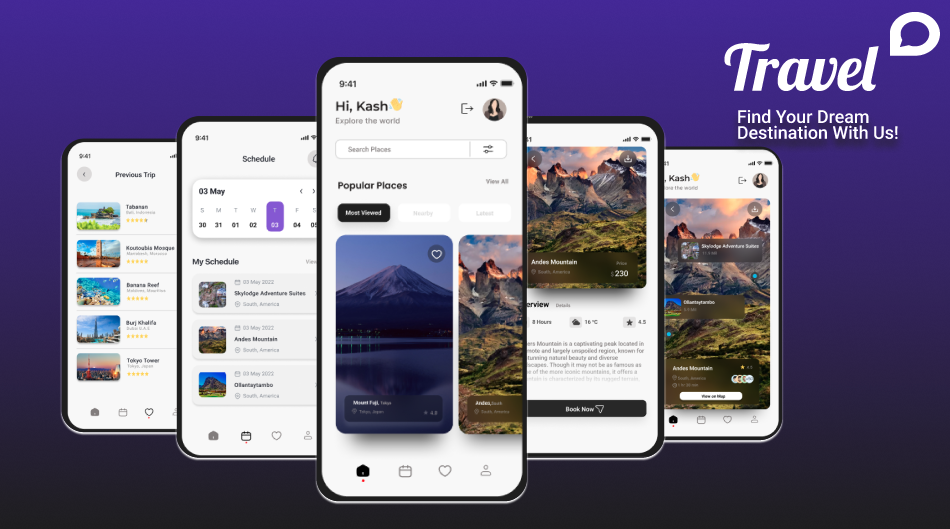
✈️ Travel App – A Creative Break from Code
 AryR
AryR
After grinding through a full-stack project, I needed a creative reset — and that’s when the Travel App idea came to life. This project was more about design than coding, giving me the freedom to explore UX/UI principles and focus purely on user experience.
🎯 The Idea
Travel planning can be overwhelming, and I wanted to create a clean, intuitive design that makes it easier to discover destinations and plan trips. The goal was to:
Design an engaging interface for trip planning
Focus on a minimalistic and intuitive user experience
Ensure the design is responsive and user-friendly
🛠️ Tools Used
- Design Platform: Figma
🎨 Design Highlights
Clean and modern color palette
Intuitive navigation with clear CTAs (Call to Actions)
Smooth transition animations to enhance user engagement
Focused on a mobile-first design approach
🔍 Challenges & Solutions
Balancing Aesthetics with Functionality:
Challenge: Making the design visually appealing while maintaining usability.
Solution: Prioritized key user actions and ensured a clean UI layout.
Interactive Prototypes:
Challenge: Making the prototype feel realistic without actual backend functionality.
Solution: Used Figma’s interactive components and transitions to simulate app flow.
User Flow Complexity:
Challenge: Designing a seamless multi-step user journey.
Solution: Created detailed user flow diagrams and refined them through feedback.
🌟 Why It Matters
Taking a break from coding to focus on design gave me a fresh perspective on user experience. This project helped me understand the importance of intuitive UI/UX, which translates directly into better frontend development.
Subscribe to my newsletter
Read articles from AryR directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

AryR
AryR
"Full-stack dev figuring things out one project at a time. Sharing my wins, fails, and everything in between. Let’s build cool stuff together! 🚀"