Step-by-Step Guide to Uber Clone App Development by a Leading Taxi App Development Company
 Mobisoft Infotech
Mobisoft Infotech
The ride-hailing industry has transformed urban mobility, with apps like Uber, Lyft and Bolt reshaping how people commute. With the global ride-sharing market projected to reach $220 billion by 2028, many entrepreneurs and businesses are eager to build their own Uber-like app with the help of a reliable taxi app development company.
However, developing a successful Uber clone app or any taxi app solution requires careful planning, the right tech stack, and seamless execution. This comprehensive guide provides a step-by-step roadmap for ride hailing app development, covering essential features, technical architecture, development process, and cost considerations.
Step 1: Market Research & Defining Your Niche

Before diving into taxi app development, thorough market research is crucial. Understanding your target audience and differentiating your service will define your success.
Key Considerations:
Target Market: Urban areas, corporate ride services, women-only taxis, airport shuttles, etc.
Competitor Analysis: Study Uber, Lyft, and other taxi booking apps to identify strengths and gaps.
Regulatory Compliance: Ensure your taxi app business model adheres to local transport laws, data privacy regulations (GDPR, CCPA), and licensing requirements.
Monetization Strategy: Revenue models can include commission per ride, subscription plans, surge pricing, and partnerships.
If your strategy targets solo riders in congested cities, bike taxi app development can be a lucrative niche.
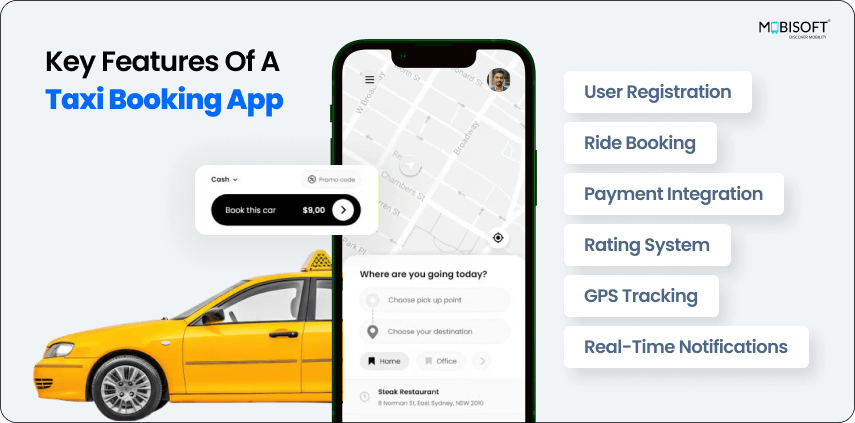
Step 2: Define Core Features for Your Ride-Hailing App

Whether you’re building a custom taxi booking app or an Uber clone app, your platform should enhance both driver and rider experiences while ensuring security and operational efficiency.
For Passengers:
User registration & profile management
Ride booking & fare estimation
Real-time GPS tracking
Multiple payment options (credit card, digital wallets, UPI)
Ride history & receipts
Ratings & reviews for drivers
Emergency SOS button for safety
For Drivers:
Registration & verification process
Trip request & ride acceptance
Navigation & route optimization
Earnings dashboard & payment tracking
Customer feedback & performance insights
Admin Panel Features:
Analytics dashboard
User & driver management
Fare & commission settings
Surge pricing management
Real-time fleet tracking
Reporting
These features are commonly found in Uber-like taxi app development and are crucial for building a scalable platform.
Step 3: Choose the Right Tech Stack
Selecting the appropriate technologies is essential for any taxi mobile app development project, ensuring app scalability, performance, and security.
Frontend (User & Driver App):
Android: Kotlin or Java
iOS: Swift
Cross-Platform: Flutter or React Native
Backend Development:
Programming Languages: Node.js, Python, or Ruby on Rails
Database: PostgreSQL, Firebase, or MongoDB
Server: AWS, Google Cloud, or Azure
APIs & Third-Party Integrations:
Google Maps API for real-time navigation
Stripe/PayPal for secure payments
Firebase for push notifications
Twilio for SMS authentication
Many taxi app development companies recommend these stacks for delivering high-performance apps.
Step 4: Design a Seamless User Experience (UX/UI)

A well-designed interface ensures user engagement and efficiency.
Best UX/UI Practices:
Intuitive onboarding process
Minimalistic ride-booking flow
Real-time tracking with interactive maps
Easy-to-access payment and ride history
Smooth driver onboarding & trip management
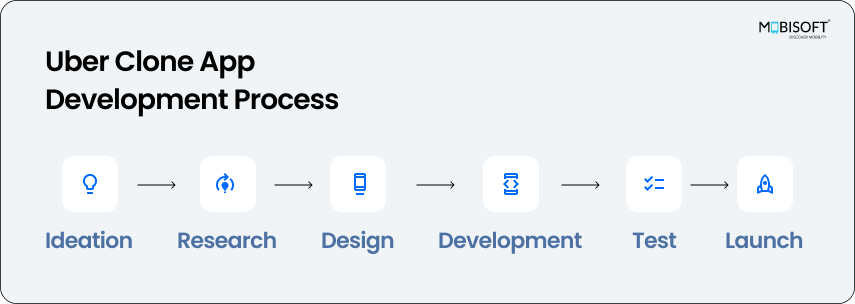
Step 5: Develop & Test Your Ride-Hailing App
The development phase in ride hailing app development includes:
1. MVP Development:
Start with a Minimum Viable Product (MVP) to launch a basic version with essential features. This allows for early market testing and feedback.
2. Agile Development Approach:
Follow an iterative development cycle, continuously refining features based on testing and user feedback.
3. Testing & Quality Assurance:
Unit Testing: Validate each feature separately
Security Testing: Prevent data breaches & payment fraud
Performance Testing: Ensure app stability during peak loads
Usability Testing: Identify UI/UX issues before launch
Subscribe to my newsletter
Read articles from Mobisoft Infotech directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mobisoft Infotech
Mobisoft Infotech
Mobisoft Infotech is a software product engineering company dedicated to providing value, quality, and lasting business expansion through digital innovation, change, and the adoption of technology. Our proficiency in digital technology encompasses Mobile, Cloud, DevOps, Web, IoT, AI, UI/UX, Testing, Robotic Process Automation, and various other digital transformation services, catering to companies across a wide range of industries. With more than ten years of experience in constructing digital solutions, offering consulting, and handling outsourcing, Mobisoft has assisted clients from over 30 countries in embracing digital transformation, capitalizing on market prospects, and attaining sustained outcomes.