14 Must-Know Websites and Tools Every Developer Needs in Their Toolkit 🛠️🚀
 Abhinav Deep Rastogi
Abhinav Deep Rastogi
As developers, we’re always on the lookout for tools that can make our lives easier, boost productivity, and help us create stunning projects. Whether you’re a frontend wizard, a backend guru, or a full-stack maestro, these 14 essential websites and tools are here to save the day. From design resources to coding shortcuts, this list has something for everyone. Let’s explore!
1. Omatsuri
Frontend Development Made Fun
Omatsuri is a treasure trove of frontend tools, offering everything from SVG generators to CSS gradient creators. Perfect for developers who want to experiment and streamline their workflow.
🔗 Visit Omatsuri

2. HTMLRev
Ready-to-Use HTML Templates
Need a quick HTML template for your project? HTMLRev provides free, high-quality templates that are fully customizable and perfect for speeding up your development process.
🔗 Visit HTMLRev

3. Unicornicons
Free, Customizable Icons
Unicornicons offers a collection of beautifully designed icons that are free to use and easy to customize. Ideal for adding a touch of creativity to your UI.
🔗 Visit Unicornicons

4. UiVerse
UI Elements and Components
UiVerse is a goldmine for UI designers and developers, offering a vast library of reusable components and elements to make your interfaces stand out.
🔗 Visit UiVerse

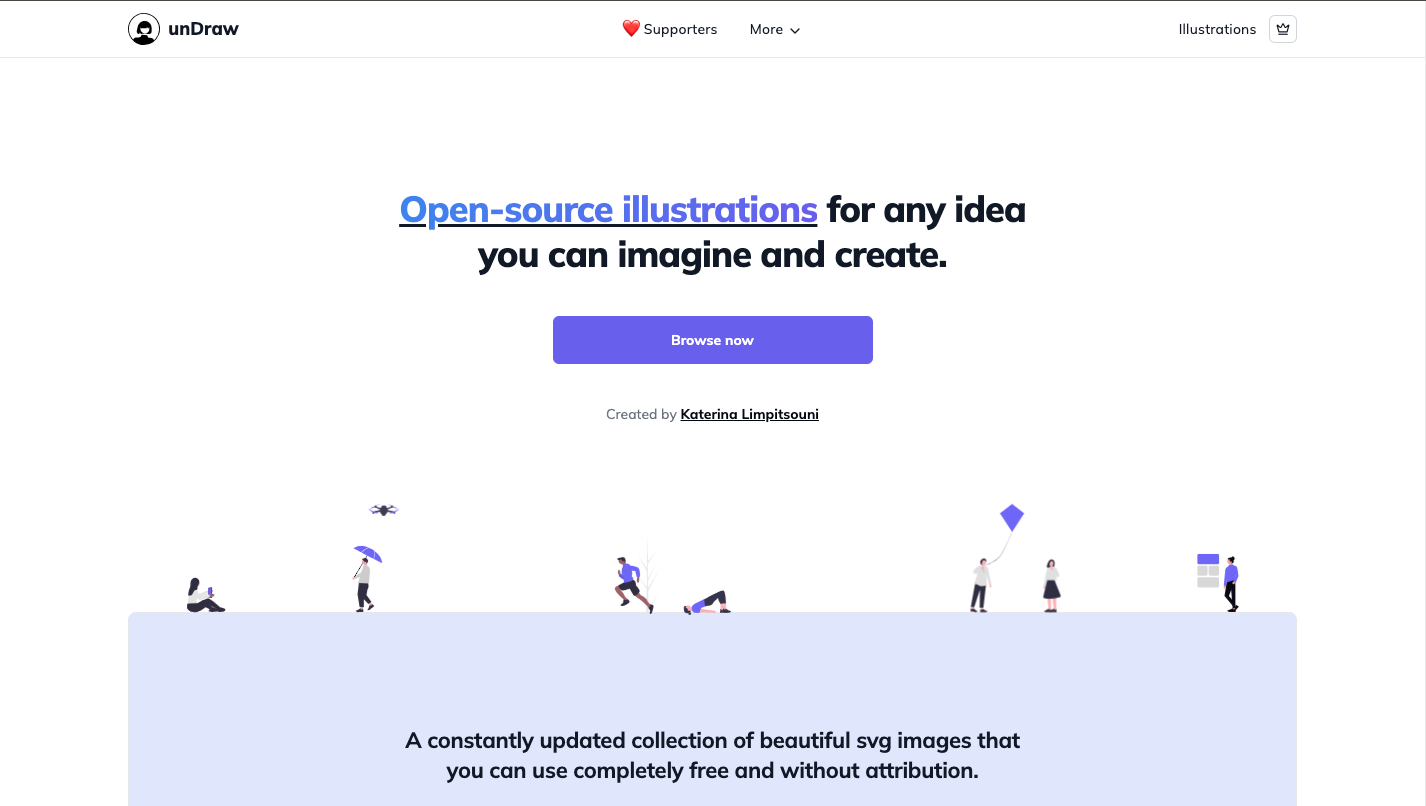
5. Undraw
Open-Source Illustrations
Undraw provides a collection of open-source illustrations that you can customize to match your brand’s color scheme. Perfect for adding visuals to your projects.
