Must Known Websites Every Developer Must Bookmark
 Amie.
Amie.
Hey, welcome to Code & Coffee!🍵 Grab your coffee, sit back, and get ready to dive into this.
Today, I’m super excited to share 10 game-changing websites that will make your development journey smoother and more enjoyable! Whether you're a beginner or a pro, these amazing resources will help you code smarter, faster, and better. Let’s dive in!
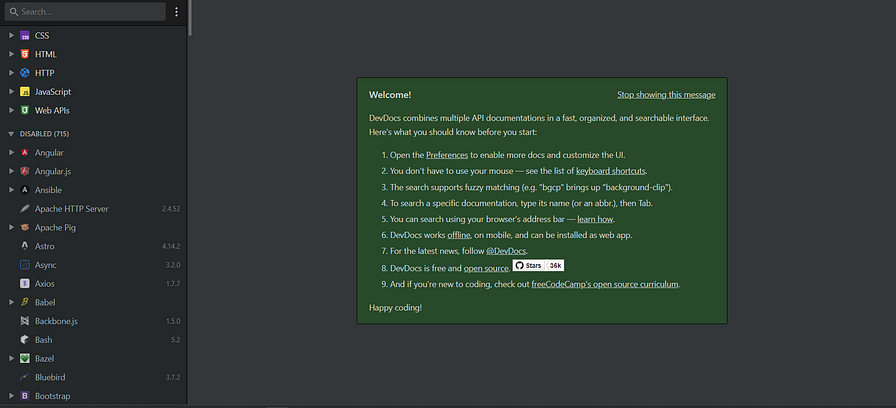
1. DevDocs📚

DevDocs is the holy grail of API documentation! It combines docs for various programming languages and technologies into one searchable interface. No more jumping between multiple tabs—just search and find what you need instantly.
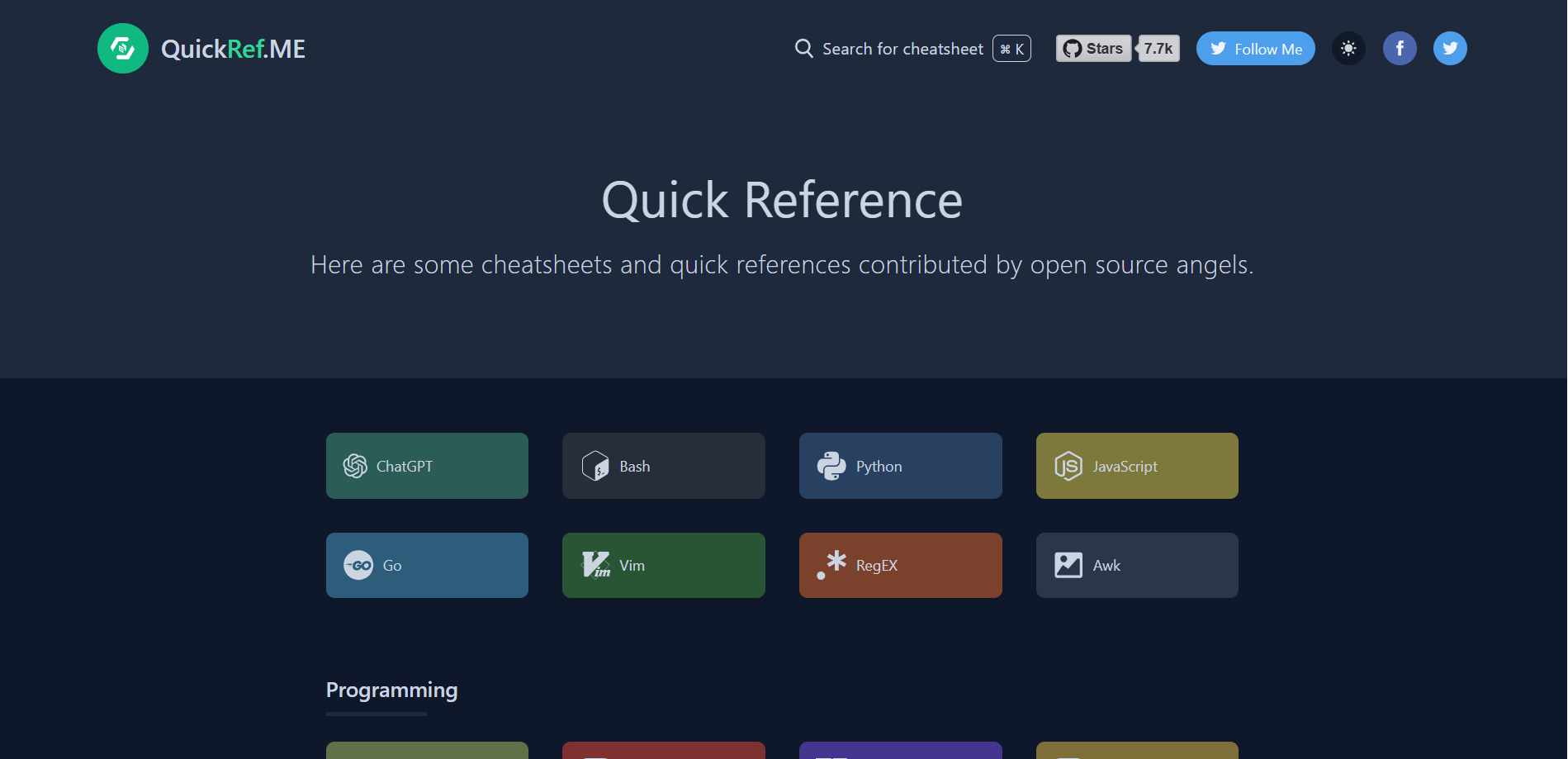
2. QuickRef🧑💻

