Introducing the New .NET MAUI Toolbar Control
 syncfusion
syncfusion
TL;DR: Let’s see how to use the new .NET MAUI Toolbar control to enhance user interaction in cross-platform apps. This versatile toolbar supports customizable icons, labels, and commands, offering a seamless user experience. Key features include flexible orientation, overflow support, tooltips, and an overlay mode for quick access. We also cover step-by-step integration, including NuGet installation, item configuration, and UI customization.
We are excited to introduce the new Syncfusion .NET MAUI Toolbar control in our latest release, 2025 Volume 1!
In today’s digital world, ensuring smooth user interaction with apps is crucial, whether it’s an image editor, word editor, or any other type of application. The Toolbar is an essential component for offering a smooth and intuitive user experience. It allows us to easily execute specific actions through various toolbar items, making our app more interactive and user-friendly. Its features enable developers to create a tailored interface that aligns with their app’s themes and user preferences.
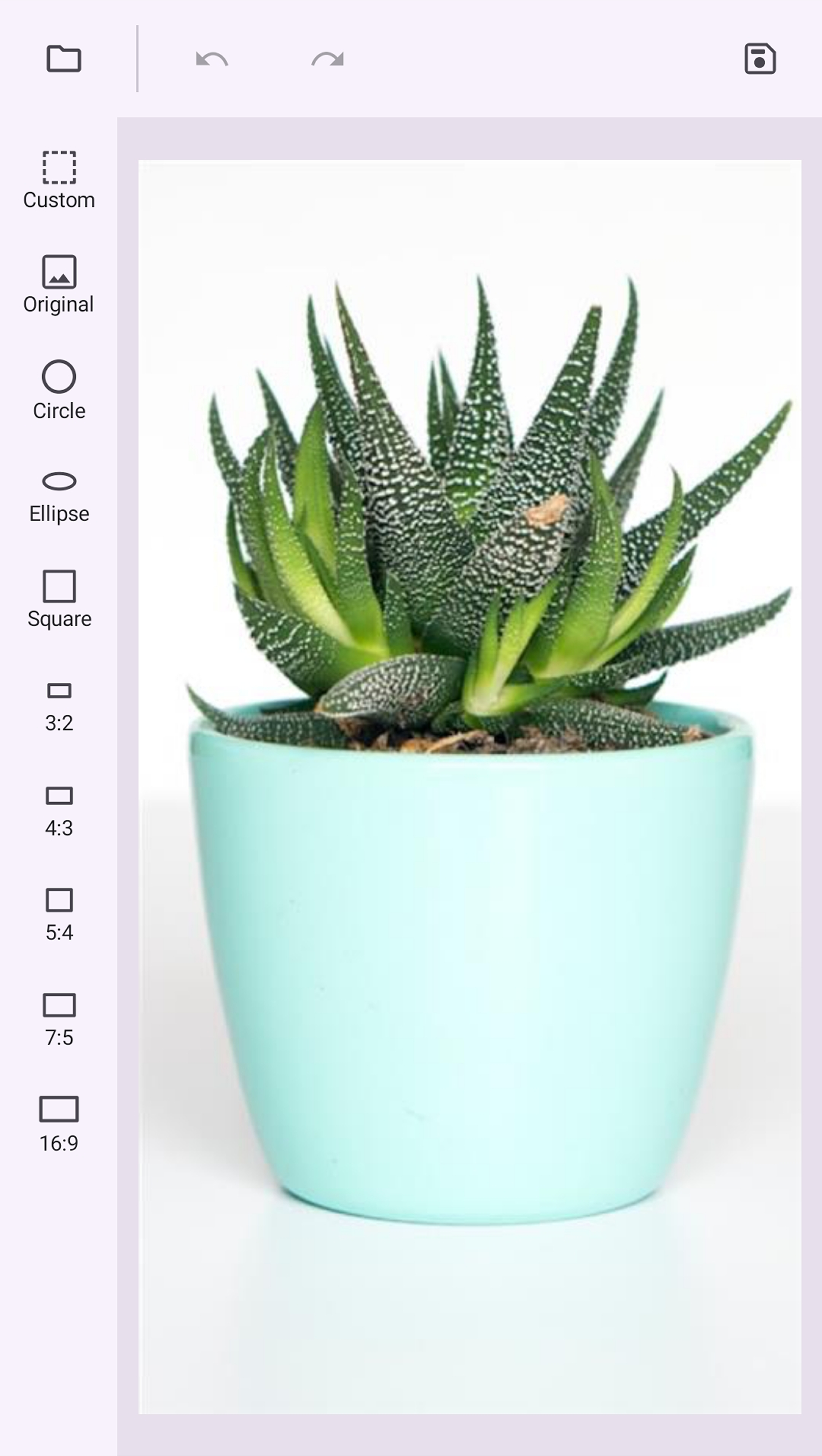
Refer to the following image.

