Syncfusion Angular UI Kit Updated with 39 Powerful New UI Blocks
 syncfusion
syncfusion
TL;DR: Are you tired of building the same UI components repeatedly? Syncfusion’s latest Angular UI Kit update adds 39 sleek, ready-to-use blocks to supercharge your workflow. From headers to modals, create stunning, responsive UIs in minutes—not hours.
In the ever-evolving world of web development, creating intuitive, efficient, and visually appealing apps is a constant challenge for developers. One of the most time-consuming aspects is building consistent UI from scratch. To address this, Syncfusion’s Angular UI Kit has been continuously expanding, empowering developers with pre-built UI blocks that accelerate development and enhance user experience.
If you haven’t explored the core features of the Angular UI Kit, check out our previous blog post to understand how it simplifies Angular development.
What’s new in the Angular UI Kit?
In the latest March 2025 update, Syncfusion has introduced 39 new UI blocks, further enriching the Angular UI Kit. These additions tackle common UI challenges developers face across various app domains.
The 4 new UI block categories:
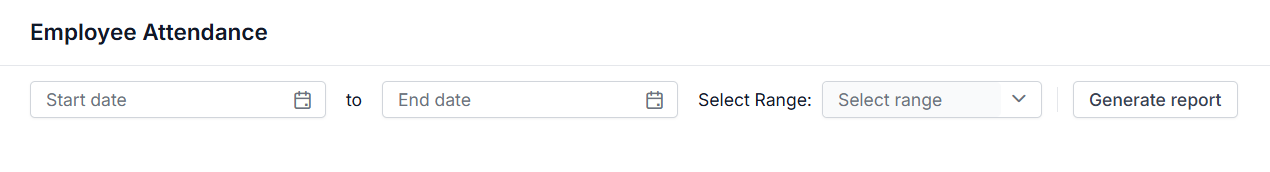
- Header blocks – 13 new blocks for streamlined navigation.
Headers help organize navigation and interaction tools effectively, ensuring intuitive usability and improved workflow efficiency.

Angular UI Kit Header block
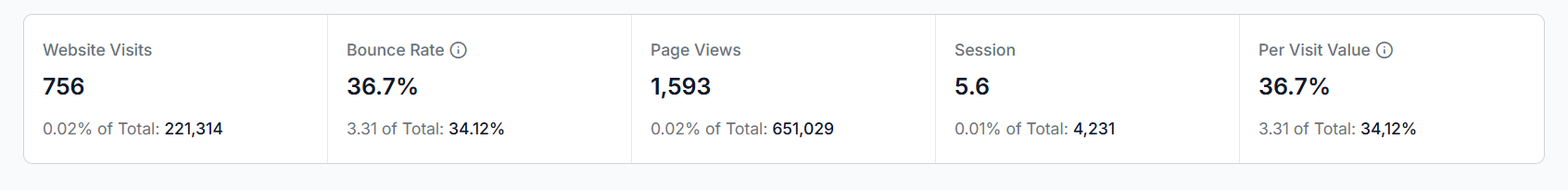
- Statistics blocks – 10 new blocks for key performance insights.
Statistics blocks present crucial metrics with clear visuals and structured layouts, providing real-time insights for better decision-making.

Angular UI Kit Statistics block
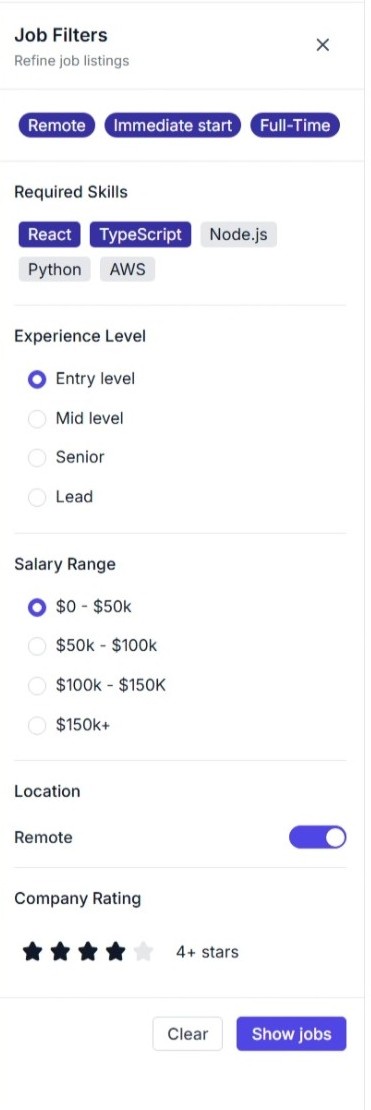
- Filter panel blocks – 8 new blocks for efficient data refinement.
Filter panels improve data selection with dropdowns, checkboxes, and chips, simplifying navigation and enhancing user experience.

