Connectivity Wrapper: Network-Aware Flutter App
 NonStop io Technologies
NonStop io Technologies
If your app needs a continuous connection it’s a good idea to provide feedback on your app when it’s not connected to network, or when there’s no connection.
Let’s keep this simple.
Add the package to
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
connectivity_wrapper: 1.0.1
Import the package to
main.dart
import 'package:connectivity_wrapper/connectivity_wrapper.dart';
Check if the device is connected to internet or not
...
onTap: () async {
if (await ConnectivityWrapper.instance.isConnected) {
showSnackBar(
_scaffoldKey,
title: "You Are Connected",
color: Colors.green,
);
} else {
showSnackBar(
_scaffoldKey,
title: "You Are Not Connected",
);
}
},
...
Create Network Aware Widgets
STEP 1: Wrap MaterialApp/CupertinoApp with ConnectivityAppWrapper
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ConnectivityAppWrapper(
app: MaterialApp(
title: 'Connectivity Wrapper Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MenuScreen(),
),
);
}
}
STEP 2: The last step, Wrap your body widget with ConnectivityWidgetWrapper
class MenuScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Connectivity Wrapper Example"),
),
body: ConnectivityWidgetWrapper(
child: ListView(
children: <Widget>[
ListTile(
title: Text(Strings.example1),
onTap: () {
AppRoutes.push(context, ScaffoldExampleScreen());
},
),
Divider(),
ListTile(
title: Text(Strings.example2),
onTap: () {
AppRoutes.push(context, CustomOfflineWidgetScreen());
},
),
Divider(),
],
),
),
);
}
}
That’s it.

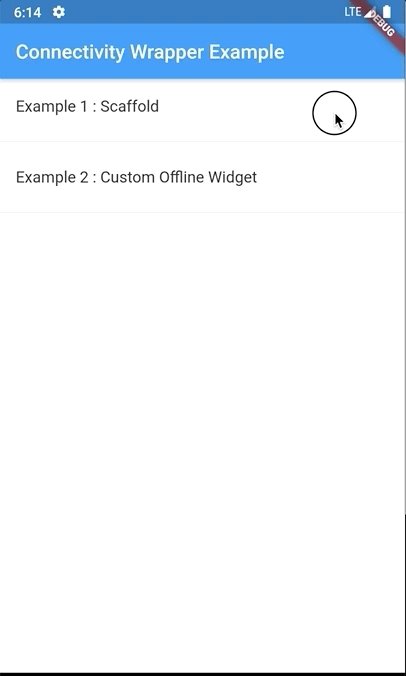
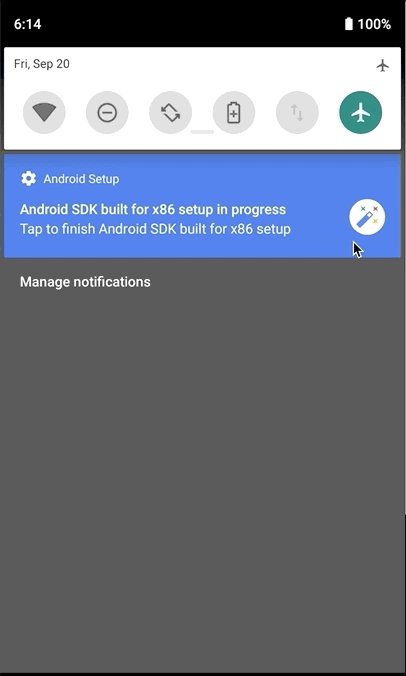
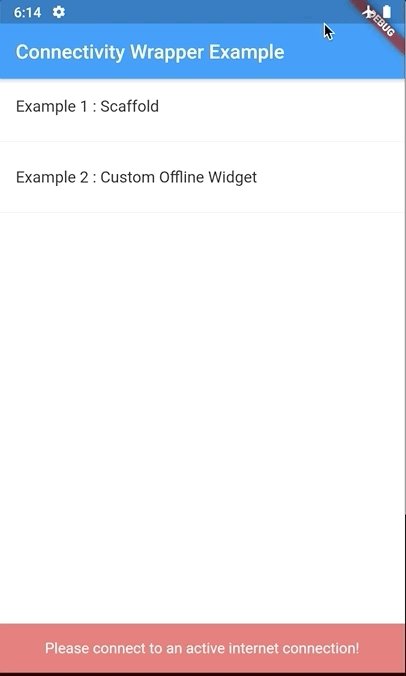
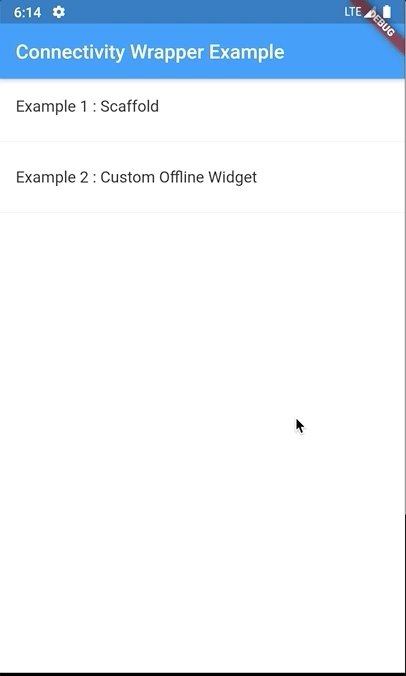
Screen Demo

Also, you can customize the offlineWidget . Let’s see a few examples.