🔗 Visit Undraw

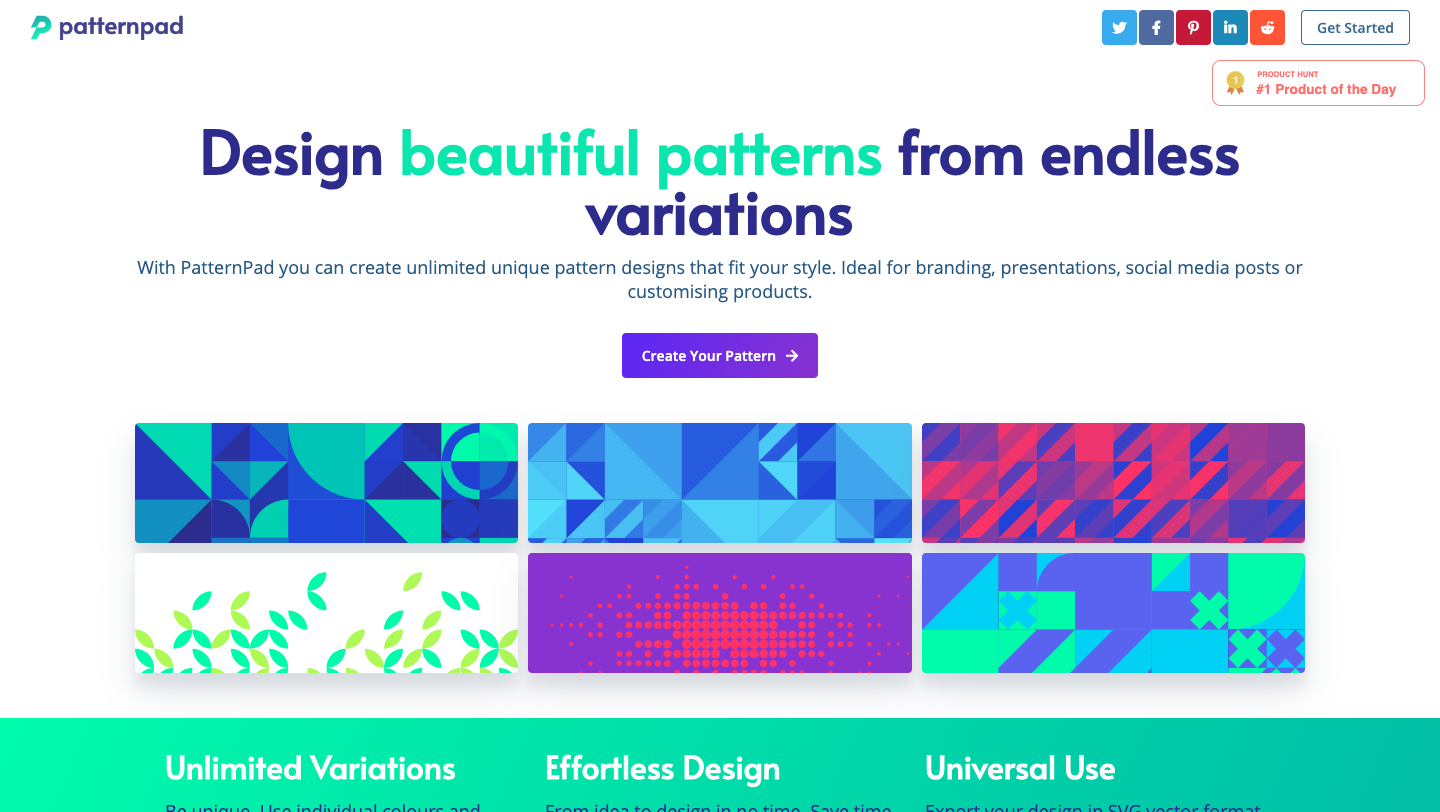
6. PatternPad
Create Custom Patterns
PatternPad lets you design and download custom patterns for backgrounds, textures, and more. A must-have for designers and developers alike.
