The Most Common APIs Used by Front-End Developers...
 Nikolas Dimitroulakis
Nikolas DimitroulakisTable of contents
- Why Should Developers Explore Third-Party APIs?
- 14 Common APIs for Front-End Developers
- Which File Formats Are Commonly Used by APIs and Web Services?
- Troubleshooting Common Issues with External APIs
- Conclusion
- FAQ
- How do front-end developers handle API rate limiting in user-facing applications?
- What tools help test API integrations during front-end development?
- Can front-end APIs work offline or in low-connectivity scenarios?
- How do modern front-end frameworks like React handle API integration differently?
- What’s the environmental impact of heavy API usage in web apps?

Discover the most common APIs used by frontend developers and learn how to integrate them and optimize your workflow with ApyHub’s ready-to-use APIs.
Need real-time weather data? Interactive maps? Secure payments? APIs turn these complex tasks into a few lines of code. No reinventing the wheel — just sleek, fast, user-focused apps.
Want the shortcut? ApyHub’s catalog delivers 130+ battle-tested APIs. Need to process PDFs, validate data, handle payments — done.
Let’s break down why APIs are your front-end superpower.
Why Should Developers Explore Third-Party APIs?
Third-party APIs are like cheat codes for front-end development. Here’s why you should jump on board:
Save Development Time: Why spend weeks building a feature when an API can do it in hours? Plug it in and move on to the fun stuff.
Access Advanced Features: Need AI-powered summaries or geolocation? Third-party APIs give you cutting-edge tools without requiring you to be an expert.
Reduce Costs: Building your own solutions can drain your budget. APIs often come with affordable pay-as-you-go plans, keeping your wallet happy.
14 Common APIs for Front-End Developers

Currency Conversion API: Provides real-time exchange rates for global currencies and conversions.
Word to PDF API: Converts Word documents into universally compatible PDF files.
Extract Text from PDF API: Extracts text from PDFs, including OCR for scanned documents.
Extract Text from Webpage API: Scrapes text content from webpages, filtering out noise like ads.
AI Summarize API: Generates concise text summaries using AI technology.
SERP Rank Checker API: Tracks keyword rankings on search engines like Google or Bing.
ICal API: Manages calendar events in iCal format for scheduling integrations.
Weather API: Delivers current weather data and forecasts for any location.
Payment Gateway API (e.g., Stripe): Processes secure online payments and transactions.
Google Maps API: Embeds interactive maps and location-based services.
Twilio API: Enables SMS, voice, and messaging capabilities for communication.
YouTube Data API: Accesses YouTube video data for embedding or analysis.
Unsplash API: Supplies high-quality, royalty-free images for visual enhancements.
SendGrid API: Manages email sending, tracking, and deliverability.
These APIs are the backbone of countless applications, offering pre-built solutions to common development challenges. Let's dive into details.
1. Currency Conversion API
Overview: This API delivers real-time exchange rates for various currencies, often supporting historical data and cryptocurrency conversions. It’s a must-have for apps dealing with international transactions.

Key Features: Real-time rates, multi-currency support, historical data access.
Use Case: E-commerce platforms displaying prices in local currencies or travel apps calculating trip costs.
Implementation: Use a simple fetch request to retrieve and display converted amounts.
Code Example:
1const apiUrl = '<https://api.example.com/currency/convert>';2
3const params = { from: 'USD', to: 'EUR', amount: 100 };4
5async function convertCurrency() {6
7try {8
9const response = await fetch(10
11`${apiUrl}?from=${params.from}&to=${params.to}&amount=${params.amount}`,12
13{ headers: { 'Authorization': 'Bearer YOUR_API_KEY' } }14
15);16
17const data = await response.json();18
19document.getElementById('result').innerText =20
21`${params.amount} ${params.from} = ${data.convertedAmount} ${params.to}`;22
23} catch (error) {24
25console.error('Error:', error);26
27}28
29}30
31document.getElementById('convertBtn').addEventListener('click', convertCurrency);
1<button id="convertBtn">Convert</button>2
3<p id="result"></p>
Note: Replace 'YOUR_API_KEY' with a key from providers like Open Exchange Rates.
2. Word to PDF API

