Discover the Best HTML Code Generator for Web Development
 Idera Dev Tools
Idera Dev Tools
HTML code generators have helped web developers speed up their development cycles since their emergence. By providing a user-friendly interface to generate HTML code, they are able to significantly lessen manual coding. Many of these tools function as a WYSIWYG editor, allowing users to create and edit web pages visually without needing to write extensive code.
Thus, businesses, developers, and even non-technical hobbyists have chosen to rely on these HTML generators or integrate them into their workflow.
If you’re planning to find the best HTML code generator that suits your needs, then read on below. In this guide, you’ll see some key features to look for in these generators, as well as a list featuring the best of them. Additionally, you’ll explore how you can quickly integrate one in your projects.
What is an HTML Code Generator?
Whenever we build webpages, we write HTML code using text editors and view the result through a browser. Let’s call this “traditional coding.”
HTML code generators, on the other hand, allow developers to use a visual or text-based interface to generate code.
For example, a user can type on the generator’s text editor, select the text, and click some buttons (e.g., bold and italics). Afterwards, the generator will convert the editor’s contents (e.g., <strong><em>Some text</em></strong>) into HTML code. The way generators display the HTML code might differ, but the end result should be the same.
With these features, HTML generators help developers reduce or skip some basic coding, allowing them to focus on other important parts like optimization, security, and analysis.
Key Features to Look for in an HTML Code Generator
Nowadays, code generators come with plenty of features. Most of these are standard and essential, while others have more niche or specific uses. Here are four important features that the best HTML code generators should contain:
User-friendly Interface
