Day 4: Game Day Schedule API - ECS, API Gateway, Elastic Load Balancing | DevOpsAllStarsChallenge
 Blessing Aliu
Blessing Aliu
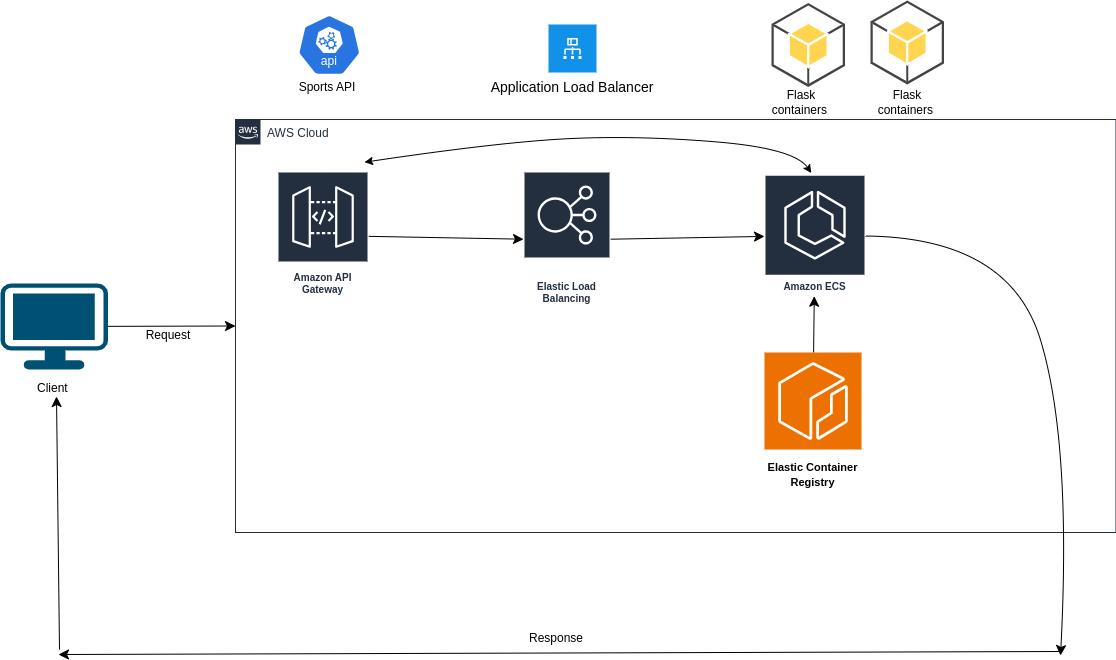
System Components
Client: Makes requests to the system to fetch game day schedule information.
API Gateway: Acts as the entry point for all client requests. It routes requests to the appropriate backend service (in this case, the Flask app).
Application Load Balancer (ALB): Distributes incoming traffic between the two containers running the Flask app.
Flask App (Containerized):
Deployed in two containers for redundancy.
Fetches data from an external sports API.
Processes the data and responds to client requests.
External Sports API: Provides game day schedule data.
Amazon ECS (Elastic Container Service): Manages the deployment and scaling of the Flask app containers.
Amazon ECR (Elastic Container Registry): Stores the Docker image for the Flask app.
System Workflow
Client Request:
- The client sends a request to the API Gateway (e.g.,
GET /game-schedule).
- The client sends a request to the API Gateway (e.g.,
API Gateway:
- The API Gateway forwards the request to the Application Load Balancer.
Application Load Balancer:
- The ALB distributes the request to one of the two Flask app containers based on load balancing rules (e.g., round-robin).
Flask App:
The Flask app receives the request.
It makes a call to the external sports API to fetch the required data.
Processes the data and sends a response back to the client via the API Gateway.
Response:
- The API Gateway sends the response back to the client.
Prerequisites
Before you start, make sure you have the following:
✅ AWS CLI installed and configured.
✅ Docker installed to build and push the Flask app image.
✅ Python 3.x installed for the Flask application.
✅ SportsData.io API Key to fetch game schedules.
Step 1: Clone the Project Repository
git clone https://github.com/your-repo/game-day-notifications.git
cd game-day-notifications
Step 2: Build and Push the Docker Image
# Authenticate Docker with AWS ECR
aws ecr get-login-password --region eu-west-2 | docker login --username AWS --password-stdin <your-ecr-repo-url>
# Build the Flask app image
docker build -t game-day-flask .
# Tag and push the image to Amazon ECR
docker tag game-day-flask:latest <your-ecr-repo-url>/game-day-flask:latest
docker push <your-ecr-repo-url>/game-day-flask:latest
Step 3: Deploy the Infrastructure Using AWS ECS
Create an ECS Cluster
aws ecs create-cluster --cluster-name GameDayClusterRegister the Task Definition (Replace placeholders with actual values)
{ "family": "game-day-task", "containerDefinitions": [ { "name": "game-day-container", "image": "<your-ecr-repo-url>/game-day-flask:latest", "memory": 512, "cpu": 256, "essential": true, "portMappings": [ { "containerPort": 5000, "hostPort": 5000 } ] } ] }Save this as
task-definition.jsonand run:aws ecs register-task-definition --cli-input-json file://task-definition.jsonCreate an ECS Service
aws ecs create-service --cluster GameDayCluster \ --service-name game-day-service \ --task-definition game-day-task \ --desired-count 2 \ --launch-type FARGATE \ --network-configuration "awsvpcConfiguration={subnets=[subnet-12345],securityGroups=[sg-12345],assignPublicIp=ENABLED}"
Step 4: Configure API Gateway and ALB
Create an ALB
aws elbv2 create-load-balancer --name GameDayALB --subnets subnet-12345 subnet-67890Create a Target Group and Register Containers
aws elbv2 create-target-group --name game-day-target-group \ --protocol HTTP --port 5000 --vpc-id vpc-12345 \ --target-type ipCreate API Gateway Integration
Go to AWS API Gateway.
Create a new API and set up a proxy integration to forward requests to the ALB.
Step 5: Test the Setup
Once deployed, send a request to your API Gateway:
curl -X GET "https://your-api-gateway-url/game-schedule"
If everything is set up correctly, you'll receive game schedule data from the external API.
Conclusion
In this guide, we built a Game Day Notifications System using AWS services such as ECS, API Gateway, ALB, and ECR, along with a containerized Flask application to fetch and process sports data.
Next Steps
🚀 Enhance Notifications – Integrate AWS SNS or SES for real-time notifications.
📊 Data Analytics – Store data in S3 and analyze with AWS Athena.
🔄 Automate Deployments – Use Terraform or CloudFormation for IaC.
Got questions? Drop a comment or check out the GitHub repo. 🚀
Subscribe to my newsletter
Read articles from Blessing Aliu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Blessing Aliu
Blessing Aliu
Hi, I'm Blessing! A full-stack software developer with a passion for problem-solving, innovation, and continuous learning. My journey began in biomedical science and patient administration, but my curiosity led me to the world of technology. Now, I specialize in building websites, web applications, and tackling challenges in the growing tech sector. When I'm not coding, I enjoy exploring the intersections of tech and creativity, mentoring aspiring developers, and creating art via painting and photography. Welcome to my corner of the internet, where you'll find insights, musings, and tips on software development, cloud computing, and the occasional dive into personal growth. Certifications & Skills AWS Cloud Practitioner Certified 🌩️ Expertise in HTML5, CSS3, JavaScript, React, Node.js, and AWS Solutions. A knack for simplifying complex ideas and empowering others through mentorship.