Understanding HTML Headings, Paragraphs & Links.
 Abdul Matin
Abdul Matin
🏷️ HTML Headings (<h1> to <h6>)
HTML provides six levels of headings, where <h1> is the most important and <h6> is the least. Headings are crucial for:
✅ Organizing content hierarchy
✅ Improving SEO & accessibility
✅ Enhancing readability
Example:
<h1>Heading 1</h1> <!-- Main title -->
<h2>Heading 2</h2> <!-- Section heading -->
<h3>Heading 3</h3> <!-- Subsection heading -->
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
📝 HTML Paragraphs (<p>)
Paragraphs group text together and create readable sections. You can also apply styling using CSS.
Example:
<p>This is a normal paragraph.</p>
<p style="background-color: thistle; padding: 10px;">
This paragraph has a background color and padding.
</p>
🔗 HTML Links (<a> Tag)
Links allow users to navigate between pages, websites, or even sections within the same page.
📌 Types of Links
1️⃣ External Links (opens in a new tab):
<a href="https://www.google.com" target="_blank" rel="noopener noreferrer">Visit Google</a>
2️⃣ Internal Links (navigating within the page):
<a href="#section1">Go to Section 1</a>
3️⃣ Email & Phone Links:
<a href="mailto:someone@example.com">Send Email</a>
<a href="tel:+123456789">Call Now</a>
Internal Section Example:
<h2 id="section1">Section 1</h2>
<p>This is Section 1. Clicking the internal link will bring you here.</p>
Visit my github for access full source code:
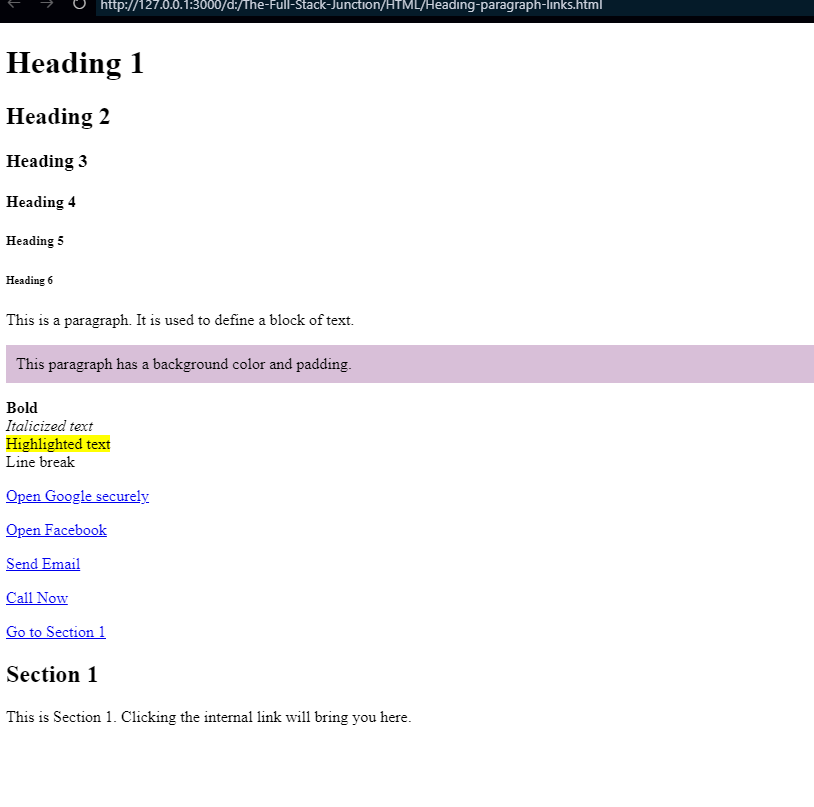
See full code output:

Subscribe to my newsletter
Read articles from Abdul Matin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abdul Matin
Abdul Matin
I am Abdul Matin. I specialize in JavaScript, React, Node.js, MongoDB, and Full-Stack Web Development. Every day, I document my learning journey, breaking down industry-level concepts into real-world applications. Key Technologies I Work With: JavaScript (ES6+) | TypeScript React.js | Next.js Node.js | Express.js MongoDB | PostgreSQL REST APIs | GraphQL Web Performance Optimization | Security Best Practices.