Understanding HTTP and HTTPS: Key Web Protocols Explained
 Elkenzi
Elkenzi
Master the protocols - in simple and efficient way 🎉
Introduction to HTTP
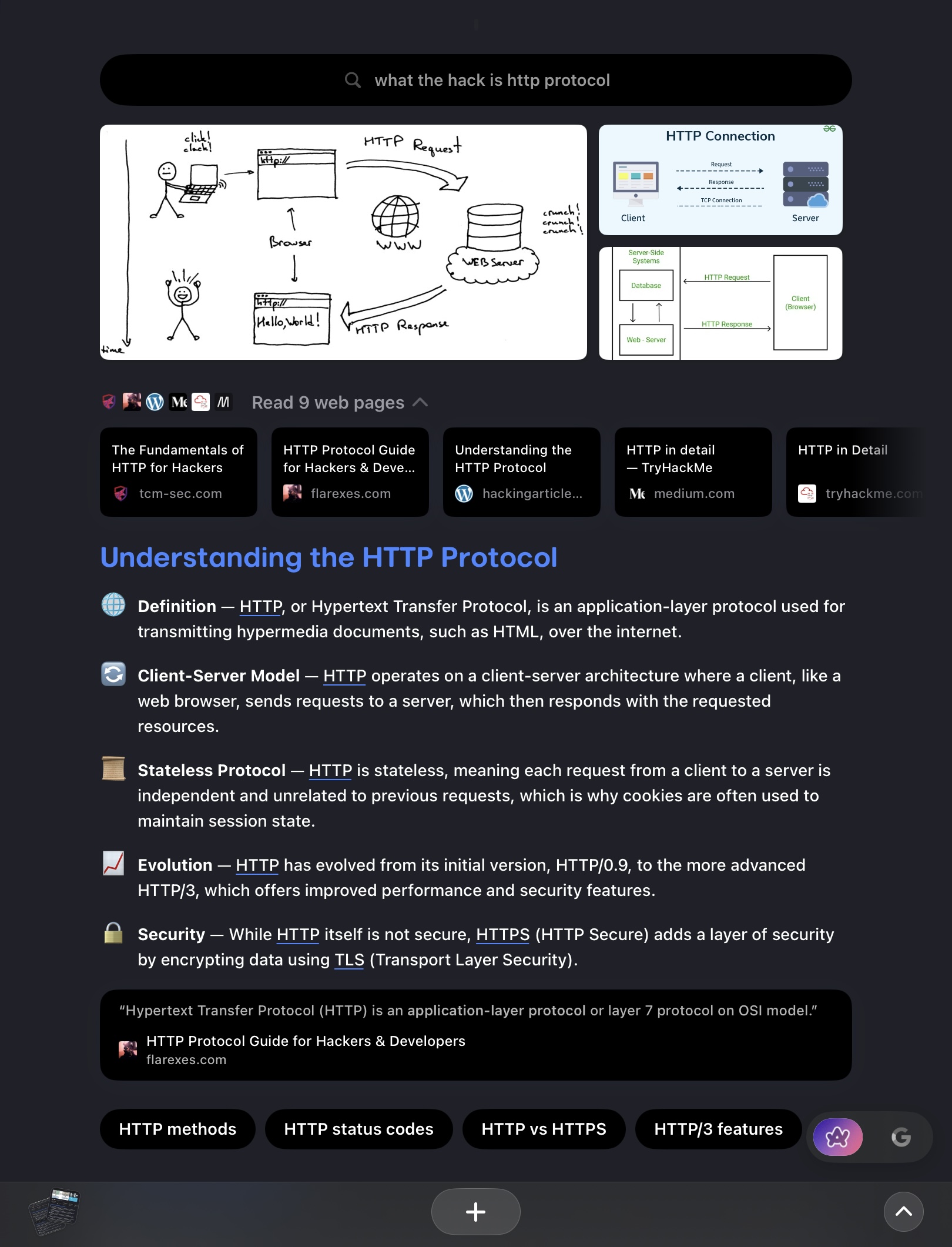
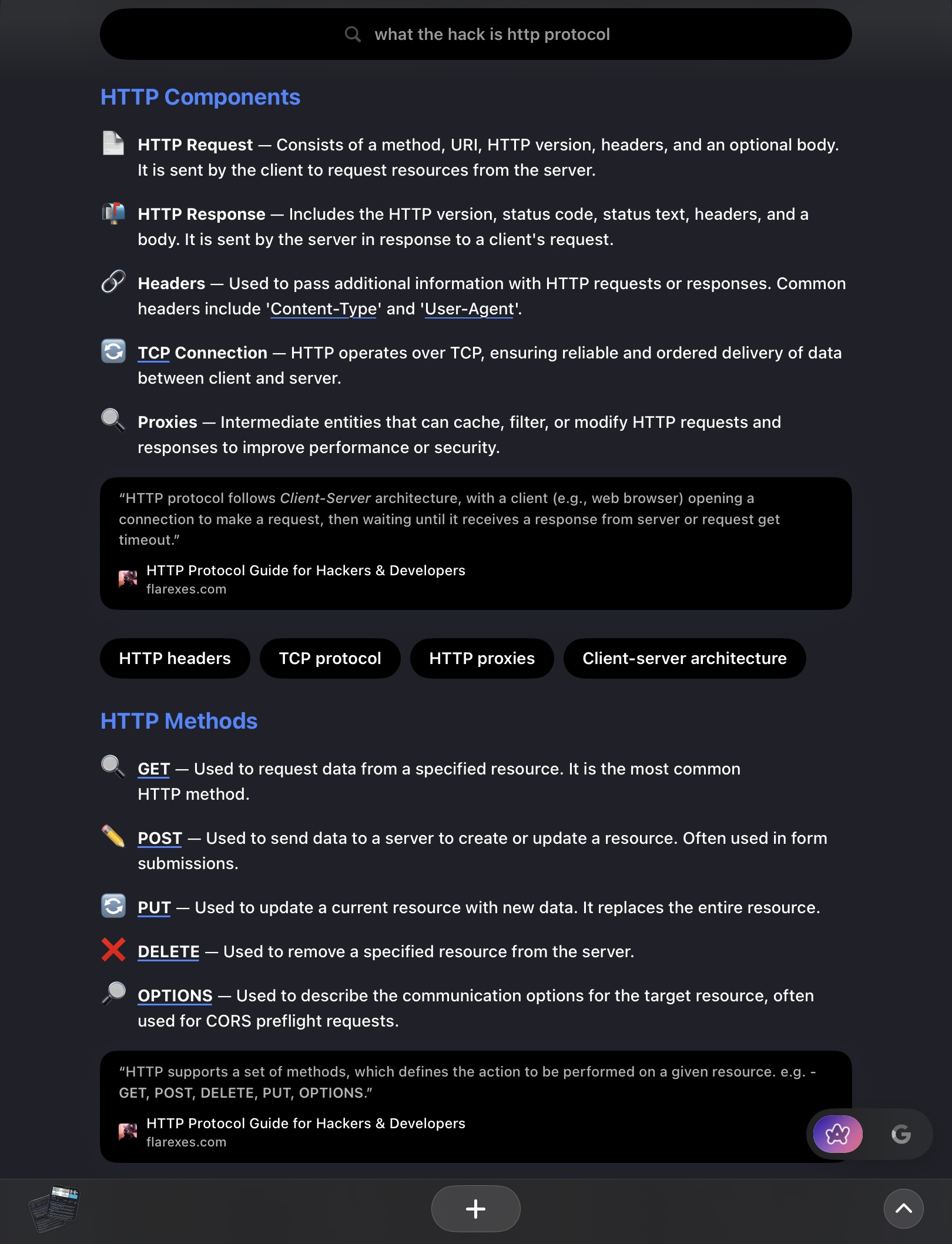
HTTP (Hypertext Transfer Protocol) is the foundation of web communication. It operates as a request-response protocol between a client (browser) and a server. The client sends an HTTP request, and the server responds with an HTTP response. Key components of HTTP messages include:
Request:
Method: (e.g., GET, POST) - Specifies the action to be performed.