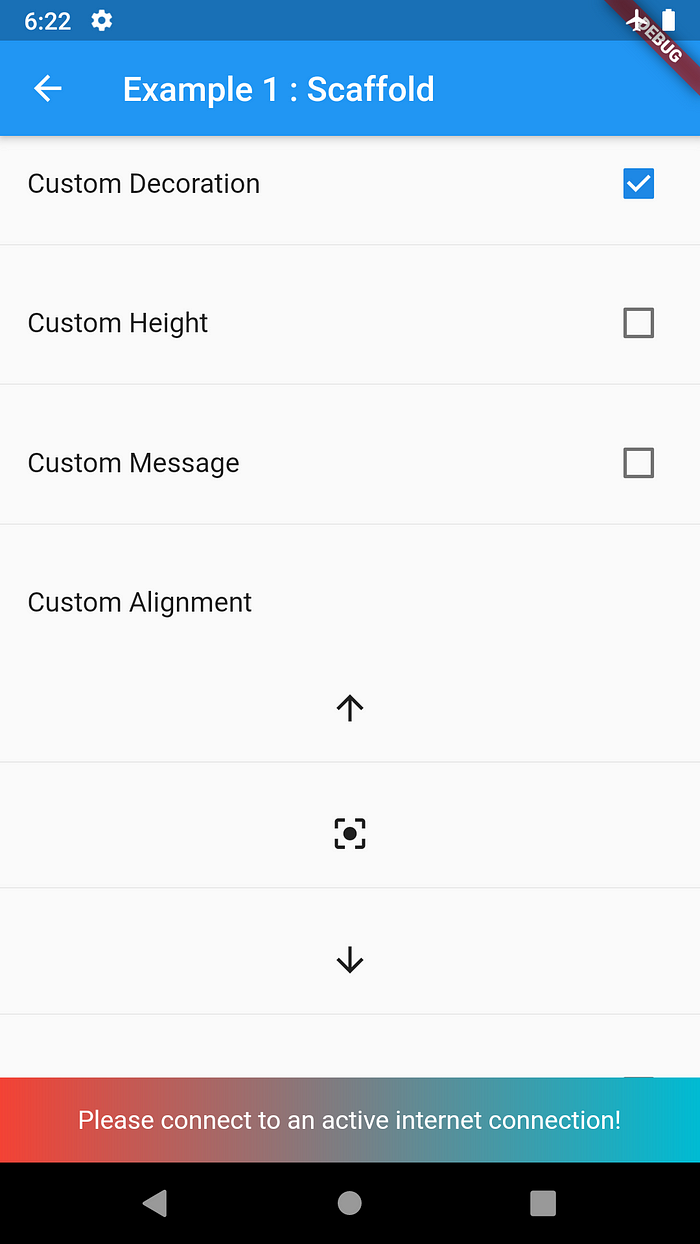
Custom Decoration
....
body: ConnectivityWidgetWrapper(
decoration: BoxDecoration(
color: Colors.purple,
gradient: new LinearGradient(
colors: [Colors.red, Colors.cyan],
),
),
child: ListView(
....

