Build Blazor Apps Faster with Syncfusion’s UI Kit – Say Goodbye to UI Headaches
 syncfusion
syncfusion
TL;DR: Let’s cut Blazor UI development time by 5X with Syncfusion’s Essential® UI Kit for Blazor. It offers 120+ pre-built, customizable UI blocks with Tailwind CSS and Bootstrap 5.3 support. Easily build dashboards, e-commerce sites, and more—responsive and brand-ready. Open-source and fully optimized for Blazor, it’s your shortcut to stunning, scalable apps.
Building modern Blazor apps is exciting, but let’s be honest—UI development can be time-consuming, repetitive, and sometimes frustrating. Developers often find themselves writing the same UI code repeatedly, struggling with design inconsistencies, and spending countless hours fine-tuning layouts instead of focusing on core functionalities.
What if you could cut your UI development time by 5X while ensuring consistency, scalability, and a polished user experience?
Meet Syncfusion Essential® UI Kit for Blazor
Syncfusion’s Essential® UI Kit for Blazor is a game-changing collection of pre-built, customizable UI components designed to eliminate the hassle of repetitive UI coding. Whether you’re working on an enterprise app, a startup project, or an internal tool, this kit enables you to quickly build stunning, functional UIs with minimal effort.
This kit includes over 120 ready-to-use UI blocks. It allows you to drag, drop, and customize the UI blocks effortlessly, boosting your productivity and helping you launch apps faster than ever.
Why do developers love the Blazor UI Kit?
1. Save development time with 120+ ready-to-use UI blocks
No more building authentication forms, dashboards, navigation menus, or sidebars from scratch! The UI Kit offers a vast library of 120+ reusable blocks, covering everything from grids and lists to chat modules and e-commerce layouts.
2. Built-in support for Tailwind CSS & Bootstrap 5.3
The UI Kit supports Tailwind CSS and Bootstrap 5.3, ensuring your Blazor app remains visually consistent and fully responsive without extra effort.
3. Optimized for Blazor – Easy integration and open-source access
The UI blocks are explicitly designed for Blazor’s architecture, making them easy to integrate into both new and existing projects. The public GitHub repository also provides open access to the source code, so we can modify and adapt components as needed.
4. Customize every block to match your brand
Each block is completely customizable! We can adjust colors, branding, layout structures, and more to match our app’s design. This gives you a professional-looking UI without sacrificing customization.
5. Responsive design across all devices
All blocks are optimized for desktops, tablets, and mobile devices, providing a seamless user experience across all screen sizes.
Where can you use Blazor UI blocks?
1. Enterprise apps
Easily maintain a consistent UI design across different modules of your enterprise apps.
2. Business dashboards
Quickly build interactive dashboards using pre-built grids, data visualizations, and UI panels.
3. E-commerce platforms
Speed up development with ready-to-use product displays, checkout pages, and shopping carts.
4. Marketing websites & landing pages
Create visually appealing, responsive landing pages with pre-built blocks—perfect for promoting your brand or organization without starting from scratch.
5. Social & messaging apps
Integrate real-time chat, user profiles, and email templates without reinventing the wheel.