This might appear obvious or simple at first glance, but the truth is that some generators prioritize other things over a polished user interface. Without proper layouts, organization, accessibility, customization, and a clean, modern look, a feature-rich code generator would turn into a difficult, counterintuitive tool.
So, for efficiency (and for not straining your eyes), choose a generator that looks and feels intuitive and seamless.
Auto-completion and Syntax Highlighting
Auto-completion and syntax highlighting are integral parts of every development process because of how they reduce issues, ensure clean code, and provide convenience.
The former automatically suggests code when you type in the editor, possibly reducing human errors (such as typos). Additionally, it helps cut time when writing repetitive code. On the other hand, syntax highlighting helps you identify syntax errors or inconsistencies in the editor.
Code Snippets and Templates
The code snippets feature contributes greatly to the rapid development of web pages. It allows developers to use pre-written codes and insert or paste them directly into projects.
Templates provide developers with a fixed yet customizable web page design and features. They serve as a good foundation for a project, especially for those who want a quick start.
Cross-browser Compatibility
Browsers may display HTML code differently. That’s why you usually test the look and feel of your web pages across different browsers before deploying them.
The same goes for HTML generators. When looking for the right one for your use case, you should pick that which already has cross-browser compatibility.
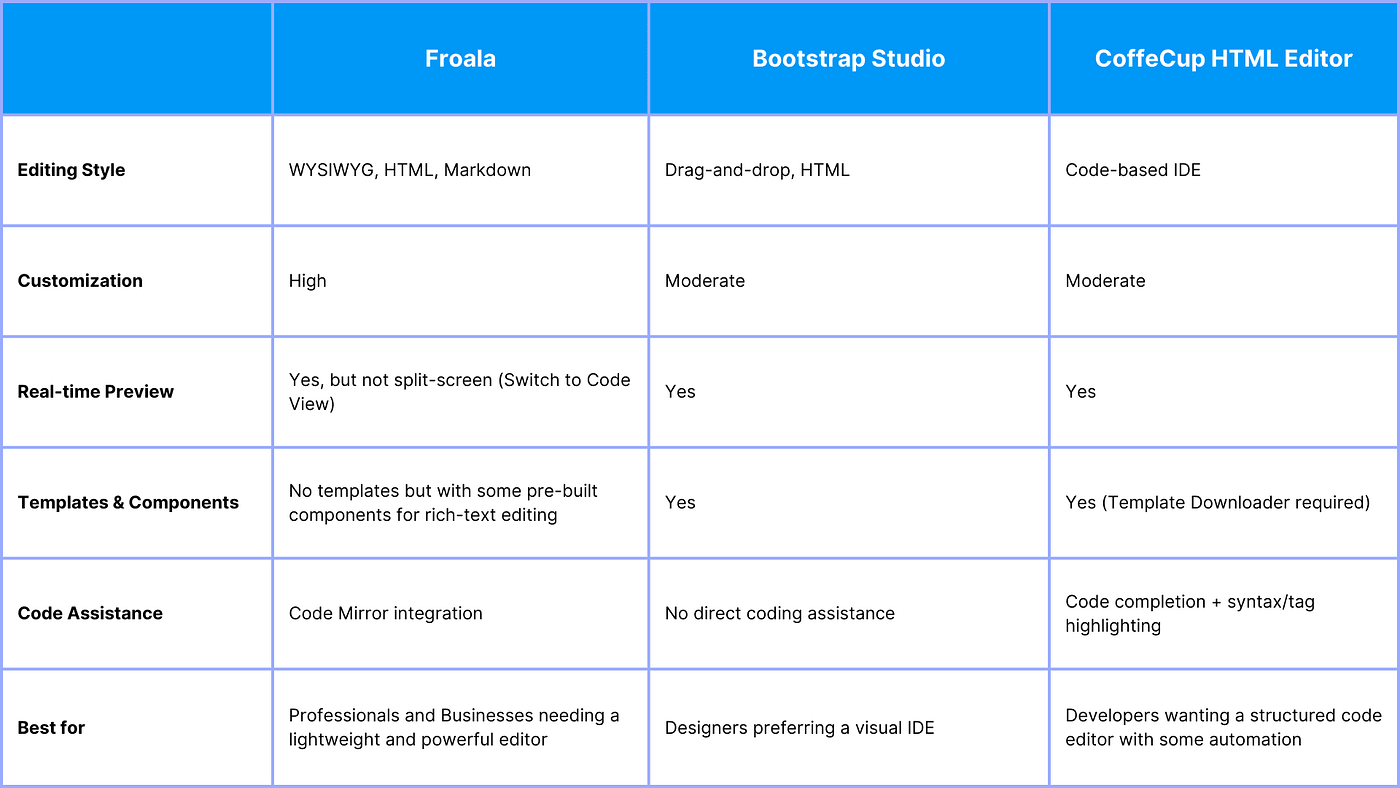
Top HTML Code Generators Available Today
There are many HTML generators available, each with its own strengths and weaknesses. Here’s a list of some of the best options you can consider:
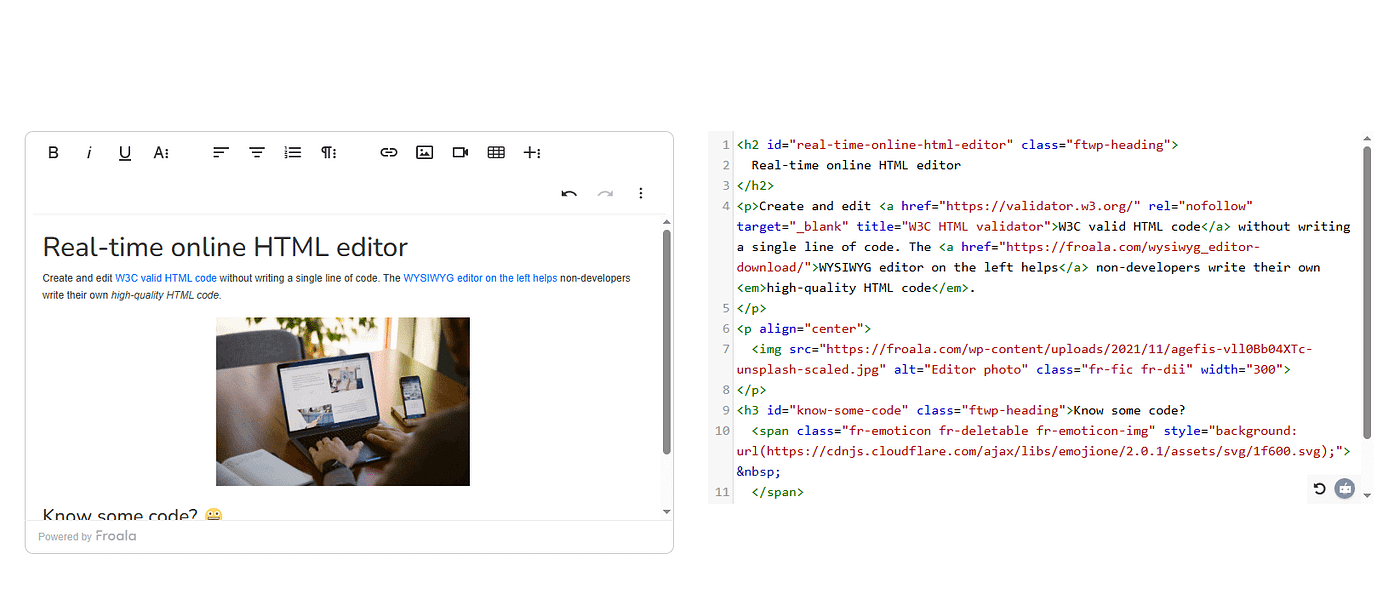
1. Froala Editor

Froala is a WYSIWYG editor (think drag-and-drop, rich-text editing, and image handling) that also contains code generation features. With over 100 features, it’s a tool that you can use for code generation, blog sites, web content creation, and more.