🔗 Visit PatternPad

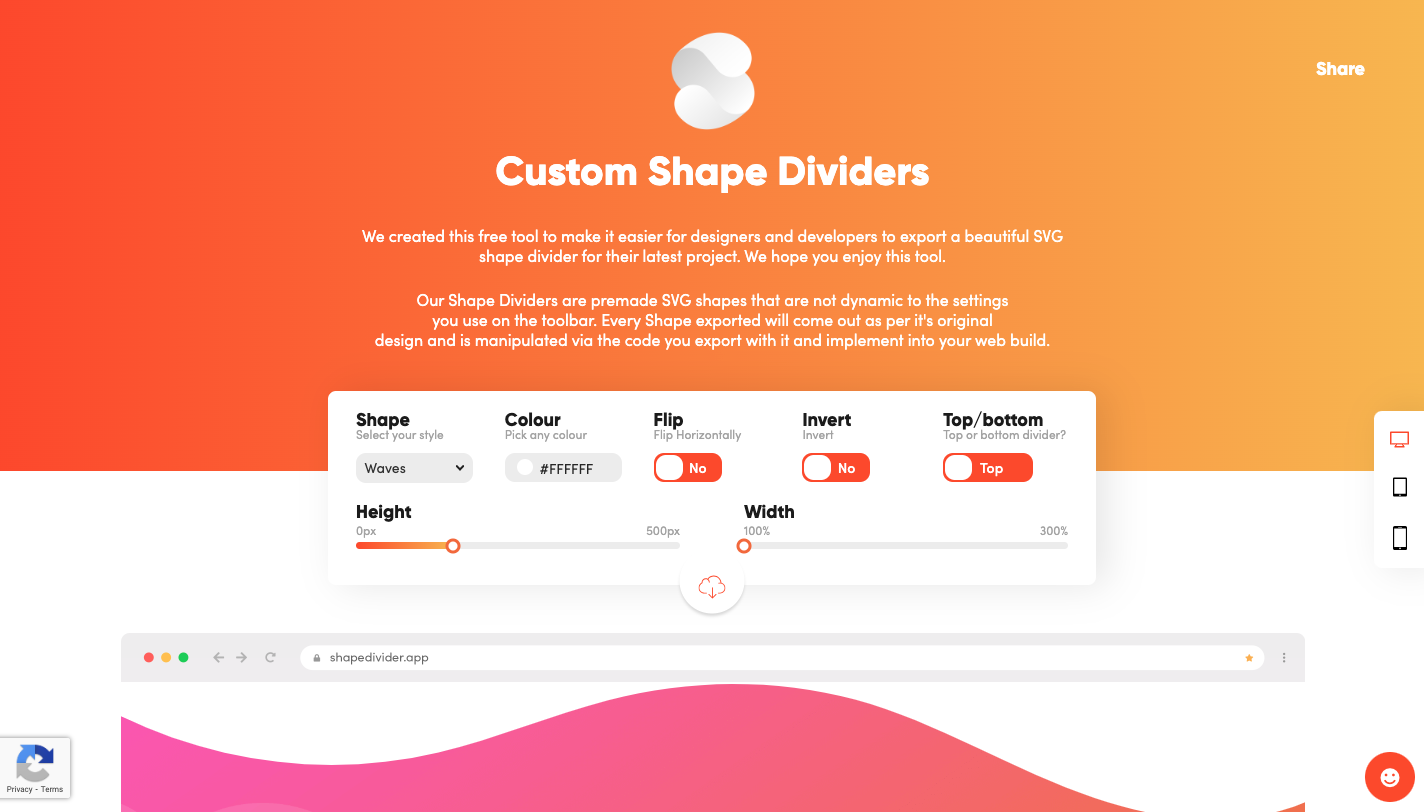
7. Shape Divider
Stylish Section Transitions
Shape Divider helps you create beautiful, responsive dividers for your website sections. It’s a simple yet powerful tool for enhancing your site’s design.
