This Week In React #227 : Next.js, tRPC, React Query, React Router, StyledComponents, MUI, Base UI, Next Intl | React Native birthday, Lynx, EAS...
 Sébastien Lorber
Sébastien Lorber
Hi everyone!
This week, you probably didn't miss the Next.js middleware drama, but that wasn't the only thing going on!
We also got many great releases such as tRPC, React Query, Rsdoctor and more!
Also, React Native is 10 years old today! 🥳
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Convex: The Database Designed for AI Coding
In the age of code generation, you need a backend that you can confidently generate with AI platforms. Convex is by far and away best in class in this respect.
This is because Convex is just TypeScript, allowing you to write queries as code that are automatically transactional, cached, and realtime.
And that’s just the beginning. With Convex, you can:
Easily schedule functions and write cron jobs
Set up file storage
Write efficient server functions
And so much more…
⚛️ React
Postmortem on Next.js Middleware bypass
A few days ago, Vercel announced a critical 9.1 vulnerability in Next.js middleware system. With a simple but malicious x-middleware-subrequest header, you can bypass the middleware, possibly exposing sensitive information. Patches are available for Next.js 12/13/14/15. Note that this vulnerability only affects self-hosted apps using output: ‘standalone’ and next start are affected. Customers of major serverless cloud providers are either not affected (Vercel, Netlify), or protection can be turned on (Cloudflare).
It's worth noting that even though Next.js middleware shouldn’t have this vulnerability, it is not the recommended place to manage user sessions and protect routes, and shouldn’t be the only line of defense in your Next.js app. The middleware is more designed to perform lightweight optimistic checks, eventually rewriting/redirecting without hitting any DB.
This security event has caused a lot of drama in the ecosystem, which I'd rather not comment on much. Vercel could have handled the situation better, and they plan to do better in the future. I’ll let you make your own opinion based on various resources, and there’s too many, so this is just a subset:
📜 Next.js and the corrupt middleware: the authorizing artifact: The original article from the security researchers who found the vulnerability.
📜 How to Think About Security in Next.js: Older post but still a relevant read today.
📜 Authorization in Next.js: Robin explains how he approaches authorization in Next.js projects, as close to the sensitive data as possible.
📜 You should know this before choosing Next.js: The perspective from Netlify’s Principal Engineer.
🎥 Theo - Next.js security exploit: A 1h stream that on this topic, also explaining what Vercel did wrong.
💸 Product for Engineers - Don't make these feature flag mistakes
👀 Next.js PR -
useLinkStatus(): New hook to provide pending feedback during navigation transitions.📣 Styled Components - Thank you: The popular old-gen CSS-in-JS library is now in maintenance mode and not recommended for new projects.
🗓 React-Summit - 🇳🇱 Amsterdam - 13 & 17 June. Creators of React Query (Tanner Linsley), Expo Router (Evan Bacon), Million.js (Aiden Bai) & more will share knowledge at React Summit! Use promo code TWIR for 10% off tickets.
📜 Experimenting with React View Transitions: Explains what View Transitions are and how React’s experimental
<ViewComponent>API integrates this web feature. React starts view transitions automatically when using concurrent features, applies transition names automatically at the right time, and exposes convenient lifecycle props.📜 Components Are Just Sparkling Hooks: Shows how a component can be transformed into a hook, how the 2 are related, and introduces the concept of hook-based headless components as a flexible primitive.
📜 Writing static websites with Vite and React: Carlos created a Vite plugin to implement a simple React-based static site generator, using React only as a server-side templating system.
📜 Next.js vs TanStack: Kyle is done with Next.js complexity and thinks TanStack Start is the right abstraction.
📜 Passing TypeScript react components native HTML attributes: Shows how to wrap a native input while keeping the ability to pass any native input prop.
