State Management for Large Internal Tools: Redux, Context API, or Alternatives?
 Shibam Dhar
Shibam Dhar
State Management for Large Internal Tools: Redux, Context API, or Alternatives?
Among the biggest challenges developers face while building large internal tool applications is state management. With the plethora of libraries/frameworks available, this can be quite daunting. In this blog, we will dissect the three most widely used state management strategies, Redux vs Context API vs Other solutions, and help you pick the best strategy for your application. This guide’s purpose is also to demystify state management, whether you’re a developer or it’s less familiar territory for you.
What Is State Management?
State management is about how an app keeps track of its data and updates it when things change. Think of it as the app’s memory, helping it remember what it needs to show or do at any given time.
In web apps, “state” is like a snapshot of the app’s current data that helps display the right information on the screen. For instance, in a tool for managing customer orders, the state might include:
Who’s logged in (current user session).
A list of all customer orders.
Results from a search filter (e.g., only showing “pending orders”).
If you don’t have a clear way to manage this state, keeping everything updated and consistent across different parts of the app can become a mess — especially when the app gets bigger or more complex. That’s why using a good state management system is crucial.
Core Considerations for Choosing a State Management Tool
Before selecting a state management tool, evaluate these technical considerations:
State Complexity: Assess whether your app’s state has simple structures or involves intricate relationships and interdependencies between components.
Update Frequency: Determine how often state updates occur and whether real-time or high-frequency updates are required.
Team Expertise: Consider the team’s proficiency with existing tools and libraries, such as Redux, Context API, or others, to minimize learning curves.
Scalability: Ensure the chosen solution can accommodate potential growth in application size, data volume, and feature set.
Performance Impact: Evaluate the importance of optimizing renders to avoid unnecessary re-renders and maintain high application performance.
These criteria help align the state management choice with the application’s technical requirements and future scalability.
Context API
The Context API is a native feature of React and is often the first choice for smaller-scale applications. It allows you to share data across components without prop drilling (manually passing props through each level of the component tree).
Use:
Simple state sharing, such as theme toggles or user authentication.
Apps where state does not change frequently or is limited in scope.
Advantages
Native to React: No need to install additional libraries.
Lightweight and easy to implement.
Perfect for small to medium-sized apps.
Disadvantages
Not designed for high-frequency updates.
Performance issues arise when multiple components depend on the same context.
Example Code
import React, { createContext, useContext, useState } from 'react';
// Create a context
const UserContext \= createContext();
function App() {
const \[user, setUser\] \= useState({ name: 'John Doe', role: 'Admin' });
return (
\<UserContext.Provider value={{ user, setUser }}\>
\<Dashboard /\>
\</UserContext.Provider\>
);
}
function Dashboard() {
const { user } \= useContext(UserContext);
return \<h1\>Welcome, {user.name}\!\</h1\>;
}
export default App;
Explanation:
createContext: This creates a Context object,UserContext, which allows you to pass data through the component tree without explicitly passing props to each level.Appcomponent:
useStateis used to manage theuserstate (nameandrole).The
UserContext.Providercomponent wraps the child componentDashboardand providesuserandsetUseras thevalue. This means any child component insideProvidercan access this data.Dashboardcomponent:
useContext(UserContext)is used to access theuserdata from theUserContextand display the user's name.
This setup allows you to share the user state across different components in the app without prop drilling, especially useful when the app grows.
Redux
Redux is a powerful state management library commonly used in larger, more complex applications. It uses a centralized store to manage state across the entire app.
Use
Large-scale apps with complex state interdependencies.
High-frequency state updates, such as real-time data syncing.
Applications requiring a predictable state container.
Advantages
Centralized state management.
Strong debugging tools via Redux DevTools.
Predictable state updates due to strict rules.
Disadvantages
Boilerplate-heavy: Redux can be verbose, especially for newcomers.
Overkill for simple applications.
Example Code
// Install Redux dependencies: npm install @reduxjs/toolkit react-redux
import { configureStore, createSlice } from '@reduxjs/toolkit';
import { Provider, useSelector, useDispatch } from 'react-redux';
// Create a slice
const userSlice \= createSlice({
name: 'user',
initialState: { name: 'John Doe', role: 'Admin' },
reducers: {
setUser: (state, action) \=\> {
state.name \= action.payload.name;
state.role \= action.payload.role;
},
},
});
const store \= configureStore({ reducer: { user: userSlice.reducer } });
const { setUser } \= userSlice.actions;
function App() {
return (
\<Provider store={store}\>
\<Dashboard /\>
\</Provider\>
);
}
function Dashboard() {
const user \= useSelector((state) \=\> state.user);
const dispatch \= useDispatch();
return (
\<div\>
\<h1\>Welcome, {user.name}\!\</h1\>
\<button onClick={() \=\> dispatch(setUser({ name: 'Jane Doe', role: 'User' }))}\>
Change User
\</button\>
\</div\>
);
}
export default App;
Explanation:
createSlice: This function from Redux Toolkit creates a "slice" of the state. In this case, the slice is nameduserand contains the initial state with anameandrole, as well as asetUseraction to modify that state.configureStore: This sets up the Redux store, and theuserslice reducer is added to the store.Provider: TheProvidercomponent is used to pass the Redux store to the rest of the app. This makes the store available to all components that are wrapped in theProvider.useSelector: This hook is used to access the currentuserstate from the Redux store. It listens to the store and re-renders the component whenever the state changes.useDispatch: This hook is used to dispatch actions to modify the Redux state. In this example, when the button is clicked, it dispatches thesetUseraction to update the user's name and role.