URL: The address of the resource.
Headers: Metadata such as Content-Type and User-Agent.
Body: (Optional) Data sent with the request, often used in POST requests.
Response:
Status Code: (e.g., 200, 404) - Indicates the outcome of the request.
Headers: Metadata such as Content-Type and Cache-Control.
Body: The actual resource content (HTML, JSON, etc.).
Common HTTP methods include:
GET: Retrieve data from the server.
POST: Send data to the server to create or update a resource.
PUT: Replace an existing resource with the provided data.
DELETE: Remove a specified resource.

HTTP Headers
HTTP headers provide metadata about requests and responses. Key request headers include:
User-Agent: Identifies the browser/client.
Content-Type: Indicates the media type of the request body.
Authorization: Contains credentials to authenticate a user.
Key response headers include:
Content-Type: Specifies the type of data being returned (e.g., text/html, application/json).
Cache-Control: Defines caching policies.
Set-Cookie: Instructs the browser to store a cookie.
Content negotiation allows the server to respond with different content types based on the client's Accept header. A server can be set up to check this header and respond with JSON or XML accordingly.

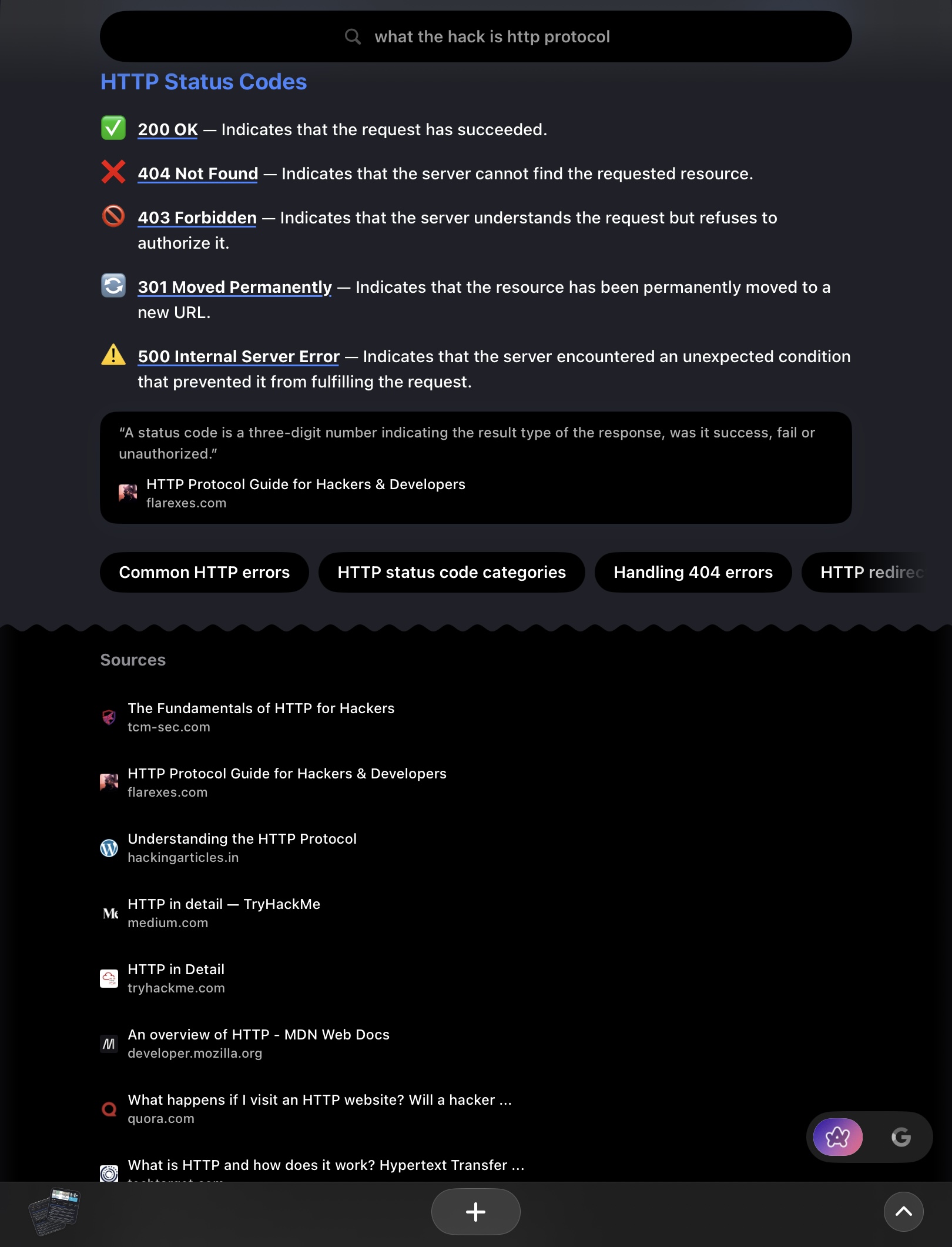
HTTP Status Codes
HTTP status codes indicate the outcome of a request. The classes are:
1xx: Informational
2xx: Success
3xx: Redirection
4xx: Client Error
5xx: Server Error
Common status codes:
| Status Code | Meaning | Description |
| 200 | OK | Request succeeded. |
| 301 | Moved Permanently | The requested resource has been moved permanently. |
| 400 | Bad Request | The server cannot understand the request. |
| 404 | Not Found | The server cannot find the requested resource. |
| 500 | Internal Server Error | The server encountered an unexpected condition. |
Custom error pages can be configured on a web server to improve the user experience for common errors like 404 and 500.

HTTP Sessions and Cookies