🔗 Visit Shape Divider

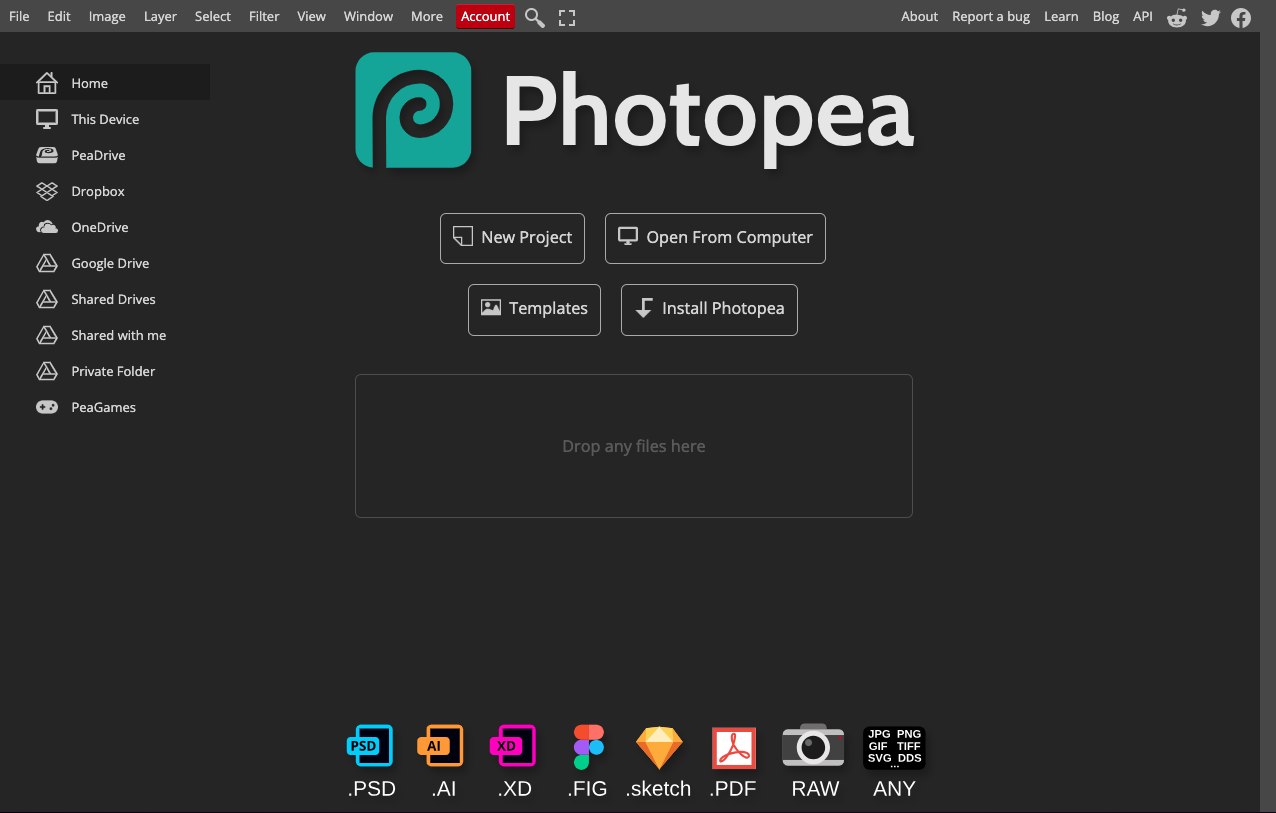
8. Photopea
Free Photoshop Alternative
Photopea is a browser-based image editor that works just like Photoshop. It’s perfect for quick edits, creating graphics, or working with PSD files.
🔗 Visit Photopea