Adding the .NET MAUI Toolbar to an image editor
Key features
Let’s explore the key features of the .NET MAUI Toolbar control!
Toolbar items
The Toolbar control’s versatile toolbar items are central to its functionality. These toolbar items can be customized to include:
Icons: Use recognizable icons for quick access to core functionalities.
Labels: Provide clear labels to accompany icons, ensuring that users understand the purpose of each item.
Combination of both: For enhanced clarity, combine icons with labels.
Custom views: Go beyond conventional icons and labels by integrating custom views that cater to specific app needs.

Adding items to the .NET MAUI Toolbar control
Interaction
Ensuring smooth interaction is crucial for any app. The Toolbar control supports the following user interaction features:
Touch gestures: Seamlessly integrate touch-based interactions for users on touch-enabled devices.
Item tapping: Allow users to tap items to trigger immediate actions.
Command execution: Link toolbar items directly to commands, streamlining operations and improving efficiency. Refer to the following GIF image.

User interaction support in .NET MAUI Toolbar
Orientation
Flexibility in layout is crucial for accommodating different screen sizes and orientations. The Toolbar control supports:
- Horizontal orientation: Arrange toolbar items in a row along the top or bottom of the screen.

- Vertical orientation: Stack toolbar items vertically, ideal for side navigation panels.

Overflow support
The .NET MAUI Toolbar control offers the following features to keep the interface clean while managing many toolbar items. This will organize and streamline the items, ensuring users can interact smoothly without feeling overwhelmed by clutter.
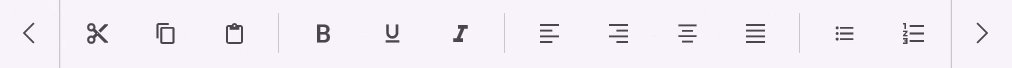
- Scrollable options: Enable scrolling through toolbar items, allowing users to access more actions without overwhelming them.

Scrollable .NET MAUI toolbar
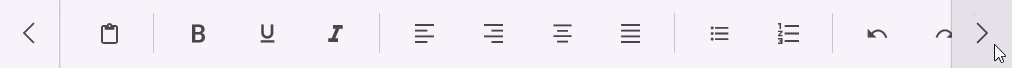
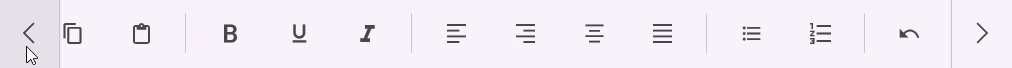
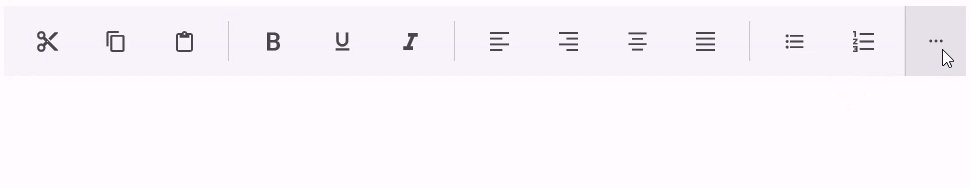
- Navigation buttons: Help users easily access additional options that are not immediately visible in the toolbar.

Navigation buttons in .NET MAUI Toolbar
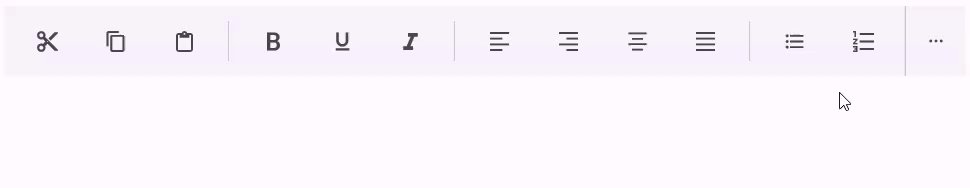
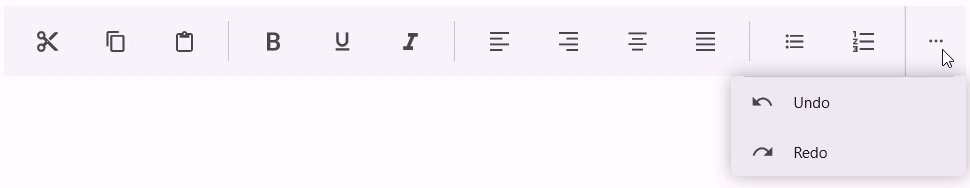
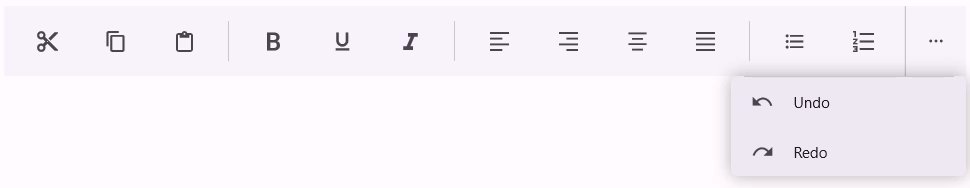
- Menu for managing excess items: Neatly organize excess toolbar items in a separate menu for easy access.