Overview: Converts Word documents (.docx, .doc) to PDF, preserving formatting for universal compatibility.
Key Features: Supports complex layouts, and batch processing for multiple files.
Use Case: Generating invoices or reports from user-uploaded files in an app.
Implementation: Upload a file via a form and download the converted PDF.
Code Example:
1const apiUrl = '<https://api.example.com/convert/word-to-pdf>';2
3async function convertToPDF() {4
5const file = document.getElementById('wordFile').files[0];6
7const formData = new FormData();8
9formData.append('file', file);10
11try {12
13const response = await fetch(apiUrl, {14
15method: 'POST',16
17headers: { 'Authorization': 'Bearer YOUR_API_KEY' },18
19body: formData20
21});22
23const blob = await response.blob();24
25const url = window.URL.createObjectURL(blob);26
27const link = document.createElement('a');28
29link.href = url;30
31link.download = 'converted.pdf';32
33link.click();34
35} catch (error) {36
37console.error('Error:', error);38
39}40
41}42
43document.getElementById('convertBtn').addEventListener('click', convertToPDF);
1<input type="file" id="wordFile" accept=".docx,.doc" />2
3<button id="convertBtn">Convert</button>
Note: Check Word to PDF Converter API by ApyHub.
3. Extract Text from PDF API
Overview: Extracts text from PDF files, including OCR for scanned documents, making static content usable.

Key Features: OCR support, multi-page extraction.
Use Case: Digitizing resumes or invoices for data processing.
Implementation: Upload a PDF and display the extracted text.
Code Example:
1const apiUrl = '<https://api.example.com/extract-text/pdf>';2
3async function extractText() {4
5const file = document.getElementById('pdfFile').files[0];6
7const formData = new FormData();8
9formData.append('file', file);10
11try {12
13const response = await fetch(apiUrl, {14
15method: 'POST',16
17headers: { 'Authorization': 'Bearer YOUR_API_KEY' },18
19body: formData20
21});22
23const data = await response.json();24
25document.getElementById('extractedText').innerText = data.text;26
27} catch (error) {28
29console.error('Error:', error);30
31}32
33}34
35document.getElementById('extractBtn').addEventListener('click', extractText);
1<input type="file" id="pdfFile" accept=".pdf" />2
3<button id="extractBtn">Extract</button>4
5<div id="extractedText"></div>
Note: Enable OCR for scanned PDFs if supported.
4. Extract Text from Webpage API
Overview: Scrapes text from webpages, filtering out ads and navigation for clean content.

Key Features: Handles varied HTML, and supports dynamic sites.
Use Case: Building news aggregators or content dashboards.
Implementation: Fetch text from a URL and display it.
Code Example:
1const apiUrl = '<https://api.example.com/extract-text/webpage>';2
3async function extractWebText() {4
5const url = document.getElementById('webUrl').value;6
7try {8
9const response = await fetch(10
11`${apiUrl}?url=${encodeURIComponent(url)}`,12
13{ headers: { 'Authorization': 'Bearer YOUR_API_KEY' } }14
15);16
17const data = await response.json();18
19document.getElementById('webText').innerText = data.content;20
21} catch (error) {22
23console.error('Error:', error);24
25}26
27}28
29document.getElementById('extractWebBtn').addEventListener('click', extractWebText);
1<input type="text" id="webUrl" placeholder="Enter URL" />2
3<button id="extractWebBtn">Extract</button>4
5<div id="webText"></div>
Note: Respect robots.txt policies.
5. AI Summarize API
Overview: Uses AI to create concise summaries of text, customizable by length or style.