Features
Rich text and formatting features (e.g., Markdown, basic styling, tables, etc.)
Code Mirror integration for converting visual elements into code
Integration with Codox.io for collaboration and real-time editing features
Advanced file uploading and transformations
Lightweight (50 KB gzip core) and fast (about 40 ms initialization)
Pros
High degree of customization
A responsive, accessible, cross-browser, and cross-platform WYSIWYG editor that also supports SEO optimization
Easy integration with different front-end frameworks like React and server-side tools like PHP
Free trial with full features
Cons
- No code templates exist at the moment.
Suitable for: Professionals and businesses that need a powerful, customizable, and light HTML editor and generator
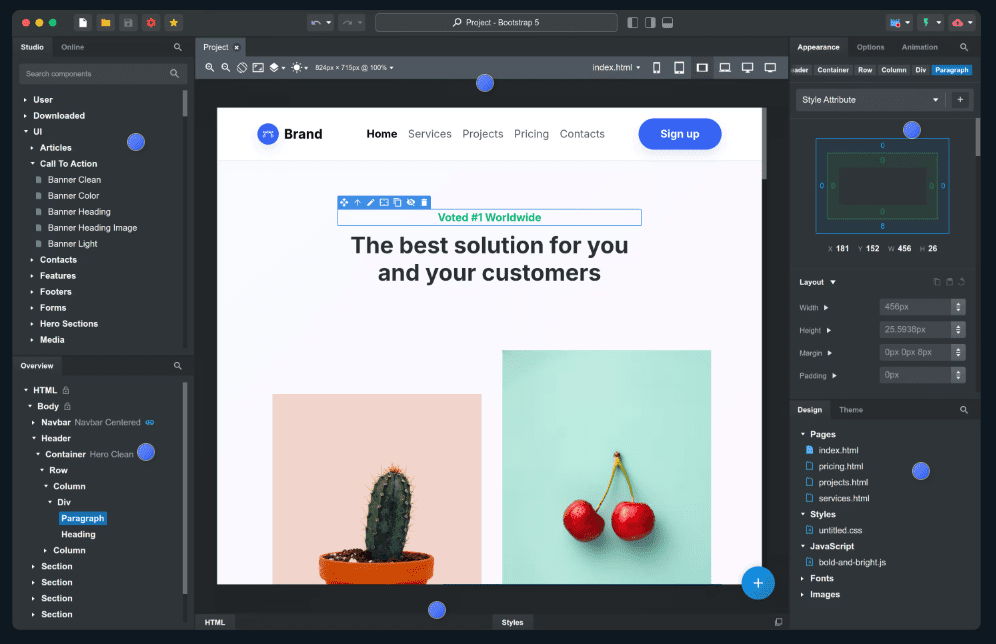
2. Bootstrap Studio

This is a desktop application that leverages the Bootstrap framework to create responsive web pages. It primarily offers several drag-and-drop components to assemble these web pages. Compared to other generators, this feels like more of a full-fledged IDE for web design.