💸 Omlet for VS Code: Get React component usage insights in VS Code
📦 tRPC 11.0: This release brings many new React-related features, including TanStack Query v5 support, the new more native React Query integration based on
queryOptions, improved Next.js/RSC support, the ability to download/upload binaries, and more.📦 React Query 5.69 -
streamedQuery: React Query can now handleAsyncIterabletypes and receive chunks of data. It will bependingonly while waiting for the first chunk. This looks particularly useful for building AI/LLM chats.📦 Rsbuild Plugin React Router: Now available on npm, you can use React Router in framework mode with another bundler than Vite. It works well with all the React Router CLI templates and the Epic Stack.
📦 Material UI 7.0 - Improved ESM support, consitent slot pattern implementation,
enableCssLayer📦 Base UI 1.0.0-alpha.7: Another great release from the promising Radix UI challenger.
📦 Next Intl 4.0 - Type-safe locales, ICU arguments, format and more
🎥 React Paris 2025 Playlist: I was at the conf last Friday, great talks already available online, and it was nice to meet some of you there 👋!
💸 Sponsor
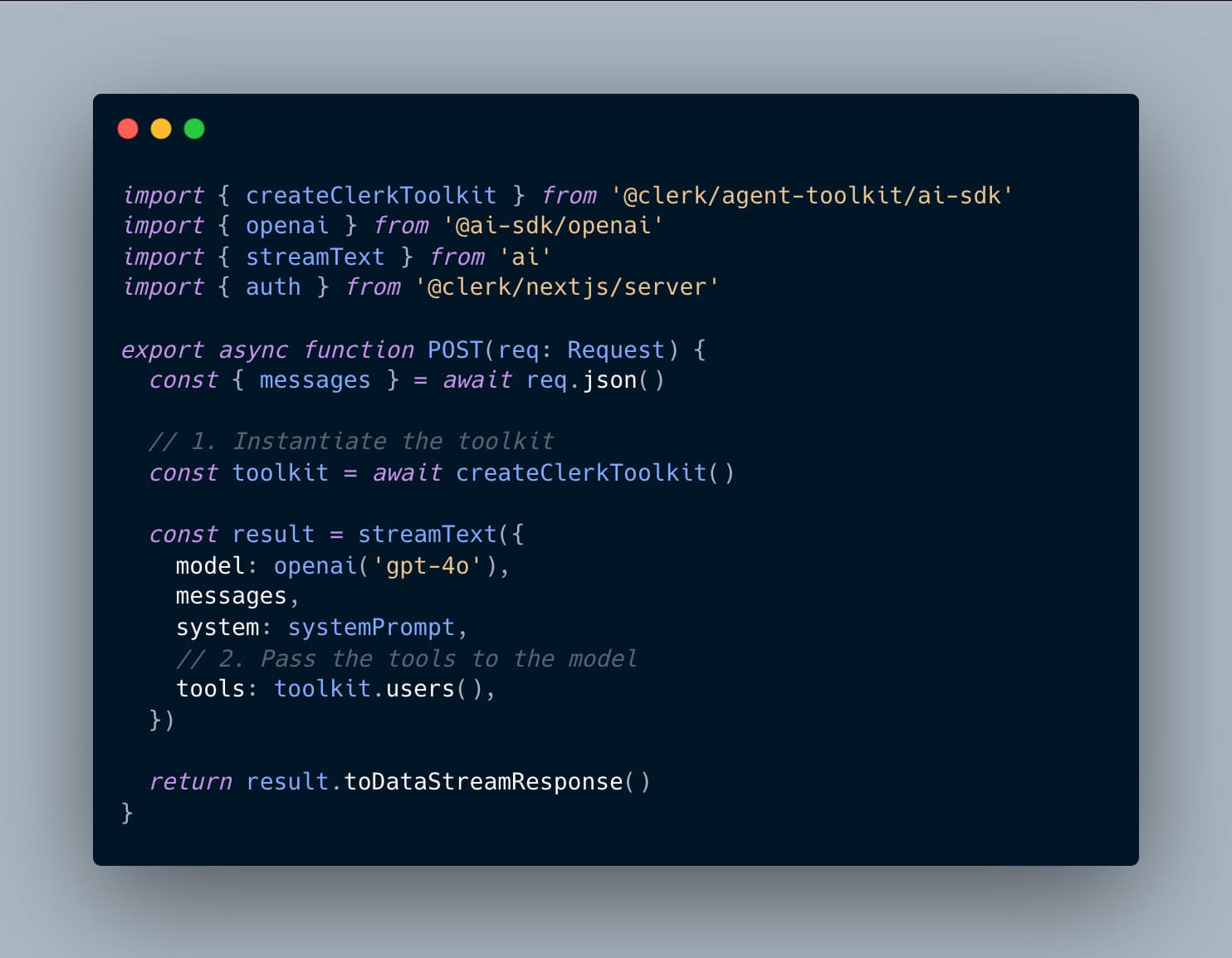
Clerk's new experimental package for using Clerk in your AI agent workflows. Manage users, orgs, and more with Vercel AI SDK + LangChain support. Try it now: npm install @clerk/agent-toolkit
📱 React-Native

React Native turns 10! 🎉🤯
Believe it or not, React Native was open-sourced exactly 10 years ago, and React Native is celebrating its first decade today!