HTTP is stateless. Sessions use cookies to maintain state across multiple requests from the same user. The server assigns a unique session ID and stores it in a cookie.
Key cookie attributes:
Secure: Cookie is only sent over HTTPS.
HttpOnly: Cookie is not accessible via JavaScript, preventing XSS attacks.
Expires: Defines the cookie's lifespan.
Session management techniques:
Cookie-based: Session ID stored in a cookie. More secure with
HttpOnlyandSecureattributes.URL-based: Session ID appended to the URL. Less secure, as the session ID is visible.
HTTP Authentication and Security
Basic Auth involves sending the username and password (Base64 encoded) in the Authorization header.
HTTPS uses SSL/TLS to encrypt communication between the client and the server, preventing eavesdropping.
Common web security vulnerabilities:
XSS (Cross-Site Scripting): Attacker injects malicious scripts into a website.
CSRF (Cross-Site Request Forgery): Attacker tricks a user into performing unwanted actions.
Content-Security-Policy (CSP) is an HTTP response header that controls the sources from which the browser is allowed to load resources, mitigating XSS vulnerabilities.
HTTP/2 and HTTP/3
HTTP/2 introduces:
Multiplexing: Multiple requests can be sent over a single TCP connection.
Header Compression (HPACK): Reduces header size.
Server Push: Server can proactively send resources to the client.
HTTP/3 uses QUIC, a transport protocol built on UDP, which improves performance by reducing head-of-line blocking.
Advanced Topics
Advanced HTTP features include:
WebSockets: Provides full-duplex communication over a single TCP connection.
Server-Sent Events (SSE): Allows a server to push updates to the client over HTTP.
Key concepts: HTTP messages, headers, status codes, sessions, authentication, HTTP/2, HTTP/3, WebSockets, and security.
Subscribe to my newsletter
Read articles from Elkenzi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Elkenzi
Elkenzi
Hi, I'm Mohamed. a S.S. Engineer, Python & Linux Lover based on 127.0.0.1, Glad to see u here 😊 :))