Features
Bootstrap framework support (several versions are available)
Drag-and-drop editing for rapid development
Real-time preview of web page designs across different devices and screen widths (like a hot reload for page design)
Pre-made templates and components
Fonts and icons are available
Pros
Great for responsive web design
A good degree of customization
Easy to learn
Intuitive and clean IDE UI
Cons
- Might seem too heavy for simpler or specific HTML code generation requirements
Suitable for: Web page designers or developers who feel more comfortable with drag-and-drop IDEs
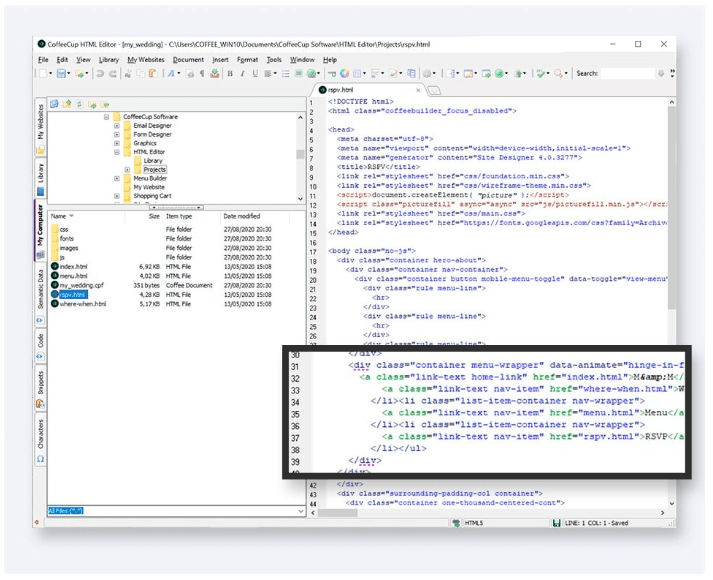
3. CoffeeCup HTML Editor

CoffeeCup’s HTML editor offers dozens of useful tools for building web pages, prioritizing development speed and convenience.
Features
Code completion for convenience and reducing typographical errors
Tag highlighting for knowing where each tags (e.g., div) start and end
Template downloader
Components library
Free trial is available
Pros
Good syntax highlighting and auto-completion features
Lets you get started easily
Good file structure organization
Great for developers and designers who are already familiar with non-visual IDEs
Cons
The IDE’s UI looks clean but might seem less modern compared to others
There’s a free trial, but there’s no online HTML code generator demo available
Suitable for: Developers who are more comfortable with manual coding but want a little automation features and convenience

How to Choose the Right HTML Code Generator for Your Needs
With many available options to generate HTML code, you should consider the following factors:
Project Requirements
Are you building a full website, or are you looking to quickly generate HTML code? Do you need many features or just specific ones? Are compliance, security, clean layouts, SEO, and performance important for you? How about scalability?
Team Size
If you’re working solo, you can opt for a simple, easy-to-use, and possibly free tool to generate HTML code. On the other hand, small and larger teams might benefit from more robust tools, especially those with collaboration features.
Budget
Some HTML code generators are free or have a perpetual plan option. Others require a subscription. Better ones offer all of the aforementioned. Choose a tool that aligns with your budget constraints.
Remember that before you fully commit, you should test out the tools with either a free trial or a live demo. You can then gauge whether the features align with your needs and workflow.
Integrating an HTML Code Generator into Your Workflow
You can use HTML code generators in several ways. Here are some examples that demonstrate how you can integrate them into your workflow:
Online HTML code generators
If you just need a quick and accessible start to your projects, you can use online HTML generators. These include online HTML editor demos and even AI-powered LLMs like ChatGPT. To get started, visit the site of your preferred online editor.
Web app integration
You can also integrate these generators into applications (e.g., internal apps or apps for your users). For example, you can install Froala Editor by either downloading its files as a ZIP, using the CDN, or using package managers like NPM.
After you have the editor’s files (or if you’re using CDN), you can then import them into your project directly like the following lines:
<!--Import via CDN-->
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' /><script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>
Once you have them, you’re ready to initialize the editor and enable your application’s users to generate HTML.
As separate desktop applications
Lastly, you can download or purchase full IDEs with code generation features. This method would probably require the most effort and resources but might also come with the most features. Hence, you must ensure that you can maximize the use of these features should you get such a code generator.
Conclusion
In web development, you can supplement your current tech stack with a tool that can generate HTML code. This speeds up the layout design and development process while possibly reducing errors.
Before you start implementing, it is worth noting that neither traditional coding nor HTML generators is better than the other. Furthermore, you should always review generated code to be safe.
To find the best one for you, check each of the best HTML code generators out (demos, free trials, etc.). In the end, the answer will depend on your project needs, development style, pacing, and budget.
This article was originally published on the Froala blog.
Subscribe to my newsletter
Read articles from Idera Dev Tools directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Idera Dev Tools
Idera Dev Tools
Idera, Inc.’s portfolio of Developer Tools include high productivity tools to develop applications using powerful and scalable technology stacks.