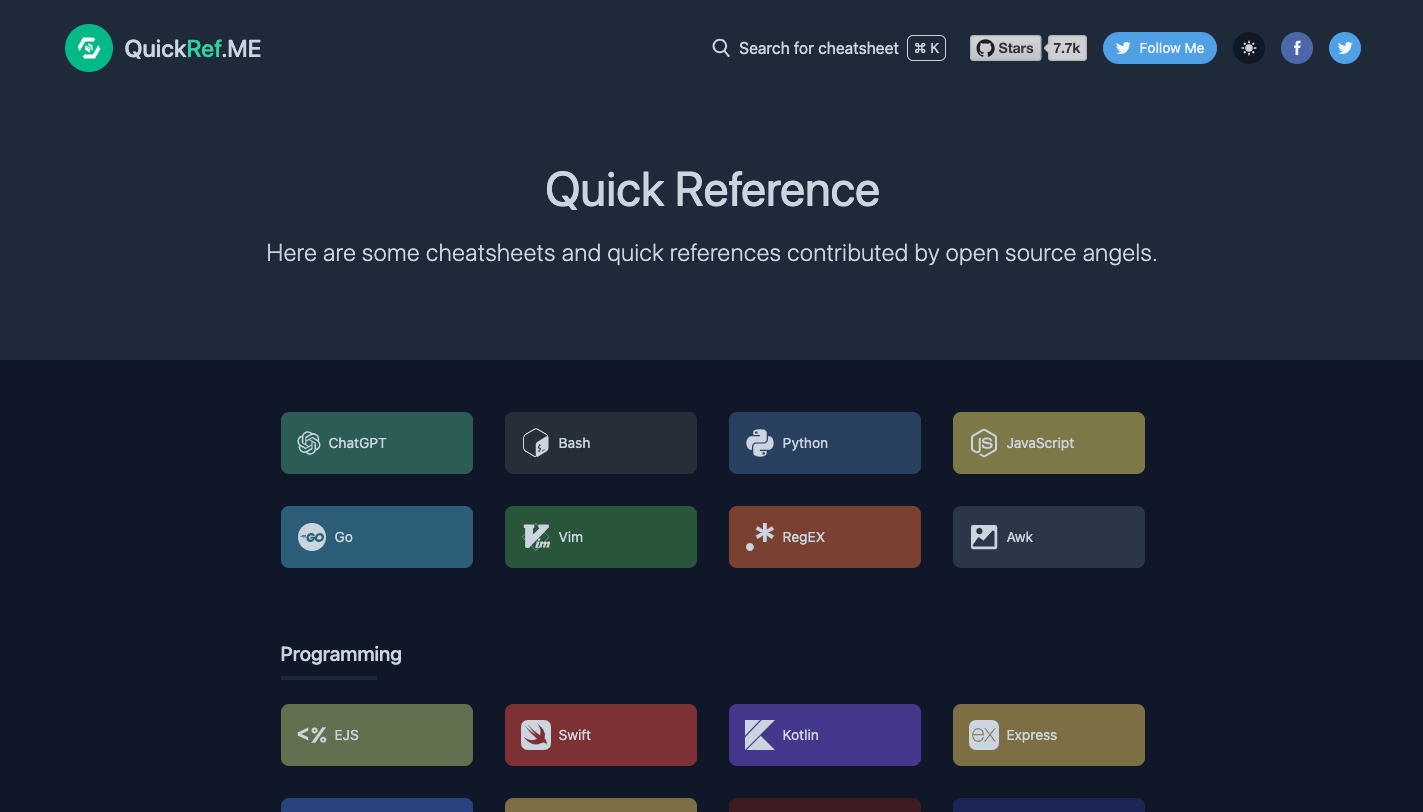
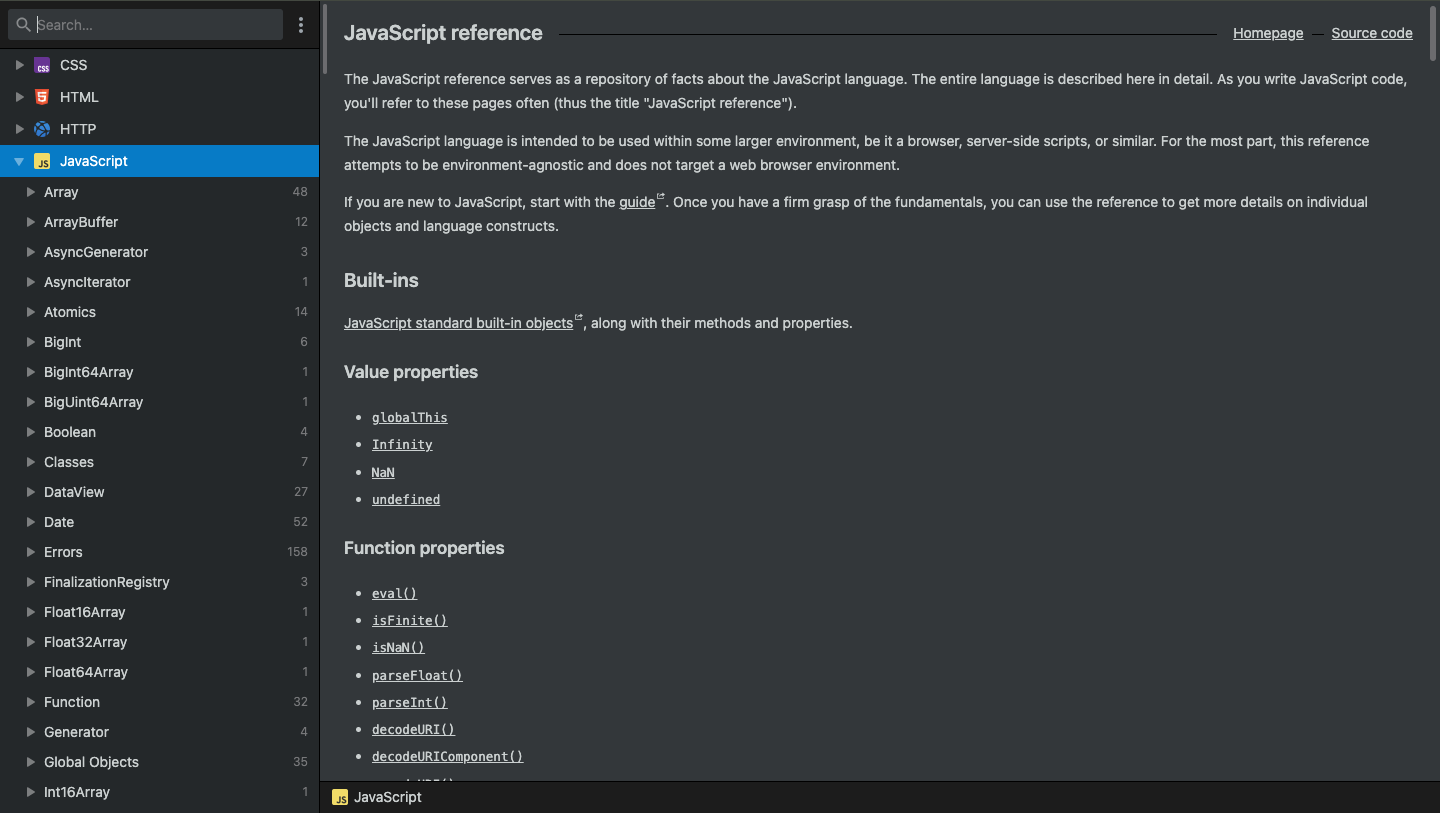
9. QuickRef
Cheat Sheets for Developers
QuickRef is your go-to resource for cheat sheets on programming languages, frameworks, and tools. It’s a lifesaver for quick references and learning on the fly.