A huge shoutout to everyone who made it happen! Let’s take the opportunity to listen again to this podcast episode with Christopher Chedeau (Vjeux, co-creator of React Native) where he explains the backstory of React Native, and how this great project could easily have died without ambitious people willing to bet on it.
Also a shoutout to the amazing React Native community—tight-knit, always pushing forward, tackling challenges, and building the future of native declarative UI together 🚀
To the next promising decade! 🥂
👀 Who's using Expo OSS in 2025: Evan just updated his list of 2,262 top apps using Expo or React Navigation.
👀 Plugin Pro: Preview of upcoming CLI that records your native platform changes and then generates an Expo config plugin. This reminds how patch-package works.
👀 Legend Photos - Open source photo viewing app - Built with React Native macOS
🐦 Evan Bacon - “What if you could just build mobile apps—on the go—from a mobile app?”: This idea is quite interesting. Instead of using AI to generate server-driven UI, why not generating whole screens locally?
📣 EAS Build & Workflows - Introducing M4 Pro - 1.85x faster iOS builds
📜 Lynx Roadmap 2025: The React Native competitor plans to open source desktop support for Windows, macOS, and OpenHarmony. New capabilities, UI elements and improved tooling are coming.
📜 Why Knowing Your App’s Bundle Contents Matters for React Native Performance: Explains how to use Expo Atlas, and a trick to make it work even when not using Expo!
📦 Bottom Tabs 0.9 - Add
freezeOnBlur, removeignoresTopSafeArea(now it’s automatic)📦 Audio API 0.5 - RN 0.78, pitch correction, in-memory audio decoding
📦 React Native Auto Skeleton - Automatically generates skeleton based on your existing UI layout
📦 Expo Passkey - A Better Auth plugin enabling secure, passwordless authentication
🎙️ Rocket Ship 63 - From Idea to App using Replit with Matt Palmer
🎥 Callstack Webinar - Using React Native in Existing Apps for Faster Cross-Platform Features
🔀 Other
👀 Node PR - v24.0 release: New Node.js LTS is in RC and should be released on April 22. It upgrades V8 to 13.4, which should unlock new JS features such as
Promise.try,Intl.DurationFormatandAtomics.pause.📜 One Thing @scope Can Do is Reduce Concerns About Source Order: TIL that
@scopeintroduces a new concept of “scope proximity” to the CSS cascade! It’s in Interop 2025 and should be in all browsers very soon.📜 Chrome 135 - The <select> element can now be customized with CSS
📦 Rsdoctor 1.0 - Build analyzer for webpack and Rspack: A great tool I’m using on Docusaurus to find build time bottlenecks.
📦 Biome 2.0 beta - Plugins, domains, multi-file analysis and more
🤭 Fun
This week we have 2 videos, you need to click 😂
See ya! 👋
Subscribe to my newsletter
Read articles from Sébastien Lorber directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by