Key Features: Adjustable summary length, multiple output styles.
Use Case: Summarizing articles or reports for quick insights.
Implementation: Send text and display the summary.
Code Example:
1const apiUrl = '<https://api.example.com/summarize>';2
3async function summarizeText() {4
5const text = document.getElementById('textInput').value;6
7try {8
9const response = await fetch(apiUrl, {10
11method: 'POST',12
13headers: {14
15'Content-Type': 'application/json',16
17'Authorization': 'Bearer YOUR_API_KEY'18
19},20
21body: JSON.stringify({ text, max_length: 50 })22
23});24
25const data = await response.json();26
27document.getElementById('summary').innerText = data.summary;28
29} catch (error) {30
31console.error('Error:', error);32
33}34
35}36
37document.getElementById('summarizeBtn').addEventListener('click', summarizeText);
1<textarea id="textInput" rows="5" placeholder="Enter text"></textarea>2
3<button id="summarizeBtn">Summarize</button>4
5<div id="summary"></div>
6. SERP Rank Checker API
Overview: Monitors keyword rankings on search engines, providing SEO insights.

Key Features: Regional data, historical tracking.
Use Case: Optimizing site visibility for marketing campaigns.
Implementation: Check a keyword’s rank and display it.
Code Example:
1const apiUrl = '<https://api.example.com/serp-rank>';2
3async function checkRank() {4
5const keyword = document.getElementById('keywordInput').value;6
7try {8
9const response = await fetch(10
11`${apiUrl}?keyword=${encodeURIComponent(keyword)}&domain=example.com`,12
13{ headers: { 'Authorization': 'Bearer YOUR_API_KEY' } }14
15);16
17const data = await response.json();18
19document.getElementById('rankResult').innerText = `Rank: ${data.rank}`;20
21} catch (error) {22
23console.error('Error:', error);24
25}26
27}28
29document.getElementById('checkRankBtn').addEventListener('click', checkRank);
1<input type="text" id="keywordInput" placeholder="Enter keyword" />2
3<button id="checkRankBtn">Check Rank</button>4
5<div id="rankResult"></div>
7. ICal API
Overview: Creates and manages calendar events in iCal format for seamless syncing.