Custom Decoration
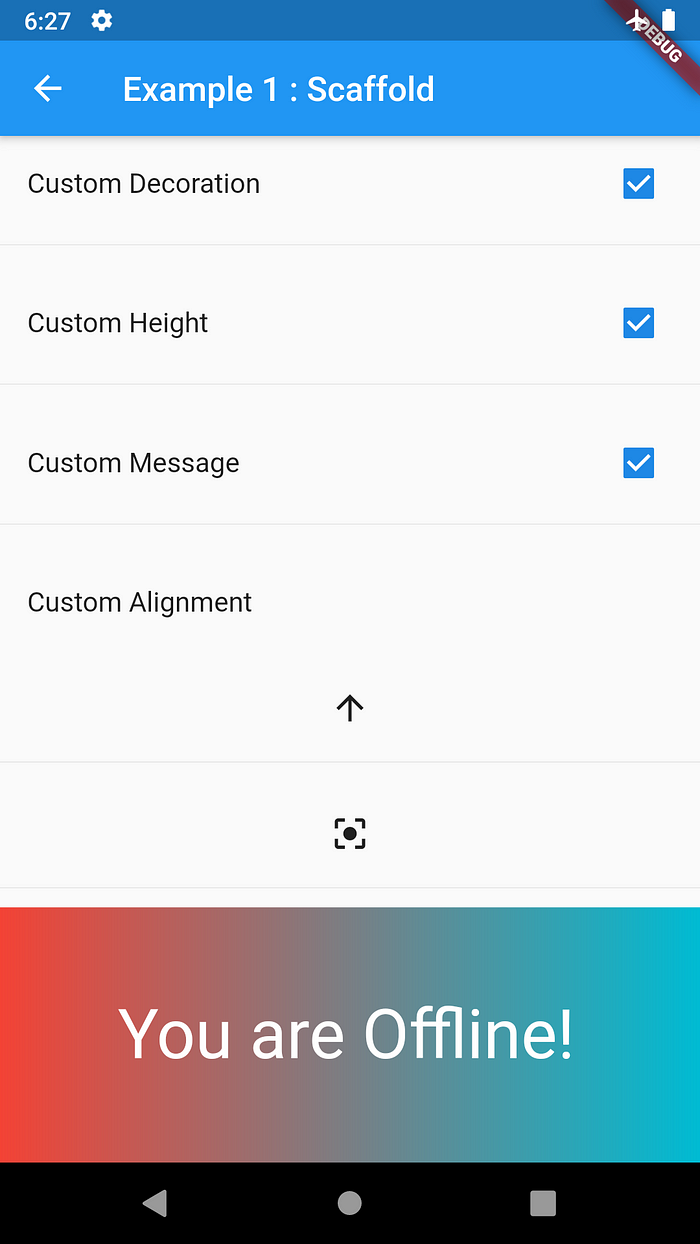
Custom Height and Message
...
body: ConnectivityWidgetWrapper(
decoration: BoxDecoration(
color: Colors.purple,
gradient: new LinearGradient(
colors: [Colors.red, Colors.cyan],
),
),
height: 150.0,
message: "You are Offline!",
messageStyle: TextStyle(
color: Colors.white,
fontSize: 40.0,
),
child: ListView(
...

Custom Height and Message
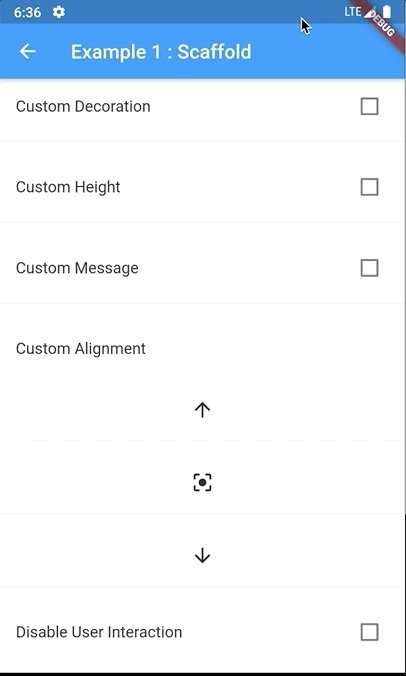
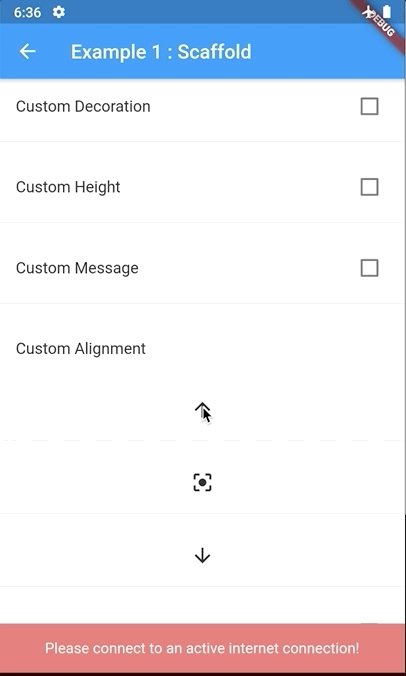
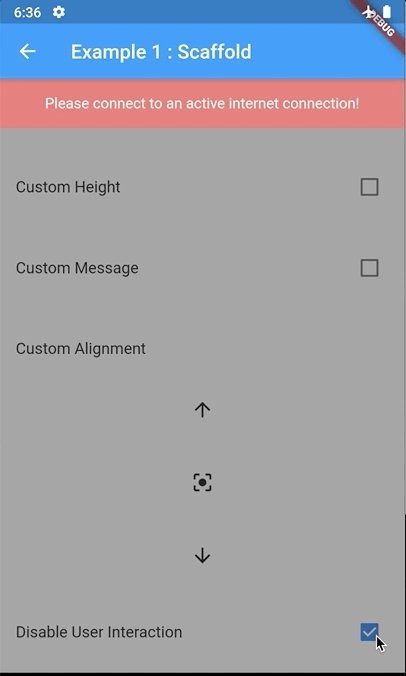
