Volunteering for dressCode
 Steven Burrows
Steven Burrows
While browsing LinkedIn I noticed a post asking for help to create a basic webpage using HTML and CSS. This was to allow someone else to create short tutorial videos on the different sections of the page. So I got in contact with them and offered to help. The organisation is Dresscode which aims to help reduce the gender gap in computer science.
The Brief was simple create a page with ice scream or doughnuts with the following requirements
HTML Page Structure
Blank web page template
HTML
Add text
Add a heading
Add a paragraph
Images, videos and GIFs
Add an image
Add a GIF
Add a video
Lists
Add a numbered list
Add a bullet point list
Hyperlinks
Add a link to another page on your website
Add a link to another website
New Pages
Add a new page
Rename a page
Delete a page
Embedding things
- Embed Scratch project
CSS
Background colour or image
Background colour of page
Hex colour of page
Colour gradient
Background image
Animated background
Text colour
Change colour of headings
Change colour of paragraph
Add text shadow
Add a colour behind text block
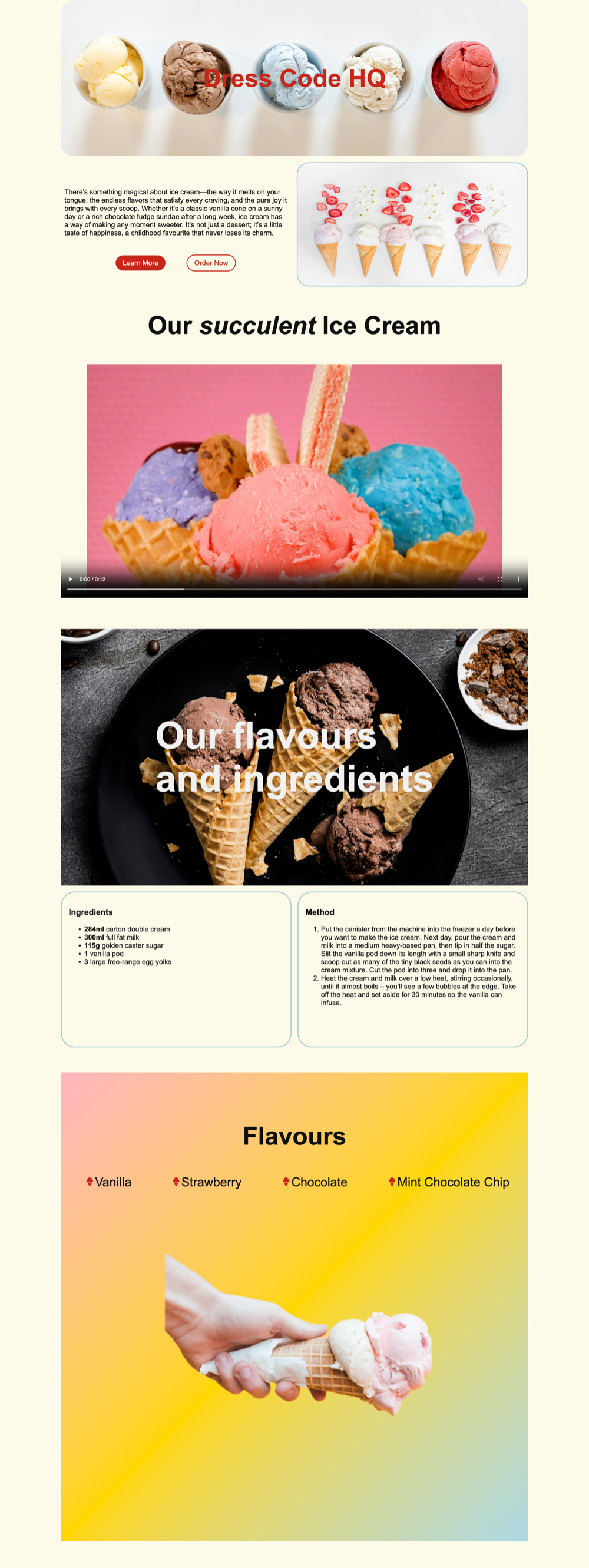
After going back and forth a few times I got what they wanted from a page. The code can be found in my GitHub Repo. I had started to break some of the individual sections out into separate components but that was not needed in the end I left them in their own folder should the requirements change. Here is the page I created

While this was not a very technical challenge it did make me use vanilla CSS again which I haven’t done in about 3 years so that was interesting trying to remember the correct options. It also feels good to give back and help others who are just starting.
If you have spare time I would recommend seeing if any local charity could use some help even if it is a small project.
Subscribe to my newsletter
Read articles from Steven Burrows directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Steven Burrows
Steven Burrows
I am a full time developer using Next.js and React with a touch of legacy PHP thrown in for good measure. I like to keep up with the latest technology and try to learn something new each year. I am currently playing with Astro and a copy of this blog can be found at https://kilted-coder-blog.netlify.app/