Never waste time hunting for syntax again! QuickRef is your go-to cheat sheet hub covering popular languages and frameworks. It also features a user-friendly interface for quick and easy access.
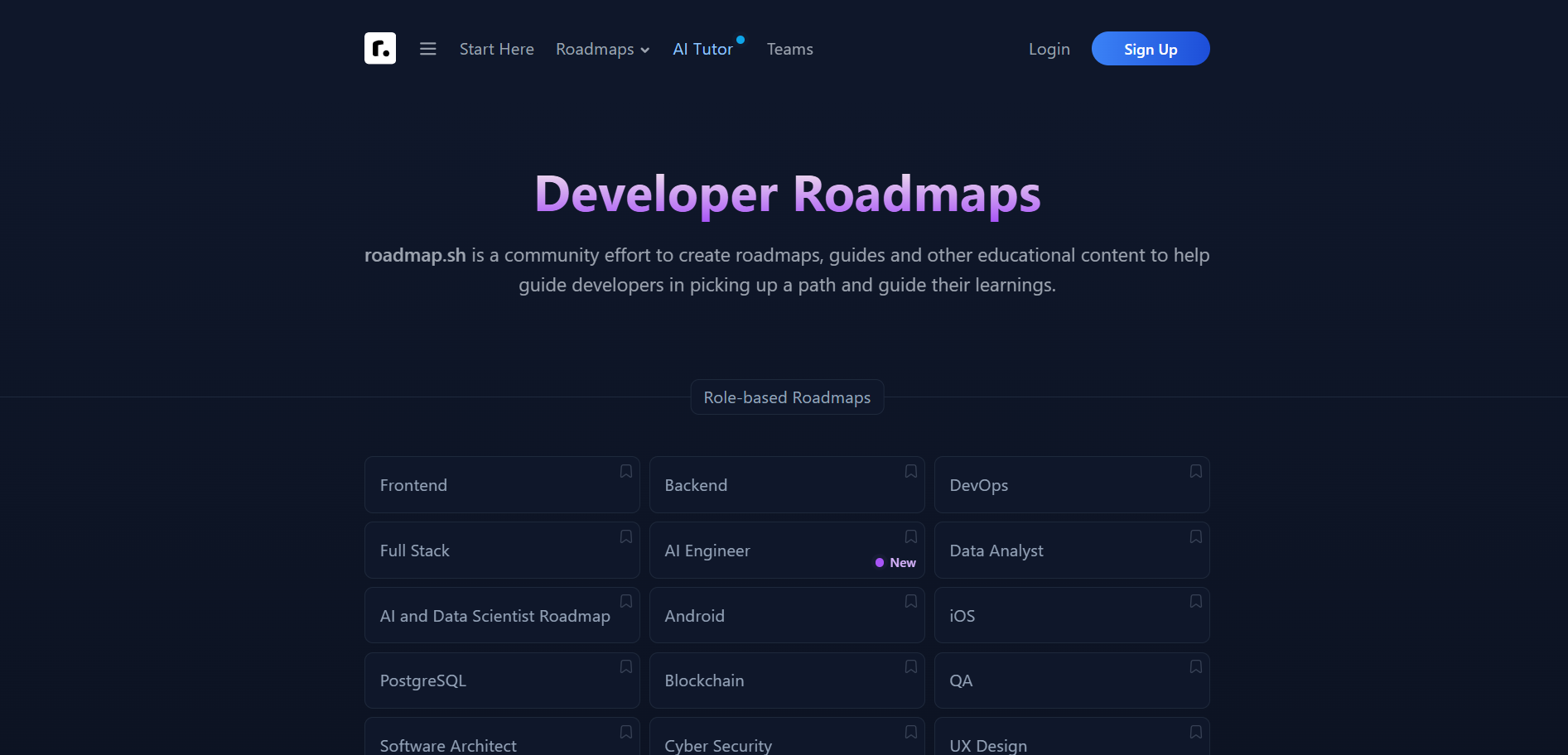
3. roadmap.sh🛣️