A real-time use case: Building a dashboard in minutes with Essential® UI Kit for Blazor
Consider that you need to create a sales dashboard for your company. Instead of coding every element manually, here’s how the Blazor UI Kit speeds up the process:
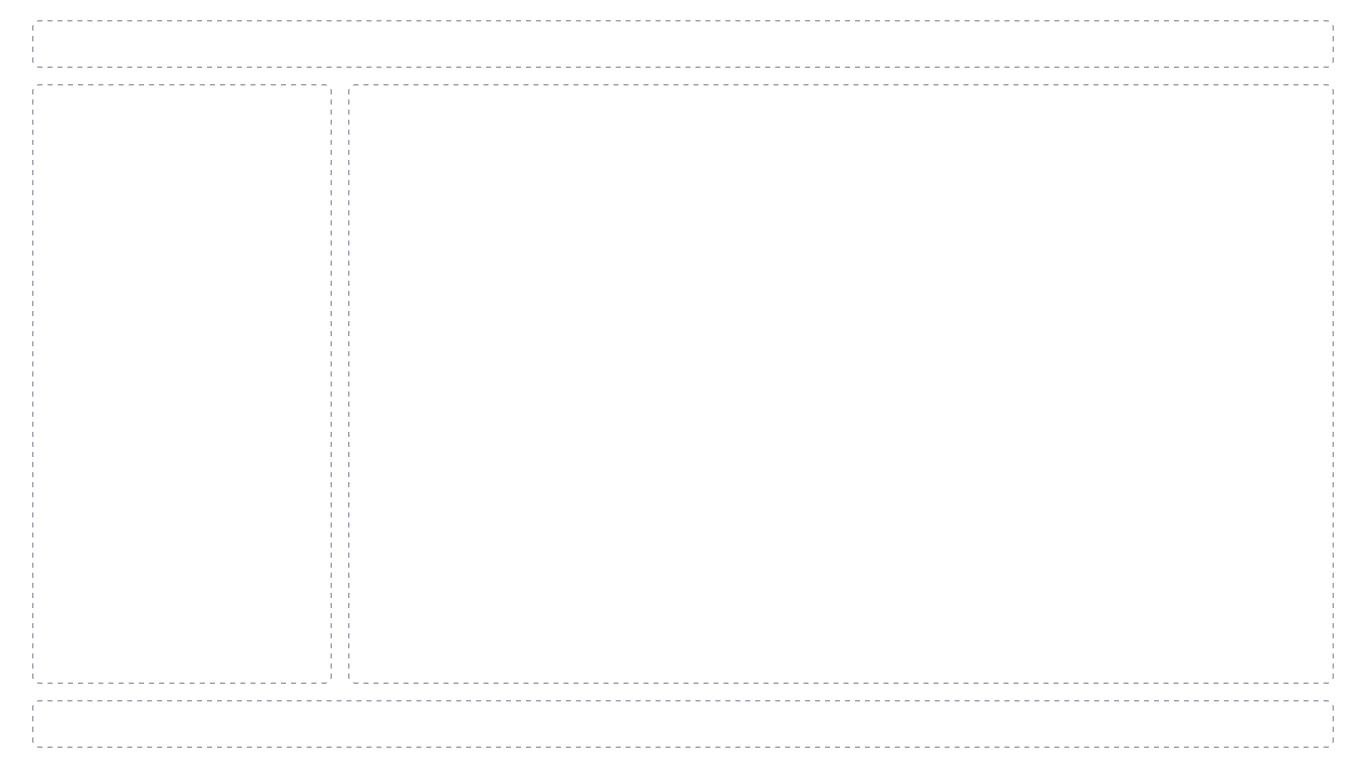
Step 1: Define your layout
To establish a structured design, break your dashboard into sections: header, sidebar, content area, and footer.

Creating and dividing the layout
Step 2: Use pre-built blocks
Copy and paste the header, sidebar, grid, andfooter blocks from the Blazor UI Kit gallery or download the source code from GitHub. You now have a functional dashboard skeleton!

Adding elements from the gallery
Step 3: Customize the dashboard
Tailor the dashboard to match your project’s branding:
Update logos, colors, and fonts.
Modify grid layouts for better data presentation.
Personalize navigation menus and user profiles.