Angular UI Kit Filter panel block
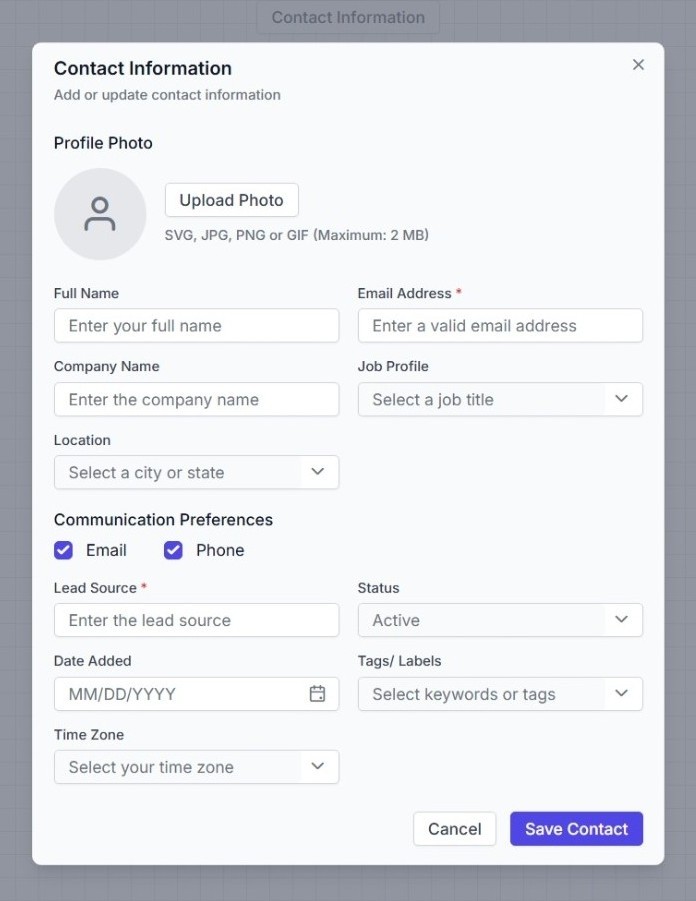
- Modal blocks – 8 new blocks for focused user interactions.
Modal blocks offer structured layouts for data entry and selection, streamlining workflows and ensuring a smooth user experience.

Angular UI Kit Modal block
With these 39 new additions, our UI block library continues to evolve, delivering even greater efficiency and flexibility for web development.
Why do these additions matter to developers?
Accelerated development: With ready-to-use UI blocks, developers can reduce the time spent on designing and coding from scratch.
Consistency across apps: Pre-built blocks ensure uniformity in design and functionality.
Customizable and flexible: The blocks can easily adapt to fit different project requirements.
Enhanced user experience: Improved navigation, data visualization, and interaction boost user satisfaction.
Responsive support: Every block is optimized for responsiveness, ensuring a better user experience across desktops, tablets, and mobile devices.
Easy Angular integration: These blocks are designed explicitly with Angular’s architecture in mind, making integration smooth and easy for both new and existing projects. With access to a public gallery and a GitHub repository, developers can easily reference and incorporate the code into their apps.
Where can you use these UI blocks?
E-commerce platforms for dynamic navigation and filtering.
Enterprise dashboards for visual data insights.
Customer support apps for seamless user interactions.
Financial platforms for presenting key performance metrics.
Conclusion
Thank you for reading this blog! With these latest additions, the Syncfusion® Angular UI Kit becomes an even more powerful asset for Angular developers, streamlining UI development and enhancing productivity.
Syncfusion remains committed to expanding the Angular UI Kit with more UI blocks in upcoming releases. This ensures developers can tackle evolving challenges across various app domains and build feature-rich apps faster.
Stay tuned for future updates as we continue to expand the UI block library to meet the diverse needs of modern web apps.
If you’re an existing customer, you can download the latest version of Essential Studio® from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
If you have questions, contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!
Related Blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.