Feeling lost in the vast world of development? roadmap.sh offers detailed learning paths and guides for developers. Whether you’re just starting out or leveling up your skills, this site has got your back.
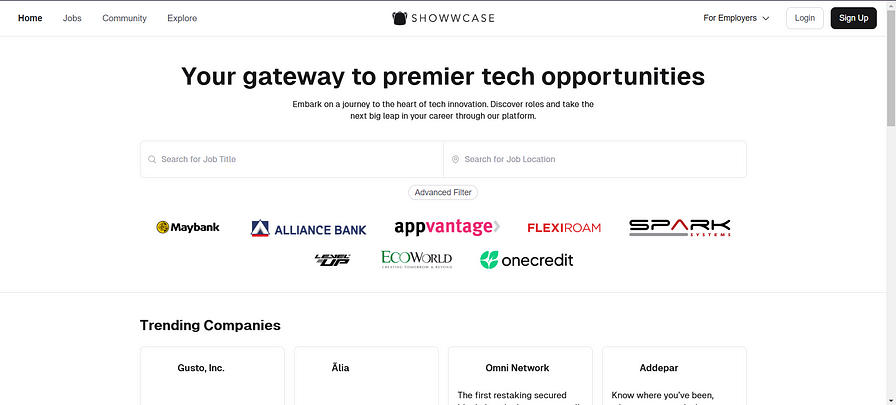
4. Showwcase🌐

Think of it as LinkedIn for developers! Connect, collaborate, and discover opportunities tailored specifically for people who code.
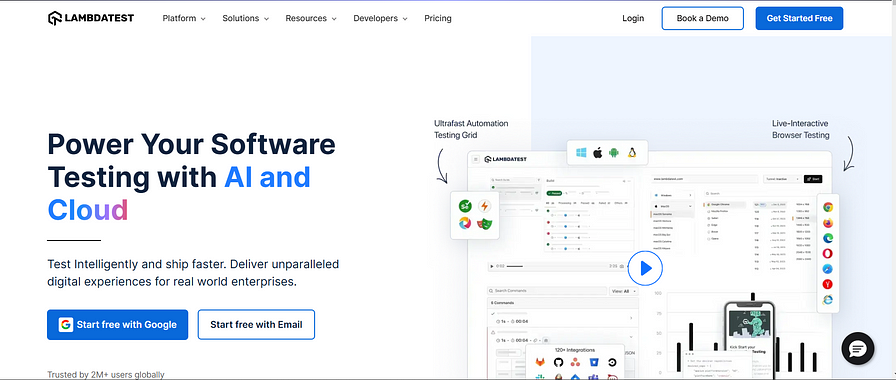
5. LambdaTest🖥️