In this setup, Redux manages global state and provides a way to dispatch actions that change state, which is particularly useful for larger applications with more complex state logic.
Alternatives
Beyond Context API and Redux, several other state management libraries and patterns are worth considering:
Zustand
Zustand is a lightweight state management library with a simpler API compared to Redux. It’s well-suited for both small and medium-scale apps.
Example Code
import create from 'zustand';
const useStore \= create((set) \=\> ({
user: { name: 'John Doe', role: 'Admin' },
setUser: (user) \=\> set({ user }),
}));
function App() {
const { user, setUser } \= useStore();
return (
\<div\>
\<h1\>Welcome, {user.name}\!\</h1\>
\<button onClick={() \=\> setUser({ name: 'Jane Doe', role: 'User' })}\>
Change User
\</button\>
\</div\>
);
}
export default App;
MobX
MobX simplifies state management by leveraging observable objects. It’s great for apps with complex UIs that need automatic updates.
Recoil
Recoil provides fine-grained state management and is designed for React. It allows you to manage independent pieces of state (atoms) and derive computed state (selectors).
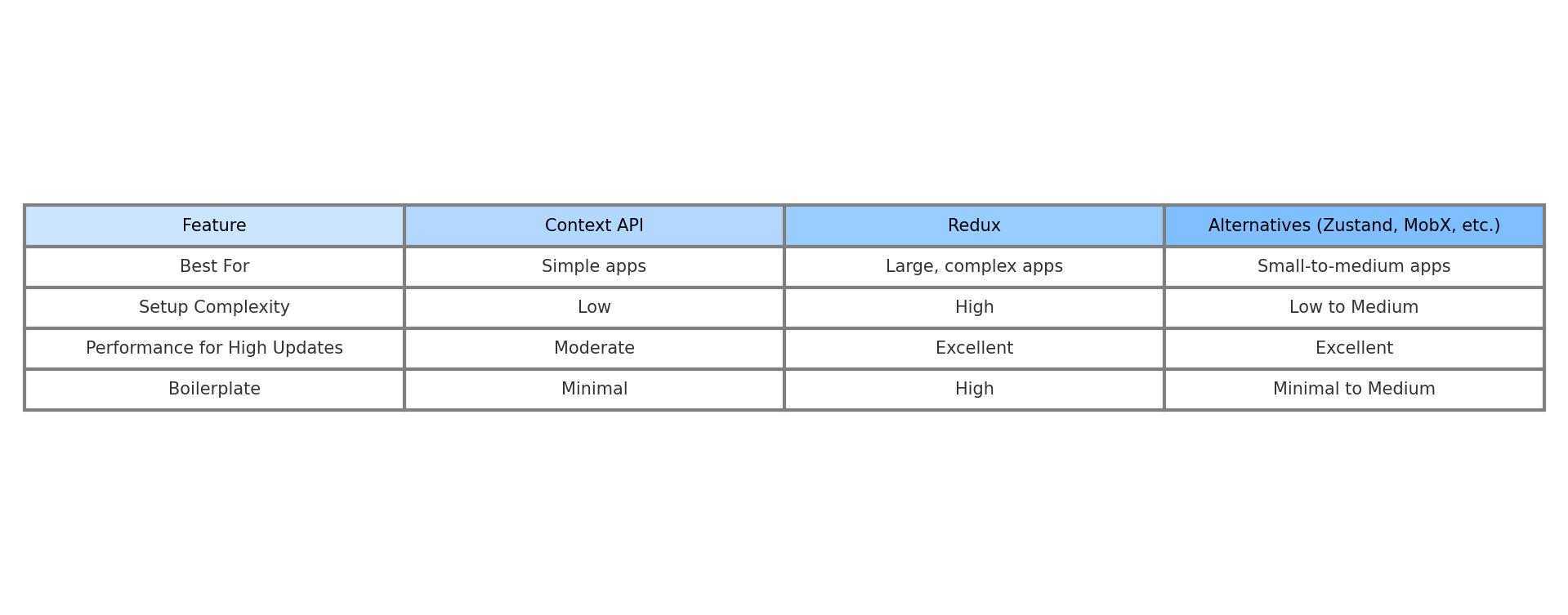
Choosing the Right Tool
Here’s a quick summary to guide your decision:

Conclusion
Building scalable internal tools requires state management, which is a major challenge. Context API is recommended for small apps where as Redux is used for large apps with too many states and its need to be communicated with each other. Solutions like Zustand or MobX offer a middle-ground solution, targeting flexibility with a short learning curve.
We can have confidence in the decision we made on state management strategy for our application when — we understand how our application manages states and the strengths of each of the tools.
Subscribe to my newsletter
Read articles from Shibam Dhar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shibam Dhar
Shibam Dhar
Driven by a passion for technology and a hunger for diverse knowledge, I transitioned into Developer Relations, where I embraced the role of a Developer Evangelist. This transition allowed me to combine my technical expertise with a fervor for community engagement. Beyond the world of code, I find joy in sharing jokes, embarking on foodie adventures, exploring new places through travel, and unapologetically declaring, "I Like Cake." Let's connect, collaborate, and share our passion for technology and community!