How the Web Works: A Developer’s Fundamental Guide to Modern Web Architecture
 Debojit Saha
Debojit SahaTable of contents
- 1. The Lifecycle of a Webpage: From Code to Pixel
- 2. Frontend and Backend Communication: Understanding HTTP
- 3. Caching Strategies: Speed, Efficiency, and Scalability
- 4. Authentication Fundamentals: Sessions and Tokens
- 5. The Complete Web Flow: Visualized
- 6. Modern Web Development: What Changed and What Remains
- 6.0 Comparative Overview: JAMstack vs. LAMP vs. MERN
- Conclusion: Master Fundamentals, Build Future-Ready Systems

In an industry where frameworks change every year, a strong understanding of the web’s fundamentals remains timeless. If you master the web’s core workings, you can adapt to any technology stack. You won't just code; you'll engineer.
This blog walks you through the essential pieces of modern web development — from how code becomes a webpage, to how frontend systems interact with backend services, to the critical roles of caching and authentication.
Whether you're just starting out or have experience, a deep grasp of these basics will elevate the way you design, develop, and scale software.

1. The Lifecycle of a Webpage: From Code to Pixel
Every time a user opens a webpage, a structured process unfolds behind the scenes, turning raw code into visible content.
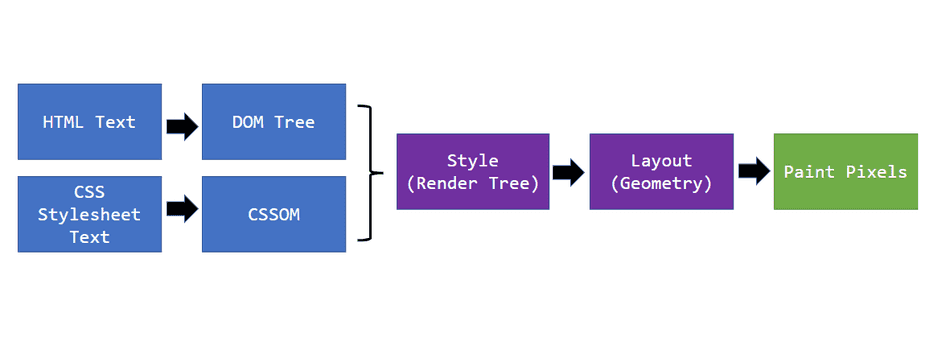
Browser Rendering Pipeline:
HTML ➔ DOM (Document Object Model)
CSS ➔ CSSOM (CSS Object Model)
DOM + CSSOM ➔ Render Tree
Render Tree ➔ Layout
Layout ➔ Paint (pixels on screen)
Paint ➔ Composite ➔ Final Render
Key Points:
The browser must build both the DOM and CSSOM before it can paint anything.
Any large or render-blocking script will delay this process, resulting in a slow user experience.
Example:
<!-- Non-blocking JavaScript load -->
<script src="main.js" defer></script>
The use of defer ensures the script downloads during HTML parsing but executes only after the DOM is fully constructed.