Displaying excess toolbar items in a separate menu
Overlay toolbar
This feature provides a floating toolbar that remains easily accessible, ensuring users can quickly interact with essential tools without disrupting their workflow.

Overlay toolbar feature in .NET MAUI Toolbar control
Tooltip
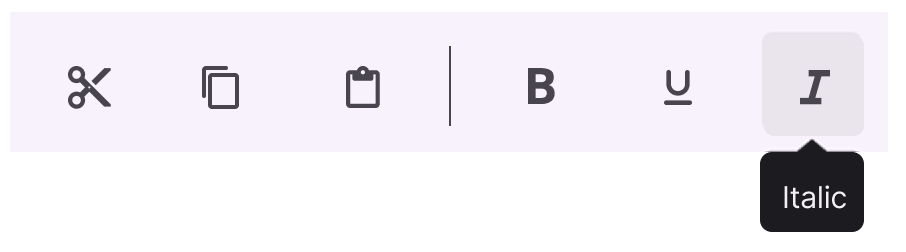
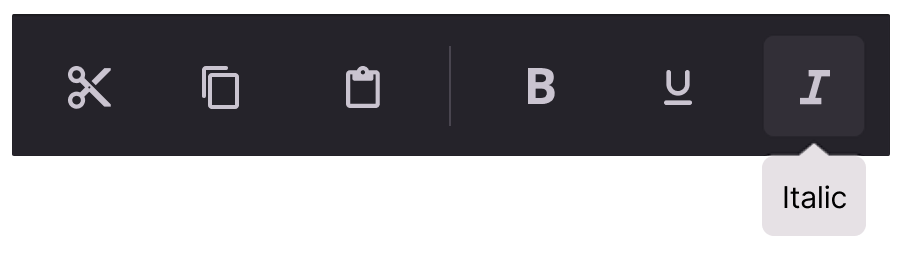
Tooltips display additional information on hover or long-press actions, helping us understand a tool’s functionality without cluttering the interface.

Tooltips feature in .NET MAUI Toolbar
Appearance customization
The Toolbar control offers customization options that make it easy to adapt to different aesthetic preferences and system themes. Users can adjust icon and label colors to seamlessly match both light and dark themes, ensuring a visually consistent appearance throughout the app.
Refer to the following images.

Light theme in .NET MAUI Toolbar

Dark theme in .NET MAUI Toolbar
Getting started with .NET MAUI Toolbar control
We’ve seen some of the key features of the .NET MAUI Toolbar control. Now, let’s see how to integrate it into your app.
Register the handler for Syncfusion core
First, we must set up the Syncfusion core handler in the MauiProgram.cs file to use the .NET MAUI controls.
using Syncfusion.Maui.Core.Hosting;
...
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore();
Add the .NET MAUI Toolbar control with items
Syncfusion .NET MAUI controls are available in the NuGet Gallery. To add the SfToolbar to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.Toolbar, then install it.
Now, import the control namespace Syncfusion.Maui.Toolbar in XAML or C# code and initialize the SfToolbar control.
MainPage.xaml
xmlns:toolbar="clr-namespace:Syncfusion.Maui.Toolbar;assembly=Syncfusion.Maui.Toolbar"
...
<VerticalStackLayout>
<toolbar:SfToolbar />
</VerticalStackLayout>
- Finally, add the items to the SfToolbar control.
MainPage.xaml
<VerticalStackLayout>
<toolbar:SfToolbar x:Name="Toolbar" HeightRequest="56">
<toolbar:SfToolbar.Items>
<toolbar:SfToolbarItem Name="Bold"
ToolTipText="Bold">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="Underline"
ToolTipText="Underline">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="Italic"
ToolTipText="Italic">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="AlignLeft"
ToolTipText="Align-Left">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="AlignRight"
ToolTipText="Align-Right">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="AlignCenter"
ToolTipText="Align-Center">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
<toolbar:SfToolbarItem Name="AlignJustify"
ToolTipText="Align-Justify">
<toolbar:SfToolbarItem.Icon>
<FontImageSource Glyph=""
FontFamily="MauiMaterialAssets" />
</toolbar:SfToolbarItem.Icon>
</toolbar:SfToolbarItem>
</toolbar:SfToolbar.Items>
</toolbar:SfToolbar>
</VerticalStackLayout>
Refer to the following output image.

Adding Toolbar control in the .NET MAUI app
Note: Refer to the documentation to add the MauiMaterialAssets custom font to the Toolbar.
GitHub reference
For more details, refer to the .NET MAUI Toolbar GitHub demo.
Conclusion
Thanks for reading! In this blog, we explored the features of the new Syncfusion .NET MAUI Toolbar control and its customization options. This control is available in our 2025 Volume 1 release. For more details, check out the.NET MAUI Toolbar documentation.
For our existing Syncfusion customers, the newest version of Essential Studio is available from the license and downloads page. If you are not a customer, try our 30-day free trial to check out these new features.
If you have questions, contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!
Related Blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.