JavaScript Basics
 Shubh Tiwari
Shubh TiwariVariables is like a container that holds data can be reused or updated later in the program. In JavaScript, variables are declared using the keywords var, let or const.
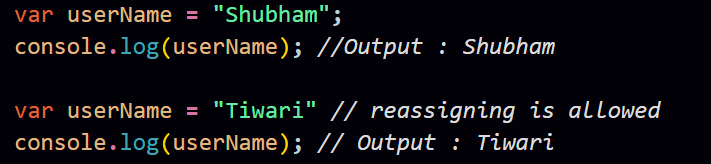
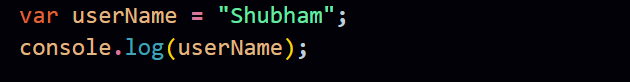
Var Keyword.
The var keyword is used to declare a variable. It has a function-scoped or globally-scoped behiviour.

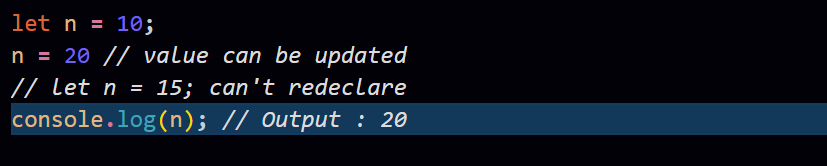
Let keyword
The let keyword is introduced in ES6, has block scope and cannot be re-declared in the same scope.

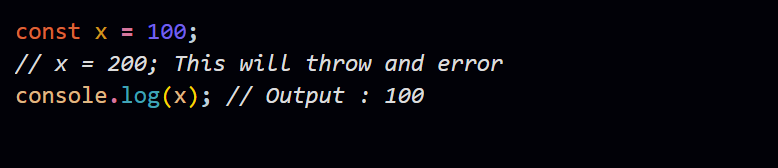
Const keyword
The const keyword declares variables that cannot be reassigned. It’s block-scoped as well.

Data Types
JavaScript supports various datatypes, which can be broadly categorized into primitive and non-primitive types.
Primitive
Primitive datatypes represent single values and are immutable.
Number : Represents numeric values (integers and decimals).

String : Represents text enclosed in single or double quotes.

Boolean : Represents a logical value (true or false).

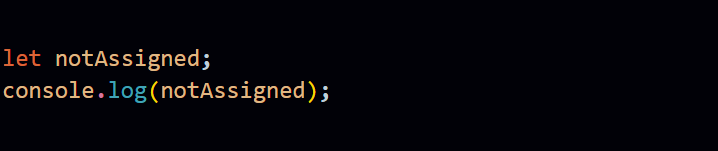
Undefined : A variable that has been declared but not assigned a value.

Null : Represents an intentional absence of any value.

Symbol : Represents unique and immutable values, often used as object keys.

BigInt : Represents integers larger than Number.MAX_SAFE_INTEGER.

Non - Primitive
Non-primitive types are objects and can store collections of data or more complex entities.
Object : Represents key-value pairs.

Array : epresents an ordered list of values.

Functions : Represents reusable blocks of code.

Subscribe to my newsletter
Read articles from Shubh Tiwari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
