Tanstack is All You Need!
 Ayman Patel
Ayman Patel
We know React is a lightweight powerful runtime. There are a plethora of libraries that are present that alleviate React to make it dead-simple in making beautiful apps.
Want to make amazing animations, you have Framer Motion. Want to make and edit videos programmatically, Remotion has your back. Want a beautiful UI, Radix UI has made it simple with following web standards and great accessible components.
But the issue is the cost of maintenance and bundling of it in 1 ecosystem. Like Angular has Interceptors for Fetch requests; you need a non-React library like Axios. This leads to fragmentation where libraries might not work well with each other.
The examples I had shown in 2nd paragraph were for animation which might be optional. In normal complex UI apps, there are a suite of libraries that are typically used. These are:
Data fetching, state management: These might be different things (Redux vs React Query vs Rxjs) but in essence, it is a way to sync data from server to client and viceversa.
Form libraries: Form validation is one of the most complicated parts. Making forms that are very big, do not have re-rendering issues and provide good Developer experience for complicated validations, a form validation library comes very handy. Some examples include React Hook Form, Formik etc.
Tables: Whilst HTML has tables, in the real world you have complicated tables. You need complex filtering, nesting of rows, server-side sorting/pagination, column resizing, sticky header etc. And all these features need to be accessibility compliant. Libraries such as Aggrid, Material UI's Data Grid are typically used for providing all the aforementioned features.
Router: This is one of the most changing paradigms. In MPA age, it used to be server driven; then in the 2010s, SPAs became the norm, which caused the shift of routing to client. In 2020s, with the advent of Server components (React, Vue etc), the paradigm has swung back again to have server in the mix. React Router's pre v5 and v5 -> v6 -> v7 -> and beyond can provide the glimpse the shift back to server.
Meta frameworks: This ties quite a bit to Router. The shift to server-based paradigms has brought in need for Meta frameworks. In the React ecosystem, it is Next.js while in Vue it is Nuxt.js.(Angular also has Analog but it is not too popular.
Now, let's circle back to the heading which is Tanstack.
Tanstack has it all the 5 mentioned libraries with amazing features that help both developers and their ability to create feature-rich apps.
Look for Adam's link on his Tanstack Start tutorial on Frontend Masters:
https://x.com/AdamRackis/status/1869444556586143837

So let's come to the features:
- Data fetching - Tanstack Query
It is amazing at providing amazing primitives of fetching data, caching as well as maintaining it with server.
Can't go into individual details as Tkdoto's blog has it all covered
- Form library - Tanstack Form:
Alternative to React Hook form. Tanstack is amazing at bringing type-safety and Tanstack form is no exception.
And 1 amazing thing is it works with Next.js or SSR based apps; which is typically hard to achieve in the traditional form validation libraries.
- Tables - Tanstack Tables:
Provides a headless table with all the complex table features. Still not as feature-rich as Aggrid, but it gets the job done for most apps.
- Router - Tanstack Router:
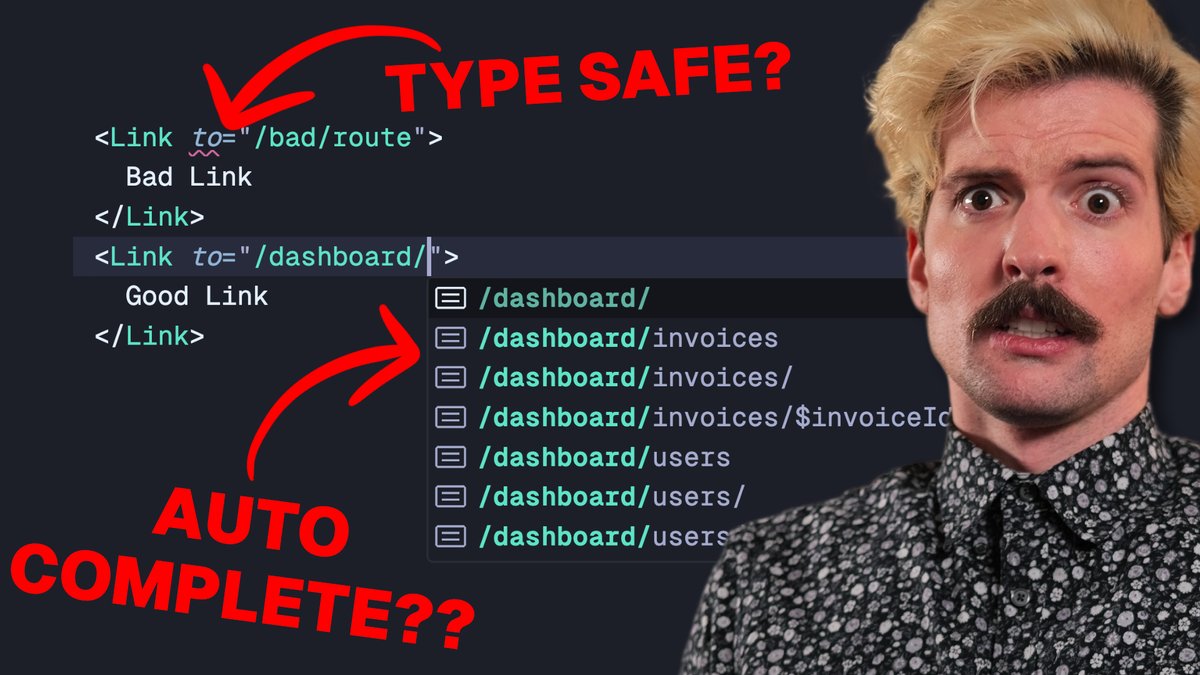
Tanstack router is type-safe, through and through; without you needing to write any types yourself! Just look at this screenshot and say you are not impressed. Type-safety with auto-complete at the Router level is just amazing!
Apart from that it has so many features:
a. Support for SSR based apps.
b. Support for View transitions API for smooth transitions 🤌🏻
c. Navigation blocking
- Metaframework - Tanstack Start:
Tanstack Start is the culmination of the libaries that Tanstack has built. It works beautifully with Tanstack Query for great data fetching, Tanstack Router for Type-safe routes.
What Tanstack Start provides is:
Server functions
Full-stack typesafety (If you want to use Server Actions, Middlewares and tRPC for RPC-like API function calls)
Full Document SSR
People are legit trying to move away from Next.js!

Tanstack start deploys in any runtime; be it Netlify, Vercel, Cloudflare pages, Bun runtime, Node.js runtime!
So that's it. Tanstack makes React better. And has made developers happy. Thank you Tanner and the rest of team.
PS: Dcy oum fmxo ymck im cdczvft, uchhy cfe bgqvft, Cdmfc
Subscribe to my newsletter
Read articles from Ayman Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ayman Patel
Ayman Patel
Developer who sees beyond the hype