How to Load Test Your Website
 David Onifade
David Onifade
Let’s be real here; there’s nothing worse than launching a website, feeling proud of your hard work, only to watch it crash under unexpected traffic. You might have been there: sweating as your site slows to a crawl during a big advert sale or a viral moment, and you are wondering, “Why didn’t I test this?!” I get it. The fear of failure is loud, but the fix doesn’t have to be complicated.
In the quest to avoid this for myself, I stumbled on Grafana k6—a free, open-source tool that lets you simulate traffic and spot weaknesses before your users do. I paired it with the VS Code extension, and there my friends, I got a stress-free way to load test my site. Here’s how I did it—and how you can too.
Install Grafana K6 on your Machine
Linux Users:
sudo gpg -k
sudo gpg --no-default-keyring --keyring /usr/share/keyrings/k6-archive-keyring.gpg --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys C5AD17C747E3415A3642D57D77C6C491D6AC1D69
echo "deb [signed-by=/usr/share/keyrings/k6-archive-keyring.gpg] https://dl.k6.io/deb stable main" | sudo tee /etc/apt/sources.list.d/k6.list
sudo apt-get update
sudo apt-get install k6
Mac Os User:
brew install k6
Windows User:
# If you have choco installed
choco install k6
#OR
winget install k6 --source winget
For other installations, you can check the grafana documentation
The Setup: Simulating Traffic with k6
I wanted to test this site, davidfola.me, to see if it could handle a sudden spike of 500 users. Using k6 and its VS Code extension, I wrote a simple script to mimic real-world traffic. Create a file and name it loadtest.js, and paste the code below:
import http from 'k6/http';
import { sleep } from 'k6';
// Define the test’s traffic pattern
export const options = {
stages: [
{ duration: '1m', target: 500 }, // Ramp up to 500 users in 1 minute
{ duration: '2m', target: 500 }, // Hold steady at 500 users for 2 minutes
{ duration: '1m', target: 0 }, // Wind down to 0 users in 1 minute
],
};
// The main test function
export default () => {
const urlRes = http.get('https://yourdomain.com'); // Hit the site
sleep(1); // Pause 1 second to simulate user pacing
// Add more steps here if needed (e.g., clicking links, submitting forms)
};
Remember to enter the site url you want to test, and choose your preferred configurations
Install the VScode Extension
Go to extensions in your Vscode, search for “K6 for Visual Studio” and install it.

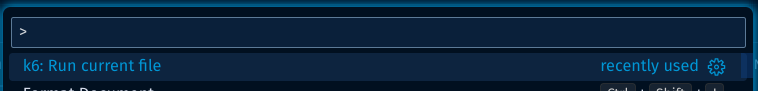
Running It
Now open the loadtest.js file we created earlier. Press Ctrl + Shift + P or Cmd + Shift + P and search for k6, you should see something like this, now click on run current file, you should start seeing the processes running on the terminal.

Finally Words
That’s all friends, load testing doesn’t have to be a headache. With k6, you’re not just guessing, you’re also preparing. If you’re looking for a web host with generous bandwidth that handles large traffic gracefully, you can check out Ruachost.
Until the next time i get something fun to share with you again, Byeeee :)
Subscribe to my newsletter
Read articles from David Onifade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

David Onifade
David Onifade
Motivated Software Engineer with a mission-driven nature.