🏗️ Understanding Semantic HTML: The Key to Cleaner & More Accessible Web Pages
 Abdul Matin
Abdul Matin
🏗️ Understanding Semantic HTML: The Key to Cleaner & More Accessible Web Pages
Semantic HTML is a crucial concept in modern web development. It improves the structure, readability, and accessibility of web content, making it easier for both search engines and users to understand.
In this guide, we’ll explore semantic HTML tags, their benefits, and how to use them in your projects.
🧐 What is Semantic HTML?
Semantic HTML refers to HTML elements that clearly describe their meaning in a human- and machine-readable way. Instead of using generic <div> or <span> tags, semantic tags provide a clear structure to web pages.
🔹 Example of Semantic vs. Non-Semantic HTML
❌ Non-Semantic HTML (Bad Practice)
<div id="header">
<h1>My Website</h1>
</div>
<div id="nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
✅ Semantic HTML (Best Practice)
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
💡 Why use semantic HTML?
Enhances SEO (Search Engine Optimization)
Improves accessibility for screen readers
Makes code cleaner and easier to maintain
🔥 Essential Semantic HTML Tags
📌 1. <header> – Website Header Section
The <header> tag represents the top section of a webpage, usually containing a logo, branding, and navigation.
✅ Example:
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
📌 2. <main> – Primary Content Area
The <main> tag wraps the main content of the webpage, excluding headers, footers, and sidebars.
✅ Example:
<main>
<article>
<h2>What are Semantic Tags?</h2>
<p>Semantic tags clearly define the structure and meaning of web content.</p>
</article>
</main>
📌 3. <section> – Divides Content into Sections
The <section> tag groups related content together. It’s often used for breaking down different topics.
✅ Example:
<section>
<h3>Benefits of Semantic HTML</h3>
<ul>
<li>Improves SEO and Accessibility</li>
<li>Enhances Code Readability</li>
<li>Better Browser & Search Engine Understanding</li>
</ul>
</section>
📌 4. <aside> – Sidebar or Related Content
The <aside> tag contains content related to the main content, such as related articles, advertisements, or sidebars.
✅ Example:
<aside>
<h4>Related Articles</h4>
<ul>
<li><a href="#">Why Use Semantic HTML?</a></li>
<li><a href="#">SEO Best Practices</a></li>
</ul>
</aside>
📌 5. <footer> – Bottom Section of the Page
The <footer> tag is used for the website’s copyright, social media links, and contact details.
✅ Example:
<footer>
<p>© 2025 MyWebsite | All Rights Reserved</p>
</footer>
🚀 Why Should You Use Semantic HTML?
✅ 1. SEO Boost
Search engines like Google prioritize structured content, making semantic HTML great for rankings.
✅ 2. Accessibility Improvement
Screen readers understand semantic tags better, making the web more inclusive.
✅ 3. Clean & Maintainable Code
Makes collaboration easier by using well-structured elements instead of endless <div> tags.
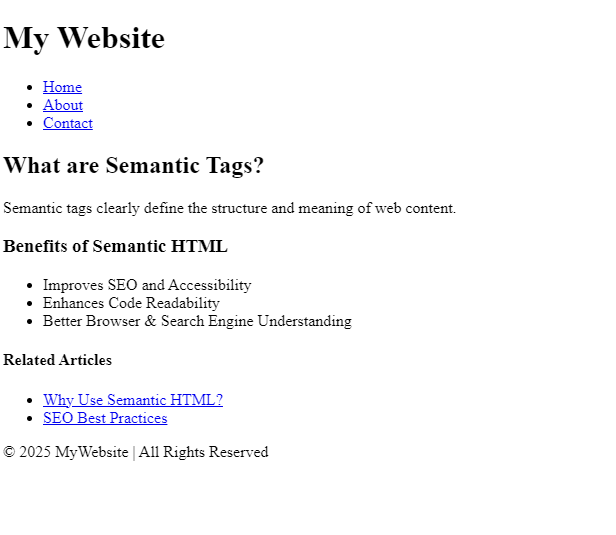
Code output:

Checkout my github to access full source code.
🎯 Final Thoughts
Using semantic HTML is a game-changer for web development. It not only improves readability and SEO but also makes your code more maintainable.
🔥 Start using semantic HTML in your projects today!
💬 What are your thoughts on semantic HTML? Drop a comment below! 🚀
Subscribe to my newsletter
Read articles from Abdul Matin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abdul Matin
Abdul Matin
I am Abdul Matin. I specialize in JavaScript, React, Node.js, MongoDB, and Full-Stack Web Development. Every day, I document my learning journey, breaking down industry-level concepts into real-world applications. Key Technologies I Work With: JavaScript (ES6+) | TypeScript React.js | Next.js Node.js | Express.js MongoDB | PostgreSQL REST APIs | GraphQL Web Performance Optimization | Security Best Practices.