Key Features: Recurrence rules, time zone support.
Use Case: Scheduling appointments or events.
Implementation: Generate a downloadable .ics file.
Code Example:
1const apiUrl = '<https://api.example.com/ical/create-event>';2
3async function createEvent() {4
5const eventData = {6
7summary: 'Team Meeting',8
9start: '2024-10-15T10:00:00Z',10
11end: '2024-10-15T11:00:00Z'12
13};14
15try {16
17const response = await fetch(apiUrl, {18
19method: 'POST',20
21headers: {22
23'Content-Type': 'application/json',24
25'Authorization': 'Bearer YOUR_API_KEY'26
27},28
29body: JSON.stringify(eventData)30
31});32
33const data = await response.json();34
35const link = document.createElement('a');36
37link.href = data.icsUrl;38
39link.download = 'event.ics';40
41link.click();42
43} catch (error) {44
45console.error('Error:', error);46
47}48
49}50
51document.getElementById('createEventBtn').addEventListener('click', createEvent);
1<button id="createEventBtn">Create Event</button>
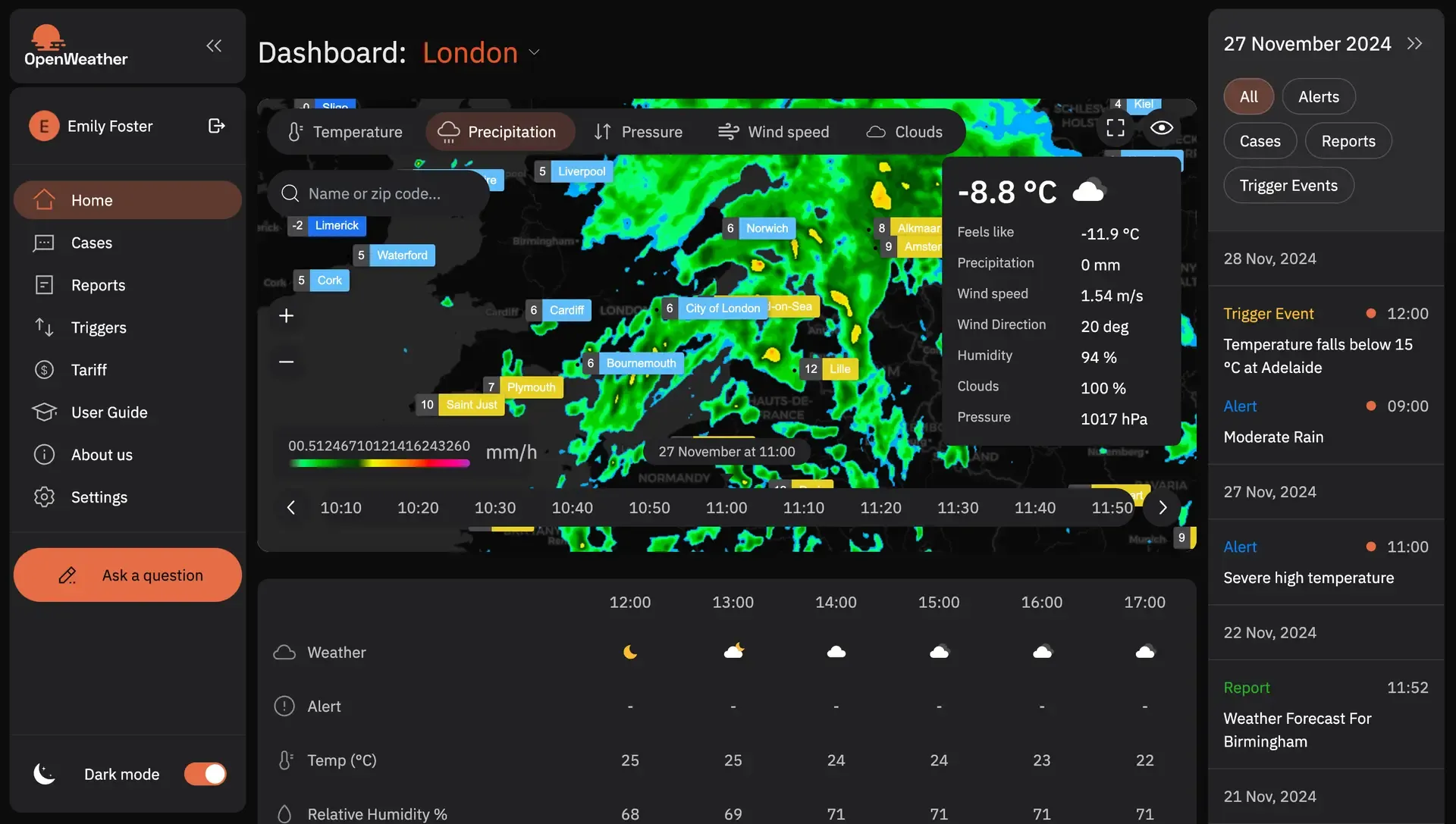
8. Weather API
Overview: Provides current weather conditions and forecasts globally.