Test your web apps on 2,000+ browsers, operating systems, and devices with this cloud-based cross-browser testing platform. Save time and ensure compatibility with ease.
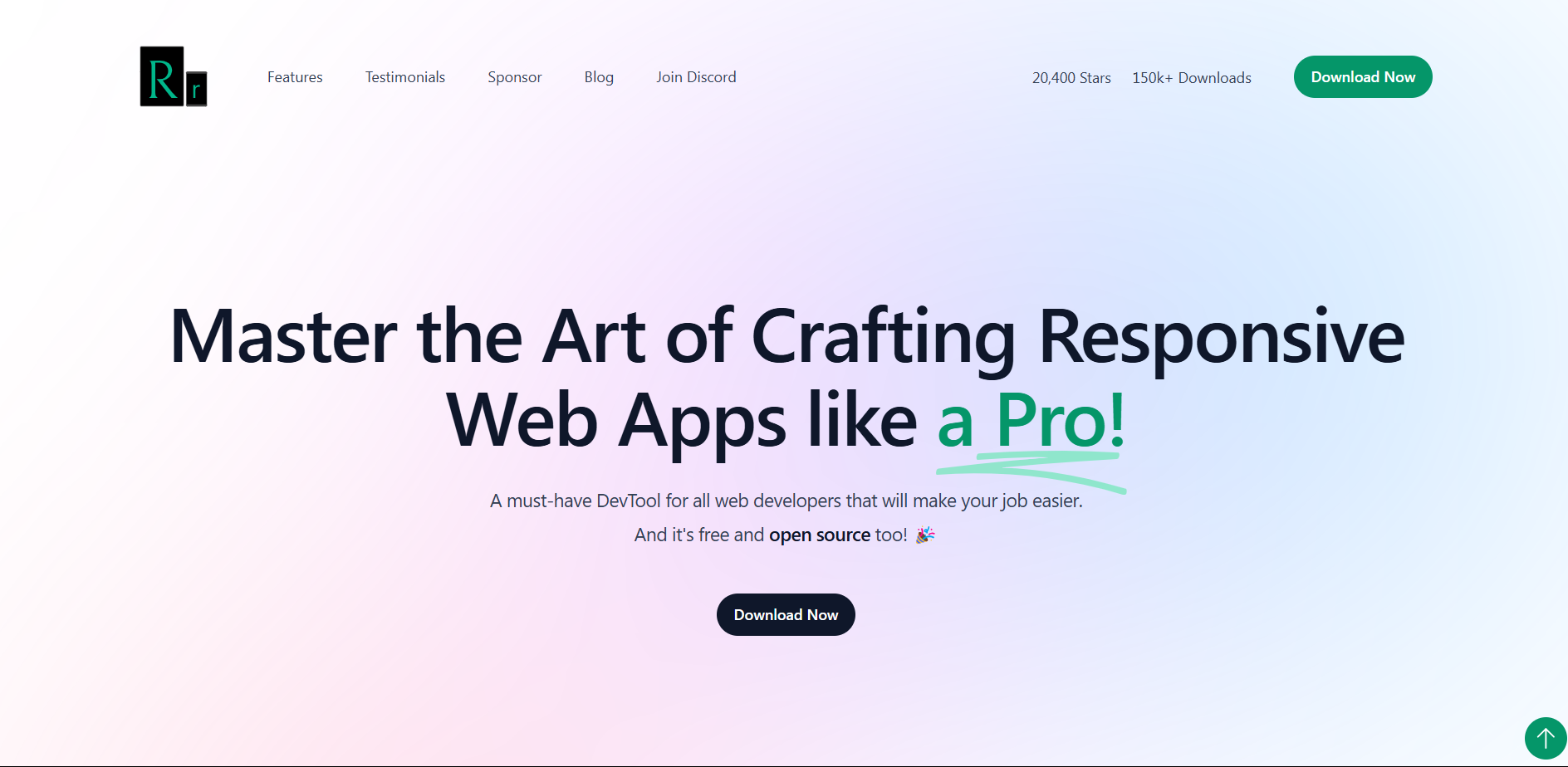
6. Responsively📱

