Code, Cart, Checkout: Building a Full-Stack E-Commerce App Like a Pro!
 the_OldSchool_coder
the_OldSchool_coder
e-Commerce project
we are making a full-stack ecommerce project and document the whole process not as a tutorial and as dev who want to make a full stack system that maybe not very scaleable but must be functional at a small scale.
prerequisite :→
basics of this topics
so first let’s start the project with the :→
0» Folder structure :→
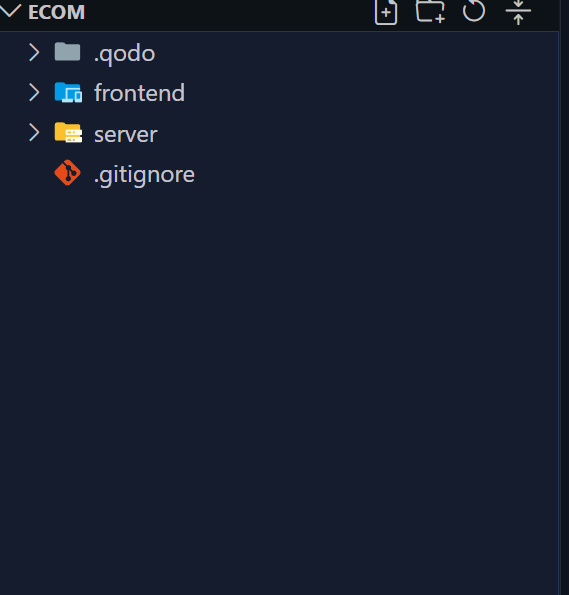
a» making file and folder (higher level):→
make a empty folder in the desktop and give the name u wanna give :→ here is mine

in this there will be two sections overall to mange two different sections:→

1»server (handle backend / server part of the app)
2»Front-end (handle client part of the application )
1»making the setup :→
a» Setting UP the backend server and DB:→
i» making packages.json :→
npm init -y
b>installing despondency:→
npm i dotenv mongoose express
npm i -d nodemon
if your package.json seems like this you aree good to go.
{
"name": "server",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"dotenv": "^16.4.7",
"express": "^5.1.0",
"mongoose": "^8.13.1"
},
"devDependencies": {
"nodemon": "^3.1.9"
}
}
point to remember :→
a» make sure to change the type :→
place the “test script” and this 2 script this will help to run the code.
"name": "server",
"version": "1.0.0",
"main": "index.js",
"type": "module", // you and this part in package.json

b» change this the scripts:→
"scripts": {
"start": "node index.js",
"dev":"nodemon index.js"
},

2»making the server with express :→
Subscribe to my newsletter
Read articles from the_OldSchool_coder directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

the_OldSchool_coder
the_OldSchool_coder
I am a passionate full-stack web developer with expertise in designing, developing, and maintaining scalable web applications. With a strong foundation in both front-end and back-end technologies, I specialize in creating dynamic user experiences and robust server-side solutions. Proficient in modern frameworks like React, Angular, Node.js, and Django, I thrive on crafting efficient, clean code and optimizing performance. Whether building RESTful APIs, designing responsive interfaces, or deploying applications to the cloud, I bring a results-driven approach to every project.Let me know if you'd like to customize it further, perhaps including your specialties or experience level!