Key Features: Real-time data, multi-language support.
Use Case: Adding weather widgets to travel apps.
Implementation: Fetch and display weather data.
Code Example:
1const apiUrl = '<https://api.openweathermap.org/data/2.5/weather>';2
3async function getWeather() {4
5const city = 'London';6
7try {8
9const response = await fetch(10
11`${apiUrl}?q=${city}&appid=YOUR_API_KEY&units=metric`12
13);14
15const data = await response.json();16
17document.getElementById('weatherResult').innerHTML =18
19`${data.name}: ${data.main.temp}°C, ${data.weather[0].description}`;20
21} catch (error) {22
23console.error('Error:', error);24
25}26
27}28
29document.getElementById('getWeatherBtn').addEventListener('click', getWeather);
1<button id="getWeatherBtn">Get Weather</button>2
3<div id="weatherResult"></div>
Note: Use an API key from OpenWeatherMap.
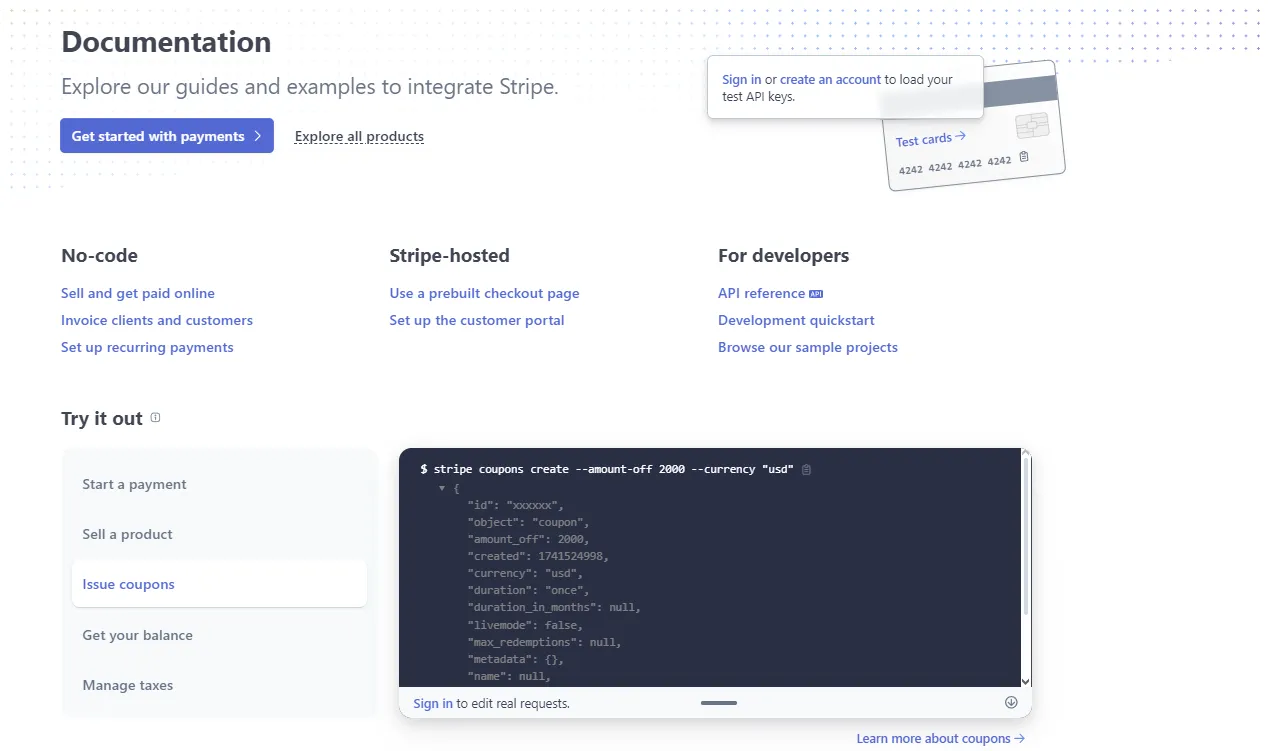
9. Payment Gateway API (e.g., Stripe)
Overview: Facilitates secure online payments with support for multiple methods.