🔗 Visit QuickRef

10. DevDocs
API Documentation Hub
DevDocs combines multiple API documentation into one seamless interface. It’s a must-have for developers who work with multiple technologies.
🔗 Visit DevDocs
11. DevHints
Quick-Reference Assistant
DevHints offers concise, easy-to-read cheat sheets for a wide range of technologies. It’s perfect for developers who need quick answers without the fluff.
🔗 Visit DevHints

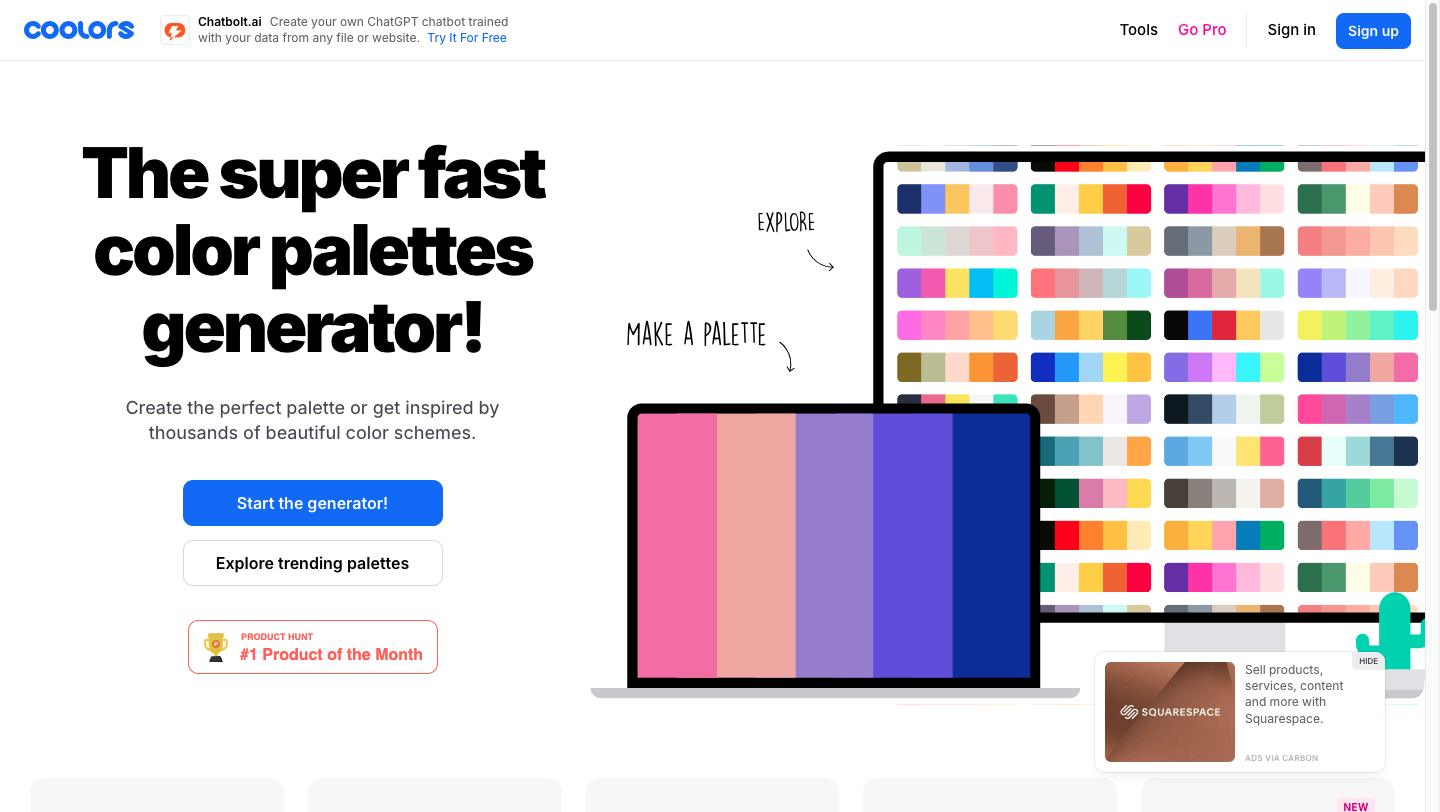
12. Coolors
Color Palette Generator
Coolors helps you generate stunning color palettes in seconds. Whether you’re designing a website or creating graphics, this tool ensures your colors are always on point.