Speed up your web development by previewing your app on multiple screens side by side. Responsively is open-source and a total game changer for responsive design.
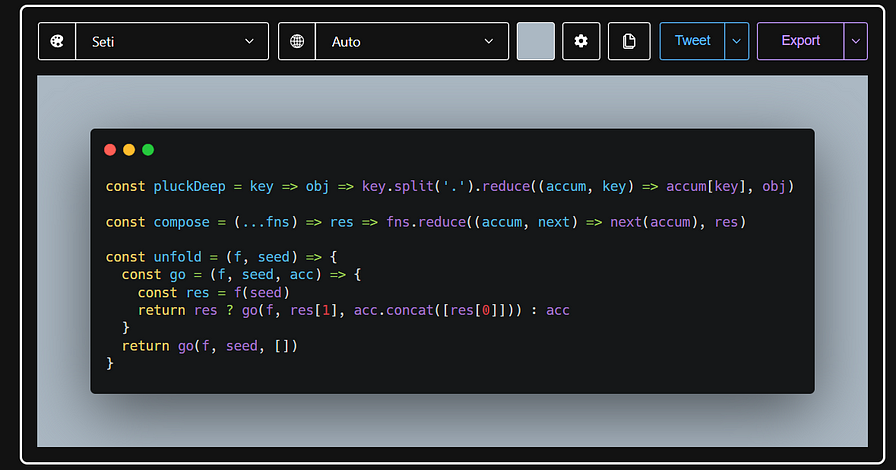
7. Carbon🖋️

Want to share your code in style? Carbon lets you create and customize beautiful images of your source code. Give it a try today!
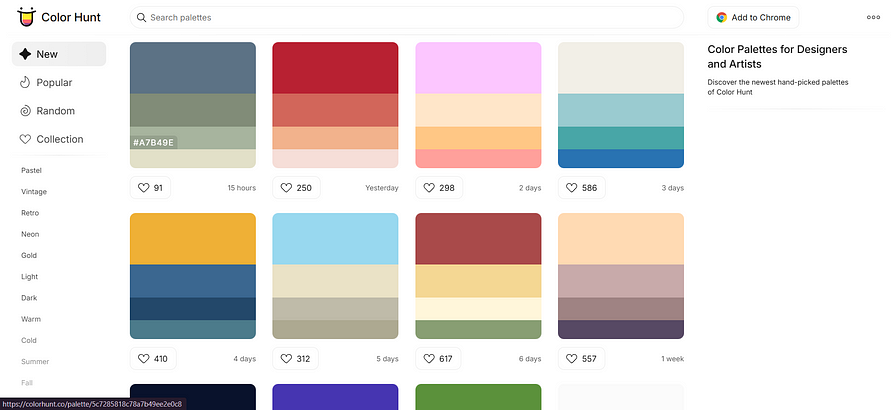
8. Color Hunt🎨

Need a stunning color palette? Color Hunt offers beautiful, curated palettes to make your designs pop. Perfect for web and graphic designers!
9. UIVerse✨

UIVerse is a treasure chest of pre-designed UI elements. With access to 3,000+ CSS and Tailwind UI components, you can copy and paste elements for faster implementation. Plus, the MIT license ensures these resources are free to use!
10. PatternPad 🔳

Design custom patterns effortlessly with PatternPad! Generate unique patterns with spaces and colors, then export them as SVGs for easy integration. Perfect for branding, social media, and presentations.
With these must-know websites, you can learn faster, code smarter, and design better. Whether you're looking for documentation, UI components, or debugging tools, these resources will level up your development workflow.
Do you have a favorite developer tool that I missed? Drop a comment and let’s discuss! 🚀
Subscribe to my newsletter
Read articles from Amie. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amie.
Amie.
Hey there! I'm a tech enthusiast, developer, and lifelong learner who loves exploring the world of code over a good cup of coffee. ☕💻 Whether it’s software development, AI, DevOps, or debugging tricky bugs, I enjoy sharing insights and learning along the way. Join me on Code & Coffee as we break down complex tech topics, one sip at a time! 🚀