Key Features: Multi-currency support, fraud detection.
Use Case: E-commerce checkout systems.
Implementation: Set up a payment form with Stripe Elements.
Code Example:
1<form id="paymentForm">2
3<div id="cardElement"></div>4
5<button type="submit">Pay $10</button>6
7</form>8
9<script src="<https://js.stripe.com/v3/>"></script>10
11<script>12
13const stripe = Stripe('YOUR_PUBLISHABLE_KEY');14
15const elements = stripe.elements();16
17const card = elements.create('card');18
19card.mount('#cardElement');20
21document.getElementById('paymentForm').addEventListener('submit', async (e) => {22
23e.preventDefault();24
25const { paymentMethod } = await stripe.createPaymentMethod({ type: 'card', card });26
27console.log('Payment Method:', paymentMethod.id); // Send to server28
29});30
31</script>
Note: Requires server-side code for completion.
10. Google Maps API
Overview: Embeds interactive maps and location services into your app.

Key Features: Custom styling, real-time traffic data.
Use Case: Store locators or delivery tracking.
Implementation: Display a map with a marker.
Code Example:
1<div id="map" style="height: 400px;"></div>2
3<script>4
5function initMap() {6
7const map = new google.maps.Map(document.getElementById('map'), {8
9center: { lat: 40.7128, lng: -74.0060 },10
11zoom: 1212
13});14
15new google.maps.Marker({ position: { lat: 40.7128, lng: -74.0060 }, map });16
17}18
19</script>20
21<script async src="<https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap>"></script>
Note: Get a key from Google Cloud Console.
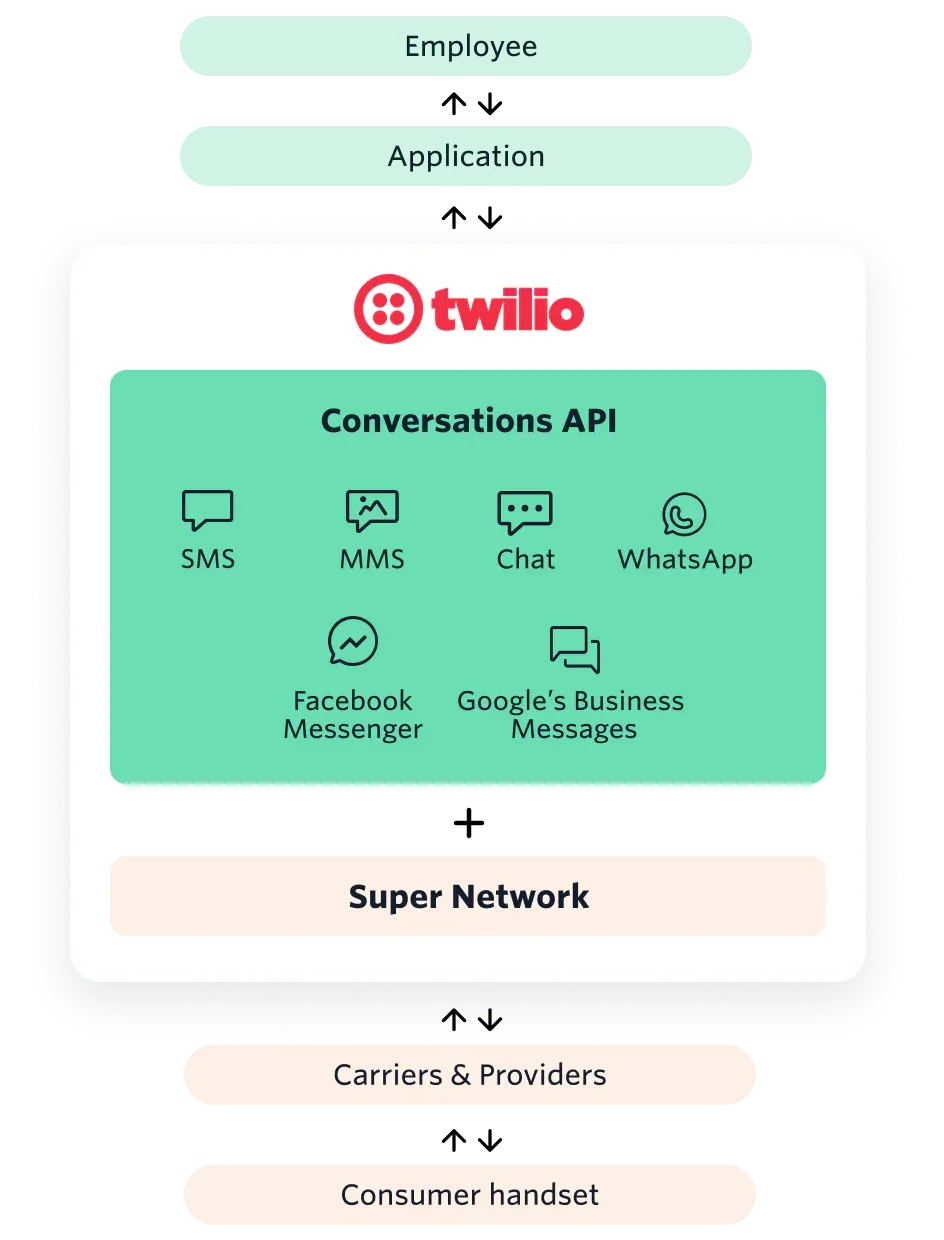
11. Twilio API
Overview: Adds SMS, voice, and messaging capabilities to your app.

