Mastering HTML Lists, Tables, and Images: A Complete Guide
 Abdul Matin
Abdul MatinTable of contents

📌 Mastering HTML Lists, Tables, and Images: A Complete Guide
HTML provides powerful elements to display structured data, organize content, and enhance web pages with images. In this guide, we’ll explore how to use HTML lists, tables, and images effectively.
🖼️ Embedding Images in HTML
Images are essential for enhancing web content. The <img> tag allows you to embed images in your webpage.
✅ Basic Example:
<img height="230" src="image.png" alt="Train image">
🔹 Key Attributes:
src – Specifies the image source.
alt – Provides alternative text for accessibility and SEO.
height & width – Defines the image dimensions.
📝 Best Practice: Always use the alt attribute for better accessibility and SEO.
📊 HTML Tables: Organizing Data
Tables are used to display structured data in a grid format.
✅ Basic Table Structure
<table border="1">
<caption>Employee Details</caption>
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Fav Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>Harry</td>
<td>Programmer</td>
<td>JavaScript</td>
</tr>
</tbody>
</table>
🔹 Table Tags Explained:
<table>– Defines the table.<thead>– Groups the header rows.<tbody>– Contains the main table content.<tfoot>– Represents footer rows.<tr>– Defines a table row.<th>– Table header (bold by default).<td>– Table data (content inside rows).<caption>– Provides a table title.
🔀 Table Merging: Colspan & Rowspan
You can merge cells using colspan (merge columns) and rowspan (merge rows).
✅ Example:
<tr>
<td colspan="2">Sam</td> <!-- Merges two columns -->
<td rowspan="2">Java</td> <!-- Merges two rows -->
</tr>
<tr>
<td colspan="2">Sam</td>
</tr>
🔵 Unordered Lists (<ul>)
Unordered lists use bullet points to display items.
✅ Example:
<ul type="square"> <!-- Other types: disc (default), circle -->
<li>Harry</li>
<li>Rohan</li>
<li>Shubham</li>
</ul>
📝 Types of Bullet Points:
disc(default)circlesquare
🔢 Ordered Lists (<ol>)
Ordered lists use numbers or letters to display items.
✅ Example:
<ol type="A"> <!-- Other types: 1 (default), A, a, I, i -->
<li>Harry</li>
<li>Rohan</li>
<li>Shubham</li>
</ol>
📖 Definition Lists (<dl>)
A definition list (<dl>) consists of terms (<dt>) and descriptions (<dd>).
✅ Example:
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
</dl>
🌳 Nested Lists (Lists Inside Lists)
You can create hierarchical structures by nesting lists.
✅ Example:
<ul>
<li>Fruits
<ul>
<li>Apple</li>
<li>Banana</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Carrot</li>
<li>Spinach</li>
</ul>
</li>
</ul>
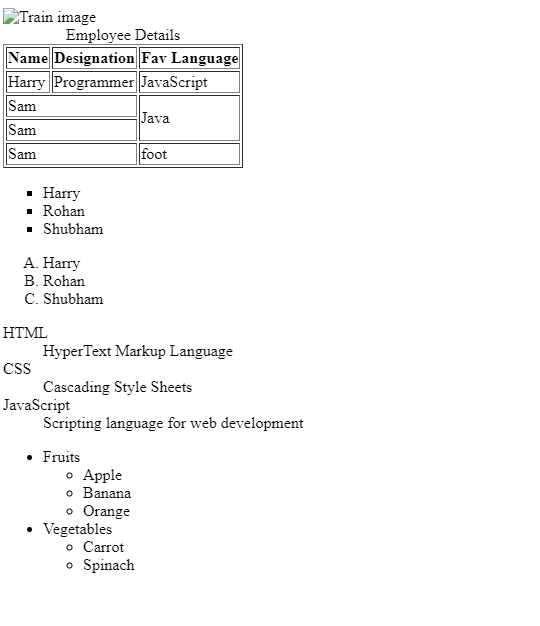
Code output:

Checkout my Github to access full source code:
🚀 Final Thoughts
Mastering HTML images, tables, and lists is essential for structuring content effectively. These elements improve the readability, usability, and accessibility of web pages.
💬 What’s your favorite way to structure data in HTML? Let me know in the comments! 👇🚀
Subscribe to my newsletter
Read articles from Abdul Matin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abdul Matin
Abdul Matin
I am Abdul Matin. I specialize in JavaScript, React, Node.js, MongoDB, and Full-Stack Web Development. Every day, I document my learning journey, breaking down industry-level concepts into real-world applications. Key Technologies I Work With: JavaScript (ES6+) | TypeScript React.js | Next.js Node.js | Express.js MongoDB | PostgreSQL REST APIs | GraphQL Web Performance Optimization | Security Best Practices.