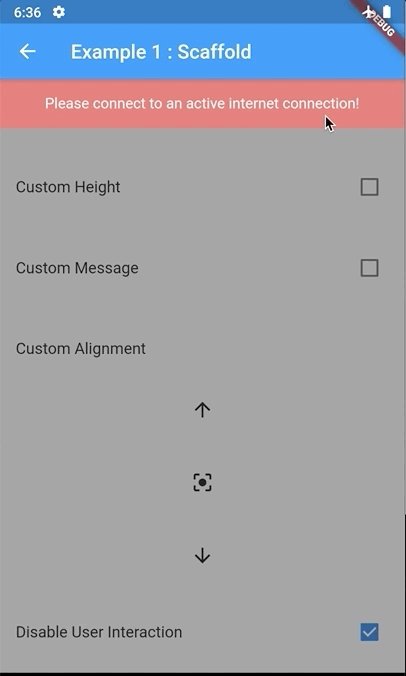
Custom Alignment and Disable User Interaction
...
body: ConnectivityWidgetWrapper(
alignment: Alignment.topCenter,
disableInteraction: true,
child: ListView(
...

Custom Alignment and Disable User Interaction
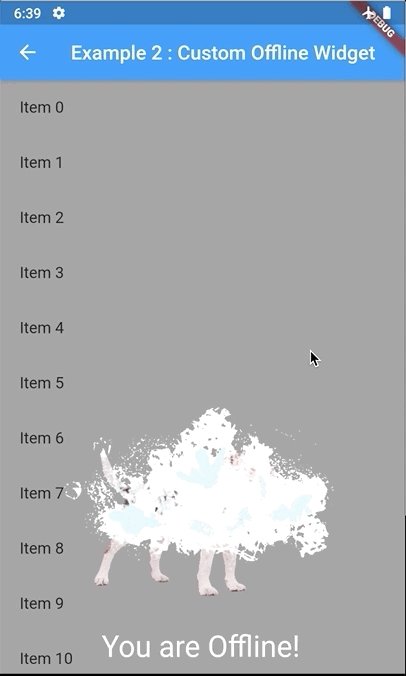
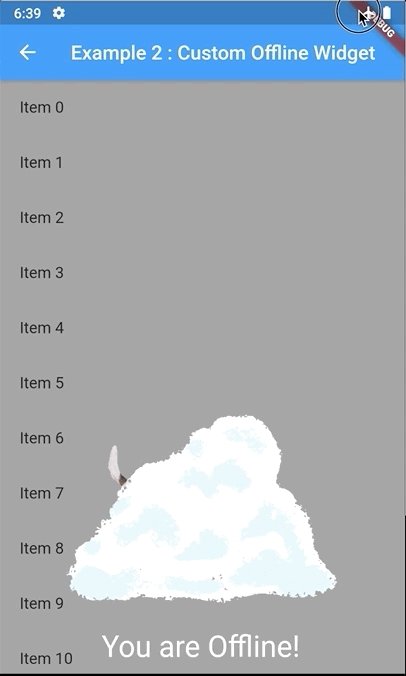
Provide your own Custom Offline Widget
...
body: ConnectivityWidgetWrapper(
disableInteraction: true,
offlineWidget: OfflineWidget(),
child: ListView.builder(....