Key Features: Global reach, multi-channel support.
Use Case: Sending delivery notifications or 2FA codes.
Implementation: Send an SMS via server-side code.
Code Example (Node.js):
1const twilio = require('twilio');2
3const client = new twilio('YOUR_ACCOUNT_SID', 'YOUR_AUTH_TOKEN');4
5client.messages.create({6
7body: 'Hello from Twilio!',8
9to: '+1234567890',10
11from: '+0987654321'12
13}).then(message => console.log('SMS sent:', message.sid));
Note: Use Twilio credentials from their dashboard.
12. YouTube Data API
Overview: Accesses YouTube video data for integration or analysis.

Key Features: Video search, playlist management.
Use Case: Building video galleries or tutorial hubs.
Implementation: Search and list video titles.
Code Example:
1const apiUrl = '<https://www.googleapis.com/youtube/v3/search>';2
3async function searchVideos() {4
5const query = 'JavaScript tutorials';6
7try {8
9const response = await fetch(10
11`${apiUrl}?part=snippet&q=${encodeURIComponent(query)}&key=YOUR_API_KEY`12
13);14
15const data = await response.json();16
17document.getElementById('videoResults').innerHTML =18
19data.items.map(item => item.snippet.title).join('<br>');20
21} catch (error) {22
23console.error('Error:', error);24
25}26
27}28
29document.getElementById('searchBtn').addEventListener('click', searchVideos);
1<button id="searchBtn">Search Videos</button>2
3<div id="videoResults"></div>
13. Unsplash API
Overview: Provides royalty-free, high-quality images for your app.

Key Features: Search by category, orientation filters.
Use Case: Enhancing UI with blog headers or backgrounds.
Implementation: Fetch and display a random photo.
Code Example:
1const apiUrl = '<https://api.unsplash.com/photos/random>';2
3async function getRandomPhoto() {4
5try {6
7const response = await fetch(apiUrl, {8
9headers: { 'Authorization': 'Client-ID YOUR_ACCESS_KEY' }10
11});12
13const data = await response.json();14
15document.getElementById('photo').src = data.urls.regular;16
17} catch (error) {18
19console.error('Error:', error);20
21}22
23}24
25document.getElementById('getPhotoBtn').addEventListener('click', getRandomPhoto);
1<button id="getPhotoBtn">Get Photo</button>2
3<img id="photo" alt="Unsplash Image" />
Note: Get a key from Unsplash Developers.
14. SendGrid API
Overview: Manages email sending with tracking and deliverability features.