🔗 Visit Coolors

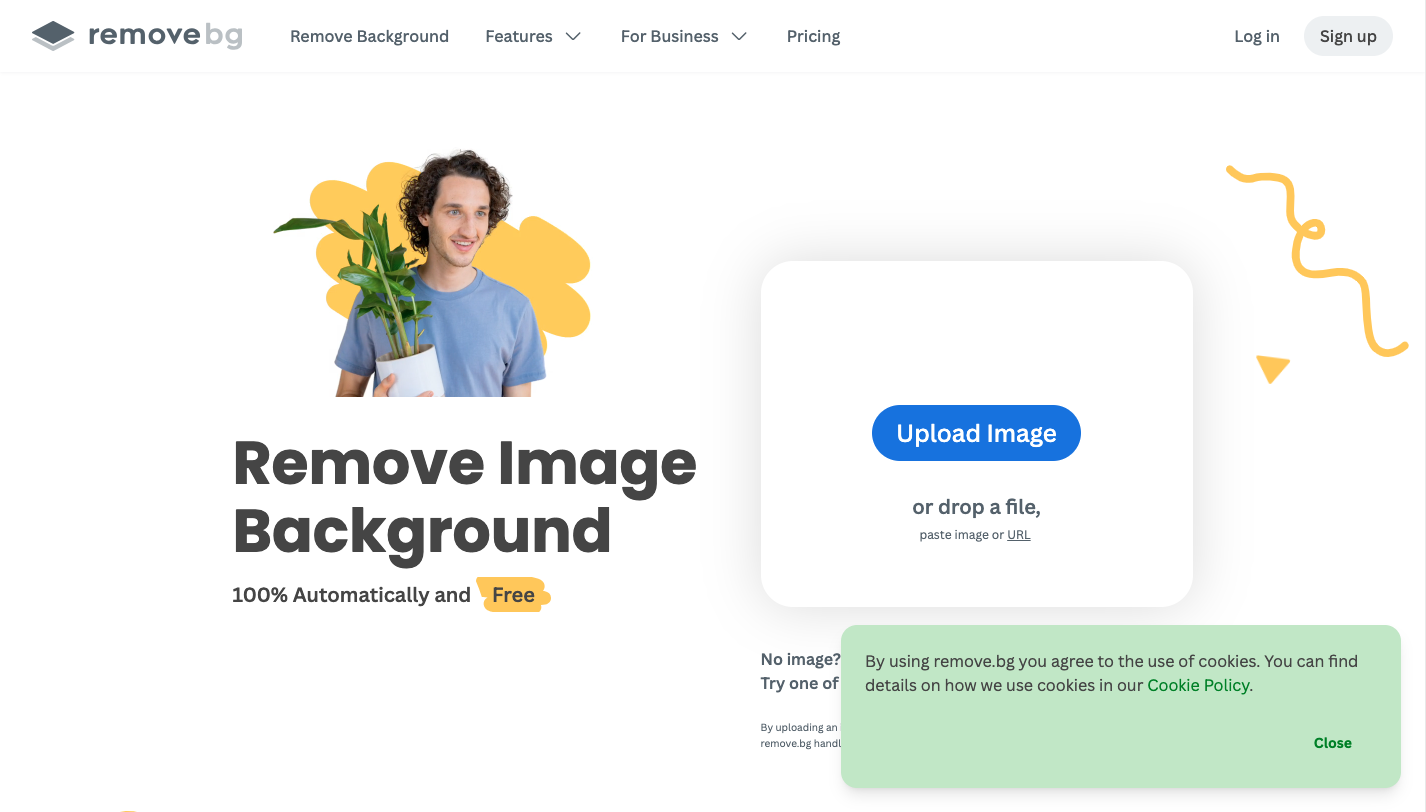
13. Remove.bg
Background Remover Tool
Remove.bg is a lifesaver for quickly removing backgrounds from images. It uses AI to deliver clean, professional results in seconds. Perfect for designers and developers alike.