Provide your own Custom Offline Widget
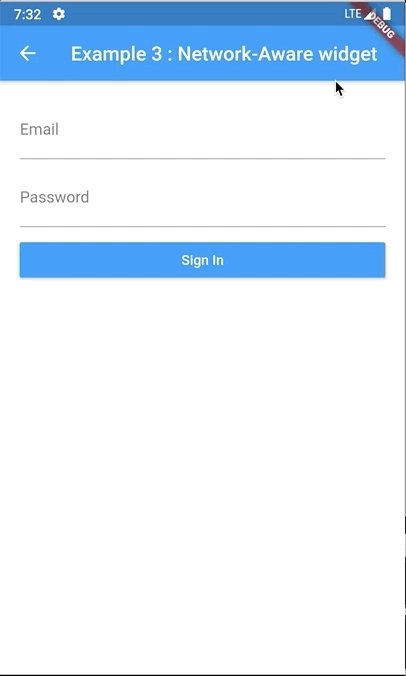
Convert Any widget to network-aware widget
Let’s take this example
body: ListView(
padding: EdgeInsets.all(20.0),
children: <Widget>[
TextField(
decoration: InputDecoration(labelText: 'Email'),
),
P5(),
TextField(
decoration: InputDecoration(labelText: 'Password'),
),
P5(),
RaisedButton(
onPressed: () {},
child: Text(
"Sign In",
style: TextStyle(
color: Colors.white,
),
),
color: Colors.blue,
),
],
),
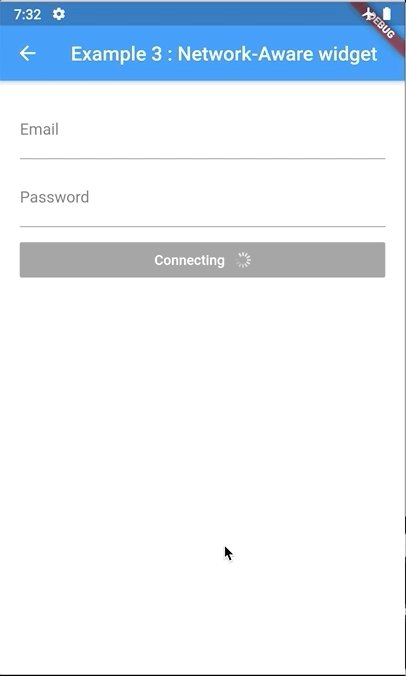
Wrap the widget[RaisedButton] which you want to be network-aware with ConnectivityWidgetWrapper and set stacked: false.
Provide an offlineWidget to replace the current widget when the device is offline.
class NetworkAwareWidgetScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(Strings.example3),
),
body: ListView(
padding: EdgeInsets.all(20.0),
children: <Widget>[
TextField(
decoration: InputDecoration(labelText: 'Email'),
),
P5(),
TextField(
decoration: InputDecoration(labelText: 'Password'),
),
P5(),
ConnectivityWidgetWrapper(
stacked: false,
offlineWidget: RaisedButton(
onPressed: null,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Connecting",
style: TextStyle(
color: Colors.white,
),
),
P5(),
CupertinoActivityIndicator(radius: 8.0),
],
),
),
),
child: RaisedButton(
onPressed: () {},
child: Text(
"Sign In",
style: TextStyle(
color: Colors.white,
),
),
color: Colors.blue,
),
),
],
),
);
}
}

Convert Any widget to network-aware widget
Note that you should not be using the current network status for deciding
whether you can reliably make a network connection. Always guard your app code against timeouts and errors that might come from the network layer.
Happy coding 👨💻
Subscribe to my newsletter
Read articles from NonStop io Technologies directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

NonStop io Technologies
NonStop io Technologies
Product Development as an Expertise Since 2015 Founded in August 2015, we are a USA-based Bespoke Engineering Studio providing Product Development as an Expertise. With 80+ satisfied clients worldwide, we serve startups and enterprises across San Francisco, Seattle, New York, London, Pune, Bangalore, Tokyo and other prominent technology hubs.