Key Features: Templates, analytics, bulk sending.
Use Case: Sending order confirmations or newsletters.
Implementation: Send an email via server-side code.
Code Example (Node.js):
1const sgMail = require('@sendgrid/mail');2
3sgMail.setApiKey('YOUR_API_KEY');4
5const msg = {6
7to: 'recipient@example.com',8
9from: 'sender@yourdomain.com',10
11subject: 'Welcome!',12
13html: '<p>Hello!</p>'14
15};16
17sgMail.send(msg).then(() => console.log('Email sent'));
Note: Verify your sender email with SendGrid.
Which File Formats Are Commonly Used by APIs and Web Services?
When an API hands over data, it’s usually wrapped in a specific file format. Here’s the lowdown on the most common ones:
JSON (JavaScript Object Notation): The king of API formats, JSON is lightweight, easy to read, and a breeze to parse in JavaScript. It’s the default choice for most modern APIs.
XML (eXtensible Markup Language): A bit old-school, XML is highly structured and great for complex data. But it’s bulky and trickier to work with than JSON.
CSV (Comma-Separated Values): Super simple and compact, CSV shines with tabular data like spreadsheets. However, it can’t handle nested structures.
Troubleshooting Common Issues with External APIs
APIs aren’t perfect, and things can go wrong. Here’s how to tackle the usual suspects:
CORS Errors: If you see a Cross-Origin Resource Sharing error, the API might not allow direct front-end requests. Check its CORS policy or use a backend proxy.
Rate Limits: Exceed the limit, and you’ll get blocked. Cache data or spread out requests to stay under the cap.
Auth Issues: Wrong API key? Misplaced header? Double-check the docs and your setup.
Bad Data: If the response breaks your app, log it and add fallback logic to handle surprises.
With a little debugging, you’ll resolve most issues and keep your app humming along.
Conclusion
These 14 APIs are your frontline allies for building sleek, user-friendly front-end apps quickly. They handle everything from file conversions to secure payments, freeing you to focus on crafting great user experiences.
For even more ready-to-use solutions, check out ApyHub’s extensive API catalog and elevate your projects today. Happy building!
FAQ
How do front-end developers handle API rate limiting in user-facing applications?
Implement client-side caching with localStorage or sessionStorage to reduce repeated calls. Use loading states and graceful degradation when limits are reached. For high-traffic apps, consider proxy services or ApyHub's scalable APIs with higher threshold limits.
What tools help test API integrations during front-end development?
Popular options include Postman for endpoint testing, Chrome DevTools for network inspection, and libraries like Axios Mock Adapter for simulating API responses during development.
Can front-end APIs work offline or in low-connectivity scenarios?
While most require the internet, developers can use service workers with Cache API to store critical API responses for offline access. Some data processing APIs (like text conversion) might need full connectivity.
How do modern front-end frameworks like React handle API integration differently?
Frameworks provide hooks (React Query, SWR) that optimize API calls with features like automatic revalidation, request deduping, and error retries, improving both performance and developer experience.
What’s the environmental impact of heavy API usage in web apps?
Each API call consumes energy. Developers can reduce impact by optimizing request frequency, using efficient data formats, and choosing green hosting providers. Some API providers now offer carbon-neutral solutions.
Subscribe to my newsletter
Read articles from Nikolas Dimitroulakis directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nikolas Dimitroulakis
Nikolas Dimitroulakis
Life long learner, growth, entrepreneur, business dev. Currently helping organisations manage every aspect of their API lifecycle and collaborate effectively. Executive MBA degree holder with a background in operations and Industrial Engineering. Specialties: -Managing of Operations -Revenue Growth -Startup growth -Customer Success Management -Change Management and Strategic Management -Requirements engineering -Product Ownership -Continuous Improvement Capabilities and culture towards a first time right approach I write my thoughts here: https://nikolasdimitroulakis.substack.com/