🔗 Visit Remove.bg

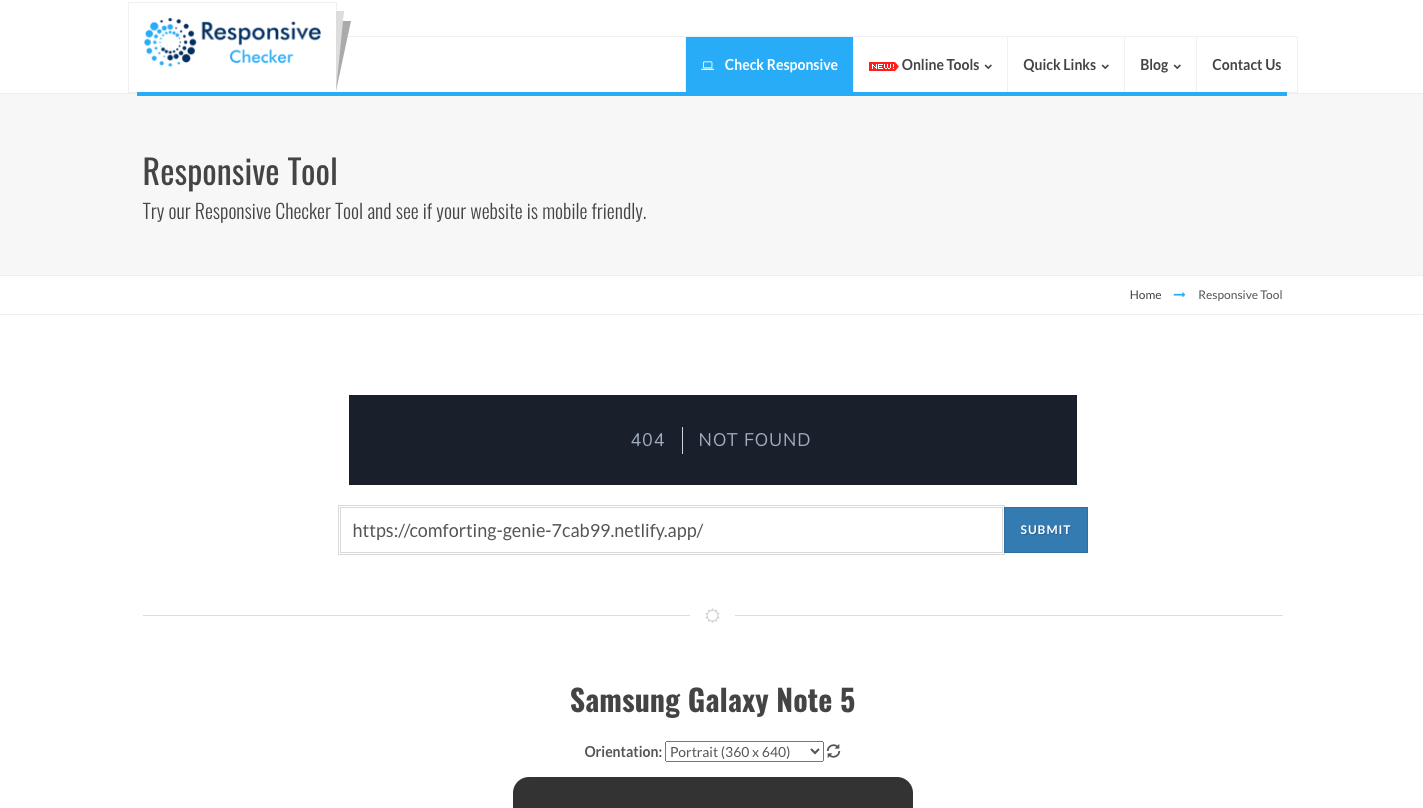
14. Responsive Checker
Test Your Website’s Responsiveness
Responsive Checker lets you test how your website looks on different devices and screen sizes. It’s an essential tool for ensuring your site is mobile-friendly and responsive.
🔗 Visit Responsive Checker

Conclusion
These 14 tools and websites are game-changers for developers of all levels. Whether you’re looking to speed up your workflow, enhance your designs, or simply learn something new, these resources have got you covered. Bookmark this post and start exploring today!
Thank You & Feedback
Thank you for reading! If you found this post helpful, feel free to share it with your fellow developers. Got a favorite tool that’s not on the list?
Let me know in the comments below—I’d love to hear your suggestions! 😊
Happy Coding !!!
Subscribe to my newsletter
Read articles from Abhinav Deep Rastogi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