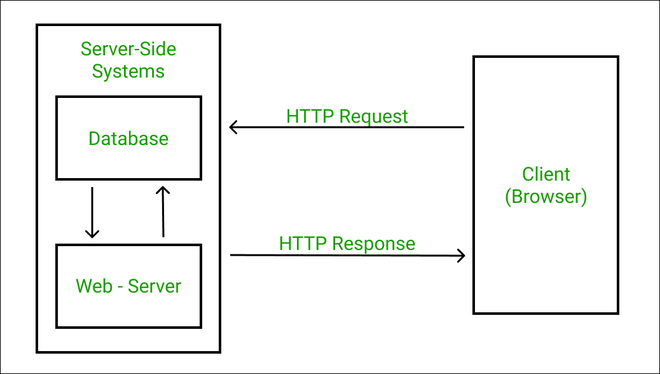
2. Frontend and Backend Communication: Understanding HTTP
Once the page loads, dynamic interactions begin — driven by communication between the frontend and backend.
The frontend sends HTTP requests to backend servers, which then respond with the required data.
Typical API Call:
fetch('https://api.example.com/user', {
method: 'GET',
headers: {
'Authorization': `Bearer ${accessToken}`
}
})
.then(response => response.json())
.then(data => console.log(data));
Communication Techniques:
REST APIs — Most common, based on resources and HTTP methods (GET, POST, PUT, DELETE).
GraphQL APIs — Allows the client to request exactly the data needed.
WebSockets — For real-time, bidirectional communication (e.g., chats, live data).
gRPC — For high-performance systems.
Key Point:
Frontend engineers must not just call APIs; they must understand the underlying contract and data structures to build resilient systems.
-02_b8d48bd041.jpg)
3. Caching Strategies: Speed, Efficiency, and Scalability
Caching is far more than performance optimization. It is critical for building scalable and reliable systems.
Where Caching Happens:
| Layer | Purpose | Example |
| Browser Cache | Static asset storage | HTML, CSS, JS files |
| Service Worker Cache | Offline-first experiences | Progressive Web Apps (PWAs) |
| Content Delivery Networks (CDNs) | Global asset distribution | Images, videos, documents |
| Server-Side Cache | Reduce database load | Redis, Memcached |
Example:
Saving authentication tokens locally:
localStorage.setItem('accessToken', token);
Note:
Storing sensitive data in localStorage exposes it to XSS attacks. Using HttpOnly secure cookies is often safer for authentication tokens.
4. Authentication Fundamentals: Sessions and Tokens
User authentication mechanisms protect systems and data. Two major models dominate today's web:
4.1 Session-Based Authentication
User logs in → Server creates a session ID → Stored in a secure cookie.
On every request, the browser sends this cookie automatically.
Example Cookie Setup:
Set-Cookie: sessionId=abc123; HttpOnly; Secure; SameSite=Strict
Usage:
Common in server-rendered applications where security and state management are critical.
4.2 Token-Based Authentication (JWT)
User logs in → Server returns a JWT (JSON Web Token).
Token contains encoded information (e.g., user ID, roles, expiry).
Frontend includes this token in the
Authorizationheader for future requests.
Decoded JWT Example:
{
"sub": "user123",
"exp": 1712345678,
"role": "admin"
}
Usage:
Ideal for Single Page Applications (SPAs), mobile apps, and microservice-based architectures.
Best Practices:
Use short-lived access tokens.
Refresh tokens securely using a backend endpoint.
Prefer HttpOnly secure cookies for sensitive tokens over localStorage.
5. The Complete Web Flow: Visualized
Here’s a high-level diagram representing the interaction flow among frontend, backend, cache, and authentication systems:
Web Architecture Flow Diagram:
[Browser]
|
| (HTTP Request)
▼
[Content Delivery Network (CDN)] --> (Cache check for static assets)
|
| (API Request)
▼
[Backend Server]
|
| (Authentication Check: Session / Token Validation)
▼
[Database / Business Logic]
|
| (Data Response)
▲
[Backend Server]
|
| (HTTP Response)
▼
[Browser Renders / Updates the UI]
This flow ensures that:
Static assets are served quickly via CDN.
Dynamic API requests are authenticated.
Server-side or distributed cache improves performance.
The frontend remains responsive and secure.
6. Modern Web Development: What Changed and What Remains
Evolving Trends:
Static site generators (e.g., Next.js with Static Generation)
Jamstack architecture (decoupling frontend and backend)
API-first development
Cloud-native hosting (e.g., Vercel, Netlify)
Unchanging Fundamentals:
Understanding of HTTP and browser behaviors.
Secure and efficient authentication mechanisms.
Smart caching strategies.
6.0 Comparative Overview: JAMstack vs. LAMP vs. MERN
| Aspect | JAMstack | LAMP | MERN |
| Acronym | JavaScript, APIs, Markup | Linux, Apache, MySQL, PHP/Python/Perl | MongoDB, Express.js, React, Node.js |
| Architecture | Decoupled frontend and backend; static files served via CDN | Monolithic; integrated server, database, and app layers | Full JavaScript stack; dynamic single-page apps |
| Performance | Very high; static delivery ensures speed | Moderate; server optimization needed | High; non-blocking I/O and fast rendering |
| Scalability | Excellent; easy with CDNs and serverless | Moderate; needs careful scaling | Good; scalable with Node.js and MongoDB practices |
| Security | High; minimal attack surface | Varies; depends on server hardening | Moderate; must secure frontend and backend separately |
| Development Speed | Fast; simpler setup with APIs | Moderate; more configuration steps | Fast; JavaScript across the stack streamlines development |
| Use Cases | Blogs, marketing sites, documentation | CMSs, e-commerce sites, traditional apps | Social media, dashboards, real-time web apps |
| Learning Curve | Low; basics of web development | Moderate; multi-tech familiarity needed | Moderate to high; strong JavaScript and backend knowledge |
| Community Support | Growing; headless CMS and SSG ecosystem | Very mature; large global community | Strong; huge developer base and resources |
| Hosting Needs | Minimal; works on CDNs/static hosts | Requires a full LAMP server setup | Needs Node.js hosting (Heroku, AWS, DigitalOcean) |
| Cost | Low; cheap hosting and maintenance | Low to moderate; depends on servers | Moderate; hosting and scaling can add costs |
Conclusion: Which Stack to Choose?
JAMstack: Best for static websites, blogs, and marketing pages where speed, scalability, and security are critical with minimal backend logic.
LAMP: Ideal for traditional web apps (like CMS and e-commerce) where server-side rendering and a relational database are important. It's reliable and time-tested.
MERN: Perfect for dynamic, real-time, single-page applications needing highly interactive UIs (e.g., dashboards, social media apps).
Summary:
Choose JAMstack for fast, lightweight sites.
Choose LAMP for full-featured traditional web applications.
Choose MERN for rich, dynamic, modern web apps.
Conclusion: Master Fundamentals, Build Future-Ready Systems
While frameworks and libraries evolve rapidly, the basic mechanisms of web operations have remained consistent for decades.
Investing time in deeply understanding how browsers render pages, how APIs communicate, how caching optimizes performance, and how authentication secures applications will make you a far stronger and more reliable software engineer.
Whether you are building your first app or scaling systems to millions of users — fundamentals are what sustain long-term growth and reliability.
Subscribe to my newsletter
Read articles from Debojit Saha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Debojit Saha
Debojit Saha
Software developer with 2 years of experience in building dynamic web applications Passionate about creating engaging, user-friendly interfaces and scalable solutions with a focus on performance optimization. Sharing insights and best practices with the developer community.