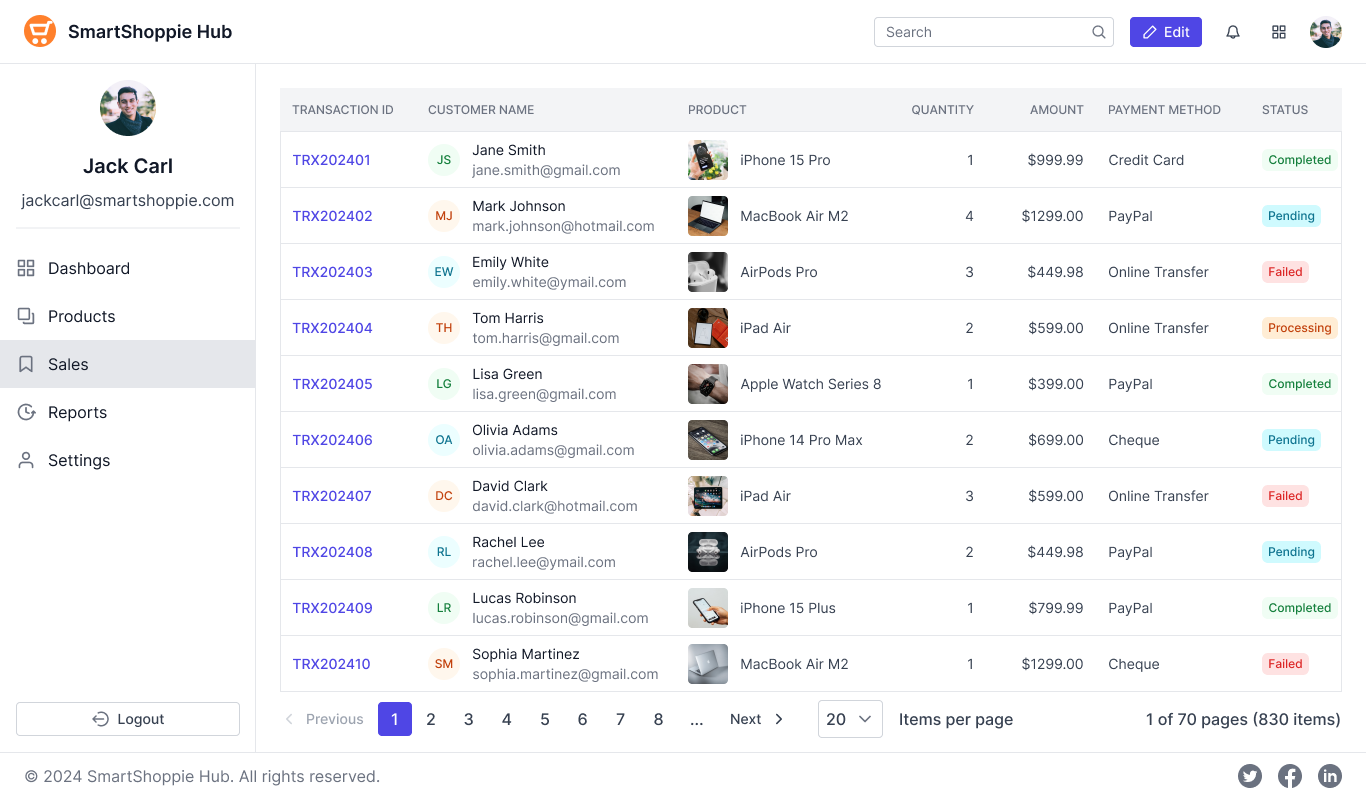
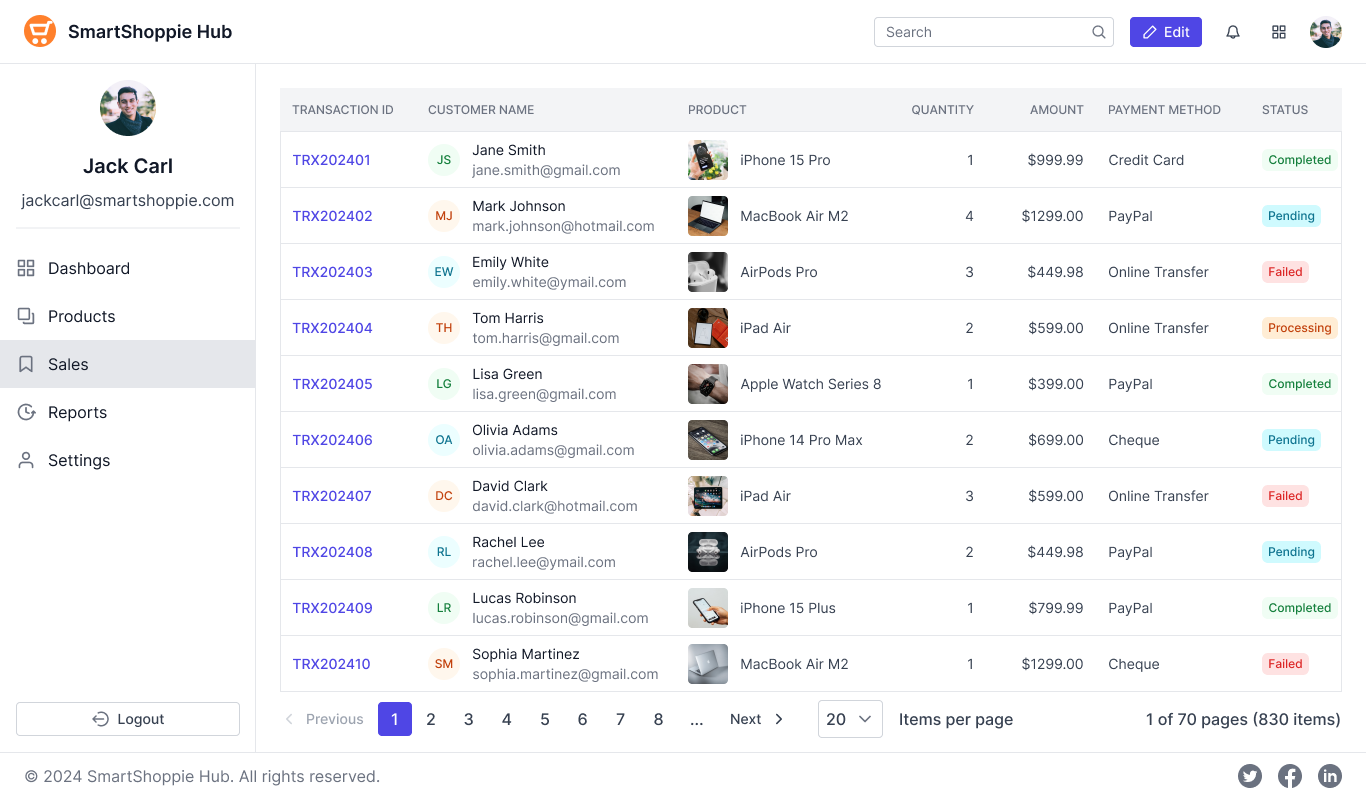
Step 4: Deploy your dashboard
With just a few tweaks, your dashboard is ready to go live—without spending days on UI development.

Creating a sales dashboard using Essential® UI Kit for Blazor
Conclusion
Thank you for reading this blog! Syncfusion’s Essential® UI Kit for Blazor is a transformative tool for Blazor developers. By offering a library of pre-built, reusable, customizable, and responsive blocks, it streamlines UI development, accelerates time-to-market, and boosts productivity.
Why spend hours writing repetitive UI code when you can build feature-rich Blazor apps in minutes?
Start using the Syncfusion Blazor UI Kit today and experience the fastest way to build modern Blazor apps.
Remember, this is just the beginning—we continually enhance the UI Kit with more industry-specific blocks in each release, ensuring developers always have access to the latest solutions for their apps.
Existing customers can download the latest version of Essential Studio® from the License and Downloads page. For those new to Syncfusion, we offer a 30-day free trial to explore all our features.
If you have questions, contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!
Related Images
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.